四、音视频设置
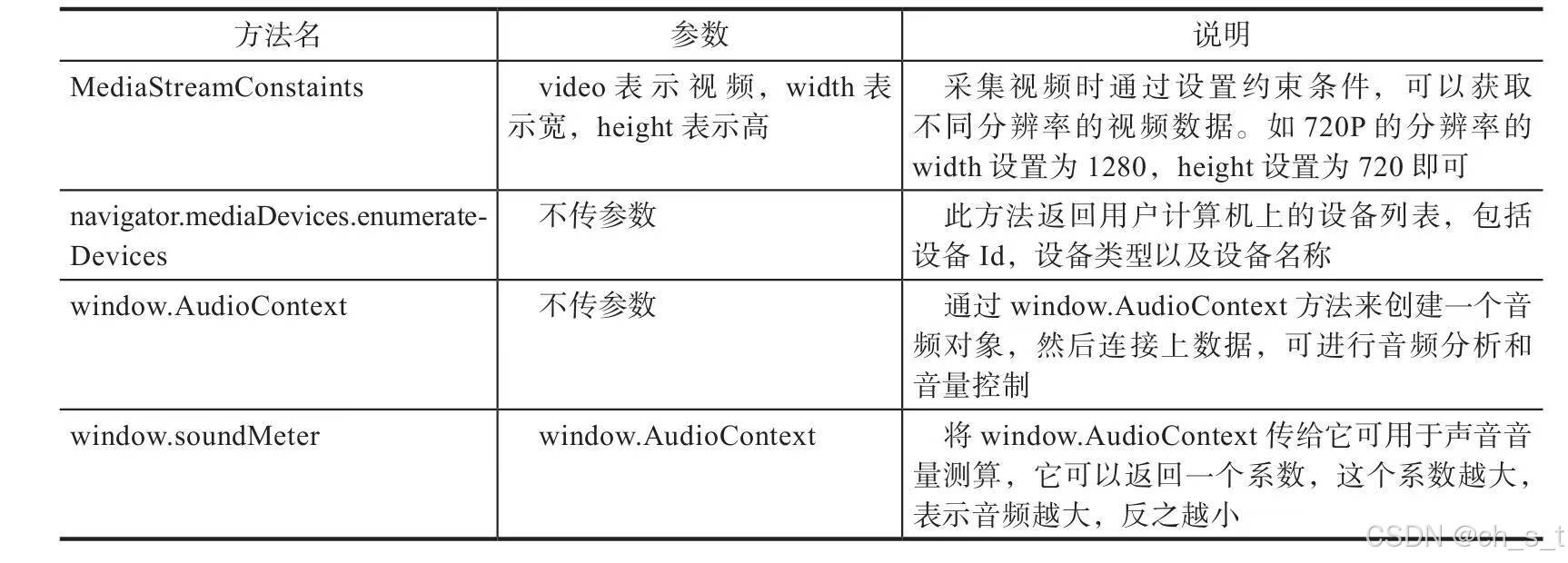
访问设备后,可以采集到音频或视频数据,对于视频,希望能控制分辨率,对于音频,希望能检测疸大小。另外,浏览器navigator.mediaDevices对象提供了用于设备媒体的方法,其相关API如表所示:

1、视频分辨率设置
(1)分辨率概述
视频分辨率是指视频所成图像内包含的像素数量.通常视频在同样大小的屏幕下,分辨率越高,所包含的像素就越多,视频画面就越细腻、越清晰。
常见分
QVGA: 320*240
VGA: 640*480
高清720P: 1280*720
超清1080P: 1920*1080
2K:2560*1440
4K:4096*2160
8K:7680*4320
(2)分辨率设置
在WebRTC中,分辨率的设置是通过获取视频时传递约束条件来控制,如下面所示,要设置成一个720P的分辨率,当调用getUserMedia()时会采用720P分辨率。
//高清约束条件
const hdconstraints={
video :{ width: { exact: 1280 },height: { exact: 720} }
}
,下面通过示例简介分辨率设置,其主要步骤如下:
(1)添加约束各分辨率的约束条件.
//QVGA320*240
const qvgaConstraints={video: { width: {exact: 320},height: {exact: 240}}}
(2) 编写根据不同的约束条件获取视频流的方法,,在重新获取视频后, 需要把当前stream里的所有流都停止,流中通常有多个轨道,可以使用forEach将其所有轨道迭代并调用stop方法停止.,
//根据约束获取视频
getMedia=(constraints)=>{
//判断流对象是否为空
if(stream){
stream.getTracks().forEach(function(track







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 861
861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








