首先导入maven下的jar
<dependency>
<groupId>org.webjars</groupId>
<artifactId>html2canvas</artifactId>
<version>0.4.1</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jspdf</artifactId>
<version>1.4.1</version>
</dependency>
html文件写
<button id=“exportToPdf” > 生成PDF</button>
<div id=“export_content”>内容</div>
js文件写
var downPdf = document.getElementById(“exportToPdf”);
downPdf.onclick = function () {
html2canvas(
document.getElementById(“export_content”),
{
dpi: 172,//导出pdf清晰度
onrendered: function (canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//pdf页面偏移
var position = 0;
//html页面生成的canvas在pdf中图片的宽高(a4纸的尺寸[595.28,841.89])
var imgWidth = 595.28;
var imgHeight = 592.28 / contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
debugger
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight);
} else {
while (leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if (leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save('content.pdf');
},
//背景设为白色(默认为黑色)
background: "#fff"
})
}
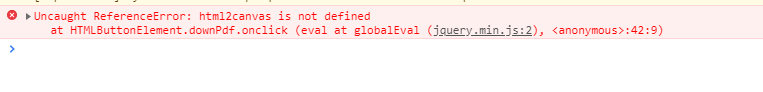
如果报这错说明js路径写的不对

改过后:
重启服务就成功了




 本文介绍了如何在前端通过引入html2canvas和jspdf库,结合Maven依赖,实现点击按钮将HTML内容转换为高清晰度的PDF文件。详细讲述了配置过程,包括解决js路径错误的问题,并提供了代码示例。
本文介绍了如何在前端通过引入html2canvas和jspdf库,结合Maven依赖,实现点击按钮将HTML内容转换为高清晰度的PDF文件。详细讲述了配置过程,包括解决js路径错误的问题,并提供了代码示例。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








