🍅文末获取源码联系🍅
🍅文末获取源码联系🍅
🍅文末获取源码联系🍅
重要的事情说三遍!!!
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
👇🏻 更多项目选题👇🏻
系统概述与开发背景
随着高校信息化建设的不断深入,传统体育场馆管理模式已无法满足现代化校园管理需求。本文基于SpringBoot+Vue技术栈设计并实现了一套校园体育场馆管理系统,该系统整合了场地预约、订单管理、论坛交流等核心功能模块,为师生提供便捷的体育场馆使用体验。
系统采用前后端分离架构,后端使用SpringBoot框架,前端采用Vue.js+Element UI,数据库选用MySQL 8.0。通过该系统,学生可以方便地预约体育场馆,管理员可以高效管理场馆资源和订单信息。
技术架构设计
核心技术选型
后端技术栈:
-
核心框架:Spring Boot 2.7
-
安全认证:Spring Security + JWT
-
ORM框架:MyBatis Plus
-
缓存系统:Redis 6.2
-
数据库:MySQL 8.0
前端技术栈:
-
核心框架:Vue 3.x
-
UI组件库:Element Plus
-
状态管理:Vuex
-
路由管理:Vue Router
-
可视化图表:ECharts
系统架构图
[浏览器/移动端]
↓
[Nginx反向代理]
↓
[SpringBoot微服务集群] → [MySQL主从集群]
↓
[Redis缓存集群]
数据库详细设计
核心数据表结构
用户表(user_info)
| 字段名 | 类型 | 长度 | 允许空 | 默认值 | 说明 |
|---|---|---|---|---|---|
| id | bigint | 20 | 否 | 主键ID | |
| username | varchar | 50 | 否 | 用户名 | |
| password | varchar | 100 | 否 | 加密密码 | |
| yonghu_name | varchar | 200 | 是 | 用户姓名 | |
| yonghu_phone | varchar | 200 | 是 | 手机号 | |
| yonghu_photo | varchar | 255 | 是 | 头像URL | |
| sex_types | int | 11 | 是 | 性别 | |
| yonghu_email | varchar | 200 | 是 | 电子邮箱 | |
| new_money | decimal | 10,2 | 是 | 账户余额 | |
| create_time | timestamp | 是 | CURRENT_TIMESTAMP | 创建时间 |
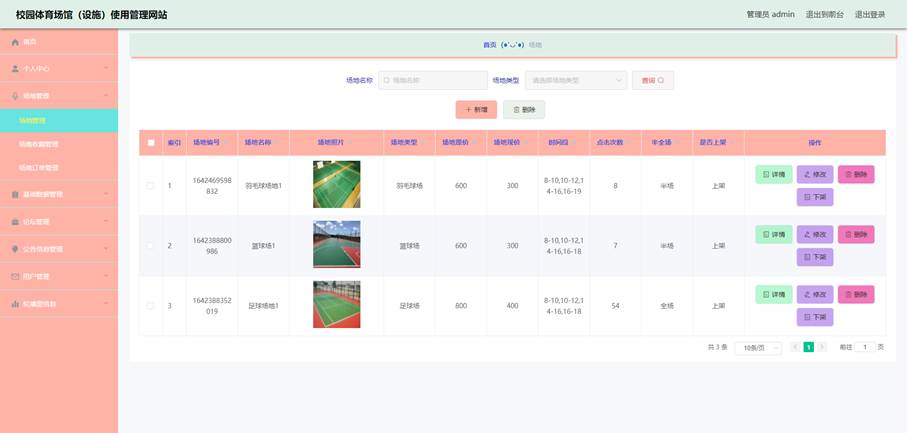
场地表(changdi_info)
| 字段名 | 类型 | 长度 | 允许空 | 默认值 | 说明 |
|---|---|---|---|---|---|
| id | int | 11 | 否 | 主键ID | |
| changdi_uuid_number | varchar | 200 | 是 | 场地编号 | |
| changdi_name | varchar | 200 | 是 | 场地名称 | |
| changdi_photo | varchar | 200 | 是 | 场地照片 | |
| changdi_types | int | 11 | 是 | 场地类型 | |
| changdi_old_money | decimal | 10,2 | 是 | 场地原价 | |
| changdi_new_money | decimal | 10,2 | 是 | 场地现价 | |
| shijianduan | varchar | 200 | 是 | 时间段 | |
| shijianduan_ren | int | 11 | 是 | 人数 | |
| changdi_clicknum | int | 11 | 是 | 点击次数 | |
| banquan_types | int | 11 | 是 | 半全场 | |
| shangxia_types | int | 11 | 是 | 是否上架 | |
| changdi_content | text | 是 | 场地简介 | ||
| create_time | timestamp | 是 | CURRENT_TIMESTAMP | 创建时间 |
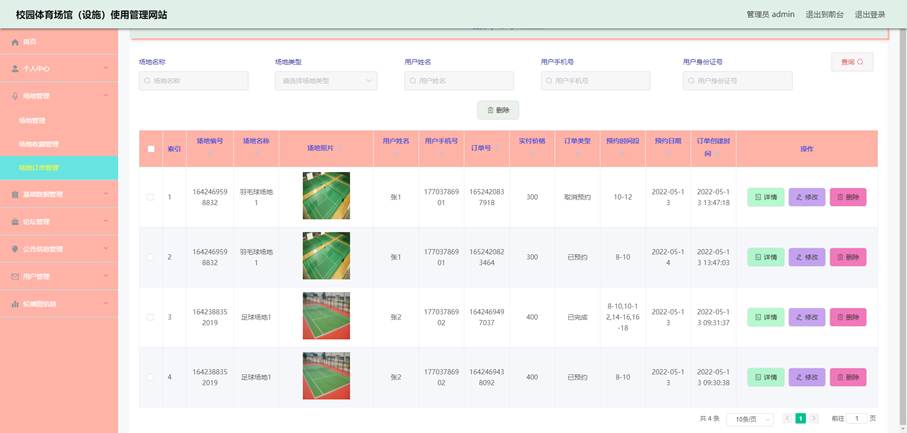
场地订单表(changdi_order_info)
| 字段名 | 类型 | 长度 | 允许空 | 默认值 | 说明 |
|---|---|---|---|---|---|
| id | int | 11 | 否 | 主键ID | |
| changdi_order_uuid_number | varchar | 200 | 是 | 订单号 | |
| changdi_id | int | 11 | 是 | 场地ID | |
| yonghu_id | int | 11 | 是 | 用户ID | |
| changdi_order_true_price | decimal | 10,2 | 是 | 实付价格 | |
| changdi_order_types | int | 11 | 是 | 订单类型 | |
| shijianduan | varchar | 200 | 是 | 预约时间段 | |
| buy_time | date | 是 | 预约日期 | ||
| insert_time | timestamp | 是 | CURRENT_TIMESTAMP | 订单创建时间 | |
| create_time | timestamp | 是 | CURRENT_TIMESTAMP | 创建时间 |
核心功能实现代码
1. 用户认证模块实现
JWT认证过滤器:
public class JwtAuthenticationFilter extends OncePerRequestFilter {
@Override
protected void doFilterInternal(HttpServletRequest request,
HttpServletResponse response,
FilterChain filterChain) throws ServletException, IOException {
String token = resolveToken(request);
if (token != null && jwtProvider.validateToken(token)) {
Authentication authentication = jwtProvider.getAuthentication(token);
SecurityContextHolder.getContext().setAuthentication(authentication);
}
filterChain.doFilter(request, response);
}
private String resolveToken(HttpServletRequest request) {
String bearerToken = request.getHeader("Authorization");
if (StringUtils.hasText(bearerToken) && bearerToken.startsWith("Bearer ")) {
return bearerToken.substring(7);
}
return null;
}
}
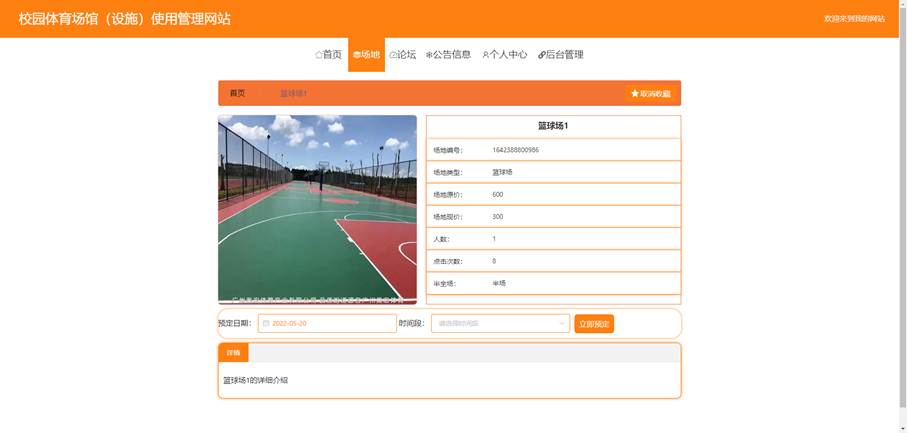
2. 场地预约模块实现
场地预约接口:
@RestController
@RequestMapping("/api/order")
public class OrderController {
@Autowired
private OrderService orderService;
@PostMapping("/create")
public Result createOrder(@Valid @RequestBody OrderCreateDTO dto) {
try {
Order order = orderService.createOrder(dto);
return Result.success("预约成功", order);
} catch (BusinessException e) {
return Result.error(e.getMessage());
}
}
@GetMapping("/list")
public Result listOrders(
@RequestParam(defaultValue = "1") int page,
@RequestParam(defaultValue = "10") int size,
@RequestParam(required = false) Integer status) {
Page<Order> orderPage = orderService.getOrderList(page, size, status);
return Result.success(orderPage.map(this::convertToDTO));
}
}
3. 场地管理模块实现
场地服务实现类:
@Service
public class VenueServiceImpl implements VenueService {
@Autowired
private VenueMapper venueMapper;
@Override
public PageInfo<Venue> getVenueList(int pageNum, int pageSize, Integer type) {
PageHelper.startPage(pageNum, pageSize);
List<Venue> list = venueMapper.selectByType(type);
return new PageInfo<>(list);
}
@Override
@Transactional
public boolean updateVenueStatus(Long venueId, Integer status) {
Venue venue = new Venue();
venue.setId(venueId);
venue.setShangxiaTypes(status);
return venueMapper.updateById(venue) > 0;
}
}
系统特色与创新点
1.智能预约冲突检测:基于时间段的智能冲突检测算法:
public boolean checkTimeConflict(Long venueId, String timeSlot, Date date) {
List<Order> orders = orderMapper.selectList(
new LambdaQueryWrapper<Order>()
.eq(Order::getVenueId, venueId)
.eq(Order::getBuyTime, date)
.eq(Order::getStatus, 1) // 已确认的订单
);
return orders.stream()
.anyMatch(order -> order.getTimeSlot().equals(timeSlot));
}
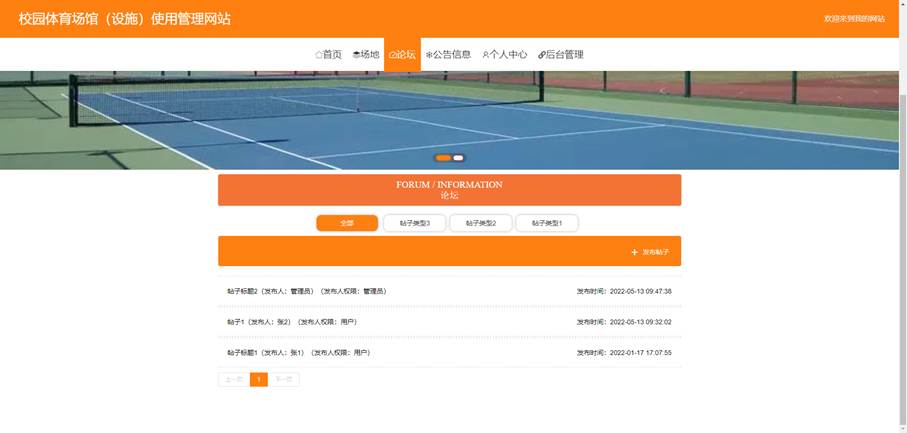
2.论坛实时通知:使用WebSocket实现论坛回复实时通知:
@ServerEndpoint("/ws/forum")
@Component
public class ForumEndpoint {
private static final Map<Long, Session> sessions = new ConcurrentHashMap<>();
@OnOpen
public void onOpen(Session session, @PathParam("userId") Long userId) {
sessions.put(userId, session);
}
@OnMessage
public void onMessage(String message, Session session) {
// 处理消息
}
public static void notifyReply(Long userId, ReplyDTO reply) {
Session session = sessions.get(userId);
if (session != null) {
session.getAsyncRemote().sendText(JSON.toJSONString(reply));
}
}
}
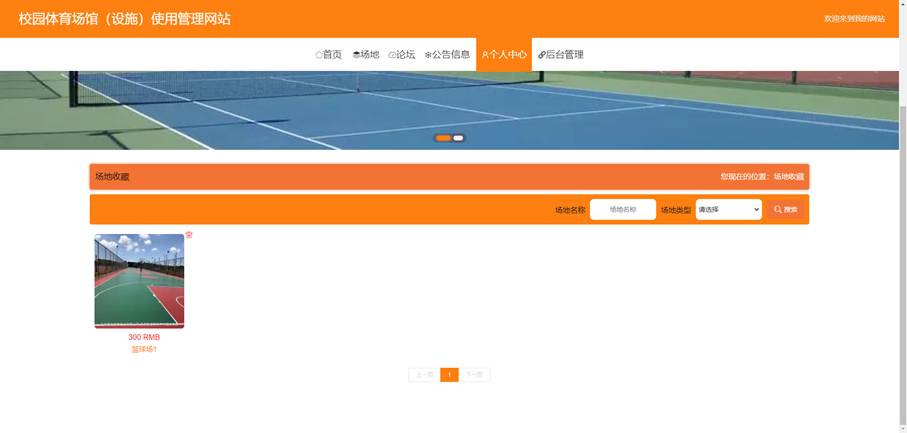
前端界面





如何利用这个项目?
课程学习:学生可以通过这些项目实例深入理解SpringBoot和Vue的实际应用,提高解决实际问题的能力。
毕业设计:这个可以作为毕业设计的基础,学生可以在此基础上进行扩展和创新,快速完成设计要求。
技术提升:对于有志于提升个人技术栈的开发者,这些项目提供了实践机会,学习当前最流行的技术。
结语
在你的计算机科学学习和研究旅程中,选择合适的工具和资源至关重要。基于SpringBoot + Vue的校园体育场馆(设施)使用管理网站系统设计与实现计算机项目源码,是你迈向成功的重要一步。
源码获取方法
需要查看完整系统演示视频,系统代码,项目文档的同学
希望你能点赞+收藏+评论+关注
文章下方名片联系我即可~
文章下方名片联系我即可~
文章下方名片联系我即可~
查看👇🏻获取联系方式👇🏻
祝您毕业顺利!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










