1.题目描述:X老师今天上课讲了前端知识,然后给了大家一个不能按的按钮,小宁惊奇地发现这个按钮按不下去,到底怎么才能按下去呢?
2.题目分析:根据描述,猜测本题可能需要更改按钮属性,使得按钮可点击从而获取到FLAG值
3.解题过程:
进入系统给的做题链接

按钮上写着flag却不能被点击,用F12打开浏览器的开发者工具

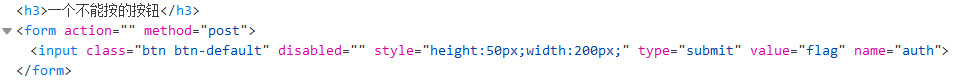
看到按钮被设置了disabled属性,我们将其去掉
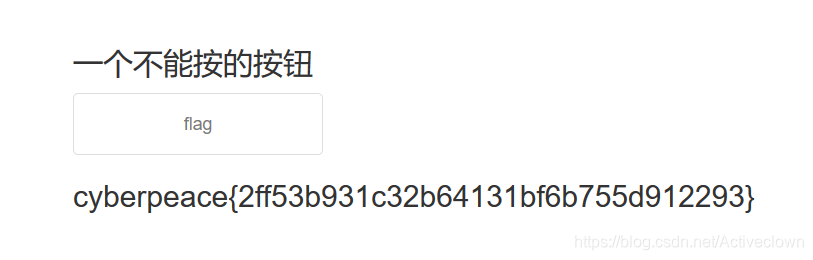
去掉后,发现按钮可被点击,获取到FLAG值

FLAG:cyberpeace{2ff53b931c32b64131bf6b755d912293}
本题考点:按钮相关属性 开发者工具
XCTF web新手 disabled_button
 本文介绍了一道关于前端按钮的解谜题,通过去除按钮的disabled属性,使原本不可点击的按钮变得可操作,成功获取FLAG值。文章详细解析了解题过程及所涉及的技术点。
本文介绍了一道关于前端按钮的解谜题,通过去除按钮的disabled属性,使原本不可点击的按钮变得可操作,成功获取FLAG值。文章详细解析了解题过程及所涉及的技术点。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








