😇本文目录😇
本文被专栏【React–从基础到实战】收录
🕹坚持创作✏️,一起学习📖,码出未来👨🏻💻!
路由导航守卫
本节目标: 能够实现未登录时访问拦截并跳转到登录页面(路由鉴权实现)
1. React项目中
实现思路
自己封装 AuthRoute 路由鉴权高阶组件,实现未登录拦截,并跳转到登录页面
思路为:判断本地是否有token,如果有,就返回子组件,否则就重定向到登录Login
实现步骤
- 在 components 目录中,创建 AuthRoute/index.js 文件
- 判断是否登录
- 登录时,直接渲染相应页面组件
- 未登录时,重定向到登录页面
- 将需要鉴权的页面路由配置,替换为 AuthRoute 组件渲染
代码实现
components/AuthRoute/index.js
// 路由鉴权
// 1. 判断token是否存在
// 2. 如果存在 直接正常渲染
// 3. 如果不存在 重定向到登录路由
import { Navigate } from "react-router-dom";
import { getToken } from "@/utils";
// 高阶组件:把一个组件当成另外一个组件的参数传入 然后通过一定的判断 返回新的组件
// 这里的AuthRoute就是一个高阶组件
function AuthRoute({ children }) {
// 获取token
const tokenStr = getToken()
// 如果token存在 直接正常渲染
if (tokenStr) {
return <>{children}</>
}
// 如果token不存在,重定向到登录路由
else {
return <Navigate to='/login' replace />
}
}
{/\*
<AuthRoute> <Layout /> </AuthRoute>
登录:<> <Layout /> </>
非登录:<Navigate to="/login" replace />
\*/ }
export { AuthRoute }
注:utils工具函数
getToken如下// 从localstorage中取token const getToken = () => { return window.localStorage.getItem(key) }
src/routes/index.js路由表文件
import Layout from "@/pages/Layout";
import Login from "@/pages/Login";
import { AuthRoute } from "@/components/AuthRoute";
// eslint-disable-next-line
export default [
// 不需要鉴权的组件Login
{
path: "/login",
element: <Login />
},
// 需要鉴权的组件Layout
{
path: "/",
element: <AuthRoute>
<Layout />
</AuthRoute>
}
]
2. Vue项目中
实现思路
在Vue的router路由表文件中,存在官方封装好的API:beforeEach。
代码实现
/src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 路由懒加载
const Login = () => import(/\* webpackChunkName: "login\_home\_welcome" \*/ '../components/Login.vue')
const Home = () => import(/\* webpackChunkName: "login\_home\_welcome" \*/ '../components/Home.vue')
const Welcome = () => import(/\* webpackChunkName: "login\_home\_welcome" \*/ '../components/Welcome.vue')
Vue.use(VueRouter)
const routes = [
{
path: '/login',
component: Login
},
{
path: '/',
redirect: '/login'
},
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [
{ path: "/welcome", component: Welcome }
]
}
]
const router = new VueRouter({
routes
})
// 挂载路由导航守卫
### 最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『**难的不会,会的不难**』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
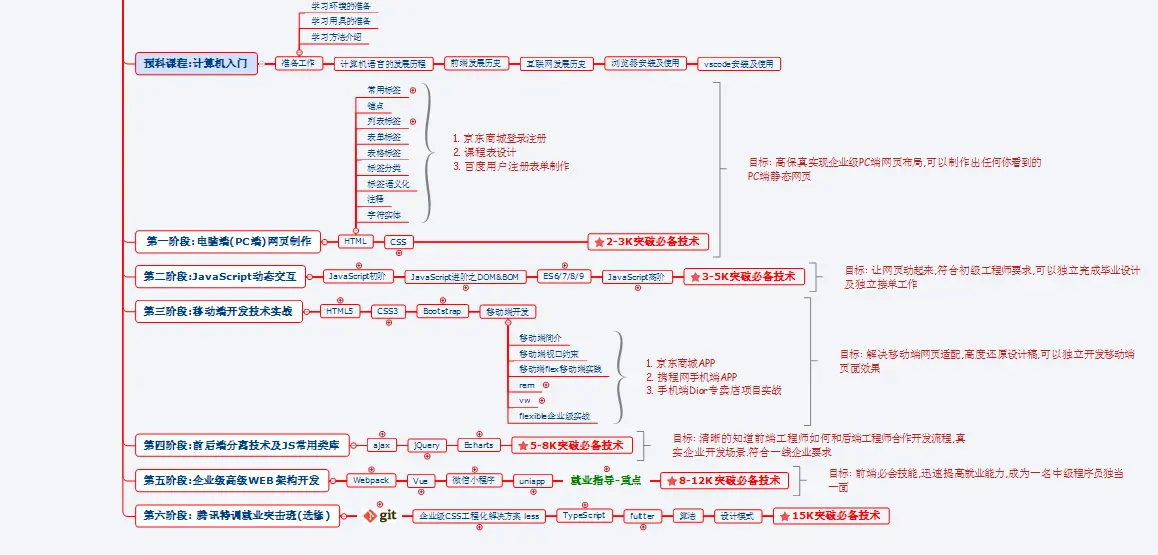
**我特地针对初学者整理一套前端学习资料**

会,会的不难**』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
**我特地针对初学者整理一套前端学习资料**
[外链图片转存中...(img-oHW6H4lY-1727194035658)]

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








