《项目案例—黑马苍穹外卖》
目录:
- 学习目标
- 项目介绍
- 前端环境搭建(前期直接导入老师的项目,后期自己敲)
- 后端环境搭建(导入初始项目,新建仓库使用git管理项目,新建数据库,修改登录功能,使用Swagger方便后端接口测试)
- 后端功能开发
- 附录(文档代码资源路径)
一、学习目标:
这是一个前后端分离的项目,使用了Vue+Springboot技术,希望学完能达到的效果:
- 熟悉项目开发流程:希望借助这个项目,更加熟悉项目开发流程
- 提高技术能力:了解一些新知识、新技术:待补充;
二、项目介绍:
1)项目简介:这是一个给餐饮店定制的小系统,包含:
商家(管理端)有网页,管理菜品、掌握运营数据之类的;
点外卖的用户(用户端)用的是小程序,负责下单、支付等;
2)理论上的开发流程和角色分工:(牛人全栈…或者公司就是要多面手…)

3)项目架构
1.技术选型:

2)功能模块

三、前端环境搭建
1)直接复制老师提供的前端环境到一个没有中文的本地路径,启动nginx就好,老师并没有带着全新手敲一遍,看视频后期有教,后期补前端知识。

双击nginx.exe,启动后,在浏览器输入:localhost:80可以登录

四、后端环境搭建
1)同样是直接导入老师的初始项目(老师说的也有道理,新去一家公司也不一定是全新开始的,都是直接接手公司的项目的)
复制项目到一个没有中文的路径:

Idea打开后,点击左边的maven,然后执行编译

编译成功;
注:项目导入,数据库链接可能和老师的不一样,需要在server模块里修改yml文件

2)该项目结构用了maven分模块:

在pojo层的一些新的概念:但是真的分不清,真的很有必要划分这么细吗…

3)仓库构建:
- 选择VCS,点击创建Git本地仓库,然后点击新建

菜单栏会出现git的控件

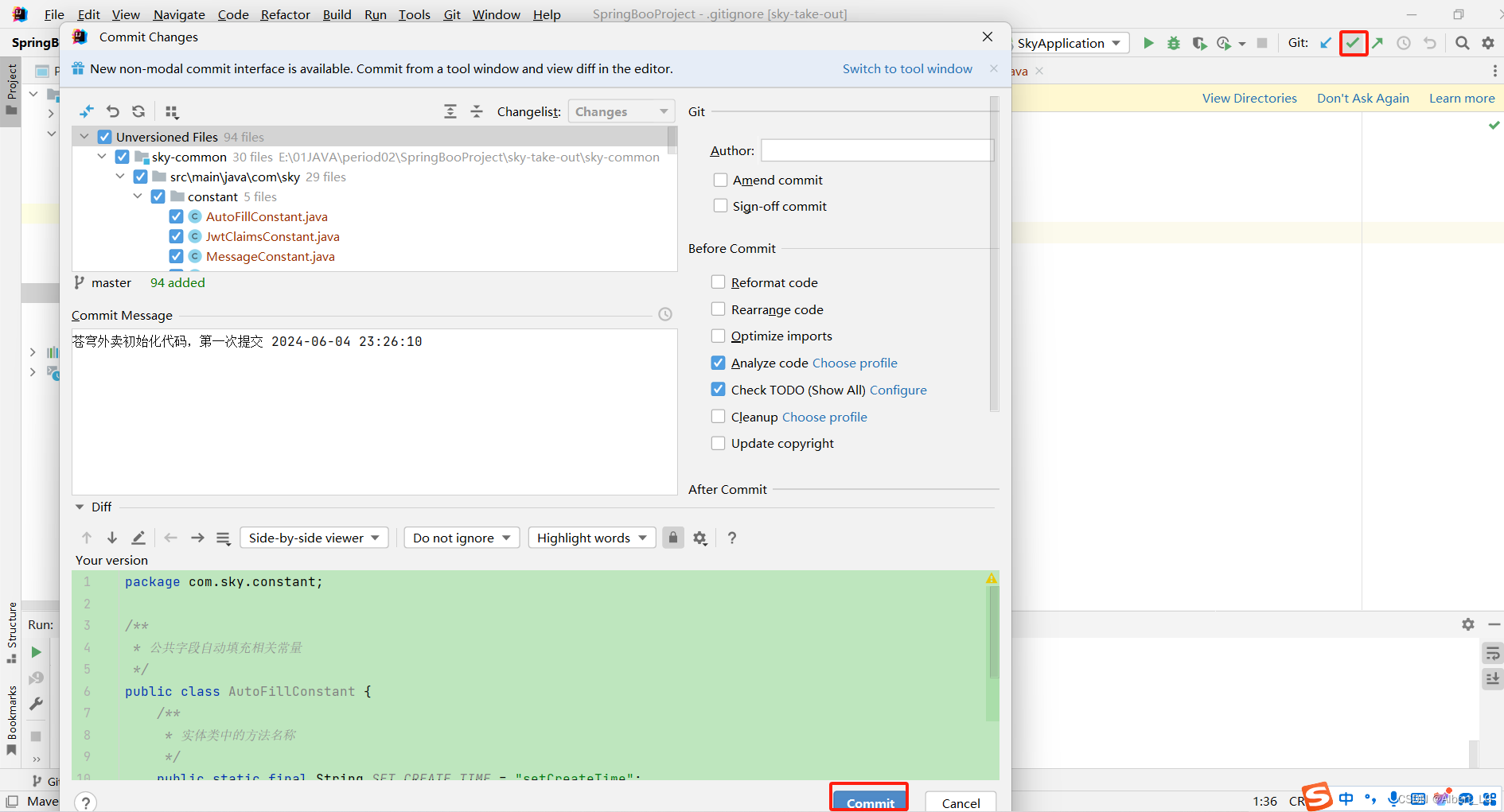
把项目提交到本地仓库:

提交完之后,会在项目的根目录生成一个.git文件夹,这里就记录了git的数据,也可以右键打开git bash,用git命令对版本进行操作了;

- 创建Git远程仓库
打开gitee,点击新建仓库就好
- 将本地文件推送到Git远程仓库:复制远程仓库的地址,然后在url栏位输入,最后点击push就好。

推送完成后,gitee就会有对应的记录

4)数据库构建:导入sql文件,在数据库执行就好;

数据库里会写入基础数据,后续就可以用这个数据与前面导入的前端页面做联调测试了

5)前后端联调:
前端页面发起登录请求,请求controller,controller请求service,service调取mapper查询数据库信息,有就返回数据,没有就报错。

项目里有些特点,可以用断点调试看看执行过程:
controller:



全局异常捕获器:

6)配置Nginx反向代理:
这个项目里,老师是直接配置好了。实际上我们自己的项目,是需要配置反向代理的。
前端的请求地址是这个:http://localhost/api/employee/login
后端的接口地址是这个:http://localhost:8080/admin/employee/login

中间需要走一个nginx反向代理,由nginx去请求后端,从而返回数据。一般实际项目很少让你前端直连后端的,好处有三个:
1.负载均衡。前端很多用户发起请求,后端配置了多台服务器的话,可以由nginx来动态分配访问哪一台;
2.提高访问速度。一般我们请求后,会有页面缓存数据存在nginx里,你关掉重新请求时,可以不用再链接到后端服务器,直接nginx会将缓存数据返还的;
3.安全。一般很少让你前端直连后端的,后端服务器都在内网,通过请求nginx,nginx走内网;
配置反向代理和负载均衡:在nginx的conf文件夹,选择nginx.conf文件,进行配置修改:


7)登录功能完善:
当前数据库的员工表格信息,密码是明文,需要修改为密文存储:

当前老师教的是MD5加密(16字节,32位的加密方式),但看老师的描述,好像不是很强的加密:这种加密是单向不可逆的;(百度—MD5算法由于其安全性较低,通常不建议用于密码存储或校验,但在某些旧系统或特定场景下可能仍会使用,MD5算法的安全性较低,容易受到碰撞攻击,因此在现代应用中,更推荐使用SHA-256或更高版本的哈希算法,并结合盐值(salt)和密钥扩展(如bcrypt、PBKDF2等)来安全地存储和校验密码。

修改:
1.想要将数据库里存储的明文密码去掉,改为这个明文密码加密后的密文密码存储;(这里先直接复制粘贴PPT上的密文进去,正常应该是插入数据的时候对密码进行处理的);

2.加密后,用123456就登录不上了,会捕捉到异常,然后异常会被全局异常捕捉器捕捉,提示报错。



出现异常(密码错误的自定义异常/有常量类记录异常类型),会被sky-server.handler.GlobalExceptionHandler捕捉,然后抛给前端;
3.必须得对Java类进行修改,修改类:

----但是这种自己写不出来,只是复制粘贴的;—
注:(IDEA)项目过程中如果很忙,一时之间没有来得及处理的话,可以写个TODO,会记录为待办的;

8)导入接口文档:
因为现在一般都是前后端分离的方式了。所以,前端和后端讨论拉通后,会定义出一份接口文档,然后大家按照这份接口文档去开发各自前后端的功能;
老师视频用的是Yapi在线文档,但是因为网址打不开,就用了ApiFox了,导入路径如下,点击+号,选择导入,选择Yapi的方式,添加老师给的苍穹外卖管理端接口.json和用户端.json就好


导入后,所有的接口都添加进来了:

9)Swagger文档
我们根据ApiFox的接口文档开发好功能后,就需要自己去调一下接口做测试。—虽然我感觉可以直接用ApiFox来操作了。。。但是还是听老师的吧。
Swagger是在java代码中,添加配置类信息,这样就可以项目运行的时候,可以生成在线的接口文档,并且可以做在线调试,例如:
配置:
1.在Pom.xml文件中引入依赖;

2.在配置类WebMvcConfiguration中,加入配置:

3.输入网址:http://localhost:8080/doc.html ,即可打开在线文档,然后可以自己去调用测试

有个问题,就是这里的在线文档都是英文的,其实没有啥特殊注释的,所以可以对Controller,方法等地方添加Swagger的特定注解,相当于注释的用法了:

添加完之后,显示的文档如图所示:



附录:
视频地址:【黑马程序员Java项目实战《苍穹外卖》,最适合新手的SpringBoot+SSM的企业级Java项目实战】 https://www.bilibili.com/video/BV1TP411v7v6/?p=12&share_source=copy_web&vd_source=89f654dc7fa9265fa620ccd864513b3d
资料地址:
项目地址:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








