文章の目录
什么是聊天机器人?
聊天机器人可用于实用的目的,如客户服务或资讯获取。有些聊天机器人会搭载自然语言处理系统,但大多简单的系统只会撷取输入的关键字,再从数据库中找寻最合适的应答句。聊天机器人是虚拟助理(如Google智能助理)的一部分,可以与许多组织的应用程序,网站以及即时消息平台(Facebook Messenger)连接。非助理应用程序包括娱乐目的的聊天室,研究和特定产品促销,社交机器人。聊天机器人实际上就是一个可以模拟人类对话的计算机程序;
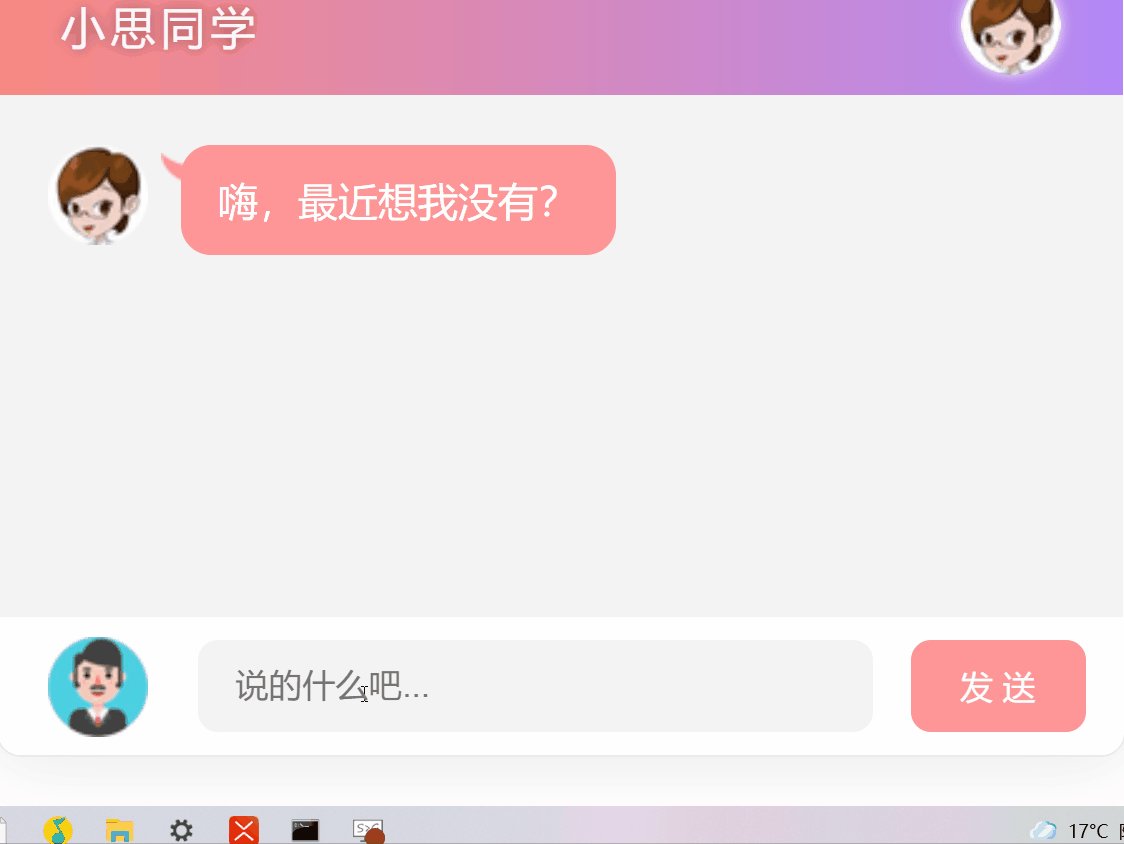
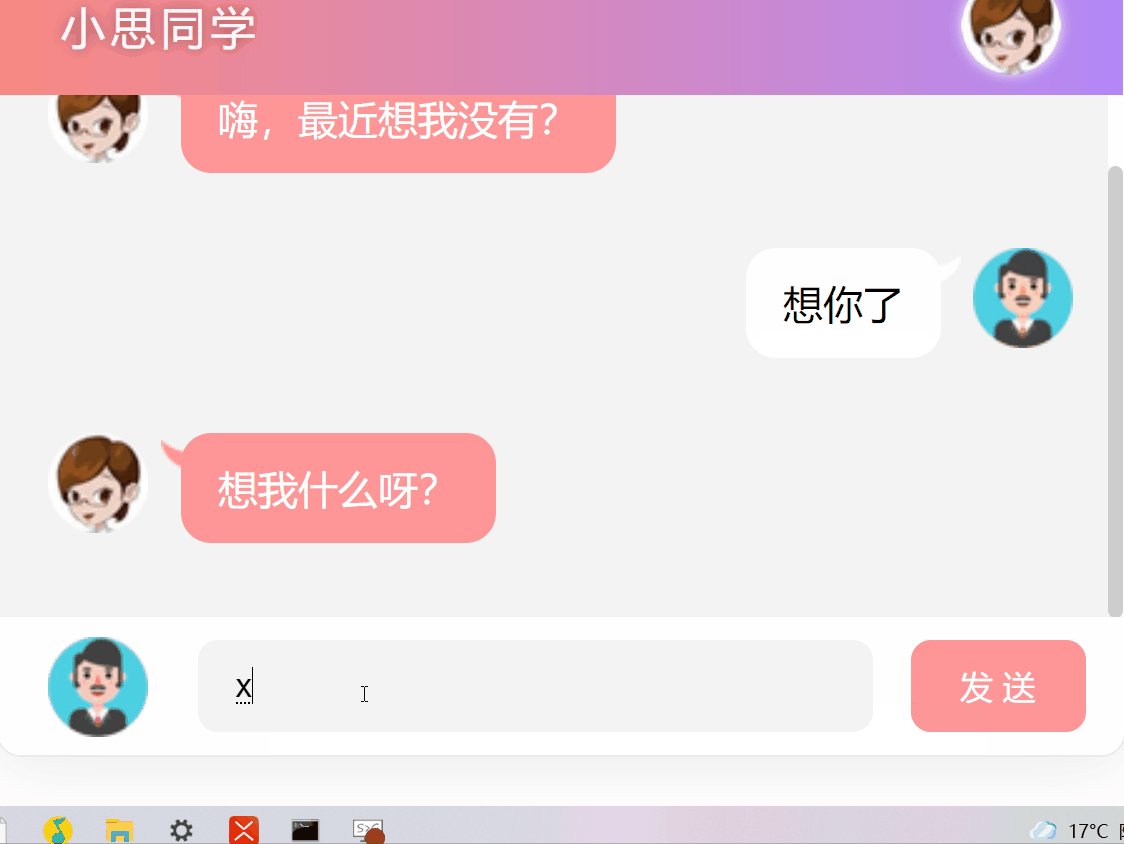
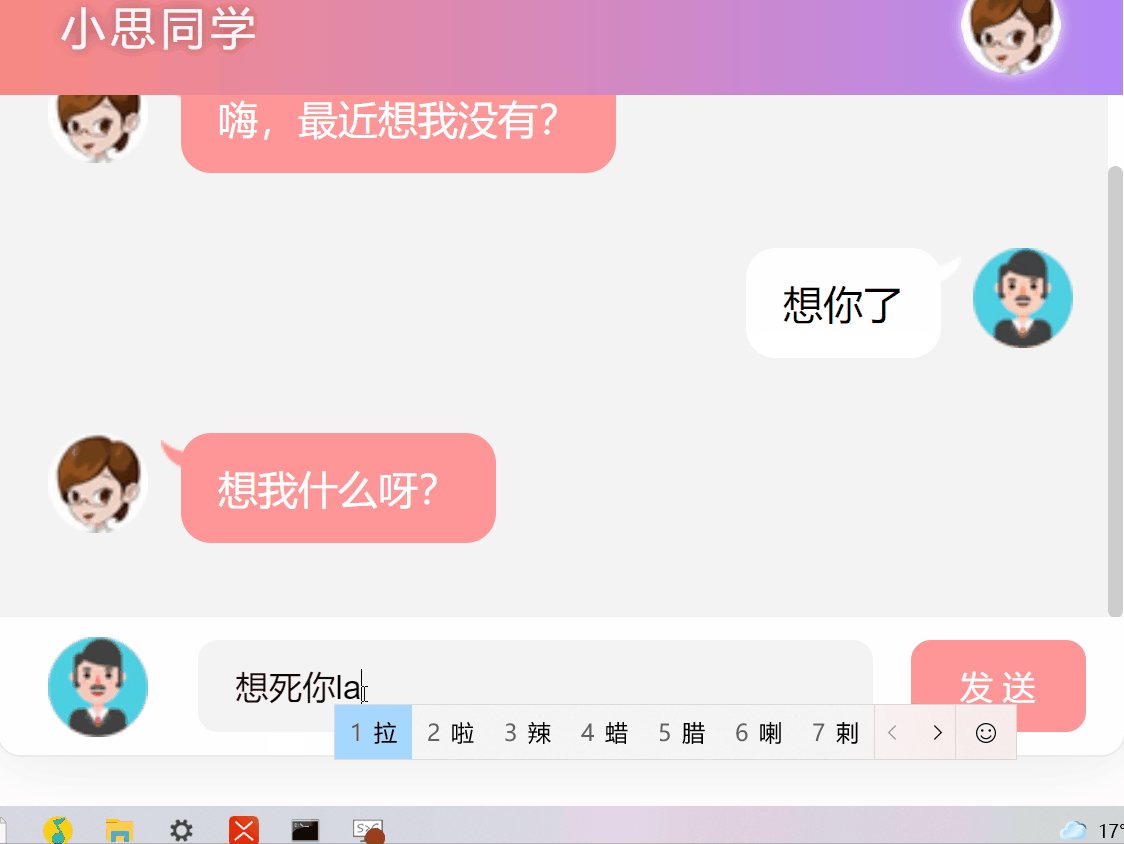
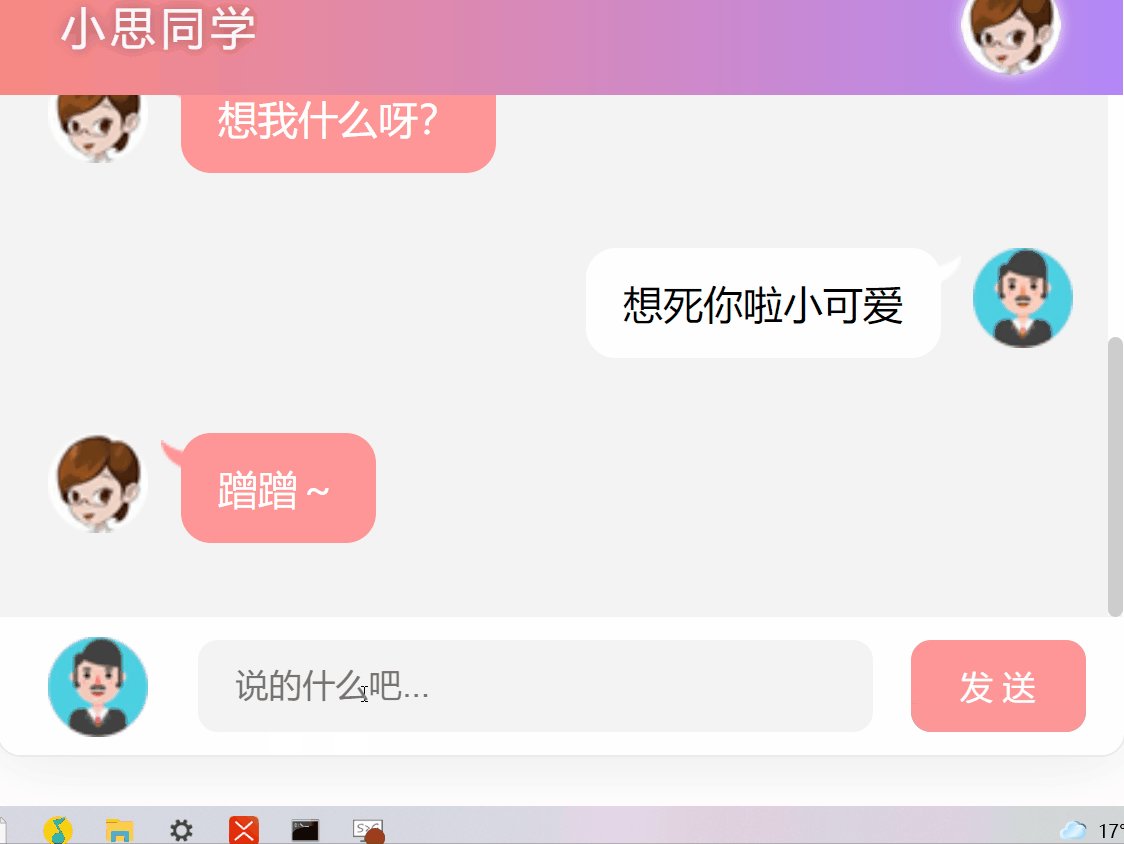
聊天机器人案例效果预览
大家可以看到当我向输入框输入想你了,聊天机器人,自动回复了"想我什么呀",而且自动播报语音,实现这些功能的步骤是,先将输入框的文字渲染到聊天窗口中,聊天机器人会根据输入框的内容返回数据,我们再将返回的数据渲染到页面中转换成语音即可,只要掌握了这个步骤,相信小伙伴们都能轻松的写出一个智能聊天机器人案例;

将用户输入的内容渲染到聊天窗口
代码示例如下:
// 为发送按钮绑定点击事件处理函数
$('#btnSend').on('click', function () {
var text = $('#ipt').val().trim() // 获取用户输入的内容
if (text.length <= 0) { // 判断用户输入的内容是否为空
return $('#ipt').val('')
}
// 将用户输入的内容显示到聊天窗口中
$('#talk\_list').append('<li class="right\_word"><img src="img/person02.png" /> <span>
' + text + '</span></li>')
resetui() // 重置滚动条的位置
$(‘#ipt’).val('') // 清空输入框的内容
// TODO: 发起请求,获取聊天消息
})
发起请求获取聊天信息
代码示例如下:
function getMsg(text) {
$.ajax({
method: 'GET',
url: 'http://ajax.frontend.itheima.net:3006/api/robot',
data: {
spoken: text
},
success: function (res) {
if (res.message === 'success') {
var msg = res.data.info.text
$('#talk\_list').append('<li class="left\_word"><img src="img/person01.png" /> <span>' + m
sg + '</span></li>')
resetui()
// TODO: 发起请求,将机器人的聊天消息转为语音格式
}
}
})
}
将机器人聊天内容转换成语音
代码示例如下:
function getVoice(text) {
$.ajax({
method: 'GET',
url: 'http://ajax.frontend.itheima.net:3006/api/synthesize',
data: {
text: text
},
success: function (res) {
// 如果请求成功,则 res.voiceUrl 是服务器返回的音频 URL 地址
if (res.status === 200) {
$('#voice').attr('src', res.voiceUrl)
}
}
})
}
实现自动播放语音
代码示例如下:
<!-- 音频播放语音内容 -->
<audio src="" id="voice" autoplay style="display: none;"></audio>
使用回车键发送消息
代码示例如下:
// 让文本输入框响应回车事件后,提交消息
$('#ipt').on('keyup', function (e) {
// e.keyCode 可以获取到当前按键的编码
if (e.keyCode === 13) {
// 调用按钮元素的 click 函数,可以通过编程的形式触发按钮的点击事件
$('#btnSend').click()
}
})
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








