uniapp怎样实现省市区地址三级联动uni-data-picker
1.引入地址json数据addressData.json
引入省市区地址json数据
链接: https://pan.baidu.com/s/1EifQE0xV7V-LXpNYHc9o5g 提取码: rv3z
export default {
data() {
return {
// 省市县下拉框数据
localData: require('@/static/addressData.json'),
startingPoint: ''
}
}
}
2.uni-data-picker的使用
<uni-data-picker ref="dataPicker" v-model="startingPoint" placeholder="出发地" style="background: #eeeeee;border-color: #eeeeee;" :localdata="localData" @change="handleChangeStartPoint(index, $event)"></uni-data-picker>
export default {
data() {
return {
// 省市县下拉框数据
localData: require('@/static/addressData.json'),
startingPoint: []
}
},
methods: {
// 处理起点地址的数据格式
handleChangeStartPoint(index, value) {
let data = value.detail.value;
// 选择器默认获取的是最后一个地区的id
// 根据用户需求,把他处理为[省,市,区]格式,可根据需求处理
let arr = [];
for (let i in data) {
arr.push(data[i].value);
}
this.startingPoint = arr;
},
}
}
3.样式修改
(1)方法一:使用行间样式,直接在style里修改样式
<uni-data-picker ref="dataPicker" v-model="startingPoint" placeholder="出发地" style="background: #eeeeee;border-color: #eeeeee;" :localdata="localData"></uni-data-picker>
(2)方法二:在css里更改样式,记得加上 ::v-deep深度选择器
// 修改选择器placeholder样式
::v-deep .placeholder {
color: #999999;
font-size: 14px;
}
// 修改选择器input框样式
::v-deep .input-value-border {
border-color: #eeeeee;
}
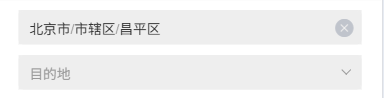
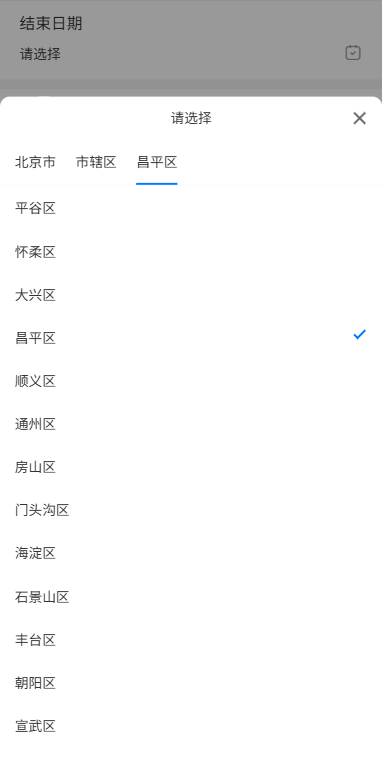
4.效果展示






















 2405
2405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








