这是小空坚持写的Android系列,欢迎品尝。
当前环境
2021年10月8日最新下载2020.3.1 Patch 2 版本
😜界面预览
Android发展到现在,已经很成熟了。相信很多公司都有自己的适配方案,适配已经不是很难解决的问题了。开源适配方案又以今日头条适配最为火热。
使用了AndroidAutoSize的也一定修改过页面预览设置。
不仅这个方案,哪怕其他方案肯定少不了各种界面预览,我们总不能“奢望”公司各种分辨率的手机和平板全部买来吧?就算买来,就这抽插抽插数据线都磨练人。
什么?你说无线调试?安装过程不耗时吗。得不偿失啊,所以最好的是先用Android Studio提供的专用预览工具先预览预览,感觉差不多了再运行真机调试。省事省力省心。

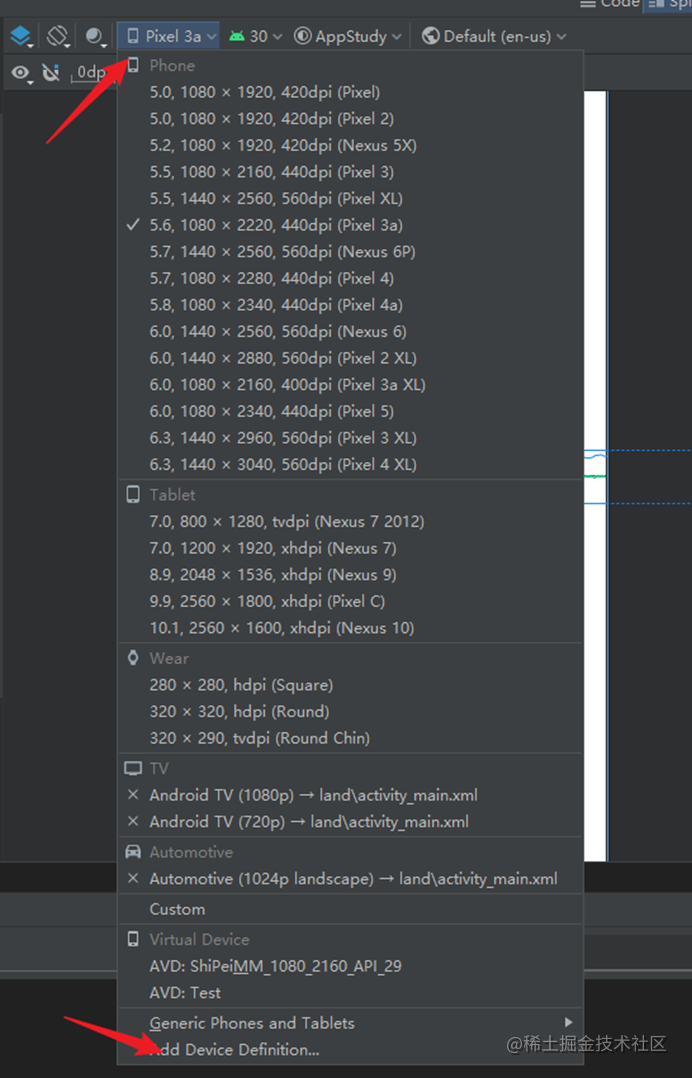
除了默认的谷歌自带的分辨率为

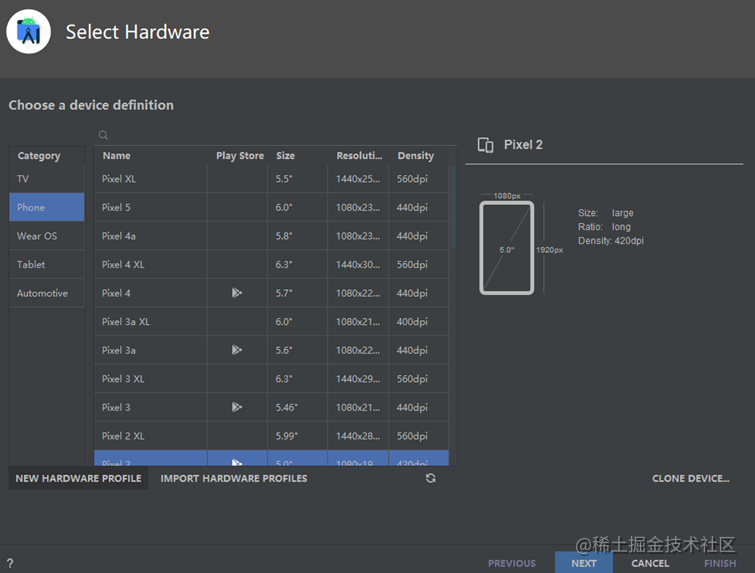
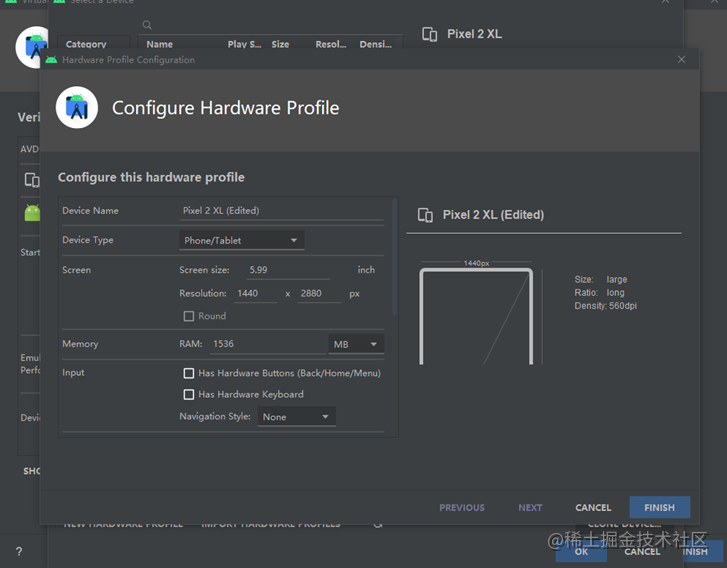
还支持自定义分辨率

不同的预览切换不同的设备即可,有的人可能遇到创建后发现在设备列表中没找到或者每次打开一个布局都要重新选择。
这时候你选择你想预览的布局重启Android Studio即可。
😜自带截图
在开发过程中,有不少场景需要截图录像和别人沟通。一般首先想到的就是真机截图和录像功能,没错,这方法很对。
但,还有个不错的方法。
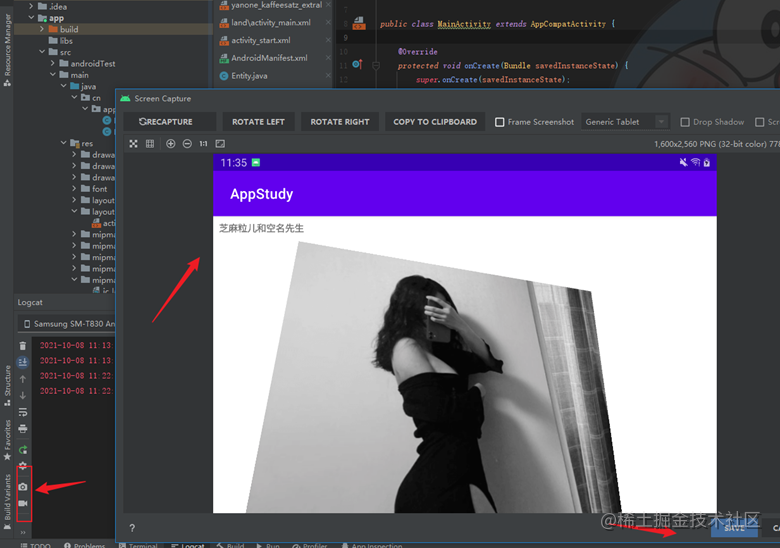
Android Studio提供了截图和录像功能,直接就保存到电脑上了,这个在开发中能提供很大便利。想发给谁发给谁。

😜自动排序代码
随着不断的更新,甚至不更新,方法会越来越多,代码也会越来越多。如果在同一个类中方法封装的多了,就是A调B调C调D。
如果你要是没有按照顺序往下写,而是乱的,这会导致越来越杂乱无章。别说他人看你的代码了,过几天你自己看都得回忆回忆,甚至找半天。
所以我们要将代码尽量按照就近原则,比如A调B调C调D,那么这四个方法是紧挨着的。当然了,在编写代码过程中就可以这么做,但别太相信自己了,随时有可能忘记这一规则,久而久之,就又乱套了。
所以我们要借住工具来帮我们处理。快捷还安全,更不会忘记。
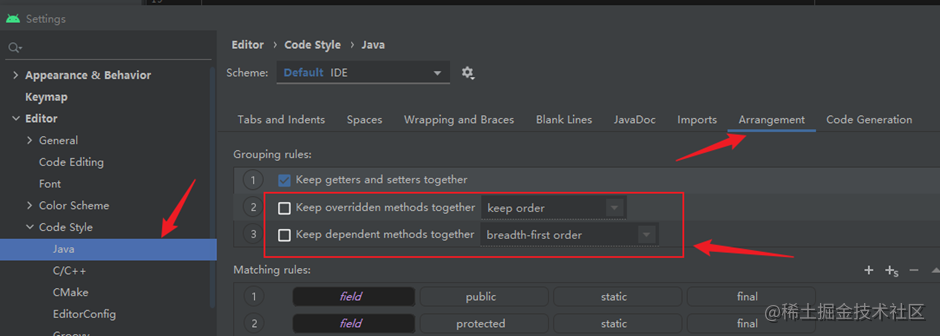
打开路径**【File-Settings-Editor-Code Style-Java-Arrangement】**

主要就是上图中框起来的两个内容:
Keep overridden methods together
她的里面后面又有两个选项一个**【keep order】按照原顺序,一个【order by name】按照字母表排序。该功能是带有override标志的方法排序设置,这些方法要么是系统的,要么是自定义的,放在一起更加规范一些。建议直接使用【keep order】**
Keep dependent methods together
这个是一般方法排序,后面也是两个选项**【breadth-first order】**和【depth-first order】,从字面翻译前者是广度优先,后者是深度优先。广度排序就是排好方法A排方法B,不管理方法里面的方法顺序,而深度是排方法A,里面有嵌套方法就一直深挖排序,没有则回来接着找下一个方法。
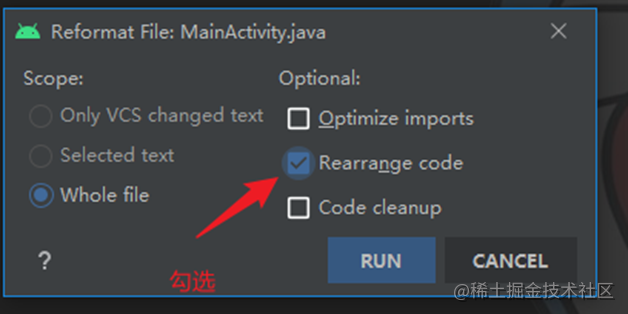
点击保存设置,还差最后一步,快捷键**【Ctrl + Alt + Shift + L】**

至此,以后使用快捷键**【Ctrl + Alt + L】格式化代码的时候,会连带着感觉设定规则整理方法排序。
😜快速查看界面
在工作中对接项目是必不可少的环节,下载导入学习开源项目也是时有的事,当前显示的页面找到对应的类,有时候还真得耽误不少时间,所以我们就要利用“手段”快速找到当前类。
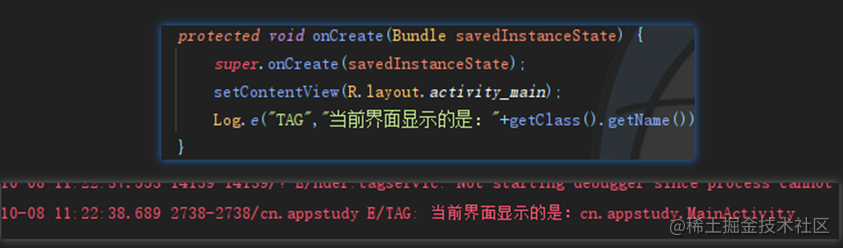
如果当下项目Activity继承有一个统一的**【BaseActivity】(没有的话自己写一个继承下),之后在【onCreate】**中添加:
Log.e(“TAG”,“当前界面显示的是:”+getClass().getName());
运行后,日志中可随时查看的啊,方便的很,一劳永逸啊

😜预览列表
界面的普通预览我们很容易做到,直接打不布局即可。
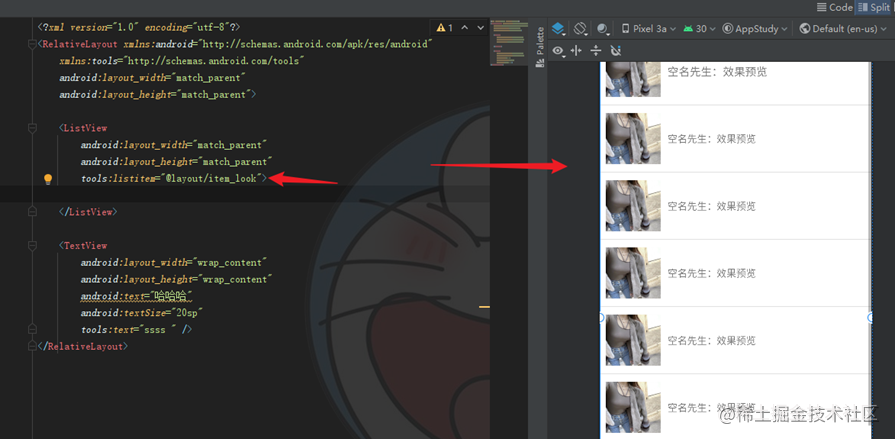
但是默认列表布局如**【ListView】【GridView】【RecyclerView】**是没有预览效果的,不过官方也提供了解决方案:利用tool关键字来实现
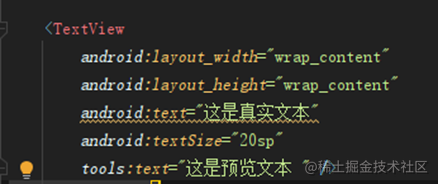
即使写很普通的布局,相信大家也能看到tool的存在。

不仅仅是列表预览,Fragment页面默认我们也不能预览,同样也能利用【tool:layout】可以实现预览。这把效率提升的可以说很稳了。
除此之外列表预览里还有头布局**【tools:listheader】**和尾布局【tools:listfooter】预览。
还有**【@tools:sample/】**的强大功能,她可以做到列表布局的预览数据以JSON形式读取。这节我们不讨论此功能。
另外再提一句:从中可以看出android属性其实是可以替换为tool属性的,可以达到预览的效果,发布后还不会显示,很欢乐。

😜Null判断
此处先不讨论Kotlin语言。
据小空瞎JB统计,Null异常应该是遇到的最多的异常了。平时我们也养成了非空判断的代码规范。虽然这样的主观一是很棒,但这往往还不够,百密一疏。除了平时测试测出来的容易发现外,尤其是线上的产品,基本都是靠JSON数据通信的,服务器什么时候出问题那可不保准,这之后基本能出不少NULL,比如String和List,除了我们开发过程中提前的try之外,还可以在Model的实体中再getXXX()方法那就进行Null判断,确保返回不是Null。
那么我们就得利用工具来实现对应的代码模板了。
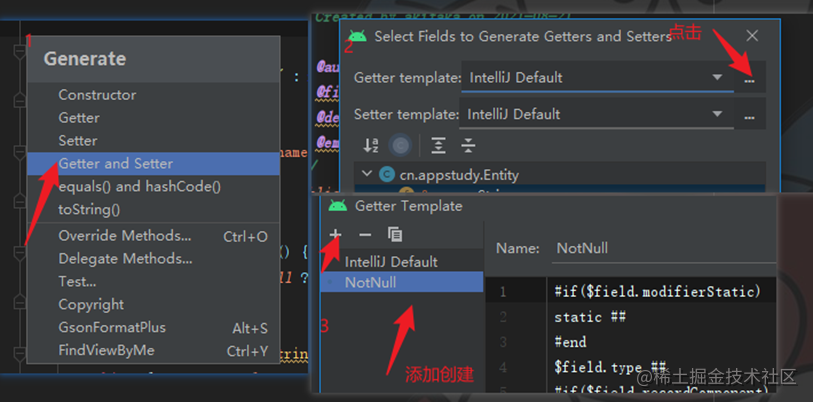
点击快捷键**【Alt+Insert】选择【Getter and Setter】**

#if($field.modifierStatic)
static ##
#end
$field.type ##
#if($field.recordComponent)
${field.name}##
#else
#set($name = S t r i n g U t i l . c a p i t a l i z e W i t h J a v a B e a n C o n v e n t i o n ( StringUtil.capitalizeWithJavaBeanConvention( StringUtil.capitalizeWithJavaBeanConvention(StringUtil.sanitizeJavaIdentifier( h e l p e r . g e t P r o p e r t y N a m e ( helper.getPropertyName( helper.getPropertyName(field, $project))))
#if ($field.boolean && $field.primitive)
is##
#else
get##
#end
${name}() {
#if ($field.string)
return $field.name == null ? “” : $field.name;
#else
#if ($field.list)
if ($field.name == null) {
return new ArrayList<>();
}
return $field.name;
#else
return $field.name;
#end
#end
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








