监视属性watch:
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.建树的属性必须存在,才能进行监视
3.监视的两种写法:
(1)new Vue时传入watch配置
(2)通过vm.$watch监视
在配置对象中还有一个配置项:immediate: true
初始化时让handler调用一下
//第一种写法:写在vue实例内部
watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
}
//第二种写法:写在vue实例外面
vm.$watch('isHot', {
immediate: true,//初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
})
完整示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>天气案例</title>
<!-- 引入vue-->
<script type="text/javascript" src="/excise/src/vue2.0/daima/js/vue.js"></script>
</head>
<body>
<!--准备一个容器-->
<div id="root">
<!-- <h1>今天天气很{{isHot ? '炎热' : '凉爽'}}</h1>-->
<h1>今天天气很{{weather}}</h1>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句-->
<!-- <button @click="isHot!=isHot">切换天气</button>-->
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成提示
const vm = new Vue({
el: "#root",
data: {
isHot: true
},
computed: {
weather() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
/*watch: {
isHot: {
immediate: true,//初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
}
}*/
})
vm.$watch('isHot', {
immediate: true,//初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
})
</script>
</body>
</html>
深度监视
-
vue中的watch默认不会监测对象内部值的改变(一层)
-
配置 deep :true可以监测对象内部值改变(一层)
备注:
-
vue自身可以监测对象内部值的改变,但vue提供的watch默认不可以
-
使用watch时根据数据的具体结构,决定是否采用深度监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>深度监视</title>
<!-- 引入vue-->
<script type="text/javascript" src="/excise/src/vue2.0/daima/js/vue.js"></script>
</head>
<body>
<!--准备一个容器-->
<div id="root">
<!-- <h1>今天天气很{{isHot ? '炎热' : '凉爽'}}</h1>-->
<h1>今天天气很{{weather}}</h1>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句-->
<!-- <button @click="isHot!=isHot">切换天气</button>-->
<button @click="changeWeather">切换天气</button>
<hr>
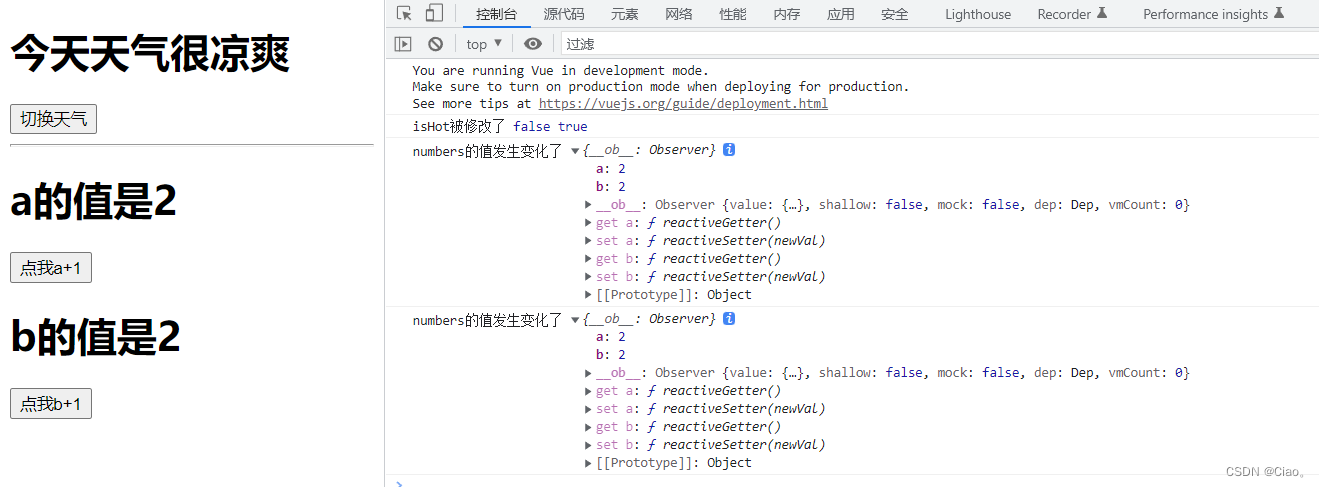
<h1>a的值是{{numbers.a}}</h1>
<button @click="numbers.a++">点我a+1</button>
<h1>b的值是{{numbers.b}}</h1>
<button @click="numbers.b++">点我b+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成提示
const vm = new Vue({
el: "#root",
data: {
isHot: true,
numbers: {
a: 1,
b: 1
}
},
computed: {
weather() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
//正常写法
/*isHot: {
immediate: true,//初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldHot) {
console.log('isHot被修改了', newValue, oldHot)
}
},*/
//简写
isHot: {
handler(newValue, oldHot) {
console.log('isHot被修改了', newValue, oldHot)
}
},
//监视多级结构中某个属性的变化
/* 'numbers.a': {
// immediate: true,//初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('a被修改了', newValue, oldValue)
}
}*/
numbers: {
//监视多级结构中所有属性的变化
deep: true,
handler() {
console.log('numbers的值发生变化了')
}
}
}
})
</script>
</body>
</html>
只要监听的对象内部的值发生了改变都会触发watch种监视当当前属性的函数

watch和computed的区别
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
-
所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
-
所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等,Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象





















 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








