注意,字符串与数组类似,索引都是从0开始,因此我们获取的应该是第四个字符:的,

📖 indexOf(char)
IndexOf(char)方法表示获取字符char的下标,传参是一个字符,同时注意以下两种特殊情况:
(1) 传入的字符不存在,则返回 -1
(2) 传入的字符多次出现,则返回第一次出现的位置
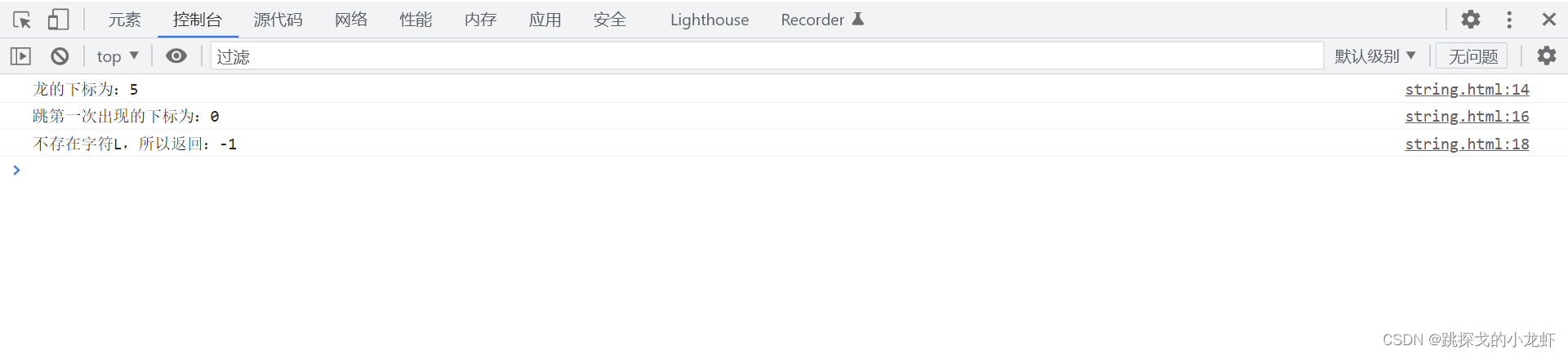
我们为大家一一演示这些情况:
上面分别对应了三种情况,于是我们看到如下的运行结果:

📖 concat(string)
concat(string1,string2,…)方法用于把传入的所有字符串拼接在原来的字符串的后面,形成并返回一个新的更长的字符串。
有人要说了,+ 号不是也可以拼接吗?答案是肯定的,因此本方法对比用 + 号连接反而略显得麻烦了一些,大家了解即可,平时用加号来拼接还是更多一些。
用代码演示一下:
可以看到,两种拼接方式没有区别:

值得一提的是,concat可以传入多个字符串,并把它们按照传入的顺序依次拼接在原来的字符串后面,我们举个例子:
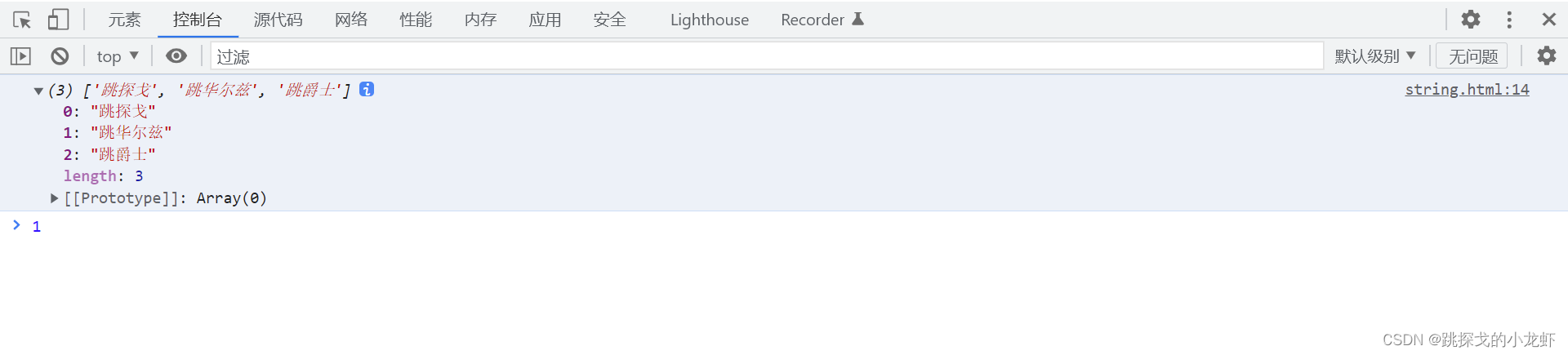
这样拼接了三个字符串,我们看看拼好之后是不是我们想的那样:

📖 includes(string)
includes(string)方法用于检测本字符串是否包含传入的子字符串string,是则返回true,否则返回false。
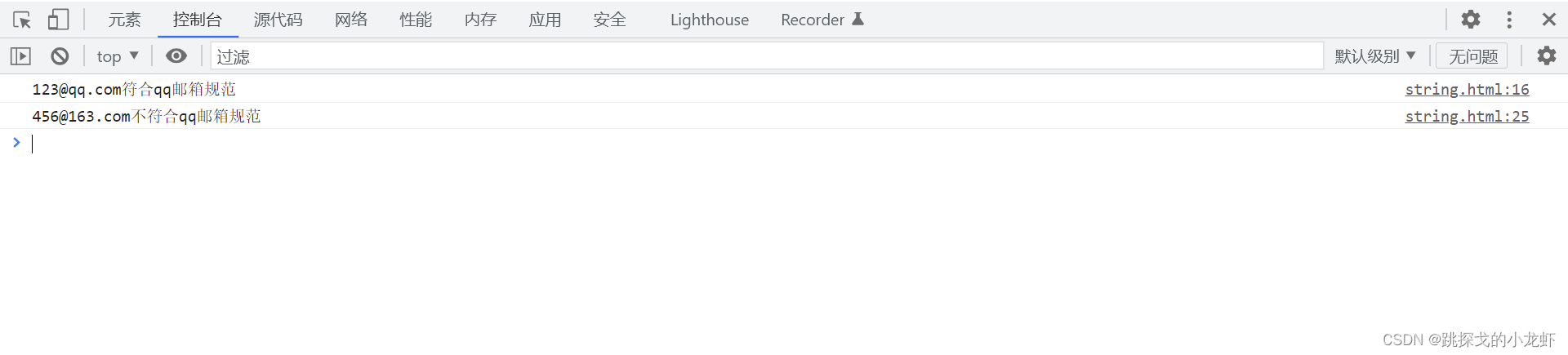
我们用一个例子来看看它是怎么用的:
这个例子就和我们平时的一些需求挂钩了,我们定义了一个表示qq邮箱格式的子字符串,之后对每一个邮箱字符串调用includes方法,如果包含qq邮箱格式子字符串,就返回true,于是就形成了一个简单的筛选邮箱格式的功能,运行结果如下:

📖 match(regex string)
match(reg_str)方法用于对字符串按照传入的正则表达式进行匹配,并返回匹配的结果的一个对象数组,数组的第一个元素是匹配成功的字符串,其他元素则是对匹配的一些其他信息,若匹配不上,则返回一个空对象。
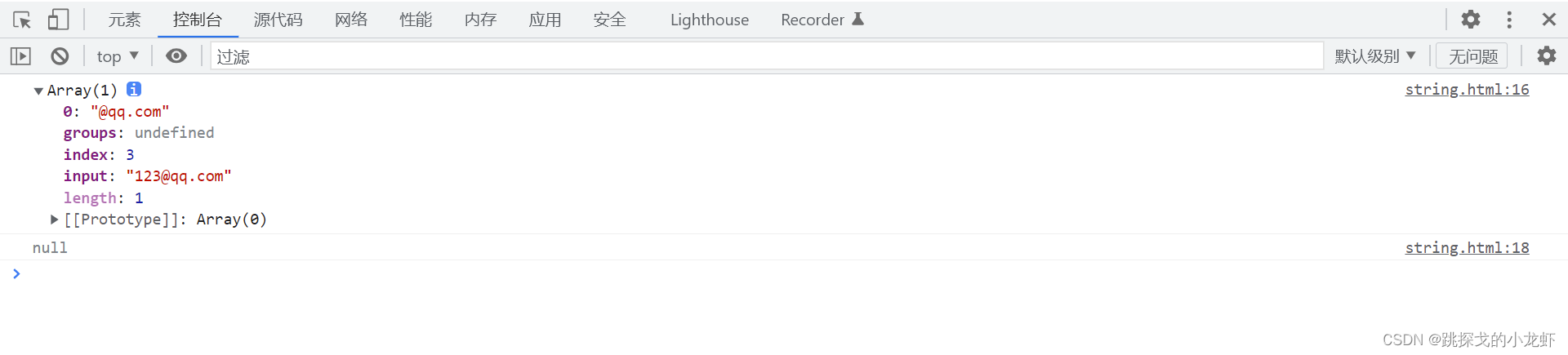
match方法,我这里就不过多介绍了,它已经在我的另一篇讲**JavaScript正则表达式的博客**中给大家详细的讲解过了,我们用一个例子回顾一下:
可以看到如下运行结果:

由于456@163.com匹配不上,因此返回空对象。
📖 replace(old_str,new_str)
replace(old_str,new_str)方法用于对目标字符串执行部分替换功能,被替换的部分是参数old_str,新的部分是new_str,返回替换后的新字符串。
我们用代码演示一下:
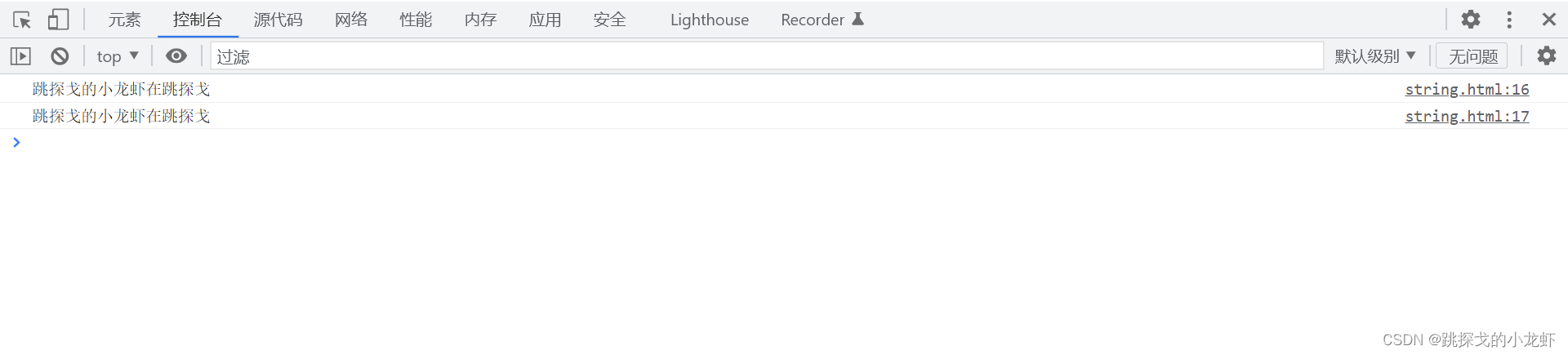
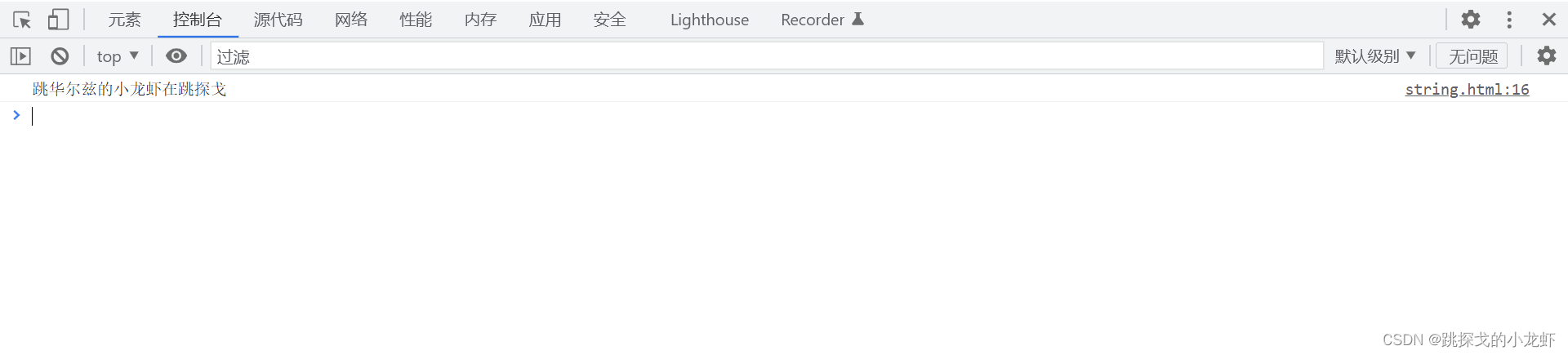
我们看一下运行的效果:

这个例子中有一个细节,大家可以看到原来的字符串有两个"跳探戈",但是最终只有第一个被替换了,第二个还是跳探戈,因此大家要记住这个细节:
replace()方法只会替换第一次出现的符合传入的旧字符串的部分,不会对第二次出现的旧部分进行替换。
📖 split(string)
split()方法用于对目标字符串执行以传入的字符或字符串为分隔符的分割工作,分割后形成并一个字符串数组。
其中最常用的是以空格、逗号做分隔符的分割,我们举个例子:
此时arr就是以逗号,为分隔符分割后的字符串数组,我们看看arr打印出来是什么:

此外,分隔符也可以不是单个字符,而是字符串做分隔符,我们再举个例子:
这次不再是一个逗号的字符做分隔符,而是两个逗号形成的字符串分割,我们看一下运行结果:

因此字符串做分隔符执行分割也同样适用。
📖 substring(index, index)
substring(start_index,end_index)方法返回在第一个索引start_index到第二个索引end_index - 1之间的字符串,也即返回一个左闭右开区间的字符串。
这个方法大家要好好学习,因为用途特别广,我们举个例子:
注意左开右闭,因此上面的代码实际上把索引值 0 - 2 的字符串部分截了出来,于是运行结果为:

📖 toLowercase()/toUppercase()
toLowercase()/toUppercase()方法执行把字符串处理成大写形式或小写形式,返回处理后的新字符串。
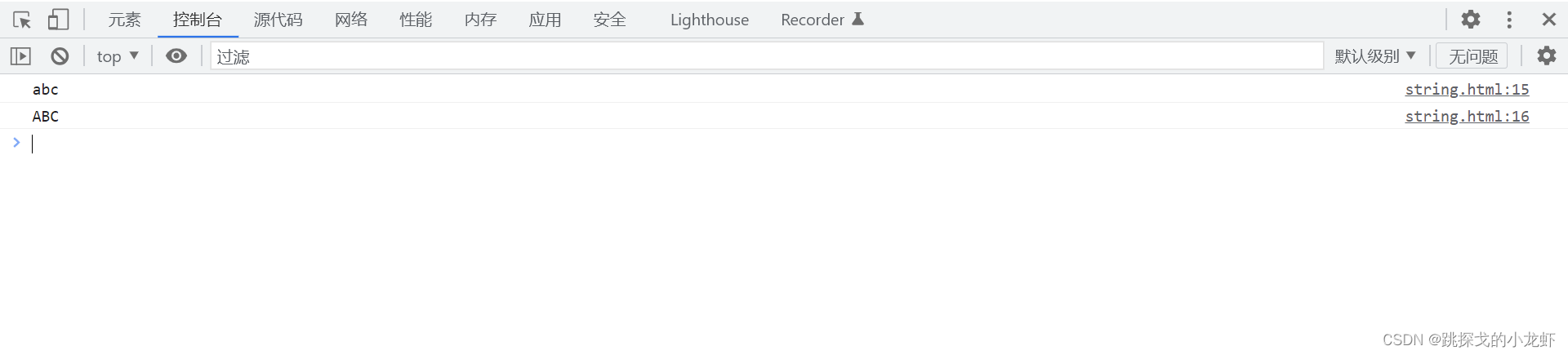
这个方法比较简单,我们来看一个例子:
运行效果为:

📖 trim()
trim()方法的作用是把目标字符串的首尾的空格剔除,并返回剔除后的新字符串。
注意,trim()方法是剔除首尾的空格,其他位置的空格不会剔除,我们举个例子:
可以看到原字符串首尾和中间都有空格,那么按照我们说的,只会剔除首尾的空格,于是运行结果是:

可以看到,确实只有首尾的空格被剔除。























 618
618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








