物联网低代码平台包含了大量组件,单击“组件”标签,左侧项目区域切换为组件区域,显示系统所有的组件,下面分别介绍AIRIOT物联网低代码平台各类常用组件。
组件认识
所有组件共分为20类,分别是基础容器、数据容器、数据图表、设备信息、基础组件、数据视图、视图元素、图形元素、三维组件、GIS组件、视频组件、基础表单、APP容器、APP组件、页面元素、装饰组件、版本兼容、其他、业务选择器和自定义组件,下面将一一进行说明。
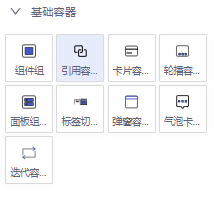
基础容器
基础容器 基础容器包括组件组、引用容器、卡片容器、轮播容器、面板组容器、标签切换容器、弹窗容器、气泡卡片容器和迭代容器

组件组
组件组:内部可放多个子组件,子组件间的排列方式由组件的布局方式来确认,组件组的基本属性同画布。
引用容器
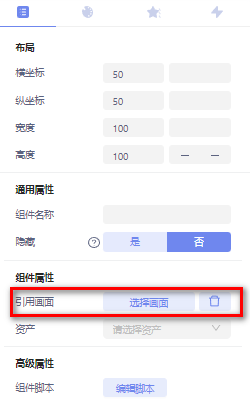
引用容器: 引用容器可将平台中其他画面引用过来,作为新画面,实现画面的复用,引用画面不能修改,基本属性配置如图:

引用画面:点击引用画面,选择已创建的画面到该容器,可以将其他画面直接引用到当前编辑画面中;
注:A 画面引用 B 画面,B 画面修改时,A 画面同步;A 画面修改不影响 B 画面;
卡片容器
卡片容器:展现形式是卡片,卡片上方自带标题,下方可放置子组件的容器;基础属性配置如图:

标题:编辑自带标题的内容
是否有边框:勾选可以给卡片设置边框
边距:设置的是卡片内部的组件与卡片容器之间的距离
轮播容器
轮播容器:用以实现画面、网页、图片等内容的轮播效果,将需要轮播的内容定义在轮播容器中即可,基础属性配置如图:

滚动:开启滚动,轮播容器内容会自动滚动
速度:轮播容器内内容轮播切换的时长
轮播顺序:轮播容器轮播页滚动的顺序,默认正序
轮播方向:轮播容器轮播页滚动的方向,默认水平方向
轮播过渡:轮播过渡有渐变和线性两种选择
面板组容器
面板组容器:面板组容器可实现折叠面板的效果,面板的个数可以按需定义,分别定义每一个面板中的需要显示的内容,基本属性配置如图:

手风琴效果:开启手风琴效果,只允许一个面板为展开状态;
默认展开面板:定义面板组容器中默认展开的面板;
标签切换容器
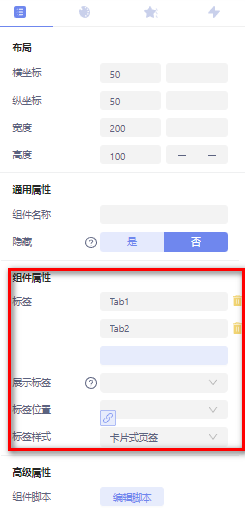
标签切换容器:标签切换容器可呈现TAB页切换的效果,标签个数可按需定义,分别定义每个标签页内需要显示的内容,基本属性配置如图

展示标签:选定标签后,页面中只展示选定标签的页面;
弹窗容器
弹窗容器:弹窗容器可点击按钮显示弹窗的效果,基本属性配置如图:

隐藏遮罩:配置弹窗打开时页面是否有遮罩效果;
水平偏移:定义面板组容器中默认展开的面板;
气泡卡容器
气泡卡容器:气泡卡片容器可点击显示气泡提示的效果

触发方式:定义触发气泡卡片显示的鼠标事件;
气泡框位置:以按钮为参考,气泡卡片显示的位置;
宽度和高度:气泡卡大小设置
迭代容器
迭代容器:根据上下文容器的内容,决定了迭代容器内资产的个数
数据容器
数据容器主要实现实时数据及历史数据的引入,需配合图表使用,为图表提供数据源,包括历史数据容器和实时数据容器

历史数据
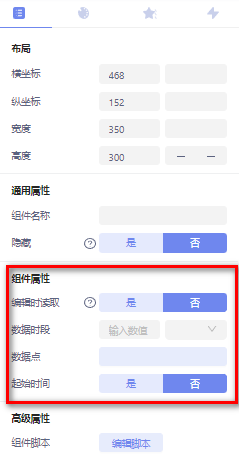
历史数据:可根据配置的时间周期及数据点信息,查看数据点该时间段内的历史数据信息,基本属性配置详见下图:

编辑时读取:编辑的时候读取绑定的数据信息并显示出来;
显示加载动画:打开配置后,数据加载的时候会显示加载样式;
轮询时间:数据更新间隔时间,不填写数据不更新,单位(秒);
时间类型:设置时间类型后,使用该容器数据的图标的x轴类型需设置为【类目轴】;
时间选择:历史数据的查询时间范围;
时间分组:定义时间分组后,历史数据会将分组时间内的数据进行平均值的聚合计算。
实时数据
实时数据:可根据配置的时间及数据点信息,查看数据点该时段的实时数据信息

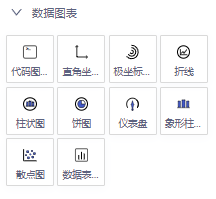
数据图表
数据图表包括代码图表、直角坐标系容器、极坐标容器、折现、柱状图、饼图、仪表盘、象形柱图、散点图和数据表格,详见下图:

代码图表
代码图表:可直接写图表代码,实现图表的效果

图表代码:直接点击编辑代码,进行代码编辑。
直角坐标容器
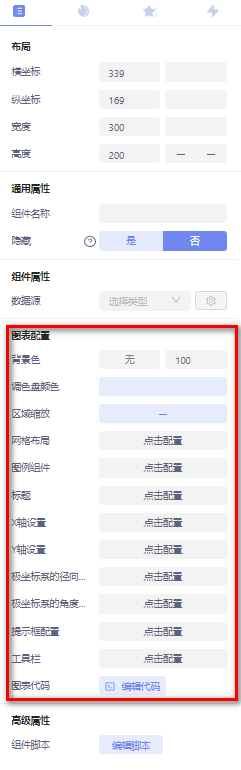
直角坐标系容器:直角坐标系容器用于实现单图表多个数据的显示,在直角坐标系的图表会被自动合并,基本属性配置如图:

背景色:可添加直角坐标系的背景颜色
调色盘颜色:调色盘颜色可以设定添加的数据点图表的颜色。如2个数据点,分别以折线、柱状图的形式展示,按照项目中的顺序,设定对应图表的颜色
区域缩放:可以添加图表内部的或者在图表下增加一个缩放轴,可以对图表进行缩放
图例组件:可对图表的图例进行配置
提示框配置:可以设置数据点的提示信息及提示样式,提示信息展示位置包括点、轴;
工具栏:在工具栏中可以添加图表的操作并对相应操作进行配置,操作包括将图表下载为图片、配置项还原、数据视图及区域缩放按钮
图标代码:图标代码编写入口
极坐标系容器
极坐标系容器:用来显示极坐标,基本属性配置和直角坐标系容器一致。
折线
折线:可以在页面中配置相关信息的折线图,基本属性配置和直角坐标系容器一致,其中折线配置属性如图

数据集编号:选定外层数据容器或者自身数据的某个数据集进行数据展示;
数据映射-X轴:X轴的数据可以映射外层数据容器或者自身数据源中添加的数据信息,默认显示时间;
数据映射-Y轴:Y轴的数据可以映射外层数据容器或者自身数据源中添加的数据信息,默认显示数据点的值;





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1217
1217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








