w(゚Д゚)w最近在用vue-cli和Node写一个带后台的项目,在登录模块时前端向后台发起请求,登录成功后后台给req.session加了一个infor属性,之后的请求通过判断有无req.session.infor属性从而判断用户是否登录
1.关于跨域问题
首先是设置response的请求头:
var express = require('express'); //引入express
const server = express(); //创建服务
//设置响应头
server.all('*', function(req, res, next) {
res.header('Access-Control-Allow-Origin', "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",'3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});header(‘Access-Control-Allow-Origin :’.$origin); //允许的域名( * 所有域)
header(‘Access-Control-Allow-Methods : POST’); //允许的方法
header(‘Access-Control-Allow-Headers : x-requested-with ,
content-type’); //服务器支持的头信息
2.session存储的问题
这一块我在写的时候一直是登录成功后设置req.session.infor = res.result.infor,并且会给浏览器设置res.cookie(‘user’,result.infor ,{ maxAge :20*60*1000, signed : true});
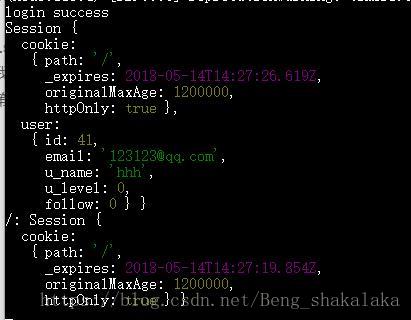
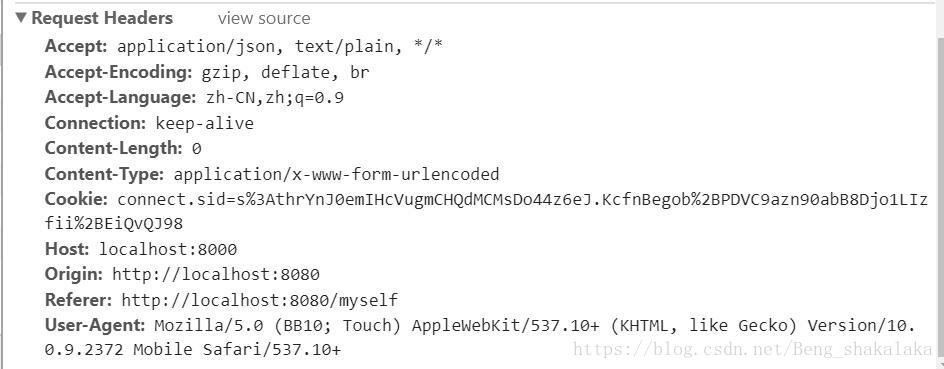
成功,但是在第二次请求的时候,req.session.infor = undefined,并且请求没有带上user后台输出的结果如下图:


问题很明显,就是后台没有存到session,而且没有带上user(cookie),原因是因为使用的vue-resource跨域请求,需要给请求中加上withCredentials: true参数,并且要后台允许提交cookie,Access-Control-Allow-Credentials:true,这样才会接收前端发来的cookie。
//vue-resource发送请求修改:
//登录请求,凡是要验证身份的请求均带上withCredentials: true
this.$http.post('http://localhost:8000/users/log', params, { emulateJSON : true,withCredentials: true}).then(function(res) {
//dosomething
})
//server修改如下
server.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",'3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
//设为指定的域
res.header('Access-Control-Allow-Origin', "http://localhost:8080");
//设置Access-Control-Allow-Credentials为true
res.header('Access-Control-Allow-Credentials', true);
next();
});以下是CORS协议规定的HTTP头,用来进行浏览器发起跨域资源请求时进行协商:
1. Origin。HTTP请求头,任何涉及CORS的请求都必需携带。
2. Access-Control-Request-Method。HTTP请求头,在带预检(Preflighted)的跨域请求中用来表示真实请求的方法。
3. Access-Control-Request-Headers。HTTP请求头,在带预检(Preflighted)的跨域请求中用来表示真实请求的自定义Header列表。
4. Access-Control-Allow-Origin。HTTP响应头,指定服务器端允许进行跨域资源访问的来源域。可以用通配符*表示允许任何域的JavaScript访问资源,但是在响应一个携带身份信息(Credential)的HTTP请求时,Access-Control-Allow-Origin必需指定具体的域,不能用通配符。
5. Access-Control-Allow-Methods。HTTP响应头,指定服务器允许进行跨域资源访问的请求方法列表,一般用在响应预检请求上。
6. Access-Control-Allow-Headers。HTTP响应头,指定服务器允许进行跨域资源访问的请求头列表,一般用在响应预检请求上。
7. Access-Control-Max-Age。HTTP响应头,用在响应预检请求上,表示本次预检响应的有效时间。在此时间内,浏览器都可以根据此次协商结果决定是否有必要直接发送真实请求,而无需再次发送预检请求。
8. Access-Control-Allow-Credentials。HTTP响应头,凡是浏览器请求中携带了身份信息,而响应头中没有返回Access-Control-Allow-Credentials: true的,浏览器都会忽略此次响应。

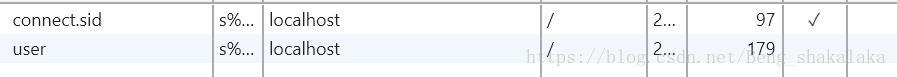
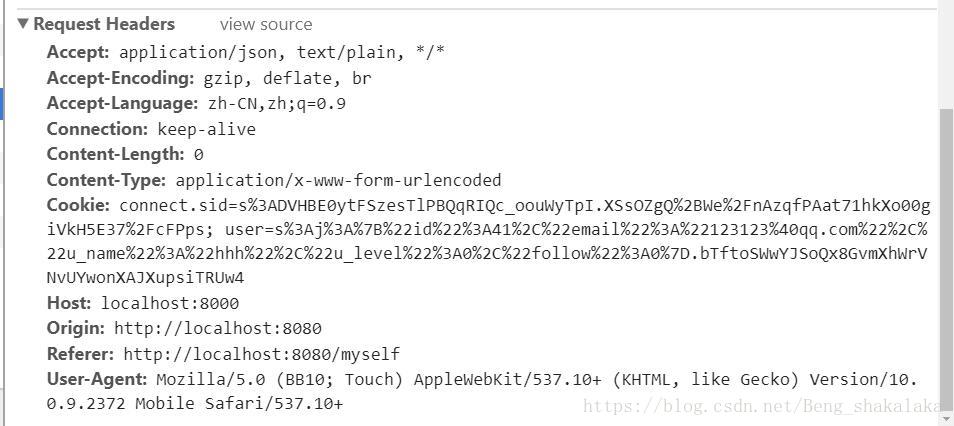
第二次请求cookie中带上了user









 本文介绍如何解决使用Vue.js进行跨域请求时遇到的跨域与session存储问题,包括配置响应头允许跨域请求及正确设置session来保持用户登录状态。
本文介绍如何解决使用Vue.js进行跨域请求时遇到的跨域与session存储问题,包括配置响应头允许跨域请求及正确设置session来保持用户登录状态。
















 2200
2200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








