计算属性 缓存机制
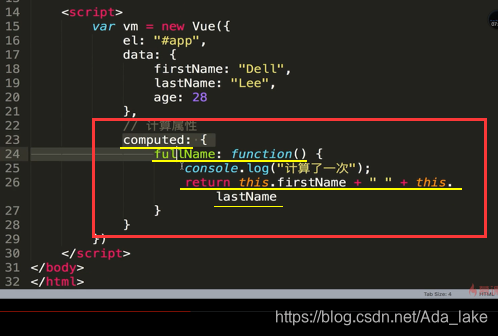
- computed内写一个fullname计算属性,值是一个函数

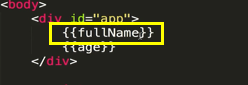
- 插值表达式内属性名调用即可

- 内置缓存:
当依赖的变量没有发生任何改变的时候,这个计算属性就不会重新计算了。他会一直用上一次计算的结果,这样会提高一些性能
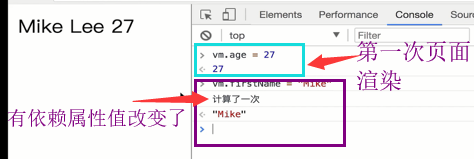
eg:改变age的值,
没有console.log的内容输出,即计算属性没有重新计算
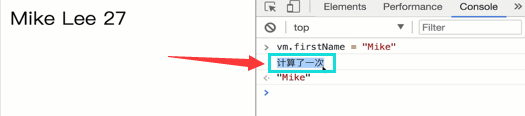
改变计算属性内依赖的变量
console.log的内容输出

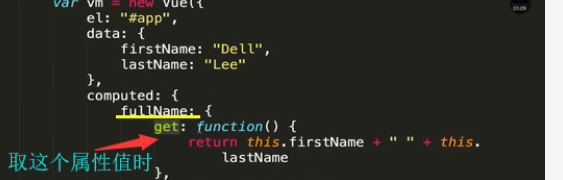
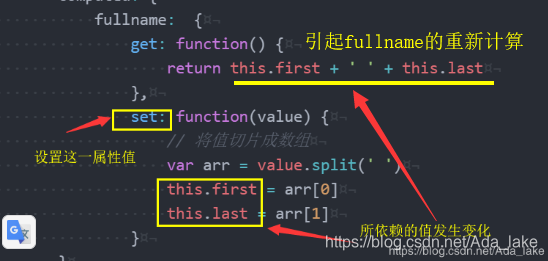
计算属性的setter和getter
get: 通过其他值算出一个新值
set:通过设置一个值来改变它相关联的值
,而改变了相关联的值之后又会引起fullname的重新计算,页面也会跟着变化成新的内容


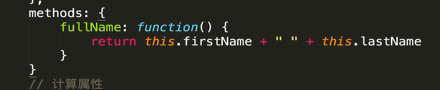
方法
实现与计算属性相同的效果
- methods内写一个fullname方法

- 插值表达式内对方法进行调用

不如计算属性有效,因为methods内没有缓存机制,页面只要重新渲染fullname方法都会重新执行一次
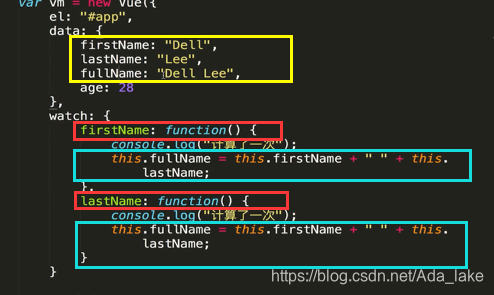
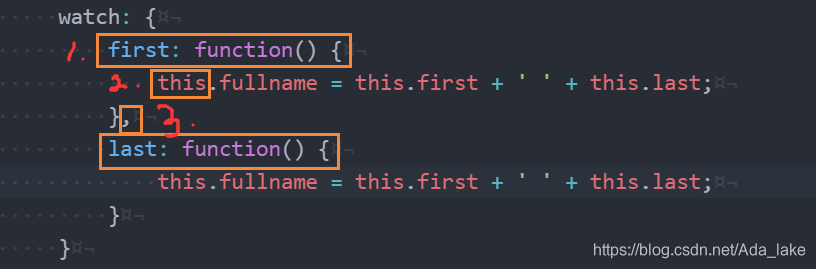
侦听器 缓存机制
侦听到firstname和lastname的改变。有改变则重新赋值给fullname

第一次页面渲染由于data里面已经有fullname的值,因此不会执行watch
比computed复杂很多







 博客围绕Vue展开,介绍了计算属性、方法和侦听器的缓存机制。计算属性有内置缓存,依赖变量改变才重新计算,还有setter和getter;方法无缓存,页面渲染就重新执行;侦听器能监听变量改变并重新赋值,首次渲染因已有值可不执行,且比计算属性复杂。
博客围绕Vue展开,介绍了计算属性、方法和侦听器的缓存机制。计算属性有内置缓存,依赖变量改变才重新计算,还有setter和getter;方法无缓存,页面渲染就重新执行;侦听器能监听变量改变并重新赋值,首次渲染因已有值可不执行,且比计算属性复杂。
















 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








