原始效果图:

目标样式:

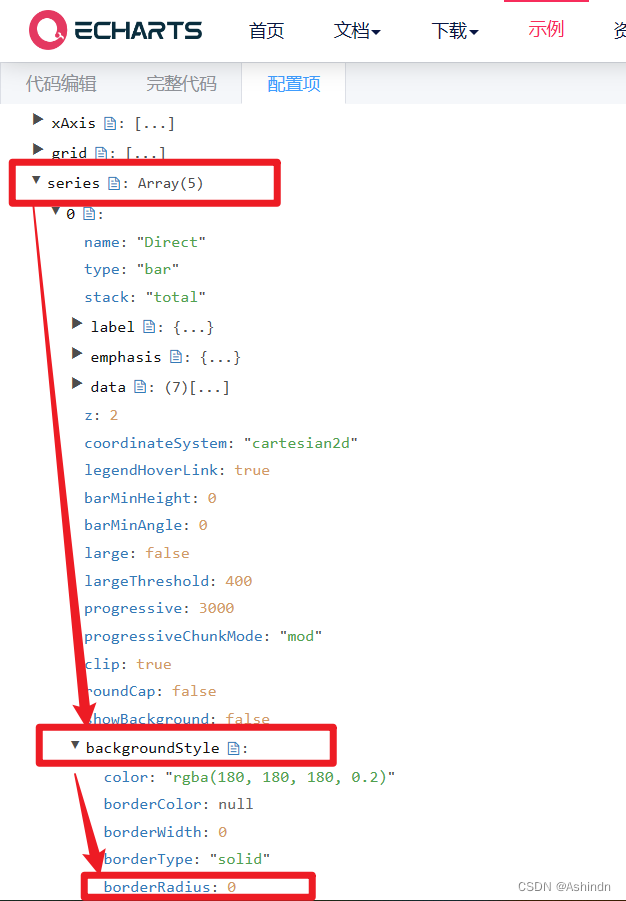
首先我们可以在echars官网查看任意柱状图的配置项,如下图

在 series 含有一个属性为 borderRadius ,字面意思就是盒子边框的角度,所以我们在options中配置series即可
series: [
{
name: '1',
barWidth: this.barWidth, // y轴柱宽
type: 'bar',
stack: 'Ad',
itemStyle: {
barBorderRadius: 4//柱子的圆角
},
},
]
但是会出现如下情况:

四个边都是圆角,所以依照我们给盒子设置边角的习惯给其置换为一个四元素的数组即可,代码如下:
barBorderRadius: [4, 4, 0, 0]

即可得到我们所需的效果😊
补充:series.itemStyle.barBorderRadius 相关参数
默认值 :0
参数类型:Number,Array
可选参数:
- barBorderRadius:1 ,四个角的圆角半径为1px
- barBorderRadius:[ 1 ] ,四个角的圆角半径为1px
- barBorderRadius:[ 2 , 3 ] ,上下为2px,左右为3px
- barBorderRadius:[ 2 , 3 ,4 ,5 ] ,与css的书写习惯一样,为上右下左顺序即
坐上为2px,右上为3px,左下为4px,右下为5px




 文章介绍了如何使用Echarts的配置项`borderRadius`来实现柱状图柱子的圆角效果,特别是通过设置`barBorderRadius`数组来控制特定边角的圆润程度,例如`[4,4,0,0]`可以让顶部和底部的柱子边角为圆形,而左右边保持直角。
文章介绍了如何使用Echarts的配置项`borderRadius`来实现柱状图柱子的圆角效果,特别是通过设置`barBorderRadius`数组来控制特定边角的圆润程度,例如`[4,4,0,0]`可以让顶部和底部的柱子边角为圆形,而左右边保持直角。

















 8446
8446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










