webpack -v
在webpack.config.js配置文件中,初始化如下的配置:
-
development模式不会进行代码的压缩与混淆,在开发期间都用development模式,可以提高编译的速度。
-
production模式会减少打包文件的体积,上线阶段使用production模式

📘 四、在package.json配置文件中的scripts节点下,新增dev脚本如下:

📘 五、在终端中运行npm run dev命令,启动 webpack进行项目的打包,打包后会出现dist文件。
入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图(dependency graph) 的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
//单入口文件写法
// entry: ‘./Webpack/src/index.js’,
//多入口文件写法
entry: {
main: ‘./webpack/src/index.js’,
search: ‘./webpack/src/search.js’
},
output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
//__dirname目录名
output: {
path: path.resolve(__dirname, ‘dist’),
// filename: ‘bundle.js’,
//多个出口
filename: ‘[name].js’
},
const path = require(‘path’);
module.exports = {
mode: ‘development’,
//单入口文件
// entry: ‘./Webpack/src/index.js’,
//多入口文件
entry: {
main: ‘./webpack/src/index.js’,
search: ‘./webpack/src/search.js’
},
//__dirname目录名
output: {
path: path.resolve(__dirname, ‘dist’),
// filename: ‘bundle.js’,
//多个出口
filename: ‘[name].js’
},
};
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。简单来说。
在更高层面,在 webpack 的配置中,loader 有两个属性:
-
test 属性,识别出哪些文件会被转换。
-
use 属性,定义出在进行转换时,应该使用哪个 loader。
执行以下命令
npm install --save-dev babel-loader@8.1.0 @babel/core@7.11.0 @babel/preset-env@7.11.0
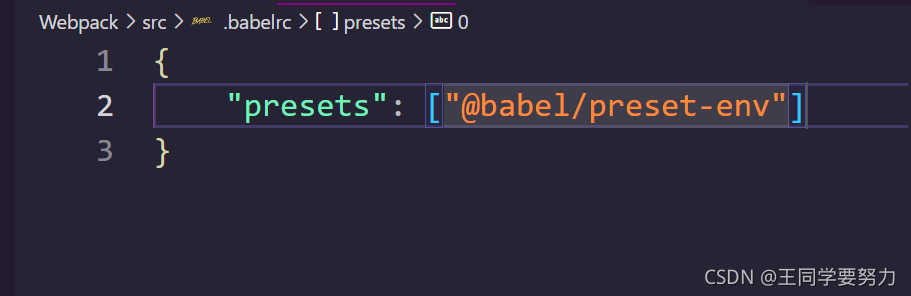
创建一个.babelrc 文件夹,配置

在webpack.config.js中的module对象的rules属性添加一项代码:
module: {
rules: [{
test: /.js$/,
exclude: /node_modules/,
loader: ‘babel-loader’
}]
}

npm install --save-dev core-js@3.6.5
import ‘core-js/stable’;
npm run dev
loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。
首先我们安装插件,执行以下命令
npm install --save-dev html-webpack-plugin@4.3.0
引入插件
const HtmlWebpackPlugin = require(‘html-webpack-plugin’);
配置插件



安装css-loader执行以下命令
npm install --save-dev css-loader@4.1.1
安装 style-loader,执行以下命令
npm install --save-dev style-loader@1.2.1
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。




安装 style-loader,执行以下命令
npm install --save-dev style-loader@1.2.1
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
[外链图片转存中…(img-hvuS4J7F-1726023607790)]
[外链图片转存中…(img-2Q5xeSSJ-1726023607791)]
[外链图片转存中…(img-yIhjBYpe-1726023607792)]
[外链图片转存中…(img-9JhKQpdj-1726023607793)]




















 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








