config.plugin('html').tap(args => {
if (isProduction) {
args[0].cdn = cdn.build
} else {
args[0].cdn = cdn.dev
}
return args
})
// 16 配置图片压缩
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
},
// 7 使用去除log
configureWebpack: config => {
const plugins = [];
if (isProduction) {
// 9 配置cdn
config.externals = externals
// 配置cdn
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去掉注释
},
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'] //移除console
}
}
}),
// 14 对资源文件进行压缩引入进行配置:
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
// test: /\.js$|\.html$|\.json$|\.css/,
test: /\.js$|\.json$|\.css/,
threshold: 10240, // 只有大小大于该值的资源会被处理
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
// deleteOriginalAssets: true // 删除原文件
})
// 15 安装图片压缩 cnpm install image-webpack-loader --save-dev 容易安装不上
// 若安装过 image-webpack-loader 先卸载 !!!
// npm 安装的npm 则npm 移除
// npm uninstall image - webpack - loader
//如果yarn安装的,则yarn 移除
// yarn remove image - webpack - loader
),
// 17公共代码抽离
config.optimization = {
splitChunks: { // 分割代码块
cacheGroups: {
vendor: { //第三方库抽离
chunks: 'all',
test: /node_modules/,
name: 'vendor',
minChunks: 1, //在分割之前,这个代码块最小应该被引用的次数
maxInitialRequests: 5,
minSize: 0, //大于0个字节
priority: 100 //权重
},
common: { //公用模块抽离
chunks: 'all',
test: /[\\/]src[\\/]js[\\/]/,
name: 'common',
minChunks: 2, // 在分割之前, 这个代码块最小应该被引用的次数
maxInitialRequests: 5,
minSize: 0, //大于0个字节
priority: 60
},
styles: { //样式抽离
name: 'styles',
test: /\.(sa|sc|c)ss$/,
chunks: 'all',
enforce: true
},
runtimeChunk: {
name: 'manifest'
}
}
}
}
}
},
}
public/index.html添加如下代码
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!-- 使用CDN加速的JS文件,配置在vue.config.js下 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
配置环境变量:
- 环境变量可参考以下两篇博文,定不负所需,
第一篇
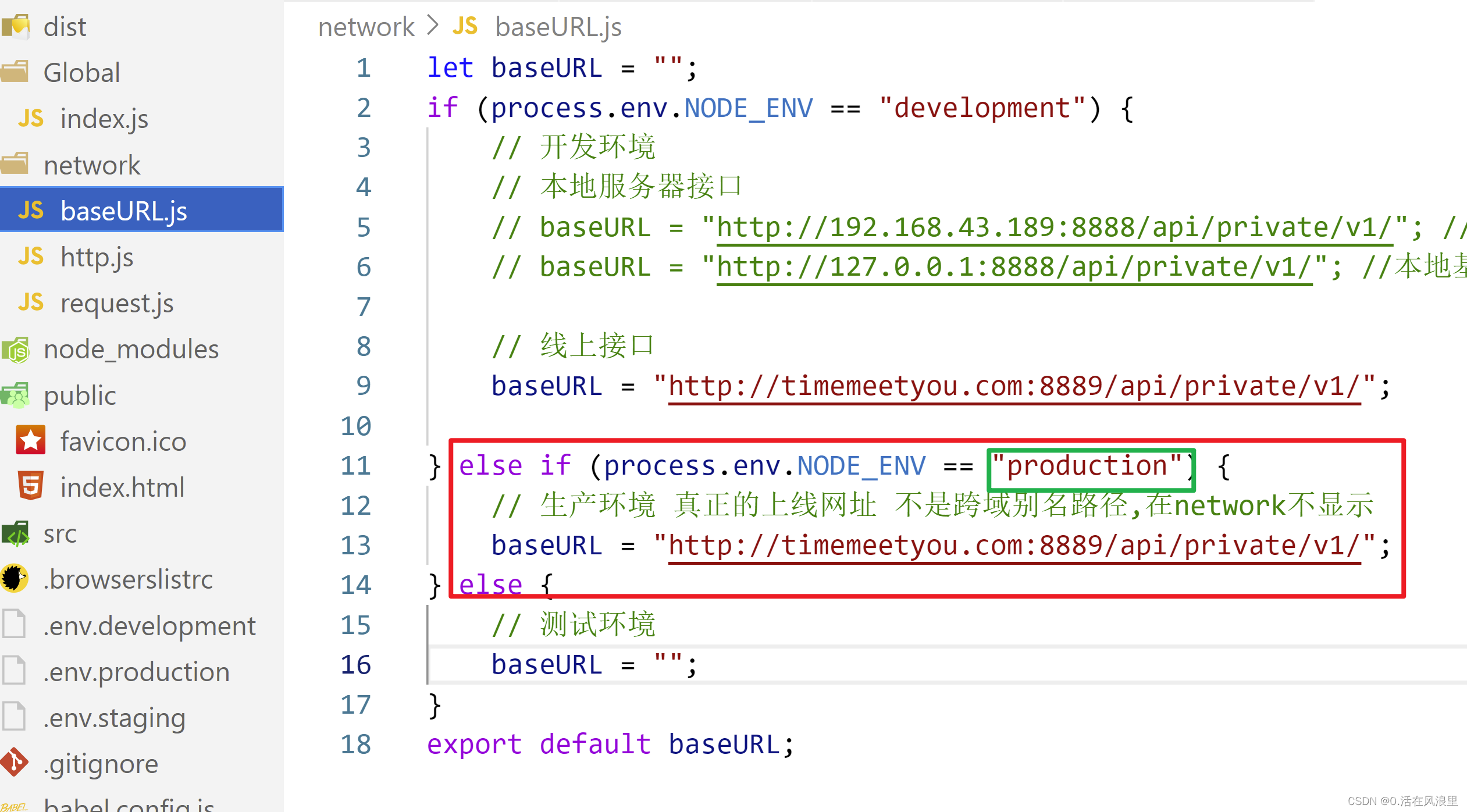
Vue配置多环境变量,原来是这么回事啊_活在风浪里的博客-优快云博客环境变量的默认值和自己添加环境变量在main.js打印console.log(process.env);会得到两个默认变量分别是BASE_URL:“” 和 NODE_ENV:“development”,NODE_ENV:""可以用来区分环境是开发还是测试还是正式环境如下图1 .如果想要自己定义添加环境变量需要,在根目录下新建.env文件以VUE_APP开头,例如:VUE_APP_MY_NAME=“活在风浪”,注意需要重新启动服务!1…
https://blog.youkuaiyun.com/m0_57904695/article/details/122269218 第二篇Vue配置环境变量 原来是这么使用的呀_活在风浪里的博客-优快云博客_vue环境变量有什么用/**前篇博客为详解vue多环境配置,此篇为如何使用,不多说解释,直接说代码使用方式**/tps:详解Vue多环境配置点击第一 配置package.jsonpackage.json 里的 scripts 配置 serve test build,通过 --mode xxx 来执行不同环境通过 npm run serve 启动本地 , 执行 development通过 npm run test 打包测试 , 执行 testing通过 npm run build 打包正式 , …
https://blog.youkuaiyun.com/m0_57904695/article/details/122278181
配置别名后的bug
- 配置别名,静态图片不显示解决

在html中 需要在别名前面加上 ~ 符号

在js中,需要使用require(‘url’)
list: [
{
“type”: “image”,
“imgUrl”: require(‘assets/logo.png’),
“desc”: “动物园”
}
]
这样图片就可以成功引入了
-
以上是配置修改webpack默认配置源码,可以直接赋值,也可以按需求使用,重点都写
-
在代码段内,再次还要重申一遍,下载压缩图片,可能不会那么容易成功,多试几次,切记
-
下载不成功要使用代码命令卸载后,再次重新下载,可参考package.json /devDependencies:{}
打包
-
运行npm run build稍等会生成一个dist文件,打开后有index.html使用Open with Live Server打开,
-
alt+b不可以,因为Open with Live Server打开的是本地服务器,Alt+B是相对电脑盘符的,Open with Live Server可以在VSC编辑器下载
上线nginx服务器
- 下载nginx包 下载地址:nginx: download
http://nginx.org/en/download.html (Nginx官网)
- 2、下载之后,解压到指定的目录,就可以看到以下的目录
- 在地址栏运行cmd,不要直接双击ngnix.exe ,
盘符或目录不能有中文路径,不能直接双击打开(慎用),不主动停止nginx就要等到缓存过期才会关闭,
- 可以使用命令关闭,和在任务管理器杀死进程
- cmd后出现黑窗口,输入命令 start ngnix 启动(一闪黑窗口,没任何提示,此时已经启动成功)
- 然后在浏览器页面输入localhost,默认80端口,
- 从vsc打开可以修改配置,root可以改为dist,不修改就是打包的文件的根目录是html,
- 修改为dist,就需要将打包文件dist复制到html下,而不是dist文件夹里的文件复制过来
nginx代码
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - r e m o t e u s e r [ remote_user [ remoteuser[time_local] “$request” ’
'$status b o d y b y t e s s e n t " body_bytes_sent " bodybytessent"http_referer" ’
‘“ h t t p u s e r a g e n t " " http_user_agent" " httpuseragent""http_x_forwarded_for”’;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 33324;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
try_files $uri $uri/ /index.html last;
index index.html index.htm;
}
#error_page 404 /404.html;
redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
proxy the PHP scripts to Apache listening on 127.0.0.1:80
#location ~ .php$ {
proxy_pass http://127.0.0.1;
#}
pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#location ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
include fastcgi_params;
#}
deny access to .htaccess files, if Apache’s document root
concurs with nginx’s one
#location ~ /.ht {
deny all;
#}
}
another virtual host using mix of IP-, name-, and port-based configuration
#server {
文末
技术是没有终点的,也是学不完的,最重要的是活着、不秃。
零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。
最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
自学最怕的就是缺乏自驱力,一定要自律,杜绝“三天打鱼两天晒网”,到最后白忙活一场。
高度自律的同时,要保持耐心,不抛弃不放弃,切勿自怨自艾,每天给自己一点点鼓励,学习的劲头就会很足,不容易犯困。
技术学到手后,找工作的时候一定要好好准备一份简历,不要无头苍蝇一样去海投简历,容易“竹篮打水一场空”。好好的准备一下简历,毕竟是找工作的敲门砖。
拿到面试邀请后,在面试的过程中一定要大大方方,尽力把自己学到的知识舒适地表达出来,不要因为是自学就不够自信,给面试官一个好的印象,面试成功的几率就会大很多,加油吧,骚年!
all;
#}
}
another virtual host using mix of IP-, name-, and port-based configuration
#server {
文末
技术是没有终点的,也是学不完的,最重要的是活着、不秃。
零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。
最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
自学最怕的就是缺乏自驱力,一定要自律,杜绝“三天打鱼两天晒网”,到最后白忙活一场。
高度自律的同时,要保持耐心,不抛弃不放弃,切勿自怨自艾,每天给自己一点点鼓励,学习的劲头就会很足,不容易犯困。
技术学到手后,找工作的时候一定要好好准备一份简历,不要无头苍蝇一样去海投简历,容易“竹篮打水一场空”。好好的准备一下简历,毕竟是找工作的敲门砖。
拿到面试邀请后,在面试的过程中一定要大大方方,尽力把自己学到的知识舒适地表达出来,不要因为是自学就不够自信,给面试官一个好的印象,面试成功的几率就会大很多,加油吧,骚年!




























 1709
1709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








