两个组件都在RelativeLayout中并且设置了
android:gravity="center"
为第二个组件设置了
android:layout_centerHorizontai="true"
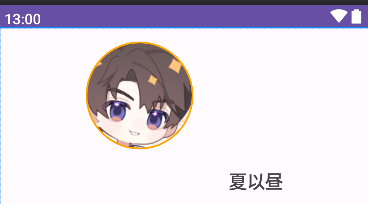
但是发现两个组件并没有居中对齐,这时候也给第一个组件加上
android:layout_centerHorizontai="true"
就可以了, 第一句代码可以删掉。
代码和效果图示例:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:gravity="center">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/profile_image"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginBottom="8dp"
android:src="@drawable/ic_profile_placeholder"
app:civ_border_color="#ffa500"
app:civ_border_width="2dp" />
<TextView
android:id="@+id/profile_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/profile_image"
android:layout_centerHorizontal="true"
android:layout_marginTop="12dp"
android:text="夏以昼"
android:textSize="20sp"
android:textStyle="bold" />

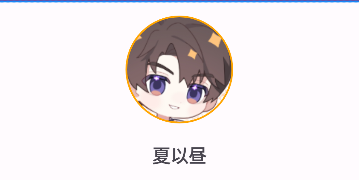
修改后:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/profile_image"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginBottom="8dp"
android:layout_centerHorizontal="true"
android:src="@drawable/ic_profile_placeholder"
app:civ_border_color="#ffa500"
app:civ_border_width="2dp" />
<TextView
android:id="@+id/profile_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/profile_image"
android:layout_centerHorizontal="true"
android:layout_marginTop="12dp"
android:text="夏以昼"
android:textSize="20sp"
android:textStyle="bold" />

 Android组件居中对齐问题解决
Android组件居中对齐问题解决




















 6239
6239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








