众所周知,Windows 下渲染的原生滚动条并不是那么好看。
既然我们知道 CSS 相当于化妆品,那么我们怎么通过 CSS 让滚动条小姐姐变个妆呢?
Windows 7下的默认滚动条样式

talk is cheap, show me the code.
::-webkit-scrollbar{
width:8px;
height:8px;
}
::-webkit-scrollbar-track{
background: #f6f6f6;
border-radius:2px;
}
::-webkit-scrollbar-thumb{
background: #cdcdcd;
border-radius:2px;
}
::-webkit-scrollbar-thumb:hover{
background: #747474;
}
::-webkit-scrollbar-corner {
background: #f6f6f6;
}
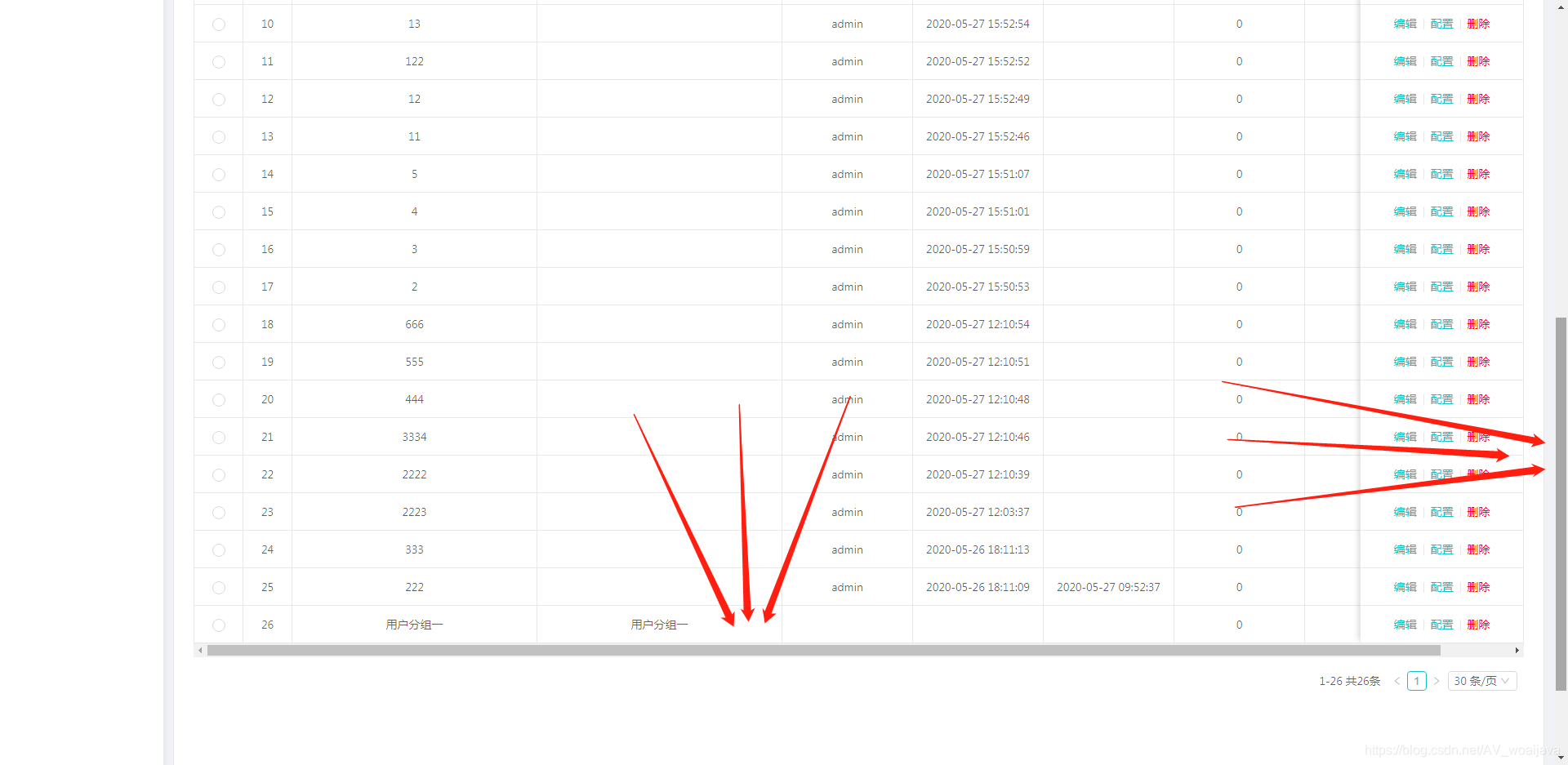
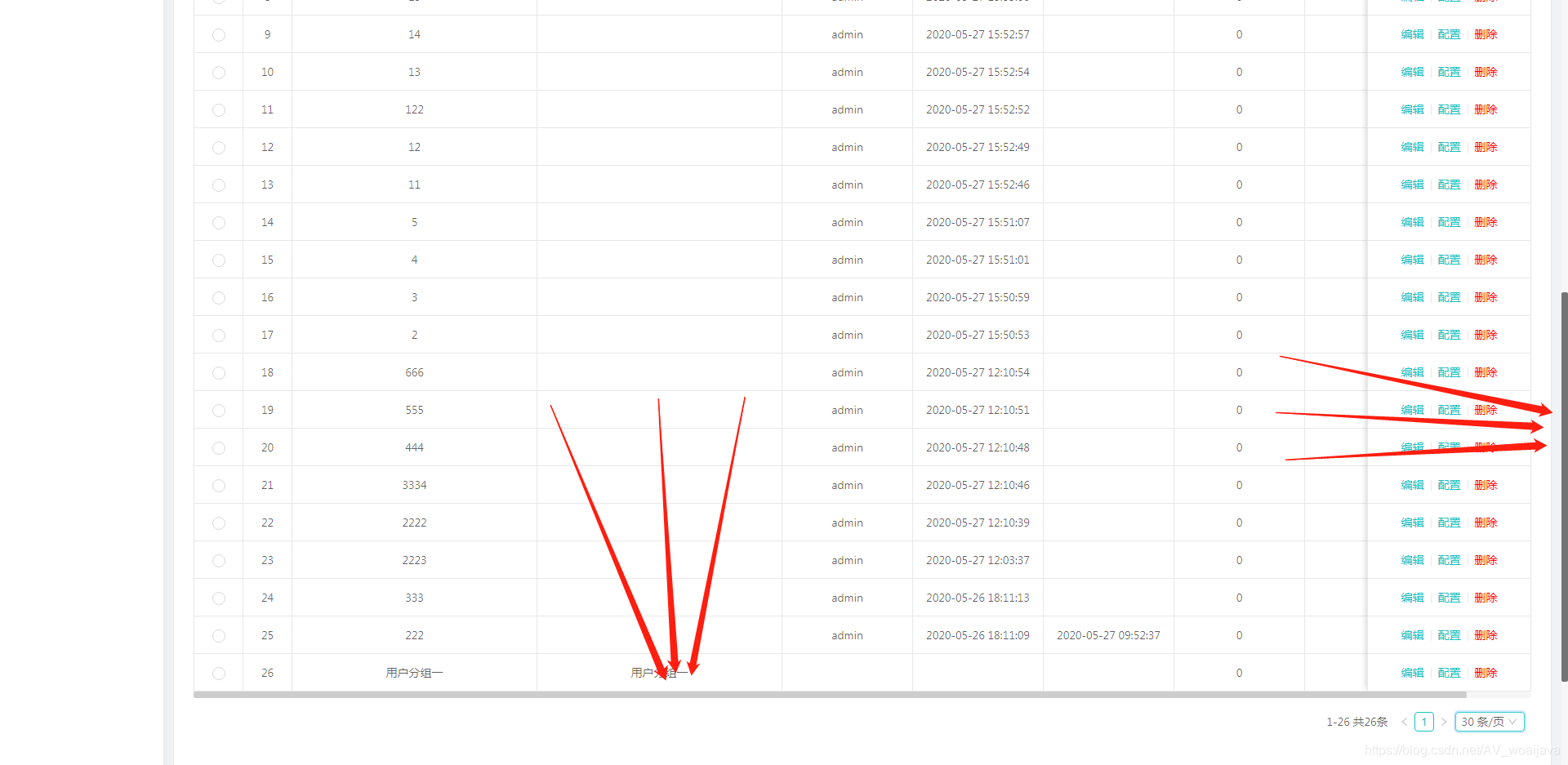
效果图

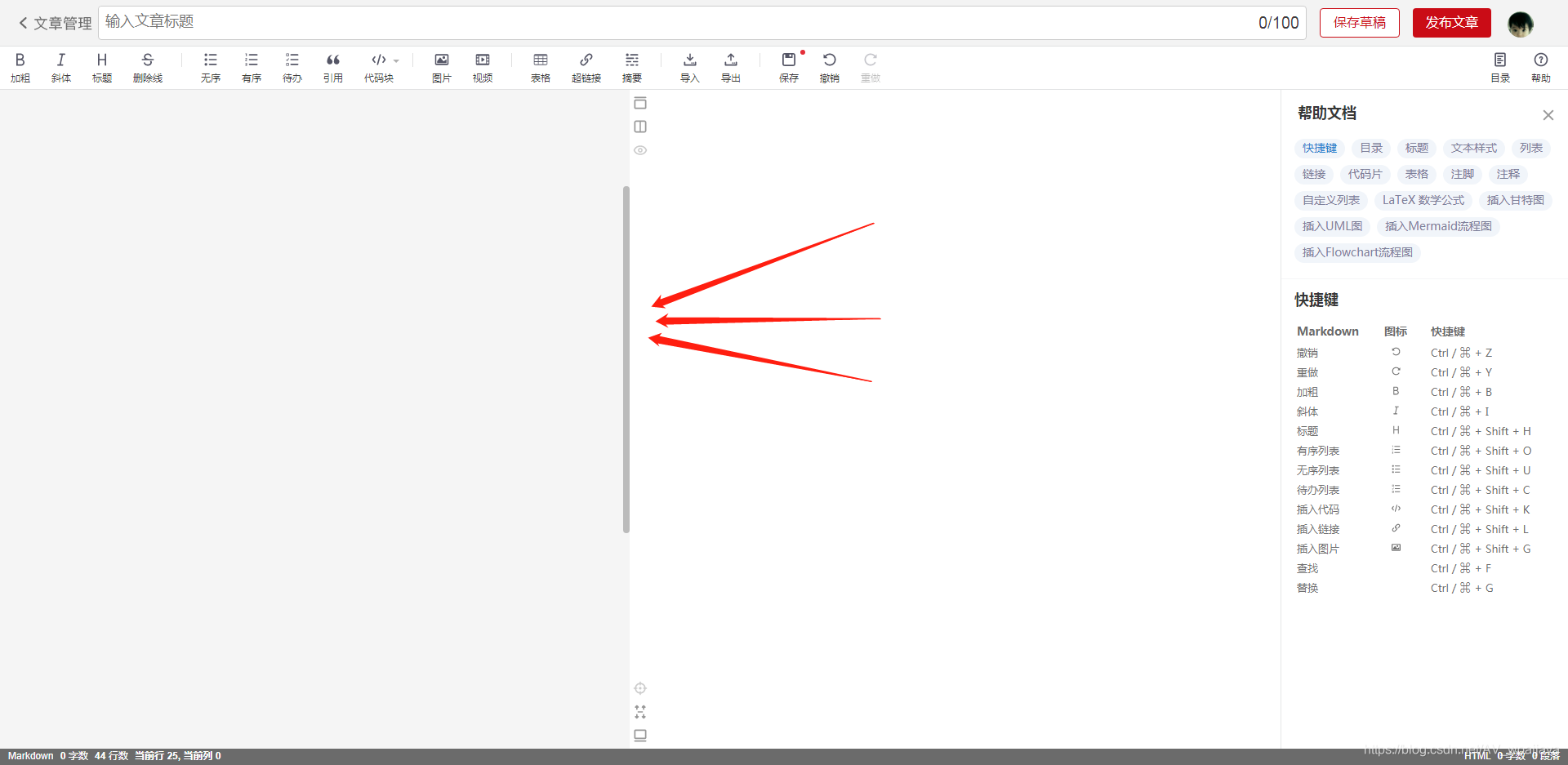
细心的同学也可以发现优快云的Markdown编辑器也是改变了滚动条样式的:

好了,今日份成长快乐(水贴)完毕!!!
 美化Windows滚动条
美化Windows滚动条





 本文介绍如何使用CSS定制Windows下滚动条的外观,包括调整宽度、背景颜色及圆角等属性,实现美观且个性化的滚动条样式。
本文介绍如何使用CSS定制Windows下滚动条的外观,包括调整宽度、背景颜色及圆角等属性,实现美观且个性化的滚动条样式。
















 4130
4130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








