// 默认的全局分享内容
share: {
title: '全局分享的标题',
path: '/pages/home/home', // 全局分享的路径,比如 首页
imageUrl: '/static/imgs/fenxiang-img.png', // 全局分享的图片(可本地可网络)
}
}
},
// 定义全局分享
// 1.发送给朋友
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
}
},
//2.分享到朋友圈
onShareTimeline(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
}
},
}
### 引入并全局注册该文件
2.在**项目的 main.js 文件中引入该 share.js 文件并使用 Vue.mixin() 方法将之全局混入**:
// 导入并挂载全局的分享方法
import share from ‘@/common/share.js’
Vue.mixin(share)
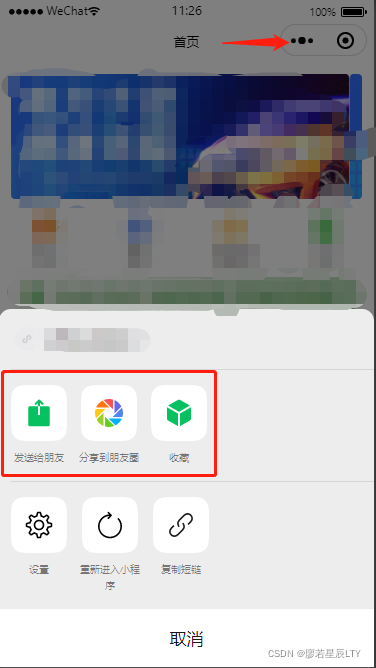
下面来看一下全局的分享效果:

### 自定义页面分享内容
3.如果在特定**页面需要自定义分享内容**,也仍旧可以使用页面的 **onShareAppMessage()** 和 **onShareTimeline()** 方法自定义分享的内容,**全局的分享会被页面定义的分享内容覆盖**。示例如下:
onLoad() {},
// 自定义此页面的转发给好友(已经有全局的分享方法,此处会覆盖全局)
onShareAppMessage(res) {
return {
title: '页面分享的标题',
path: '/pages/my/my',
imageUrl: '/static/imgs/mylogo.png'
}
},
// 自定义页面的分享到朋友圈
onShareTimeline(res) {
return {
title: '页面分享的标题',
path: '/pages/my/my',
imageUrl: '/static/imgs/mylogo.png'
}
},
注:**onShareAppMessage() 和 onShareTimeline() 方法是和 onLoad , methods 等方法同级**的。
### 实现自定义分享按钮样式的效果
效果展示:

解析:以上两种风格都是比较常见的微信小程序分享按钮自定义样式,然而实际我们并非是对 <button></button> 按钮进行这样的自定义样式,而是将这样的样式做到 <view></view> 上或者直接是一个 image 图片,而要实现点击它触发分享,我们只需要在它的上面盖一个 <button id="shareBtn" open-type="share" ></button> 按钮,这个按钮当然就是用来触发我们的分享功能的,而我们只需要让它的透明度为完全透明就好了,这样一搭配起来,我们效果上就好像实现了对分享按钮的自定义一般。示例代码如下:
1.HTML 代码如下
2.CSS 代码如下(这里采用的是 SCSS 的写法)
.share {
width: 110rpx;
height: 110rpx;
border-radius: 50%;
position: absolute;
top: 50%;
right: 29rpx;
#shareBtn {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








