1.vue-Cli3 脚手架命令行创建
1.通过脚手架工具创建基本的vue项目 ------使用命令 vue create 项目名称(不可使用驼峰式命名,包含大写字母的)

2.选择创建的模板 default是脚手架一个默认的模板,里面只带的有babel和eslint 两种插件
选项 Manually是一个自定义模板可以自行选择添加的插件进行创建脚手架的模板 这里选择第二个,进入自定义插件创建脚手架(自己选择进行添加所需的插件) 
2 >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
3 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
5 ( ) Router // vue-router(vue路由)
6 ( ) Vuex // vuex(vue的状态管理模式)
7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
9 ( ) Unit Testing // 单元测试(unit tests)
10 ( ) E2E Testing // e2e(end to end) 测试
3.上图,使用空格自定义选择需要添加的插件,选择完成后回车进入下一步,这里我选择在加上路由(Router) Vuex ,css Pre-proessors(css的预处理) linter(代码风格格式化) babel  4.上图是在自定义插件选择后,这个询问是否选择路由使用history模式 ,这里我选择不适用history模式 具体history模式和hash模式的差距可以查看vue官网
4.上图是在自定义插件选择后,这个询问是否选择路由使用history模式 ,这里我选择不适用history模式 具体history模式和hash模式的差距可以查看vue官网

 5.上面两张图 第一张代表的是,让我们选择一个css预处理的方式,是less还是sass 、根据自己的需要选择,如果一开始没有选择css预处理的插件则不会出现这个选项
5.上面两张图 第一张代表的是,让我们选择一个css预处理的方式,是less还是sass 、根据自己的需要选择,如果一开始没有选择css预处理的插件则不会出现这个选项
第二张图片 是选择代码格式化的规则,ESLint + Prettier //使用较多


6.第一张图是询问在什么时候进行代码格式检测,第一个选项,每一次编写代码后进行保存的时候,第二个就是在代码进行git提交的时候进行代码格式检测,选择第一个方式合适一些
第二张图是让开发者选择配置文件存放在什么地方  这句话询问是否将现在配置的模板,是否保存为模板供以后使用 自行考虑选择
这句话询问是否将现在配置的模板,是否保存为模板供以后使用 自行考虑选择
回车之后,脚手架就创建完毕了 不出错的话,就会生成一个最基本的vue项目 接下来再根据这个基本的项目进行一些方便开发的配置。
2.配置Vant
针对vue开发,选择一个合适的ui组件库还是很重还要的,之所以选择vant,因为vant是vue官网打广告的,当然有赞团队真的很能打,vant 组件库很全面,值得选择的很实用的一个组件库
1.使用 npm 命令行安装vant —根据官网推荐的上手方式进行安装操作
npm i vant -S (npm install vant -save)
2.引入组件 使用官网推荐的自动按需引入的方式,
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
# 第一步首先安装 能够按需引入vant组件的插件
npm i babel-plugin-import -D
// 第二步 在.babelrc 中添加配置
// 注意:webpack 1 无需设置 libraryDirectory
{
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
}
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置 在babel.config.js中配置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
3.在代码中进行 引用 vant 组件
import { Button, Icon } from 'vant'
Vue.use(Button).use(Icon)
3.移动端或web端 适配处理
(1) 使用u-reset.css文件进行px转rem适配
1.安装u-reset.css依赖,
npm install u-reset.css -save
2.在main.js中引入ureset.css文件
import ‘u-reset.css’
3.在入口文件中 index.html中设置设备需要适配的屏幕宽度,手机一般设置为 750 电脑端设置为1920

(2) 使用 postcss 中的 postcss-plugin-px2rem(px转换成rem单位)
这个插件主要是实现,我们在编写css样式的时候使用px作为单位的,自动将我们在css里面使用到的px单位,全部转换成rem的单位,方便我们实现移动端和电脑端的设备 进行不同屏幕宽度的适配。
1.安装该插件
插件文档:www.npmjs.com/package/pos…
npm i postcss-plugin-px2rem --save
- 在vue.config.js中进行配置该插件的参数,
module.exports={
// 配置项目css相关
css: {
// 是否将组件中的 CSS 提取至一个独立的 CSS 文件中
extract: true,
//是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。
sourceMap: true,
// css预设器配置项
loaderOptions: {
postcss: {
plugins: [
require("postcss-plugin-px2rem")({
// rootValue: 100, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], //黑名单
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0
})
]
}
},
// 值为false 将所有的 *.(css|scss|sass|less|styl(us)?) 文件视为 CSS Modules 模块。
requireModuleExtension: false
},
3.为实现rem跟随跟字体的大小进行变化,在main.js中实现方法实现监听视窗宽度的变化根据实框宽度的不同去计算改变根字体的大小,这样就实现在不同 的屏幕设备中,因为宽度的不同从而进行页面的适配
//main.js
document.body.style.fontSize = "14px"; //设置页面根元素字体大小
const setRem = () => {
let vw = document.documentElement.clientWidth; //得出当前视窗宽度
document.documentElement.style.fontSize = vw / 7.5 + "px"; //根据视窗宽度换算出跟字体大小 移动端设备vw/7.5 电脑端设备 vw/19.2
};
setRem();
//监听窗口宽度变化
window.addEventListener("resize", function() {
setRem();
}
(3)使用postcss-px-to-viewpor (px转vw)
项目中进行移动端适配的方式有上面的px转rem,还有这一次要说的px转vw,直接将我们css中写的px单位,在运行后转换成vw单位,从而实现移动端的适配工作
1.安装postcss-px-to-viewpor 插件
npm install postcss-px-to-viewport -D
2.进行移动端适配的配置
在项目根目录下面新建文件 postcss.config.js 然后将以下代码加入文件
module.exports = {
plugins: { autoprefixer: {},
'postcss-px-to-viewport': {
// 视窗的宽度,对应的是我们设计稿的宽度,我们公司用的是375
viewportWidth: 750,
// 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置 // viewportHeight: 1334,
// 指定`px`转换为视窗单位值的小数位数
unitPrecision: 3,
// 指定需要转换成的视窗单位,建议使用vw
viewportUnit: 'vw',
// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名 selectorBlackList: ['.ignore'],
// 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
minPixelValue: 1,
// 允许在媒体查询中转换`px`
mediaQuery: false
}
}
}
重启项目之后可以在控制台看见,页面单位由px都转换成vw了
4.axios请求封装
进行vue项目开发的时候,跟后台进行数据交换,是要通过大量的接口请求进行的,前台调用接口一般使用,ajax和axios两种接口请求的方法,在vue项目中,官方推荐使用axios,所以接下来,我们就针对axios这个插件,来讨论一下在vue项目中接口的请求(axios)是如何封装的。以及对请求接口的管理(api管理)
安装
npm install axios //安装axios插件
1.进行axios封装 (进行请求拦截,响应拦截两种)
(1)在src目录下创建文件夹request,在该文件夹下面创建http.js文件,该文件用于axios的请求封装
在http.js中引入axios,引入vue实例,引入vant Toast加载组件
import axios from "axios"
import Vue from "vue"
import {Toast} from 'vant'
Vue.use(Toast)
创建axios实例,设置接口请求超时时间,post请求头
//创建axios实例,设置请求超时时间
var instance=axios.create({
timeout:12*10000
})
//设置post请求头
instance.defaults.headers.post['content-type']="application/x-www-form-urlencoded
"
实现请求拦截器,请求前进行接口的判断拦截
instance.interceptors.request.use(
config => {
// 接口发送请求前做些什么
// 1.请求出现loading加载框
loading = Toast.loading({
message: '加载中...',
forbidClick: true // 禁止点击背景关闭
})
// 进行请求前在headers中添加token---进行登录流程控制
const token="" //获取token值---cooike中获取--vuex store中获取
//在每次请求前,将token放入请求头中,以供后台获取判断token
config.headers.common.token = token
return config // 返回请求头信息
},
error => Promise.error(error)
)
实现响应拦截器 针对接口响应后对接口响应结果进行判断拦截
//响应错误后,针对响应状态码,进行判断提示
// 请求已响应,但是status不在2xx开头---进行错误处理
const errorHandle = (status, other) => {
// 状态码判断
switch (status) {
case '404':
Toast('404 NotFound!!')
break
case '500':
Toast('500 请联系后台管理员!!')
break
case '401':
Toast('token失效')
break
default:
console.log(other)
}
}
/**
* 接口请求后,接口响应拦截器
*/
instance.interceptors.response.use(
// 请求成功
res => {
// 接口响应后,关闭弹窗
loading.clear()
if (res.status === 200) {
// 返回请求data值--在调用接口的时候then进行接收
return Promise.resolve(res.data)
} else {
return Promise.reject(res.data)
}
},
// 请求失败
error => {
const {
response
} = error
if (response) {
// 请求已发出,但是不在2xx的范围 --响应错误处理---错误状态码处理
errorHandle(response.status, response.data.message)
return Promise.reject(response)
} else {
// 请求未响应
// 处理断网的情况
// eg:请求超时或断网时,更新state的network状态
// network状态在app.vue中控制着一个全局的断网提示组件的显示隐藏
// 关于断网组件中的刷新重新获取数据,会在断网组件中说明
if (!window.navigator.onLine) {
// 断网处理
// store.commit('changeNetwork', false)
console.log('网络断开')
} else {
return Promise.reject(error)
}
}
}
)
http.js文件的全部代码
/*
* @Author: liang
* @Date: 2020-06-24 15:39:07
* @LastEditTime: 2020-07-20 16:00:37
* @LastEditors: Please set LastEditors
* @Description: 创建axios实例,实现接口 请求 响应 两个拦截器
* @FilePath: \onecard-pass\src\request\http.js
*/
// 引入axios依赖
import Vue from 'vue'
import axios from 'axios'
// import store from '../store/index'
import Cookies from 'js-cookie'
import {
Toast
} from 'vant'
Vue.use(Toast) // 使用toast加载框
var loading // 设置加载框变量
// 请求已响应,但是status不在2xx开头---进行错误处理
const errorHandle = (status, other) => {
// 状态码判断
switch (status) {
case '404':
Toast('404 NotFound!!')
break
case '500':
Toast('500 请联系后台管理员!!')
break
case '401':
Toast('token失效')
break
default:
console.log(other)
}
}
// 创建axios实例
var instance = axios.create({
timeout: 1000 * 12
})
// 设置post请求头
instance.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
/**
* 请求拦截器
* 每次请求前,如果存在token则在请求头中携带token
*/
instance.interceptors.request.use(
config => {
// 请求加入加载框提示
loading = Toast.loading({
message: '加载中...',
forbidClick: true
})
// 获取cookies中的token值-----请求头中加入token
const token = Cookies.get('token')
config.headers.common.token = token
return config
},
error => Promise.error(error)
)
/**
* 接口请求后,接口响应拦截器
*/
instance.interceptors.response.use(
// 请求成功
res => {
// 接口响应后,关闭弹窗
loading.clear()
if (res.status === 200) {
// 返回请求data值--在调用接口的时候then进行接收
return Promise.resolve(res.data)
} else {
return Promise.reject(res.data)
}
},
// 请求失败
error => {
const {
response
} = error
if (response) {
// 请求已发出,但是不在2xx的范围 --响应错误处理---错误状态码处理
errorHandle(response.status, response.data.message)
return Promise.reject(response)
} else {
// 请求未响应
// 处理断网的情况
// eg:请求超时或断网时,更新state的network状态
// network状态在app.vue中控制着一个全局的断网提示组件的显示隐藏
// 关于断网组件中的刷新重新获取数据,会在断网组件中说明
if (!window.navigator.onLine) {
// 断网处理
// store.commit('changeNetwork', false)
console.log('网络断开')
} else {
return Promise.reject(error)
}
}
}
)
//
export default ins
2.api接口请求封装
api请求接口进行模块化的封装,方便对接口的统一管理,对接口域名多个域名的管理切换
在src下新建了一个api文件夹,里面有一个index.js和一个base.js,以及多个根据模块划分的接口js文件。index.js是一个api的出口,base.js管理接口域名,其他js则用来管理各个模块的接口。
index.js文件代码
//api出口文件,各个模块的出口文件
import home from './home' //首页模块接口
//导出接口
export default {
home,
}
base.js内代码内容
//存放多个域名地址,域名改变的情况下,方便切换域名
const base = {
baseUrl: 'http://42.51.10.99:8080'
}
export default base
home.js 项目首页模块接口文件
import base from './base' // 导入域名接口列表
import axios from '../request/http' // 导入axios实例
import qs from 'qs' // 导入请求参数序列化工具
// 编写首页模块接口
const home = {
// 请求充值流水---使用axios中post请求 对参数进行qs序列化处理
getRecharge: function (params) {
return axios.post(`${base.baseUrl}/tools/APITools.ashx?action=appChongzhiList`, qs.stringify(params))
},
export default home
在main.js文件中将api文件引入,并挂载到原型上
//main.js
import api from './api' // 导入api接口
Vue.prototype.$api = api; // 将api挂载到vue的原型上
在组件中进行接口调用
methods: { onLoad(id) { this.$api.home.getRecharge
(id, { api: 123 }).then(res=> { // 执行某些操作 }) } }
5.vue-router 配置
1.路由懒加载配置 (实现路由的按需加载)
// 1、Vue异步组件技术:
{ path: '/home',
name: 'Home',
component: resolve => reqire(['../views/Home.vue'], resolve) }
// 2、es6提案的 import() 常用的路由按需加载的方式---为了后续的webpack打包优化
{ path: '/', name: 'home',
component: () => import('../views/Home.vue')
}
// 3、webpack提供的 require.ensure()
{ path: '/home',
name: 'Home',
component: r => require.ensure([],() => r(require('../views/Home.vue')), 'home') }
2.改变单页面应用的title
在vue项目中,属于单页面应用,只有一个index.html页面文件,所以只有一个title,当跳转道其他路由组件的时候,页面title仍是不变的,这个时候需要咱们设置路由守卫,在全局的路由守卫中去修改页面的title,
// 配置路由全局前置守卫---在每次路由跳转前都会触发
router.beforeEach((to, form, next) => {
// 在浏览器地址栏渲染上每一个路由的名字
document.title = to.meta.title
next() // 跳转到下一个路由
})
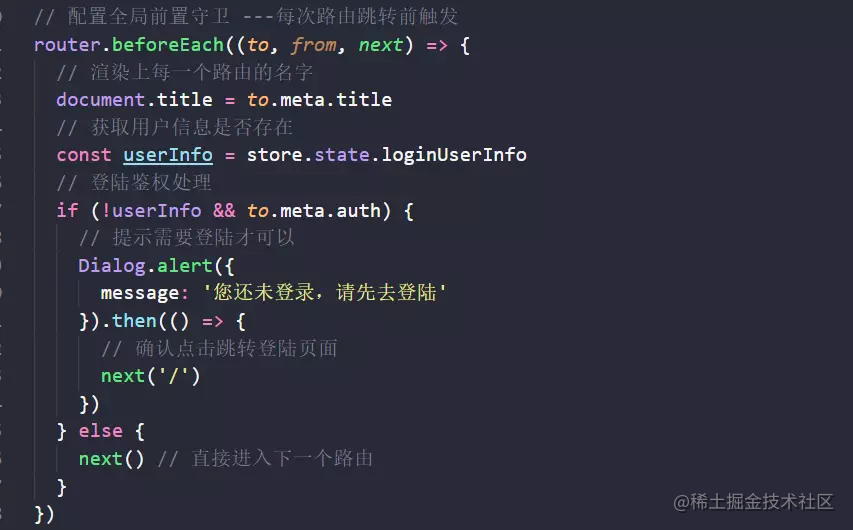
3.登陆权限校验
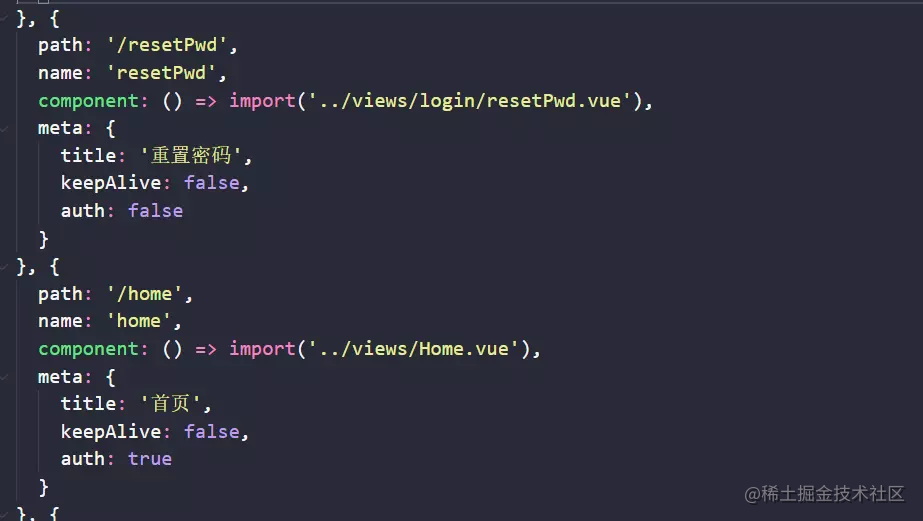
在我们做vue项目的时候,遇到一些页面是必须需要用户登陆后才可以进行访问的,未登录情况下进行访问,会发生一些数据上的错误,所以咱们需要在路由的全局导航守卫中配置一个登录鉴权的操作,并在路由引入的时候,指明该页面是否需要登陆才可以进行访问
1.配置路由的 meta 对象的 auth 属性

2.在全局导航守卫中进行判断,判断是否存在登陆成功后储存在vuex的个人信息 
6.工具类函数的封装
在项目中会用到很多js函数,方便项目开发, 我们针对公共函数进行封装,然后统一给一个全局变量,进行去调用
1.在src目录下创建utils文件夹 在该文件夹下创建index.js文件,在该文件中引入公共函数方法文件
import dateformat from "./dateformat.js";
export default {
dateformat
};
2.创建公共函数方法文件
const dateformat = (date, fmt = "YYYY-MM-DD HH:mm:ss") => {
if (!date) {
return "";
}
if (typeof date === "string") {
date = new Date(date.replace(/-/g, "/"));
}
if (typeof date === "number") {
date = new Date(date);
}
var o = {
"M+": date.getMonth() + 1,
"D+": date.getDate(),
"h+": date.getHours() % 12 === 0 ? 12 : date.getHours() % 12,
"H+": date.getHours(),
"m+": date.getMinutes(),
"s+": date.getSeconds(),
"q+": Math.floor((date.getMonth() + 3) / 3),
S: date.getMilliseconds()
};
var week = {
"0": "\u65e5",
"1": "\u4e00",
"2": "\u4e8c",
"3": "\u4e09",
"4": "\u56db",
"5": "\u4e94",
"6": "\u516d"
};
if (/(Y+)/.test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
(date.getFullYear() + "").substr(4 - RegExp.$1.length)
);
}
if (/(E+)/.test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
(RegExp.$1.length > 1
? RegExp.$1.length > 2
? "\u661f\u671f"
: "\u5468"
: "") + week[date.getDay() + ""]
);
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
RegExp.$1.length === 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)
);
}
}
return fmt;
};
export default dateformat;
3.在main.js中 创建公共函数的全局变量,
import units from "@/utils/index"; //引入日期格式化公共函数function
Vue.prototype.$units = units; //将该公共函数设置为全局变量
4.在组件中使用
const nowdate = new Date();
console.log(nowdate);
const formatDate = this.$units.dateformat(nowdate);
console.log(formatDate);
7.多环境变量配置
一个项目开发的周期,我们始终会经历本地开发,测试,上线,这三个模式走完之后也代表这一个项目能够完美的进行上线,而在经历这三个过程的时候,我们通常都是在不同的环境下进行的,每一个环境都对应了不同的项目和接口请求地址也对应了我们要做的不同的操作。所以在项目配置上加入环境变量的配置是很有必要的,方便我们在项目不同环境下进行运行,也方便我们不用去修改每一个环境变量的配置。
1.首先我们需要在项目根目录下面创建环境变量文件,每个文件都对应开发时候模式
.env.production //对应项目生产环境,正式打包对应的环境
.env.development //对应项目本地开发环境,在本地开发时候的环境
.env.test //对应项目测试环境 打包测试的时候的环境
//对该文件不同命名的解释
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
每一个环境变量文件里面只包括环境变量的 “键=值”对,
//.env.development为例
NODE_ENV='development'
VUE_APP_ENV = 'development' //为自定义变量
除了 VUE_APP_* 变量之外,在你的应用代码中始终可用的还有两个特殊的变量:
NODE_ENV - 会是 "development"、"production" 或 "test" 中的一个。具体的值取决于应用运行的模式。
BASE_URL - 会和 vue.config.js 中的 publicPath 选项相符,即你的应用会部署到的基础路径。
所有解析出来的环境变量都可以在 public/index.html 中以 HTML 插值中介绍的方式使用。
2.所以针对以上叙述,创建三个文件
(1).创建本地开发环境变量文件
// 创建.env.development
//内容
NODE_ENV='development'
VUE_APP_ENV = 'development'
(2).创建生产环境文件
// 创建.env.production
//内容
NODE_ENV='production'
VUE_APP_ENV = 'production'
(3)创建测试环境文件
// 创建.env.production
//内容
NODE_ENV='production'
VUE_APP_ENV = 'staging'
3.为了设置更多的变量,我们可以在src目录下创建config文件 紧接着在config下面创建index
// 根据环境引入不同配置 process.env.NODE_ENV
const config = require('./env.' + process.env.VUE_APP_ENV)
module.exports = config
在同级目录下新建 env.development.js,env.test.js,env.production.js,在里面配置需要的变量。
以 env.development.js 为例、
module.exports = {
baseUrl: 'http://localhost:8089', // 项目地址
baseApi: 'https://www.mock.com/api', // 本地api请求地址
}
4.配置打包命令
package.json 里的 scripts 不同环境的打包命令
- 通过 npm run serve 启动本地
- 通过 npm run test 打包测试
- 通过 npm run build 打包正式
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"test": "vue-cli-service build --mode test",
}
8.vue.config.js的配置
vue-cli创建好的时候,是没有这个文件的,这个文件主要是提供给开发者进行手动的对脚手架的一些配置,针对开发者对应项目的不同,去对应修改不同的一些脚手架的配置,和其中webpack的一些配置,一些项目所需插件的配置。
1.在项目根目录下,创建vue.config.js文件
在这个基本框架中,我对脚手架做了一下的配置–直接上代码吧
下面代码里面有 gzip压缩插件,webpack可视化分析插件, px转rem的插件
所以在项目没有引入这以上插件的时候,将以下代码运行,会报错,不存在此模块的错误,
const path = require("path"); //引入path模块
const resolve = dir => {
return path.join(__dirname, dir); //设置文件目录别名的方法
};
const CompressionWebpackPlugin = require("compression-webpack-plugin"); //引入压缩静态资源文件插件
const { BundleAnalyzerPlugin } = require("webpack-bundle-analyzer"); //引入webpack可视化操作插件
//判断是否为生产环境
const isProduction = process.env.NODE_ENV === 'production'
module.exports = {
// 默认为'/' 配置后所有链接资源都会是相对路径,这样打出来的包可以在部署在服务器的任何位置
publicPath: !isProduction ? '/' : './',
//当运行 vue-cli-service build 时生成的生产环境构建文件的目录。
outputDir: "package",
// 放置打包生成的静态资源(js、css、img、fonts)的目录。
assetsDir: "static",
// 指定生成的 index.html 的输出路径
indexPath: "index.html",
//是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。
lintOnSave: "default",
// 是否使用包含运行时编译器的 Vue 构建版本。减少项目体积
runtimeCompiler: false,
//不需要生产环境的souce map 加快生产环境构建
productionSourceMap: false,
// 是一个函数,允许对内部的 webpack 配置进行更细粒度的修改。
chainWebpack: config => {
// 设置项目目录别名
config.resolve.alias
.set("@", resolve("src"))
.set("@assets", resolve("src/assets"))
.set("@components", resolve("src/components"))
.set("@views", resolve("src/views"));
},
configureWebpack: config => {
//配置webpack压缩 ---判断是否在生产环境下,然后将js.css 等一些静态资源文件大小超过4kb的时候,进行 gzip压缩---主要目的,加快页面加载速度
if (isProduction ) {
config.plugins.push(
new CompressionWebpackPlugin({
test: /.js$|.html$|.css$/,
// 超过4kb的静态资源文件进行压缩
threshold: 4096
}),
//webpack可视化插件配置 生产环境下打包,进行webpack 打包后可视化分析
new BundleAnalyzerPlugin()
);
}
},
// 配置项目css相关
css: {
// 是否将组件中的 CSS 提取至一个独立的 CSS 文件中
extract: true,
//是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。
sourceMap: true,
// css预设器配置项---配置px转rem插件(postcss-plugin-px2rem)
loaderOptions: {
postcss: {
plugins: [
require("postcss-plugin-px2rem")({
// rootValue: 100, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], //黑名单
exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0
})
]
}
},
// 值为false 将所有的 *.(css|scss|sass|less|styl(us)?) 文件视为 CSS Modules 模块。
requireModuleExtension: false
},
//生产环境下服务器的配置---跨域代理配置
devServer: {
host: "0.0.0.0",
port: 8080, // 端口号
https: false, // https:{type:Boolean}
open: true, // 配置自动启动浏览器 open: 'Google Chrome'-默认启动谷歌
// 配置多个代理
proxy: {
"/api": {
target: "https://www.mock.com",
ws: true, // 代理的WebSockets
changeOrigin: true, // 允许websockets跨域
pathRewrite: {
"^/api": ""
}
9.gZip加速优化
gZip技术主要是针对项目中一些静态资源的压缩优化,打包生成的项目,就可以极大的减少静态资源的大小,提升浏览器加载速度,接下来就记录一下我是怎么配置的gZip
1.安装 compression-webpack-plugin 插件
npm install compression-webpack-plugin -D
2.在vue.config.js文件中配置该插件,配置其属性
const CompressionWebpackPlugin = require("compression-webpack-plugin"); //引入压缩静态资源文件插件
module.eexports={
configureWebpack: config => {
//配置webpack压缩 ---判断是否在生产环境下,然后将js.css 等一些静态资源文件大小超过4kb的时候,进行 gzip压缩---主要目的,加快页面加载速度
if (process.env.NODE_ENV === "production") {
config.plugins.push(
new CompressionWebpackPlugin({
test: /.js$|.html$|.css$/,
// 超过4kb的静态资源文件进行压缩
threshold: 4096
}),
);
}
},
}
3.配置完成后,运行打包命令,这样就可以在打包的文件中,看见以.gz结尾的文件
10.配置移动端进行调试插件 vconsole
在我们开发移动端的时候,在移动设备上进行预览页面效果的时候,总是不能够进行调试,想要查看日志,查看接口请求等,都是查看不了的,有了vconsole这个插件之后,我们就可以在手机上进行调试了
1.安装vconsole插件到项目中
npm install vconsole -S
2.在main.js中配置
配置完成后,在非正式的生产环境下运行项目,可以看见右下角有一个按钮,打开即可进行调试
//如果在开发环境下,引入移动端console调试插件
if (process.env.NODE_ENV === "development") {
const VConsole = require("vconsole");
new VConsole();
}
11.生产环境删除console.log
我们在本地环境下开发项目的时候,会加入很多console.log日志,当我们在生产环境下的时候,太多的日志打印出来的话,一方面会影响代码的运行速度,还会泄露很多重要的核心数据
1.安装 移除日志插件 babel-plugin-transform-remove-console
npm install babel-plugin-transform-remove-console -S
2.在babel.config.js文件中配置该插件
// 所有生产环境
const prodPlugin = [];
if (process.env.NODE_ENV === "production") {
//如果是生产环境 则自动清理掉打印的日志,但保留error 与 warn
prodPlugin.push([
"transform-remove-console",
{
// 保留 console.error 与 console.warn
exclude: ["error", "warn"]
}
]);
}
module.exports={
presets: ["@vue/cli-plugin-babel/preset"],
plugins:[
...prodPlugin
]
}
12.webpack可视化分析
从这里开始,我们开始进行 webpack 优化打包。首先我们来分析一下 webpack 打包性能瓶颈,找出问题所在,然后才能对症下药。此时就用到 webpack-bundle-analyzer 了。
1.安装可视化分析插件 webpack-bundle-analyzer
npm install webpack-bundle-analyzer -D
2.在vue.config.js中配置插件
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer') configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
config.plugins.push(new BundleAnalyzerPlugin())
}
}




 本文详细介绍了使用Vue CLI3搭建H5基础模板框架的步骤,包括脚手架创建、Vant UI组件库配置、移动端适配处理、axios请求封装、vue-router配置、工具函数封装、多环境变量配置以及各种性能优化技巧,如gzip压缩、移动端调试插件vconsole的使用等。
本文详细介绍了使用Vue CLI3搭建H5基础模板框架的步骤,包括脚手架创建、Vant UI组件库配置、移动端适配处理、axios请求封装、vue-router配置、工具函数封装、多环境变量配置以及各种性能优化技巧,如gzip压缩、移动端调试插件vconsole的使用等。
















 761
761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








