一、在fastadmin中下载插件

二、使用
首先我们需要在我们当前的控制器所对应的JS文件头部添加依赖,追加一个editable,如下:
define(['jquery', 'bootstrap', 'backend', 'table', 'form', 'editable'], function ($, undefined, Backend, Table, Form, undefined) {

然后我们只需要在JS中的字段配置简单添加一个editable:true即可生效,例如:
{field: 'title', title: __('Title'), editable: true},
关键一步
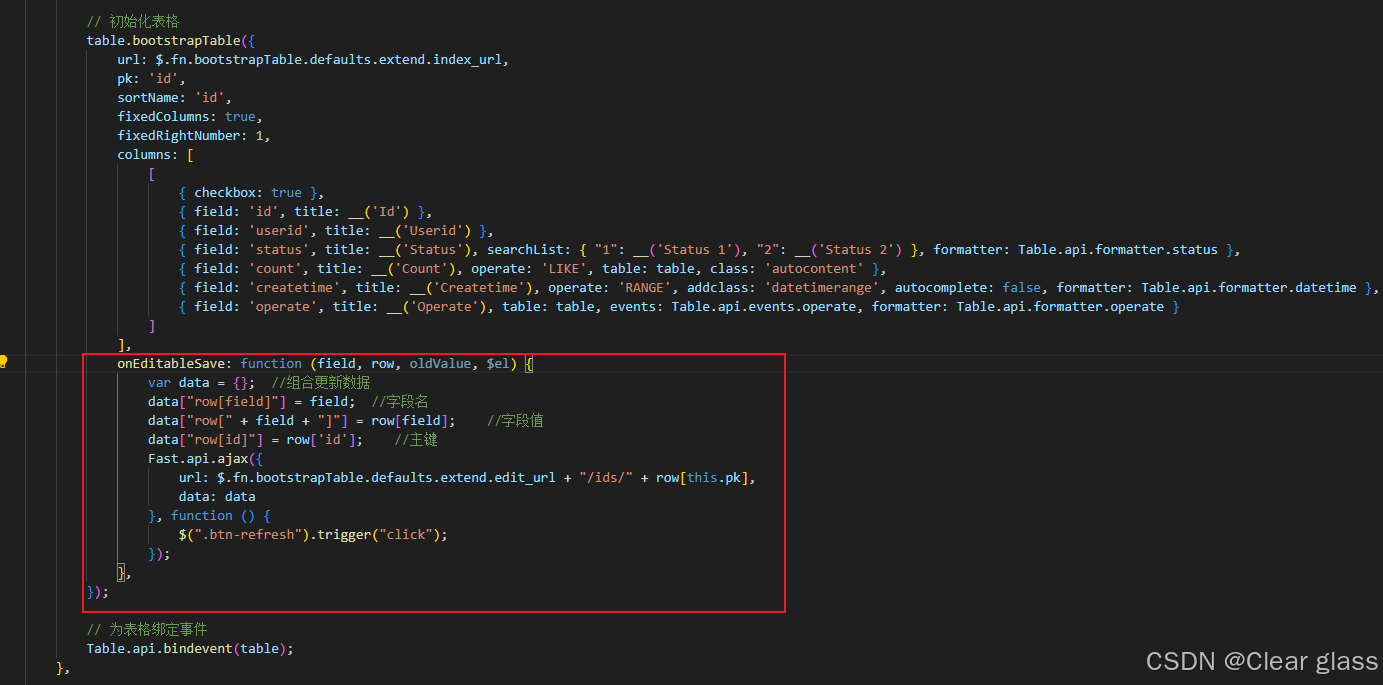
在初始化表格中添加如下代码即可
onEditableSave: function (field, row, oldValue, $el) {
var data = {}; //组合更新数据
data["row[field]"] = field; //字段名
data["row[" + field + "]"] = row[field]; //字段值
data["row[id]"] = row['id']; //主键
Fast.api.ajax({
url: $.fn.bootstrapTable.defaults.extend.edit_url + "/ids/" + row[this.pk],
data: data
}, function () {
$(".btn-refresh").trigger("click");
});
},





















 1047
1047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








