如何在vue3中使用Sass?
第一步:安装sass相关版本
这是使用的版本号,安装时自己选择的是npm作为包管理工具,自己可以去选择下载一下,在有的项目中可能安装后会报错,百度了一下基本都是版本问题,安装的时候需要注意一下安装版本,在package.json文件中可以查看到相关版本。安装方法举一个单例:
如:
npm install sass-loader@7.0.3

如果是新建项目,也可以直接将下列代码全部复制到package.json中然后使用npm install命令安装相关包:
如果是以前项目,自己选择添加相关代码到package.json中然后同样的初始化安装:
npm install
{
"name": "vue3-test", //包名,自己修改为自己的项目名
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"init": "^0.1.2",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"css-loader": "^2.0.2",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"node-sass": "^5.0.0",
"sass": "^1.43.4",
"sass-loader": "^7.0.3",
"style-loader": "^0.23.1",
"style-resources-loader": "^1.4.1",
"vue-cli-plugin-style-resources-loader": "~0.1.5"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
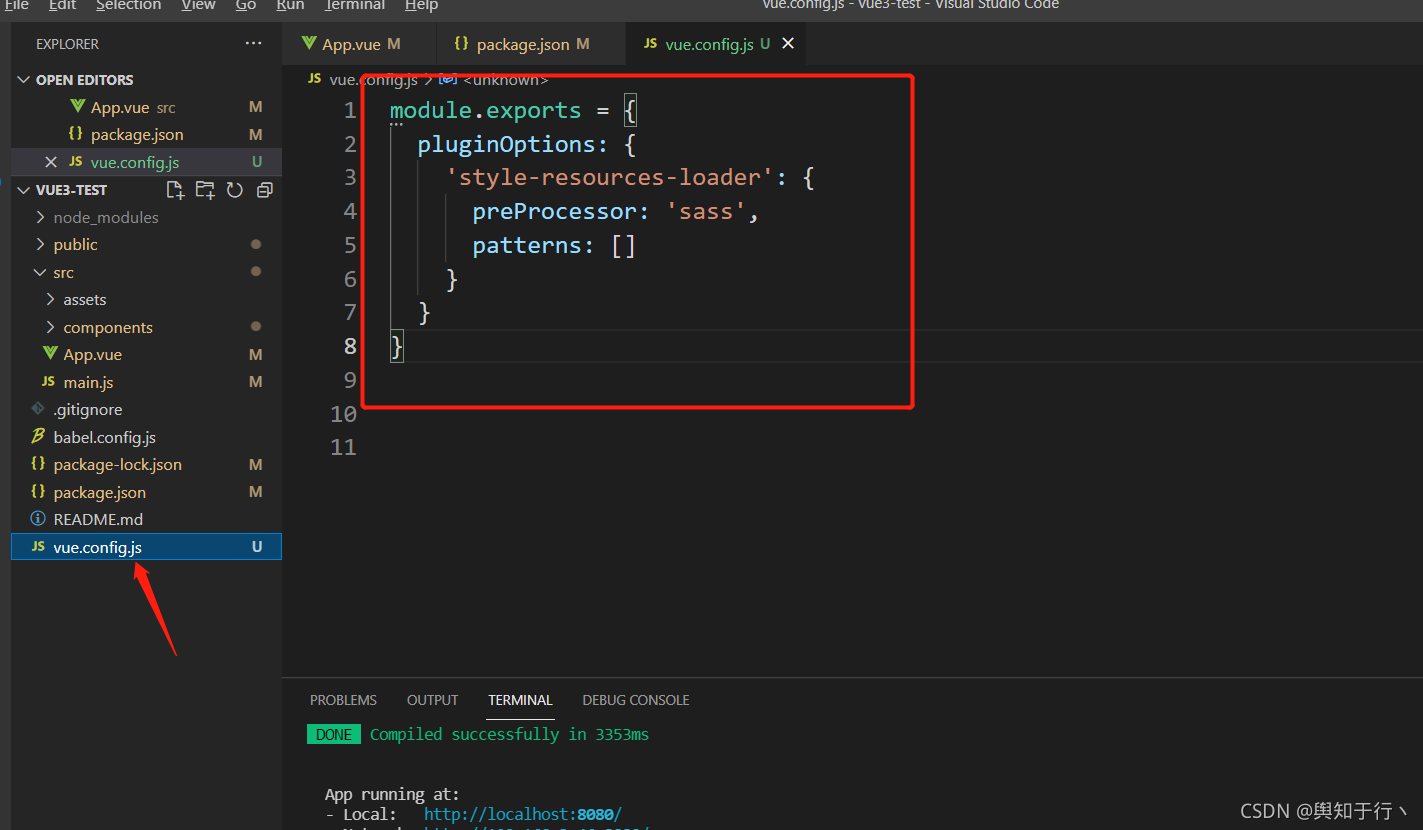
第二步:在项目根目录中添加vue.config.js文件,将下列代码复制到该文件中
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'sass',
patterns: []
}
}
}

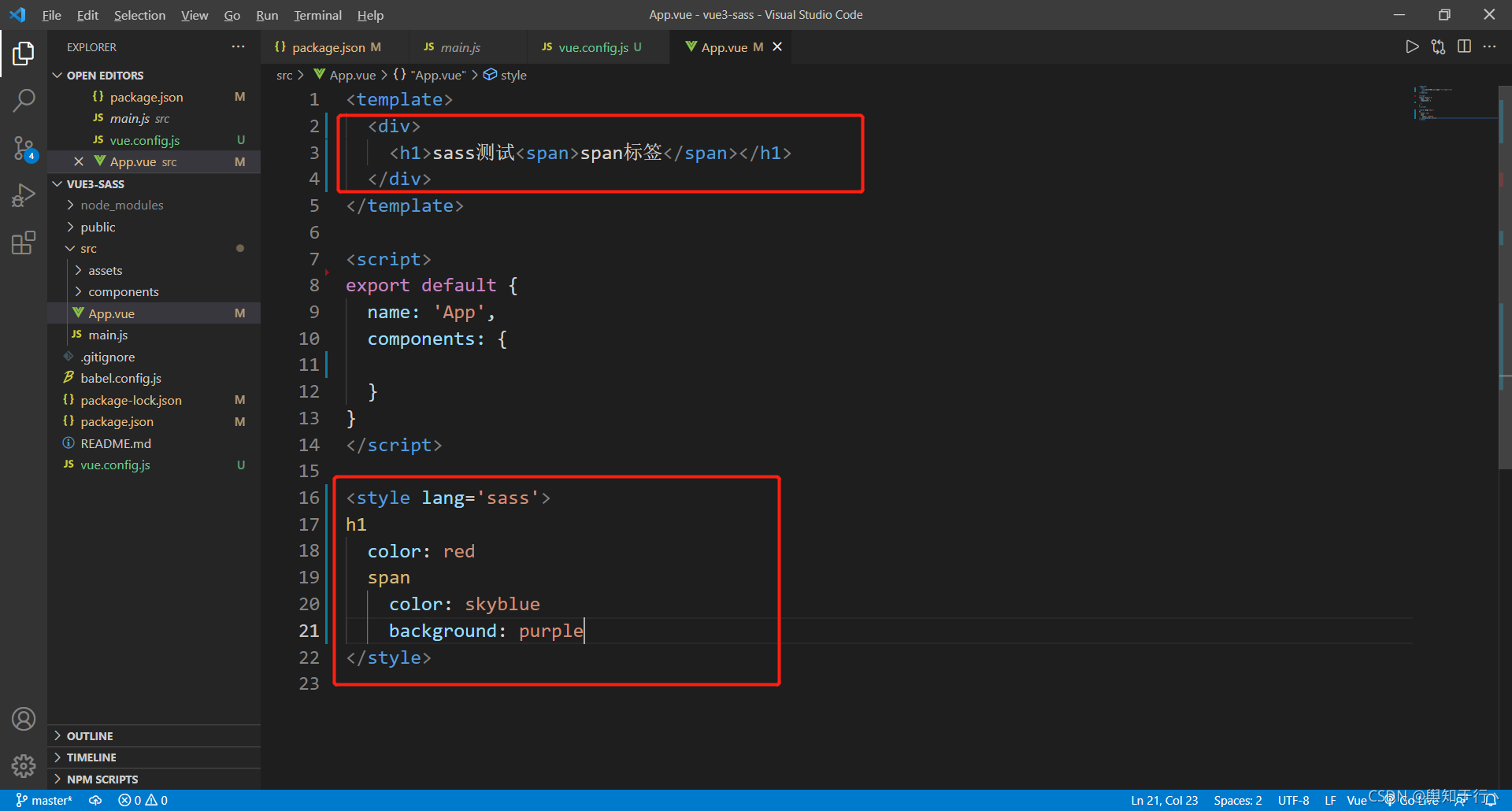
第三步:在vue项目文件中使用sass

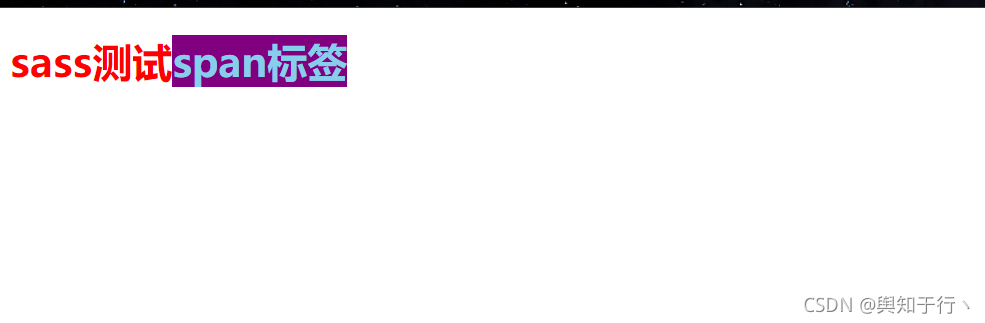
最后效果展示

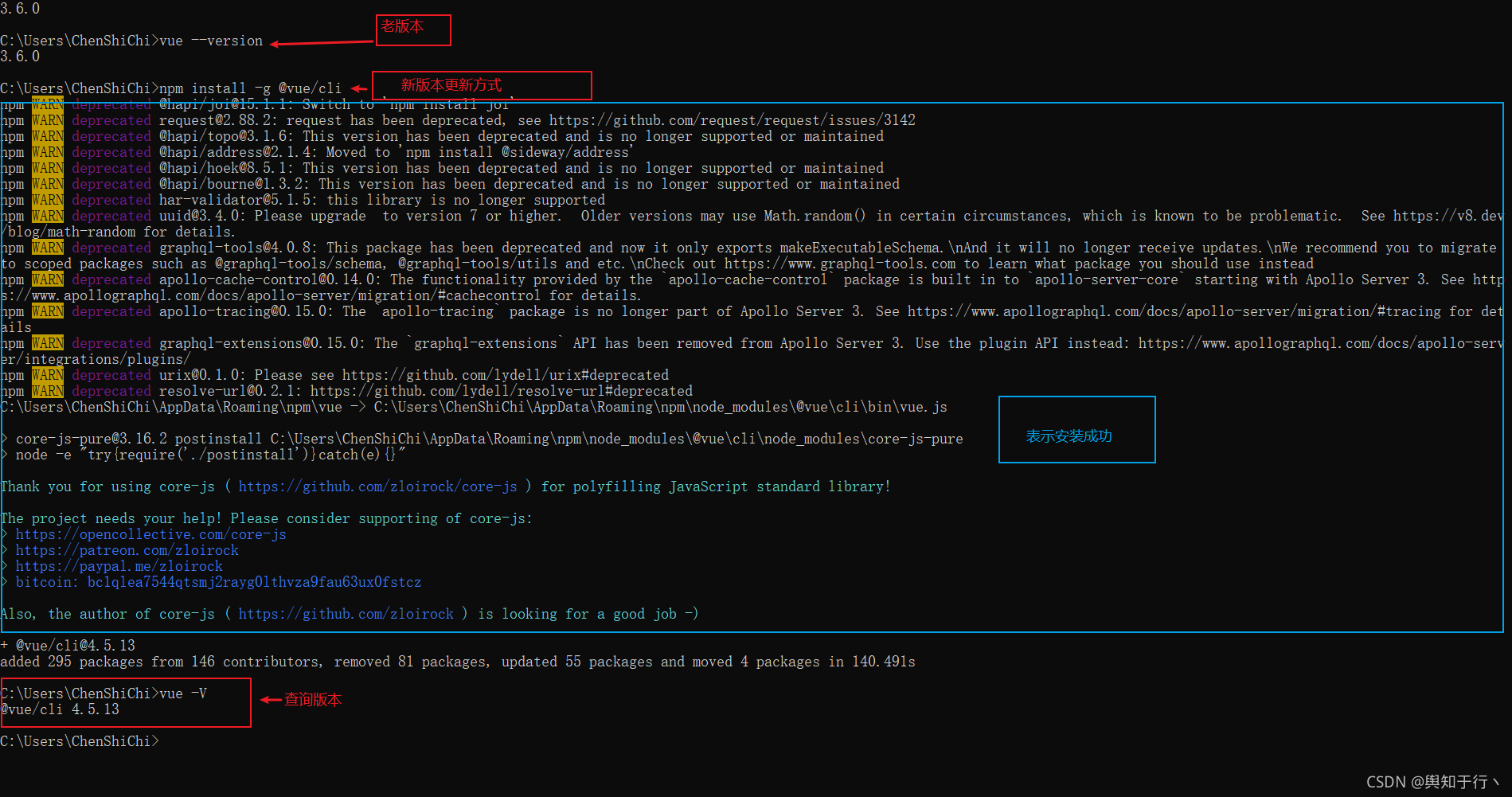
文章附上vue3不使用ui的创建步骤
第一步

第二步








 本文详细介绍了在Vue3项目中如何配置和使用Sass,包括安装指定版本的Sass依赖,创建vue.config.js文件以进行配置,以及在项目中实际应用Sass的步骤,帮助开发者实现个性化样式设计。
本文详细介绍了在Vue3项目中如何配置和使用Sass,包括安装指定版本的Sass依赖,创建vue.config.js文件以进行配置,以及在项目中实际应用Sass的步骤,帮助开发者实现个性化样式设计。
















 1956
1956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








