修改前的单选框样式

修改后为

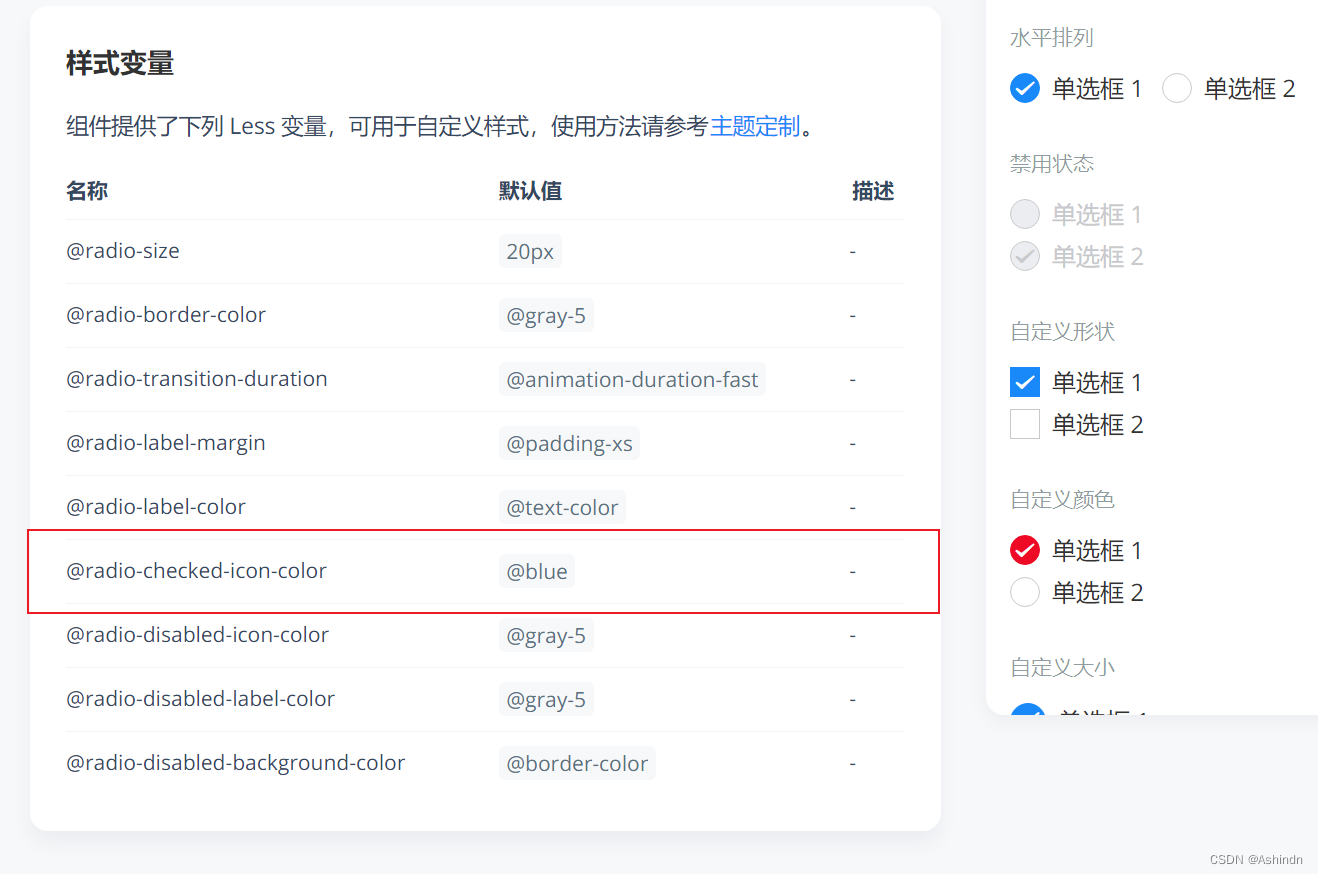
可以通过自定义样式修改:

具体如何自定义样式可以点击此链接跳转:vant自定义样式
或者通过属性修改:

最后也可以通过调试查看原生代码进行样式穿透,生效代码如下:
/deep/ .van-radio__icon--checked .van-icon-success {
background: #d81e06 !important; //被选中时的背景颜色
border: 0; //边框颜色,直接去掉就可以,或者设为与背景颜色一致
}



 本文介绍了如何修改Vant组件中的单选框样式。包括修改前后的对比,提供了自定义样式的方法,详细解释了通过属性修改的步骤,并指导了通过原生代码调试进行样式穿透以实现样式生效。
本文介绍了如何修改Vant组件中的单选框样式。包括修改前后的对比,提供了自定义样式的方法,详细解释了通过属性修改的步骤,并指导了通过原生代码调试进行样式穿透以实现样式生效。

















 1948
1948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










