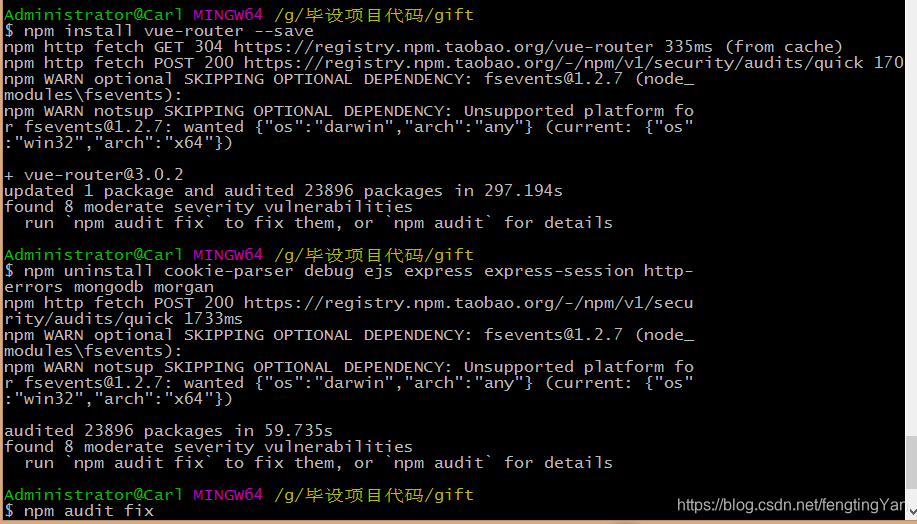
npm WARN notsup跳过可选依赖项:Unsupported platform fo fsevents@1.2.7: wanted {“os”:“darwin”,“arch”:“any”}(当前:{“os”:" win32",“arch”:“x64”})
以59.735秒审核23896个包
发现8个中度严重漏洞
运行“npm审计修复程序”来修复它们,或者运行“npm审计程序”以获得详细信息

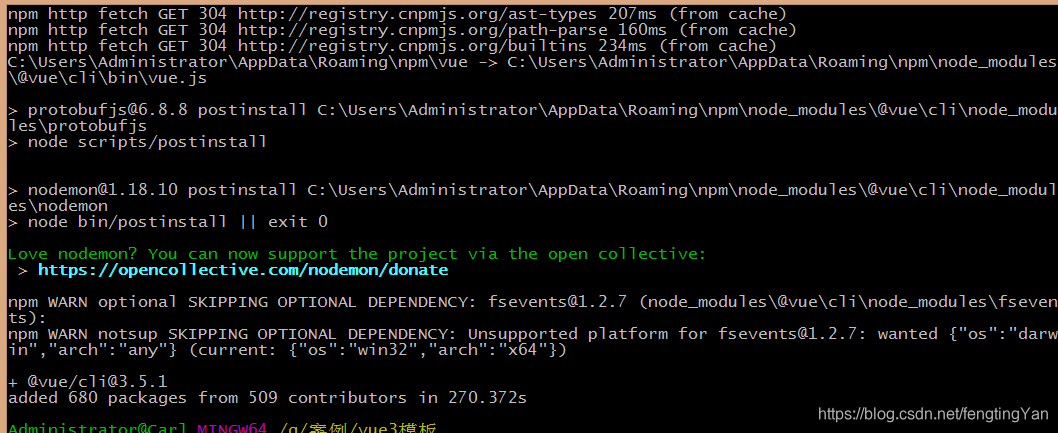
npm uninstall -g @vue/cli
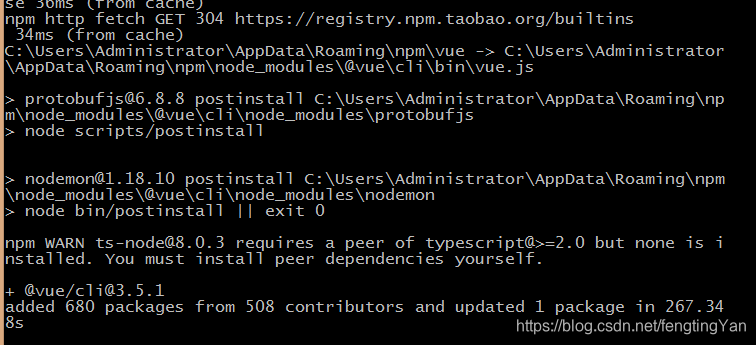
npm install -g @vue/cli

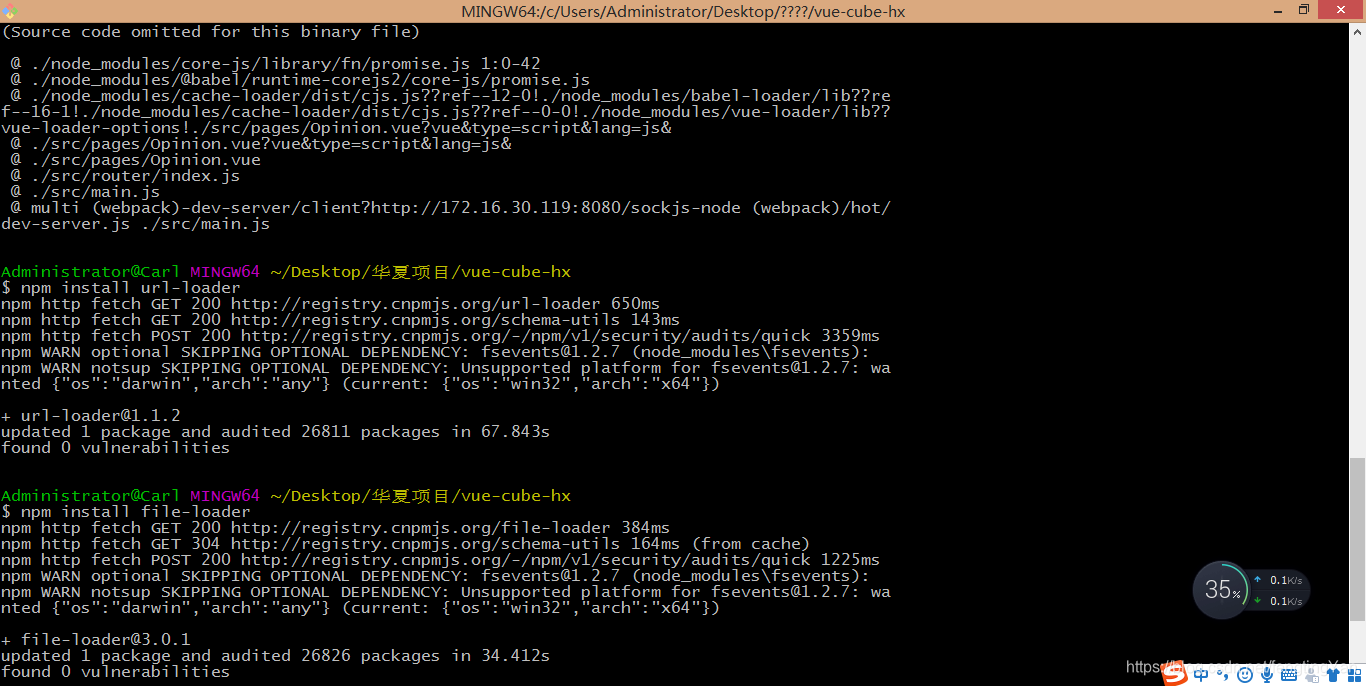
7 Module parse failed: Unexpected character ‘’ (1:0)You may need an appropriate loader to handle this file type.

这样还不行,我发现js文件被锁了,求助公司的安全员

6 npm install -g @vue/cli 的时候
错误1 errno -4075
path C:\Users\Administrator\AppData\Roaming\npm\node_modules@vue\cli\n ode_modules\download
npm ERR! code EEXIST
npm ERR! errno -4075
npm ERR! syscall mkdir
npm ERR! EEXIST: file already exists, mkdir ‘C:\Users\Administrator\AppData\Roam ing\npm\node_modules@vue\cli\node_modules\download’
npm ERR! File exists: C:\Users\Administrator\AppData\Roaming\npm\node_modules@v ue\cli\node_modules\download
npm ERR! Move it away, and try again.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache_logs\2019-03-16T1 1_58_02_331Z-debug.log
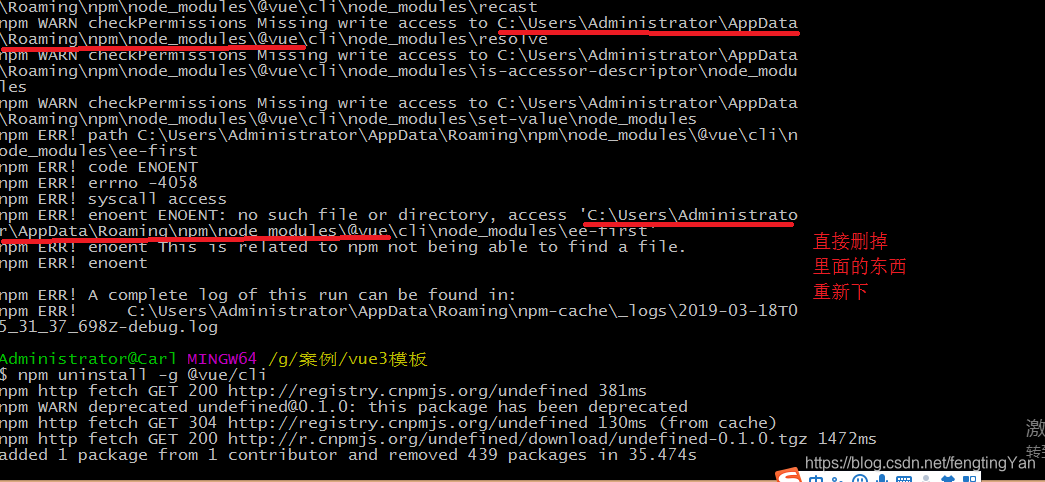
错误2
 解决办法:
解决办法: 直接删掉全局安装的vue的模块包,
下好了

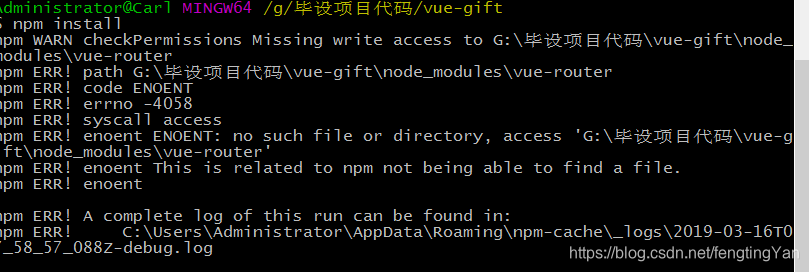
5 errno -4058 又是这个错

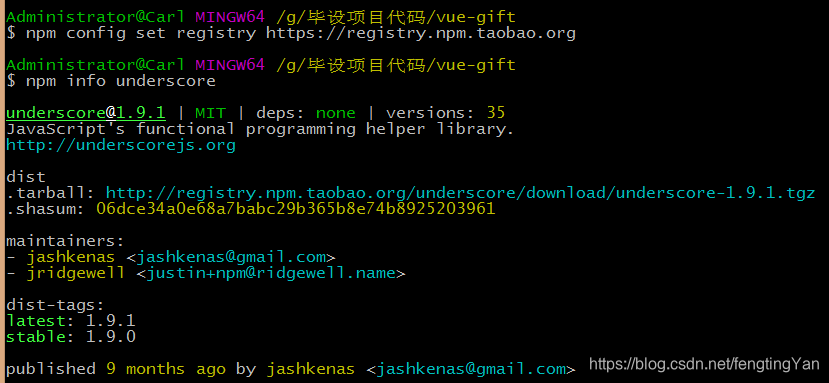
网上有人说这样,但是我的不管用
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
https://github.com/npm/npm/issues/10187

4 显示出来安装的过程
npm config set loglevel=http
打开这个你会看到所有的 HTTP 请求,除此之外如果还有 \ 长时间打转,那就是外部模块的编译过程,一个字:等。
具体地址可参考 https://docs.npmjs.com/misc/config
3 网不好,停止不动了,好心烦
2 node_modules文件夹下的.staging是什么
首先 npm install的时候最好都是用系统的控制台而不是其他的控制台,比如git bash或者VScode里面的终端。如果用这些,那么执行命令时首先会走这些软件,那么不是直接去链接这些包资源,仿佛中间隔了一堵墙,增加了困难,再加上网速受限的话,要么报错,要么出现staging,好一点的顶多速度慢一些,但是这也会影响效率。.staging是在运行过程中出现的,当真正install所有包之后,node_modules里面的包就会显示正常,也就是,出现这个就是没有加载完,没有完成到最好。总之,使用cmd系统控制台是没问题的。
链接:https://www.jianshu.com/p/305b632ea3dd
1 通过npm命令来删除node_modules文件夹
首先通过npm安装删除工具
npm install rimraf -g
安装淘宝镜像后可以使用
cnpm install rimraf -g 命令行语句,速度会更快























 1029
1029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








