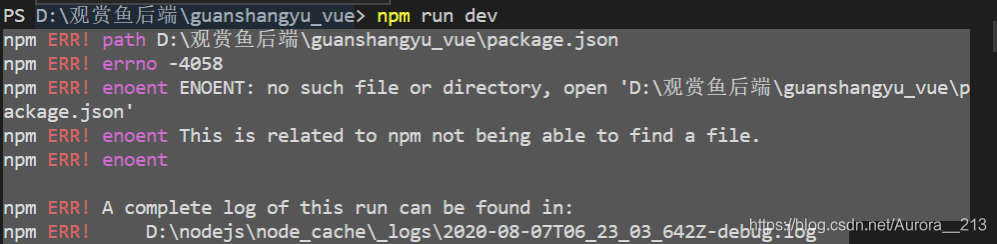
npm ERR! path D:\观赏鱼后端\guanshangyu_vue\package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open ‘D:\观赏鱼后端\guanshangyu_vue\package.json’
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\node_cache_logs\2020-08-07T06_23_03_642Z-debug.log
第二次启动项目,输入npm run dev 指令后显示如下错误。
 原因是没有转到相应的文件夹下
原因是没有转到相应的文件夹下
 先转到项目名再启动就没问题了。
先转到项目名再启动就没问题了。







 本文解析了在使用npm启动项目时遇到的常见错误:ENOENT:no such file or directory。详细介绍了错误发生的原因,通常是因为npm无法找到指定的package.json文件。文章提供了简单的解决办法,即确保在正确的项目目录下执行npm命令。
本文解析了在使用npm启动项目时遇到的常见错误:ENOENT:no such file or directory。详细介绍了错误发生的原因,通常是因为npm无法找到指定的package.json文件。文章提供了简单的解决办法,即确保在正确的项目目录下执行npm命令。
















 822
822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








