列图

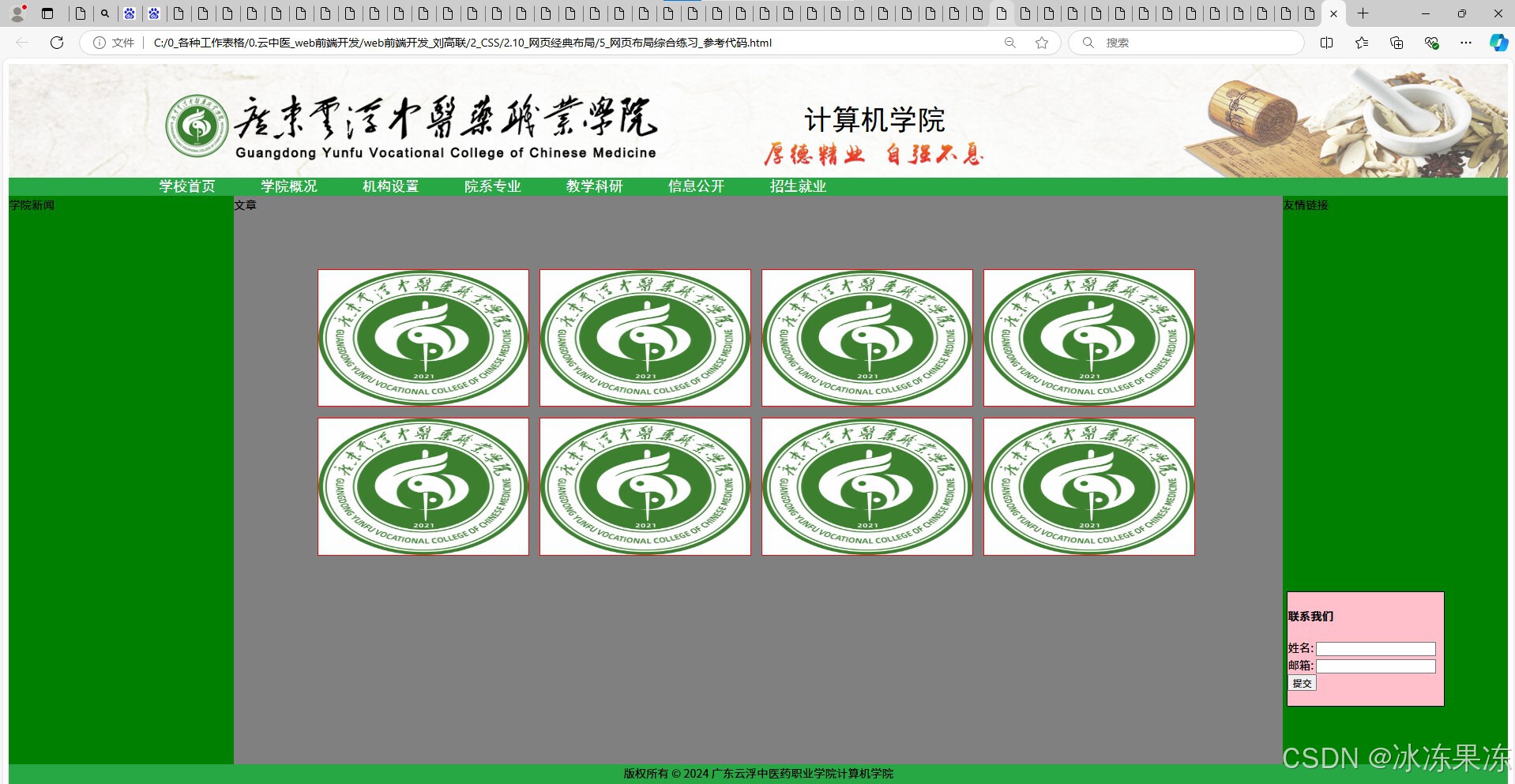
网页布局综合练习--float做法
<title>网页布局综合练习</title>
<style>
#header1{
width: 100%;
height: 100px;
float: left;
}
#d1{
width: 50%;
height: 60px;
position: absolute;
left: 80px;
top:40px
}
#d3{
width: 15%;
height: 50px;
position: absolute;
display: block;
right: 350px;
top:60px
}
h3{
font-size: 20px;
font-family: 黑体;
position: absolute;
right: 410px;
top:30px
}
nav ul{
width: 100%;
height: 20px;
margin: 0px;
background-color: green;
float: left;
}
nav ul li{
margin-right: 80px;
float:left;
}
#aside-left{
width:15%;
height: 800px;
background-color: green;
float: left;
}
#aside-right{
width: 15%;
height: 800px;
background-color: green;
float: right;
}
#article1{
width: 70%;
height: 800px;
background-color: gray;
float: left;
}
#ul1 li{
width: 200px;
height: 200px;
background-size: 200px;
background-image: url(../img_src/photo2.jpg);
float: left;
margin: 15px;
}
.container3{
width: 200px;
height: 180px;
border: 2px black solid;
float: right;
position: fixed;
right: 30px;
top: 450px;
background-color: pink;
}
#footer1{
width: 100%;
height: 20px;
background-color: green;
margin: 0px;
float: left;
text-align: center;
}
.clear_ele::after{
content: "";
clear: both;
display: block;
}
</style>
</head>
<body>
<header>
<img id="header1" src="../img_src/top.jpg">
<img id="d1" src="../img_src/logo.png">
<h3>计算机学院</h3>
<img id="d3" src="../img_src/logo2.png">
</header>
<nav>
<ul type="none" class="clear_ele">
<li><a href="https://gdyfvccm.edu.cn/">学校首页</a></li>
<li><a href="#">学院概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">院系专业</a></li>
<li><a href="#">教学科研</a></li>
<li><a href="#">信息公开</a></li>
<li><a href="#">招生就业</a></li>
</ul>
<br>
</nav>
<main>
<head>
<section class="container2 clear_ele">
<aside id="aside-left">
学院新闻
</aside>
<article id="article1">文章
<ul type="none" class="clear_ele" id="ul1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</article>
<aside id="aside-right">
友情链接
</aside>
</section>
</head>
<section class="container3">
<h4>联系我们</h4>
<form>
姓名:
<input type="text" id="name" name="name"><br>
邮箱:
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</section>
</main>
<footer>
<p id="footer1">版权所有 © 2024 广东云浮中医药职业学院计算机学院</p>
</footer>
</body>
</html>
网页布局综合练习--绝对定位做法
<title>网页布局综合练习</title>
<style>
#header1{
width: 100%;
height: 100px;
background-image: url(../img_src/top.jpg);
position: absolute;
}
#d1{
width: 50%;
height: 60px;
position: absolute;
left: 80px;
top:40px
}
#d3{
width: 15%;
height: 50px;
position: absolute;
display: block;
right: 350px;
top:60px
}
h3{
font-size: 20px;
font-family: 黑体;
position: absolute;
right: 410px;
top:30px
}
nav ul{
width: 100%;
height: 20px;
background-color: green;
display: block;
position: absolute;
top: 90px;
}
nav ul li{
float:left;
margin-right: 80px;
}
#aside-left{
width:20%;
height: 800px;
display: block;
background-color: green;
position: absolute;
top: 126px;
left: 0px;
}
#article1{
width: 70%;
height: 800px;
position: absolute;
left: 180px;
top: 126px;
background-color: gray;
}
#ul1 li{
width: 220px;
height: 220px;
background-size: 220px;
background-image: url(../img_src/photo2.jpg);
float: left;
margin: 2px;
}
#aside-right{
width: 20%;
height: 800px;
display: block;
background-color: green;
position: absolute;
top: 126px;
right: 0px;
}
.container3{
width: 200px;
height: 180px;
border: 2px black solid;
float: right;
position: fixed;
right: 30px;
top: 450px;
background-color: pink;
}
#footer1{
width: 100%;
height: 20px;
background-color: green;
position: absolute;
top: 910px;
text-align: center;
}
/* .clear_ele::after{
content: "";
clear: both;
display: block;
} */
</style>
</head>
<body>
<header>
<img id="header1" src="../img_src/top.jpg">
<img id="d1" src="../img_src/logo.png">
<h3>计算机学院</h3>
<img id="d3" src="../img_src/logo2.png">
</header>
<nav>
<ul type="none" class="clear_ele">
<li><a href="https://gdyfvccm.edu.cn/">学校首页</a></li>
<li><a href="#">学院概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">院系专业</a></li>
<li><a href="#">教学科研</a></li>
<li><a href="#">信息公开</a></li>
<li><a href="#">招生就业</a></li>
</ul>
</nav>
<main>
<head>
<section class="container2 clear_ele">
<aside id="aside-left">
学院新闻
</aside>
<article id="article1">文章
<ul type="none" class="clear_ele" id="ul1">
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
</ul>
</article>
<aside id="aside-right">
友情链接
</aside>
</section>
</head>
<section class="container3">
<h4>联系我们</h4>
<form>
姓名:
<input type="text" id="name" name="name"><br>
邮箱:
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</section>
</main>
<footer>
<p id="footer1">版权所有 © 2024 广东云浮中医药职业学院计算机学院</p>
</footer>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








