}
draw(circle){
this.circle.draw();
this.setRedBorder(circle);
}
setRedBorder(circle){
console.log(“设置红色边框”);
}
}
//测试代码
let circle = new Circle();
circle.draw(); //画了一个圆形
//装饰器的作用
let decorator = new Decorator();
decorator.draw(circle); //画了一个圆形,并设置了红色边框
===========================================================================
场景1.ES7 装饰器
Decorator 是 ES7 的一个新语法,正如其“装饰器”的叫法所表达的,他可以对一些对象进行装饰包装然后返回一个被包装过的对象,可以装饰的对象包括:类,属性,方法等。Decorator 的写法与 Java 里的注解(Annotation)非常类似,但是一定不要把 JS 中的装饰器叫做是“注解”,因为这两者的原理和实现的功能还是有所区别的,在 Java 中,注解主要是对某个对象进行标注,然后在运行时或者编译时,可以通过例如反射这样的机制拿到被标注的对象,对其进行一些逻辑包装。而 Decorator 的原理和作用则更为简单,就是包装对象,然后返回一个新的对象描述(descriptor),其作用也非常单一简单,基本上就是获取包装对象的宿主、键值几个有限的信息。
**简而言之
JS 的装饰器可以用来“装饰”三种类型的对象:类的属性/方法、访问器、类本身**
接下来
看下简单的例子演示
function testDecorator(target) {
target.isDec = true;
}
@testDecorator
class Demo {
}
console.log(Demo.isDec);//控制台输出true
我们看这段代码发现,类 Demo本身没有isDec这个属性的,但是通过头顶上的装饰@testDecorator装饰之后 就拥有了这个属性。
不仅如此,装饰器还可以传参数,看一段粗俗易懂的代码
function testDecorator(isDec) {
return function (target) {
target.isDec = isDec;
}
}
@testDecorator(false)
class Demo {
}
console.log(Demo.isDec);//控制台输出false
场景2. mixins
我们在使用vue ,或者scss的时候, 不难发现 会经常碰到mixins,其实mixins的原理 就类似于装饰器,
不信我们看个简单的例子
function mixins(…list) {
return function (target) {
Object.assign(target.prototype,…list); //给target的添加上一个或多个属性或方法
}
}
const Foo = {
foo(){
console.log(“foo”);
}
};
@mixins(Foo) //给MyClass 这个类添加了Foo的所有属性和方法
class MyClass {
}
let obj = new MyClass();
obj.foo();//控制台输出
可猜想,在vue组件中 引入mixins 的时候,就是给这个组件 添加mixins 中的所有属性和方法。
场景3. core-decorators
-
第三方开源lib
-
提供常用的装饰器
常用装饰器举例:
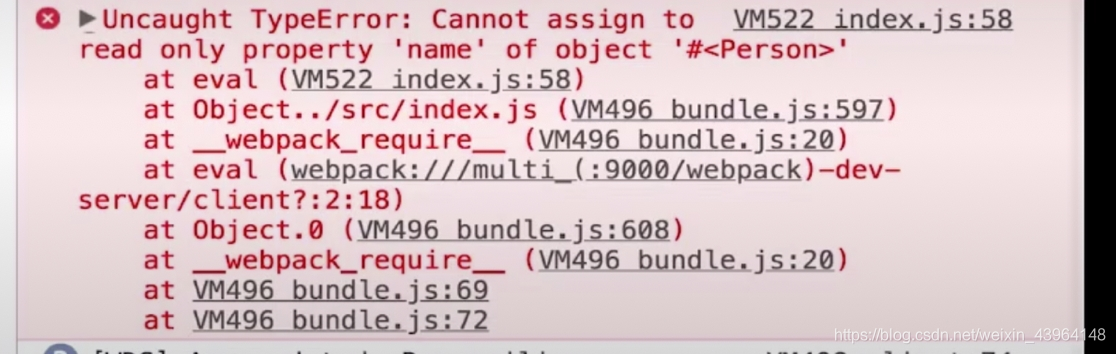
readonly :使该属性或方法只可读,而不能更改,当我们尝试去更改的话会发生什么呢,可以看下面的例子
import { readonly } from “core-decorators”;
class Person {
@readonly
name(){
return ‘zhang san’;
}
}
let p = new Person();
//发现执行到这里报错
p.name=function () {
alert(“11”);
};
贴上控制台报的错误

deprecate:注释,我们调用一些Api的时候,有一些过期api 常常会有提示该api已经呗抛弃,其实也是用这种方法来提醒程序员的。 可以看下面的例子
import { deprecate } from “core-decorator”;
class Person {
@deprecate(“即将费用”)
name(){
return ‘zhang san’;
}
}
let p = new Person();
p.name();
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








