内容若有错,烦请指正,谢谢!
js变量
值类型与引用类型 : 基本类型和对象
常见引用类型
const obj = {a:1}
const arr = [1,2,3]
const n = null; // 特殊引用类型,指针指向空地址
function fun(){} // 特殊引用类型,但不用作存储数据,故没有深浅拷贝
类型转换
- 字符串拼接
- ==
- if语句和逻辑运算
const a = 100 + 10; // 110
const a = 100 + '10'; // '11010'
const a = true + '10'; // 'true110'
100 == '100' // true 双等号 会做 类型转换
0 == '' // true
false == '0' // true
null == undefinded // true
原型与原型链
class
class Student {
constructor(name, age, male = "Male") {
this.name = name; // this 指向最后一个调用它的对象
this.age = age;
this.male = male // male 如果不赋值 就是用默认值
}
sayHi() {
console.log('myName :', this.name, 'myAge :', this.age, "Male :", this.male);
}
}
let xialuo = new Student('xialuo', 100);
xialuo.sayHi(); // myName : xialuo myAge : 100 Male : 女

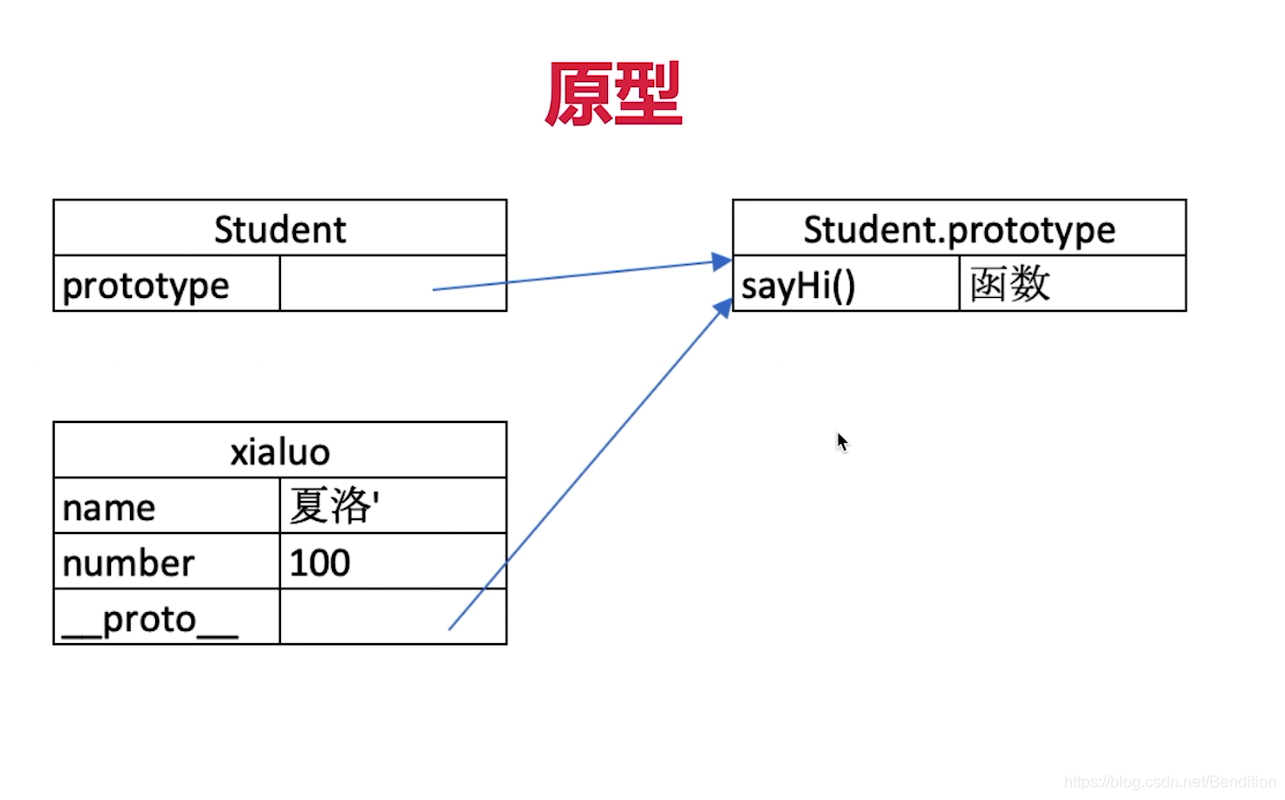
每个class都有 “显示原型” prototype
每个实例都有 “隐式原型” proto
每个实例的__proto__ 都指向 class的 prototype
基于原型的执行规则
当实例获取属性的时候
先在自身的属性中查找
如果找不到就去 隐式原型(proto) 中寻找
隐式原型__proto__ 与class 的显示原型prototype指向一样,最终去存放的堆中查找
若都找不到 则报错
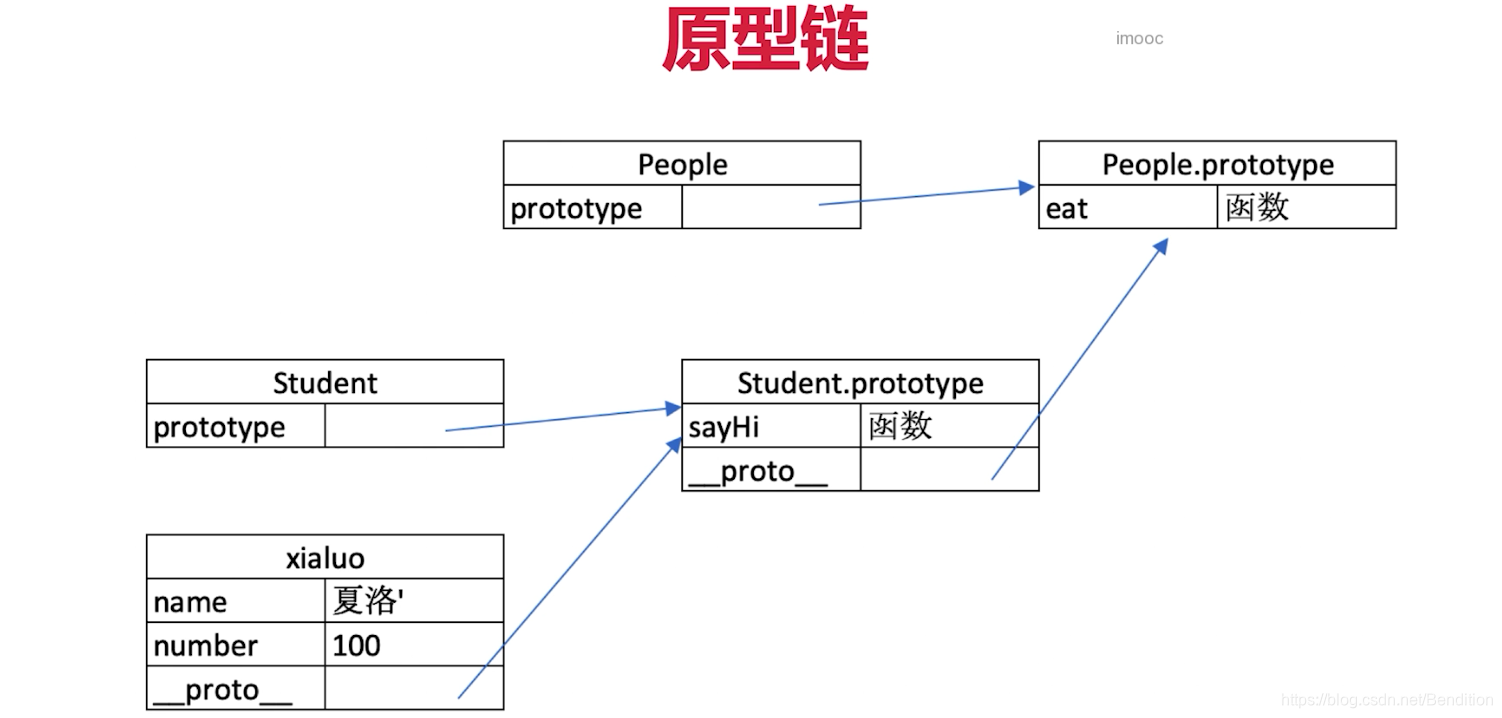
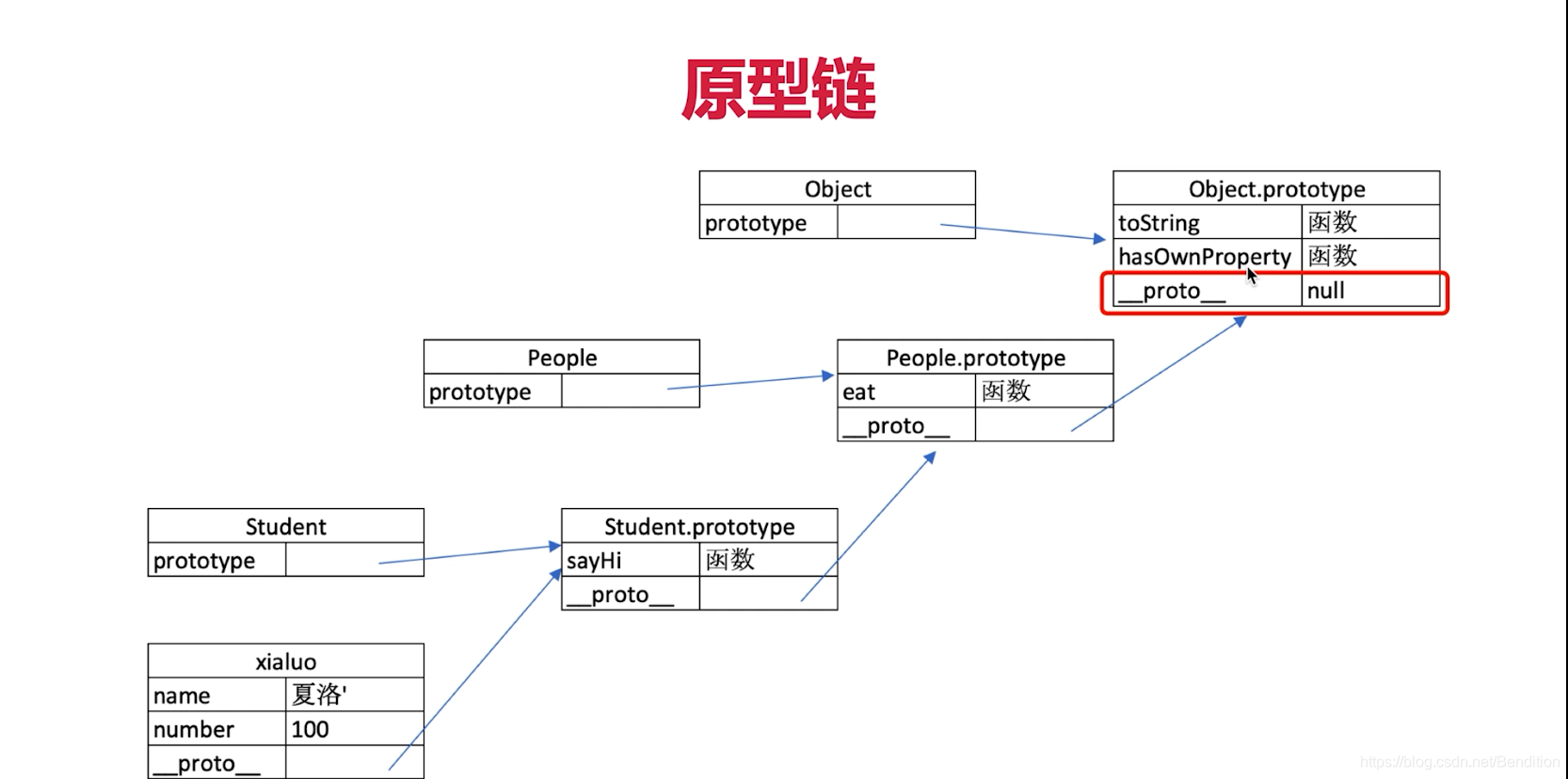
原型链



使用 hasOwnPrototype 来判断 该对象是否自身含有某个属性(从原型链继承来的则为false)
instanceOf 的工作原理就是使用__proto__ 一层一层上溯,匹配成功即为true,失败即为 false
作用域与闭包
- this不同场景的指向问题
- 手写bind函数(call,bind,apply相关)
- 闭包是什么,闭包在什么场合下使用、
this指向问题
在不使用bind,call,apply的情况下:谁调用则this指向谁(一般情况)。
在箭头函数中则取当前箭头函数上级的this;setTimeout与setInterval则指向window(可以使用闭包的写法来解决指向问题);(特殊情况)
特例:在严格模式下:“use strict” window调用的时候则为undefinded,否则打印window
setTimeout与setInterVal的this指向问题
箭头函数的this指向问题
-
bind
可以接受n个参数,第一个参数是需要绑定到this的对象,后面的参数具体的被绑定函数的参数而定
function fn1(a,b,c,d){
}
闭包
自由变量:如果一个函数内部有其他函数,那么这些内部函数可以访问外部函数中声明的变量(这些变量就称为自由变量)。
闭包就是一个函数捕获 作用域内部的外部绑定,并以函数嵌套函数的形式,无限期延长外部自由变量的生命周期
闭包的三个特性:
1.函数嵌套函数
2.函数内部可以引用外部的参数和变量
3.参数和变量不会被垃圾回收机制回收
闭包的好处:
1.一个变量可以长期驻扎在内存中
2.避免全局变量的污染
3.私有成员的存在
缺点是常驻内存,会增大内存的使用量,使用不当很容易造成内存泄露.
关于闭包的变量: 变量向上查找是在函数被定义的地方,而不是函数使用的地方
存在某些迷惑的地方,可能更准确的应该是 需要调用变量的地方作为开始查找的起点!!!!
// demo1 函数作为返回值
function createFn() {
let a = 100;
return function() {
console.log(a) // 在这里使用a, 因此从此处向上查找 -- 100
}
}
let a = 300;
let fn = createFn(); // 这里定义的是fn,fn指向的是createFn的地址,而createFn 内部真正使用a的地方是在return中
fn();
//demo2 函数作为参数被调用
function createFn(fn) {
let a = 200
fn();
}
let a = 100;
function fn() {
console.log(a); // 变量a在此处被调用,从此处开始向上查找 -- 100
}
createFn(fn);
console.log('教程视频老师的说法是: 从函数定义的地方开始向外查找;但就像在demno1中,函数作为返回值,就容易混淆. 所以使用"在变量被调用的地方向上查找"会更易理解');
使用 闭包手写一个缓存函数:
function createCache(){
let cacheData = {}
set(val,key){
this.cacheData[key] = val;
};
get(key){
return this.cacheData[key];
}
}
type of 能判断什么 ? js 类型
=== 与 == 具体何时使用? (强制类型转换考点)
window.onload 与DomContentLoaded的区别 (页面加载过程考点)
js创建10个a标签,点击标签弹出第n个序号( 实际是js作用域问题,for循环打印的数全是最后一次的值)
手写节流防抖(throttle debounce) – 性能优化体验考点
promise解决乐什么问题 – (异步考点,事件队列)
HTML:
h5新增和删除
块级元素: display为block 和 table的 : div h table p ul ol
行内元素 display:inline-block,inline: a span img button
CSS:
offsetWIdth : width + padding+border 没有 margin
- BFC 是什么
- 动画
- clearfix
clearfix:after{
content:"";
display:block;
height:0;
clear:both;
}
-
flex 画色子
主轴: main axis
交叉轴: cross axis -
line-height的百分比继承
.container{
font-size:20px;
lineheight:200%;
}
.item{
font-size:16px;
}
// 此处item的行高应该是 20px *200% = 40px
// 是先计算完父级元素的高度再继承,而不是使用16px * 200%
-
网页视口尺寸
window.screen.height //屏幕高度
window.innerHeight // 网页视口高度
document.body.clientHeight // body高度 -
递归






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








