一、CSS定义
 书写位置
书写位置




键值对:
网页中打开:
二、CSS引入方式

vs code新建CSS文件,##.css


网页中打开
三、选择器
作用:查找标签,设置样式
基础选择器

标签选择器

其中,选中所有p标签
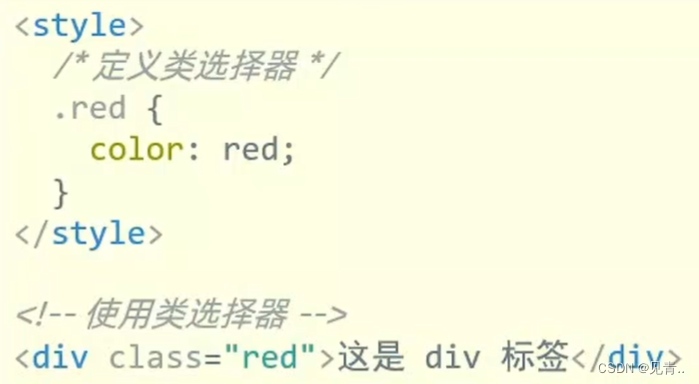
类选择器


类名最好不要用中文

一个标签可以有多个属性值,但不能有多个相同属性
网页中打开
注意
id选择器
 步骤
步骤
规则


通配符选择器
一般用于开发初期清楚默认样式,如清除默认行间距


网页中打开
画盒子


网页中打开
四、文字控制属性

字体大小

在打开的网页中,鼠标右键 检查 点这个,把鼠标放到网页中的字体上就可以查看字体大小
px:像素


字体粗细


网页中打开
字体样式(倾斜)

一般不使用italic倾斜,用em就可以

五、行高
定义

测量


未修改行高前行与行间隔:


修改行高后:

六、行高-垂直居中
文字加盒子,文字在左上角


加入垂直居中标签后,文字在盒子里居中

注意
只能在单行文字需要垂直居中时是使用
字体族

原字体:
字体标签修改后:


无衬线字体代码:sans-serif
七、font复合属性


网页中打开
文本缩进

网页中打开:
文本对齐方式

 网页中打开:
网页中打开:
图片对齐方式

文本修饰线

添加标签前打开网页


添加标签后打开网页:

文字颜色

八、调试工具


在浏览器暂时调试,刷新后属性就又会存在





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








