什么是Js事件循环?什么是宏任务和微任务?
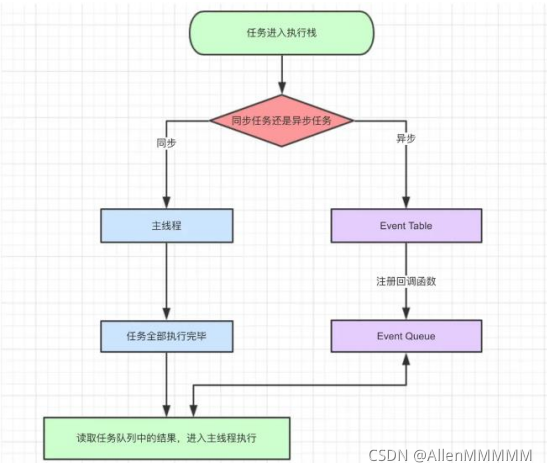
事件循环(Event Loop):同步和异步任务分别进入不同的执行"场所",同步的进入主 线程,异步的进入 Event Table 并注册函数。当指定的事情完成时,Event Table 会将这个函数移入 Event Queue。主线程内的任务执行完毕为空,会去 Event Queue 读取对应的函数,进入主线程执行。上述过程会不断重复,也就是常说的 Event Loop(事件循环)。流程可以参考下图。

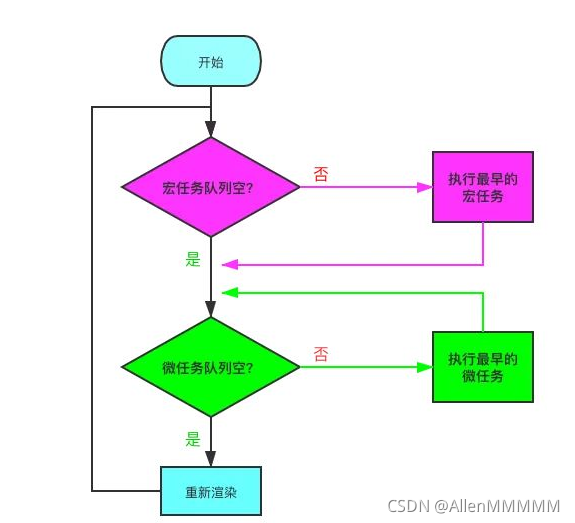
需要注意的是 Event Queue 这里是分两种情况的,即宏任务(macrotask)和微 任务(microtask),当主线程任务为空去 Event Quenu 读取函数的时候,是先读取 的宏任务,当宏任务执行完毕之后,才会继续执行微任务。流程参考下图

微任务:Promise,process.nextTick。
宏任务:整体代码 script,setTimeout,setInterval





 本文深入探讨JavaScript的事件循环机制,重点解释宏任务和微任务的概念及其执行顺序。同步任务在主线程执行,异步任务在EventTable注册后待主线程空闲时进入EventQueue。宏任务包括整体代码、setTimeout等,而微任务如Promise和process.nextTick则在宏任务执行后立即执行。理解这一机制对于优化JavaScript性能至关重要。
本文深入探讨JavaScript的事件循环机制,重点解释宏任务和微任务的概念及其执行顺序。同步任务在主线程执行,异步任务在EventTable注册后待主线程空闲时进入EventQueue。宏任务包括整体代码、setTimeout等,而微任务如Promise和process.nextTick则在宏任务执行后立即执行。理解这一机制对于优化JavaScript性能至关重要。
















 1176
1176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








