来自:http://www.oschina.net/code/snippet_12_591
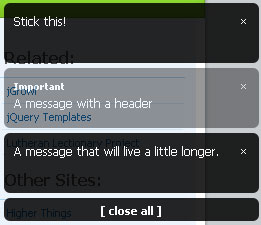
jGrowl用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。

// Sample 1:提示后自动消息
$.jGrowl("Hello world!");
// Sample 2:需要用户手动关闭
$.jGrowl("Stick this!", { sticky: true });
// Sample 3:增加标题
$.jGrowl("A message with a header", { header: 'Important' });
// Sample 4:指定在10秒后自动消失
$.jGrowl("A message that will live a little longer.", { life: 10000 });
// Sample 5:消失后有回调事件
$.jGrowl("A message with a beforeOpen callback and a different opening animation.", {
beforeClose: function(e,m) {
alert('About to close this notification!');
},
animateOpen: {
height: 'show'
}
});







 本文介绍如何使用jGrowl插件在网页上创建消息弹出框,包括自动消息、手动关闭、标题添加、定时消失及关闭回调等功能。
本文介绍如何使用jGrowl插件在网页上创建消息弹出框,包括自动消息、手动关闭、标题添加、定时消失及关闭回调等功能。
















 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








