📝 面试求职: 「面试试题小程序」 ,内容涵盖 测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)
📝 职场经验干货:
Cypress 是一个功能强大、易于使用的自动化测试工具,适用于现代 Web 应用的端到端测试。它的自动化处理、实时反馈、调试功能和易于集成的特性,使得它成为现在测试人员的热门测试框架选择
什么是 Cypress 框架?
Cypress 是一款开源的 JavaScript 自动化测试框架,是基于 NodeJS 的现代自动化工具,专为端到端测试设计,用于简化 Web 应用的测试自动化。支持使用 JavaScript 或 TypeScript 编写测试脚本。虽然推出时间较短,但凭借其易用性和高效性,Cypress 已成为测试人员实施自动化测试的热门选择。
为什么选择 Cypress 进行自动化测试?
Cypress 因以下特点备受青睐:
-
跨浏览器测试 支持在多种浏览器上运行测试,包括 Chrome、Firefox、Edge 等
-
简单易用 安装 Cypress 非常简单,无需复杂的依赖配置,适用于新老项目
-
无缝集成 与 CI 工具(如 Jenkins)持续集成结合。
-
自动等待 自动等待页面元素加载,无需显式的等待或sleep语句。
-
强大的调试能力内置调试工具可与浏览器开发者工具集成,方便排查问题。
如何安装 Cypress?
环境要求:
-
安装 Visual Studio Code。
-
安装 NodeJS。
安装步骤:
-
创建一个新文件夹(如 cypressdemo)。
-
在文件夹内打开终端。
-
执行以下命令安装 Cypress
npm install cypress --save-dev - 安装完成后,启动 Cypress
npx cypress open此命令将打开 Cypress 测试运行器,可以选择E2E Testing或者Component Testing。

5. 配置Cypress
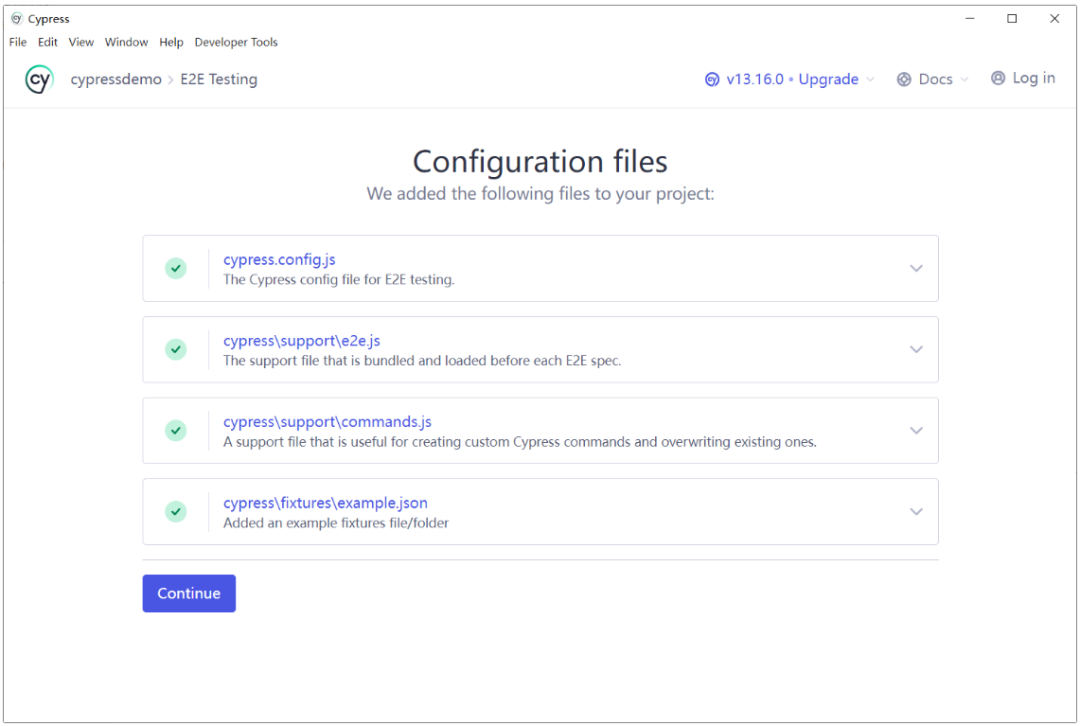
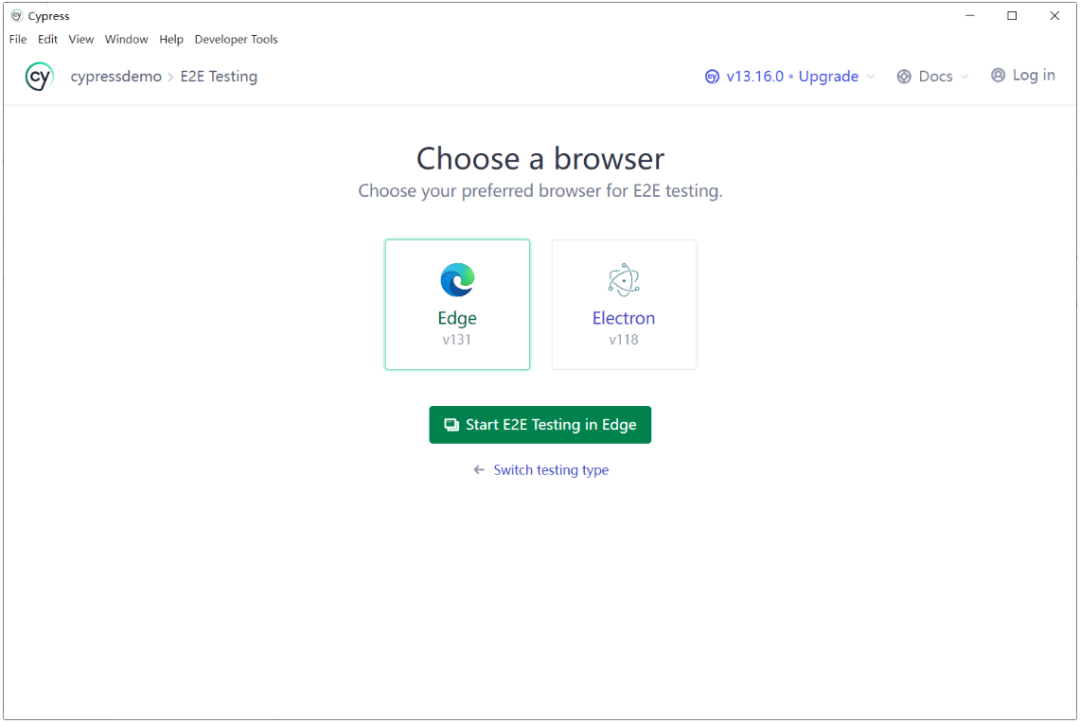
这里我们选择E2E Testing,选择默认配置继续


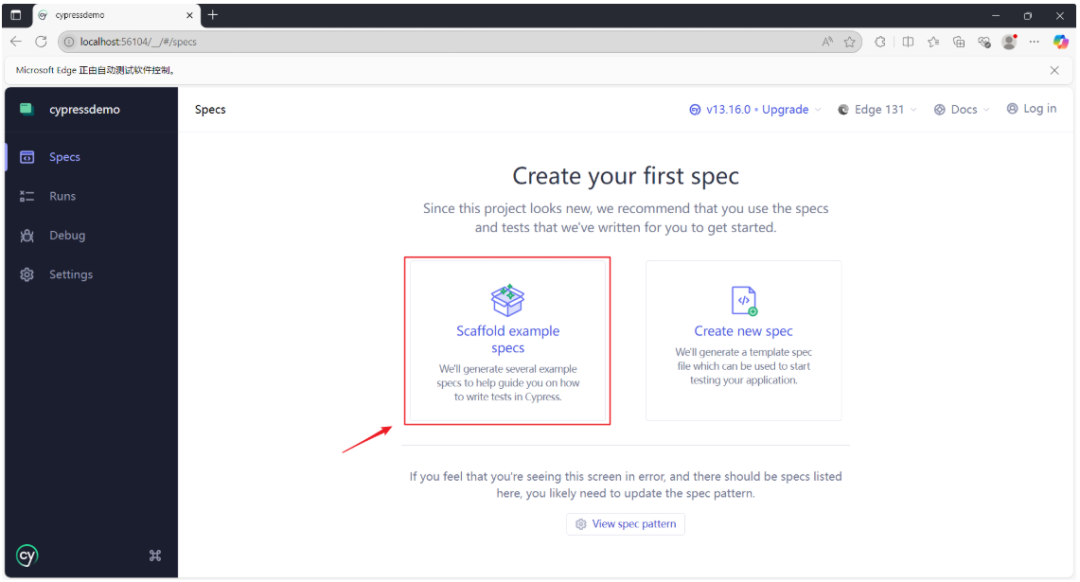
选择Cypress给我们生成的一些示例测试脚本:

Cypress 文件夹结构介绍

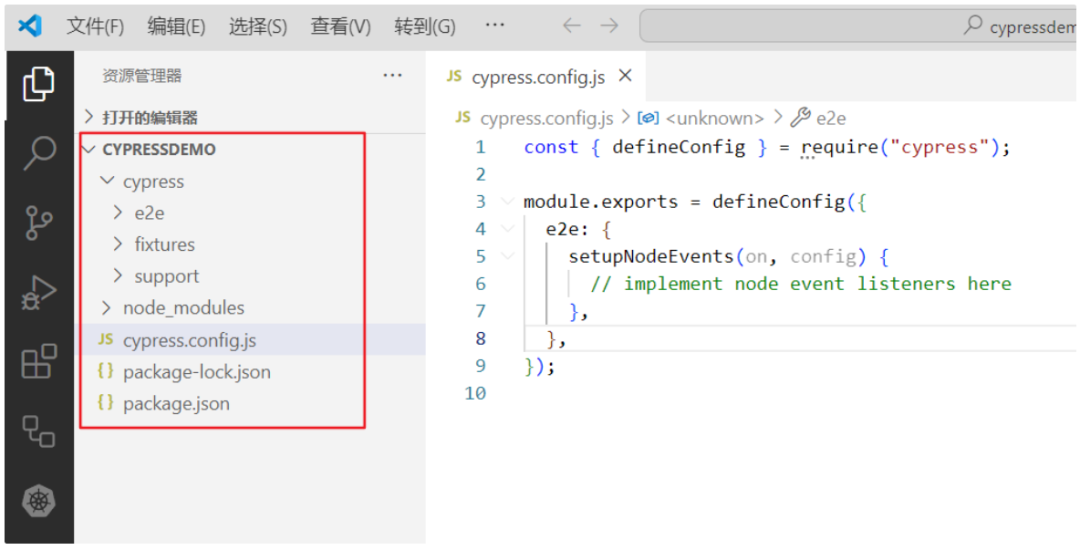
当Cypress工程结构初始化完毕之后,我们可以使用VScode打开工程,存在以下目录结构:
-
cypress cypress核心目录,包含所有与测试相关的子文件夹和文件。默认情况下,Cypress 在运行
npx cypress open后会自动生成该目录。 -
node_modules 存储 Cypress 和其他 NPM 依赖项的文件。
-
cypress.config.js 全局配置文件,用于设置 Cypress 的运行参数
-
package.json 定义 Cypress 相关依赖和运行脚本
-
package-lock.json npm 自动生成的一个文件,它用于记录项目中所有已安装的依赖项的精确版本
cypress心目录结构如下:
-
e2e:存放测试用例的文件夹。
-
fixtures:存储测试数据,例如 JSON 文件。
-
support:包含自定义命令和全局设置的文件夹。
编写第一个 Cypress 测试脚本
我们在 e2e 文件夹下创建名为 demo.cy.js 的测试文件:
describe('我的第一个 Cypress 测试', () => {
it('访问网站并验证标题', () => {
cy.visit('https://www.baidu.com');
cy.title().should('include', '百度一下');
});
});如何运行 Cypress 测试?
Cypress 提供两种测试运行方式:
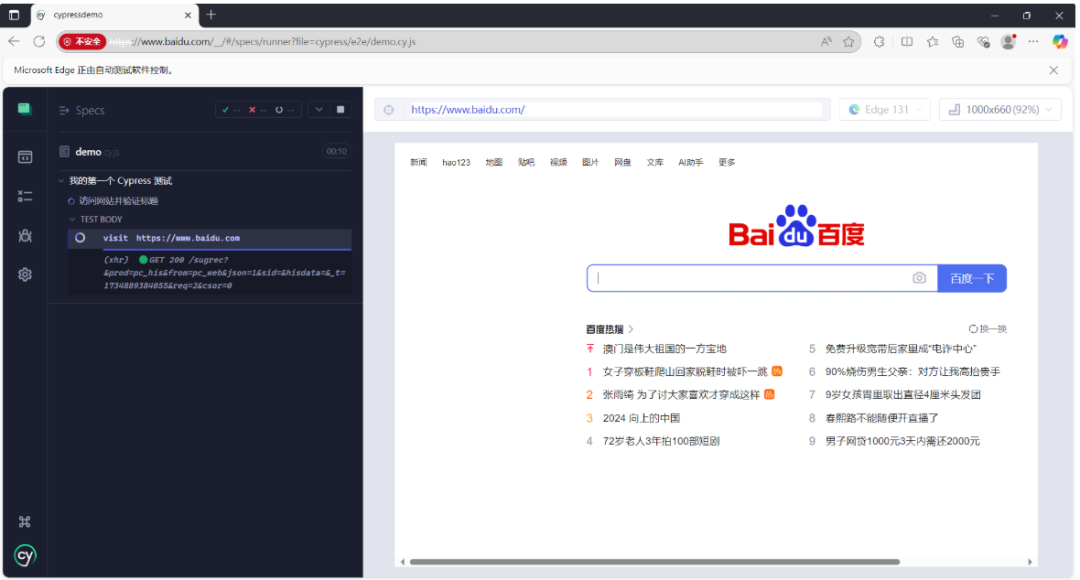
1、使用 Cypress 测试运行器(UI)
执行以下命令打开测试运行器:
npx cypress open选择 demo.cy.js 文件运行测试。

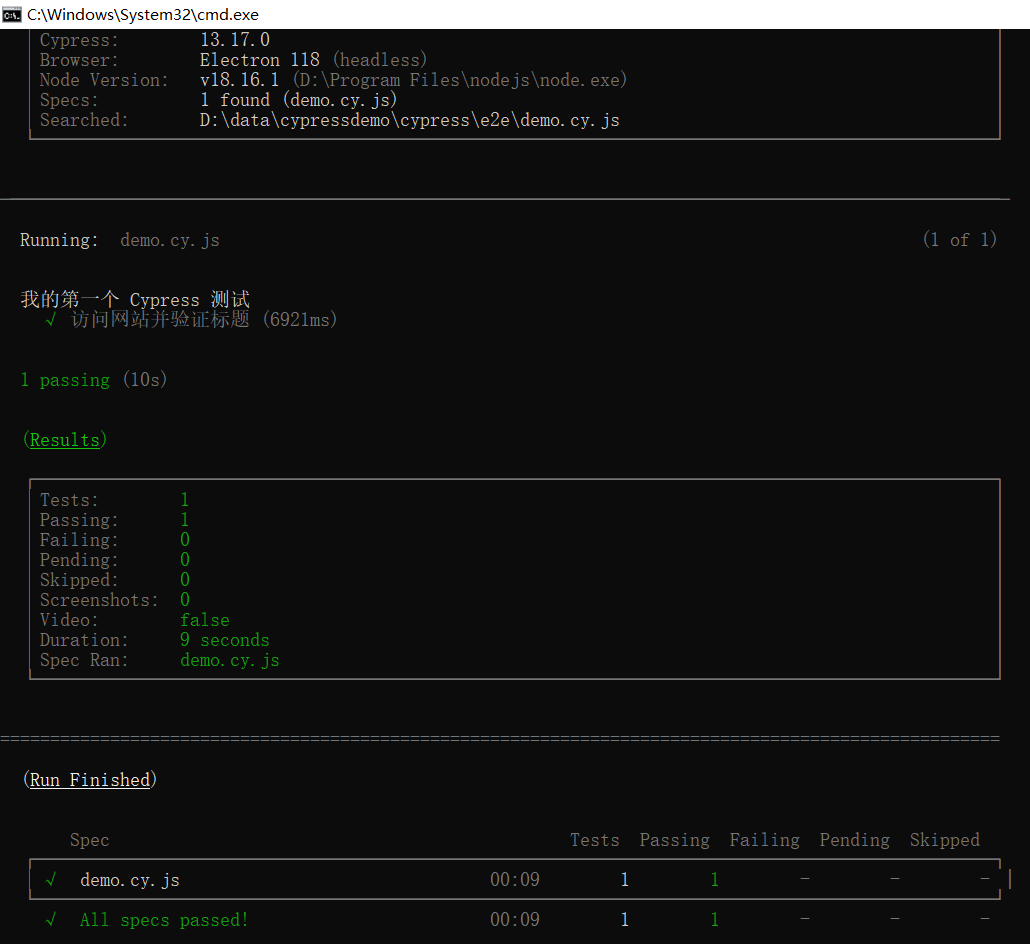
2、使用命令行(CLI)运行测试
命令示例:
npx cypress run --spec "./cypress/e2e/demo.cy.js"以上命令在无头模式下运行测试,后台执行,无需启动浏览器。

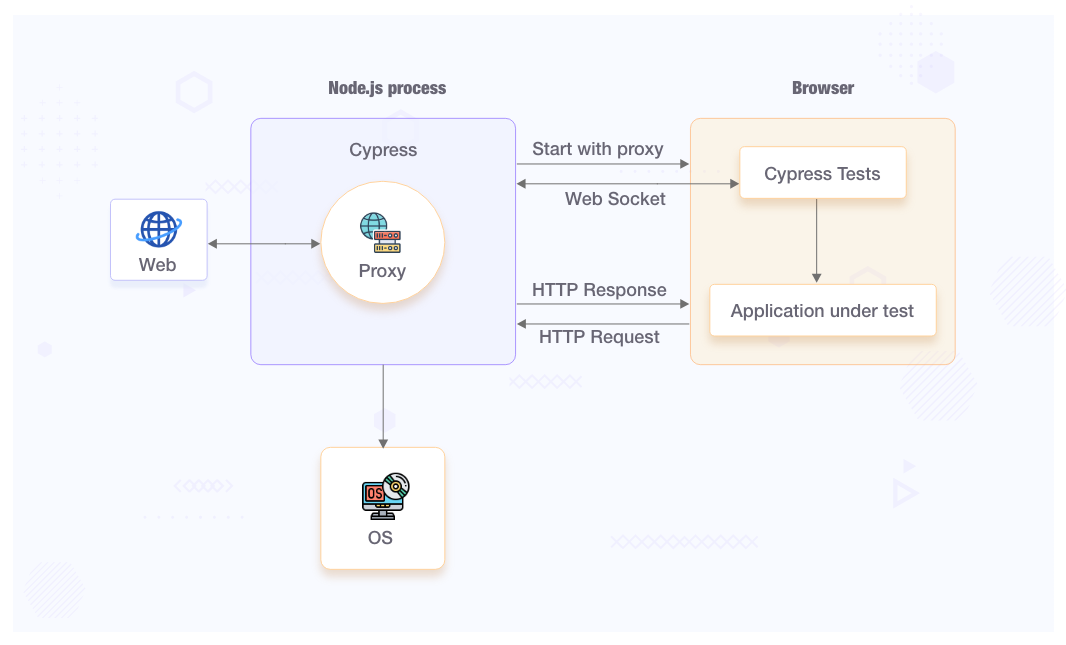
Cypress 工作机制

Cypress 的测试执行流程如下:
-
用户与应用交互后,测试脚本向 Cypress Runner 发送指令。
-
Runner 与代理服务器通信,向应用服务器发送请求。
-
应用服务器处理请求并返回响应。
-
Cypress Runner 记录快照和视频。
-
测试人员根据结果验证应用的功能。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

























 936
936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








