port:为端口号,下同
如我查了一个8888的被占用的端口号:2、删除对应的端口号:
kill port
见图:
3、复查/查没有对应的端口时,显示如下:

有没发现,如果要执行多个项目,这个也不能从根本上解决问题,说明直接用终端也不方便。这时候越来越说明配置ip地址的迫切性和必要性了,以后要是开启多个项目开发时会搞死自己啊。那我们就开启配置IP地址之路吧。
### []( )四、端口/IP端口配置
作为Nuxt的菜鸟,怎么处理这问题?caca,还是看得官方文档,无限浏览博客借鉴别人的经验啊。经过千辛万苦,不懈努力,终是苦尽甘来,让我找到了两个方法用来配置IP端口访问的方法。
#### []( )1、在\[package.json\]文件中配置
**1、查看package.json已有配置**
在【package.json】文件中增加一些配置,在增加配置之前,先看一下新建项目在给文件中一些已有的配置:
{
“name”: “demo1”,
“version”: “1.0.0”,
“description”: “My awe-inspiring Nuxt.js project”,
“author”: “rattanchen”,
“private”: true,
“scripts”: {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
“dependencies”: {
"cross-env": "^5.2.0",
"nuxt": "^2.0.0",
"@nuxtjs/axios": "^5.0.0"
},
“devDependencies”: {
"nodemon": "^1.11.0"
}
}
**2、增加配置**
我们只要在这个项目中添加如下配置,端口可以自己改:
“config”: {
"nuxt": {
"host": "0.0.0.0",
"port": "8011"
}
},
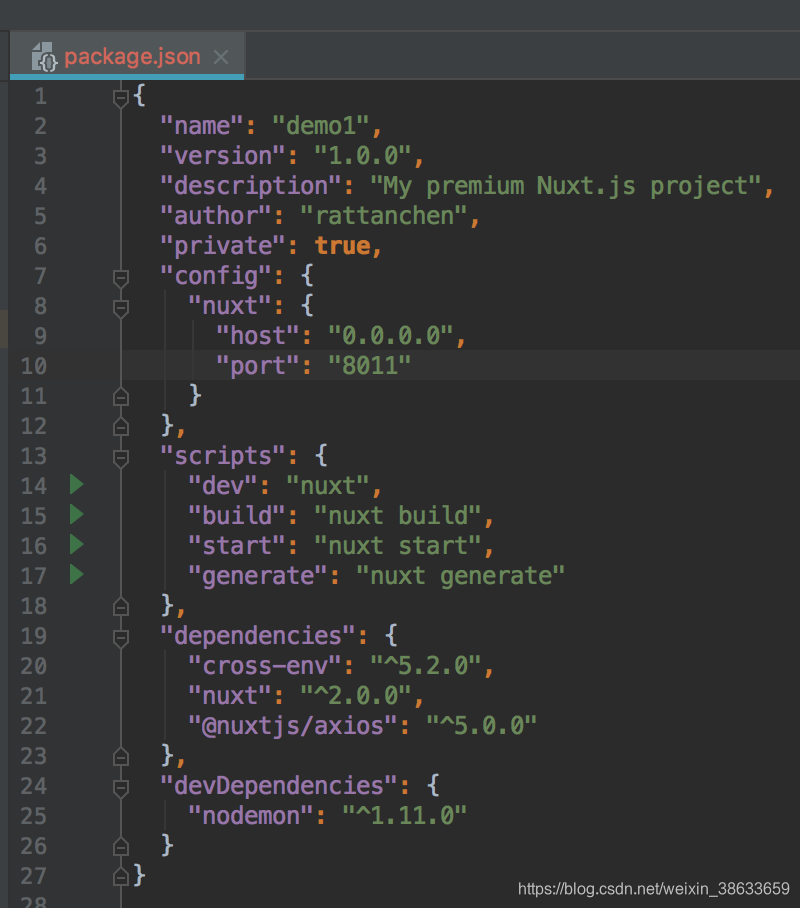
配置好之后的文件见下图:

**3、启动示例**
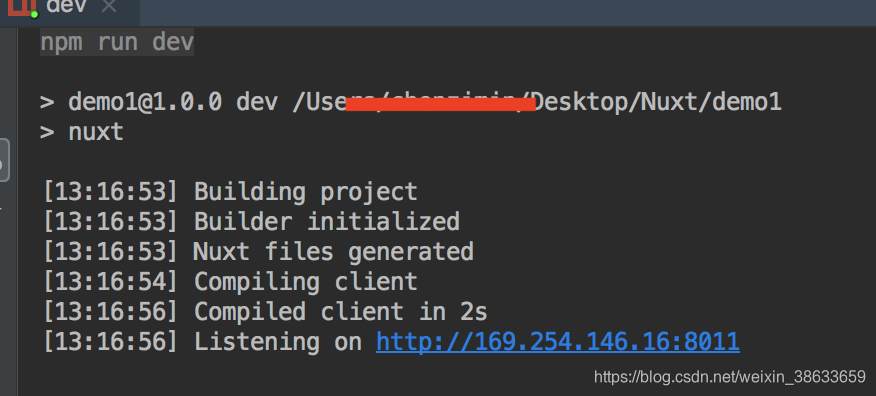
然后直接运行项目就可以了,见下图:

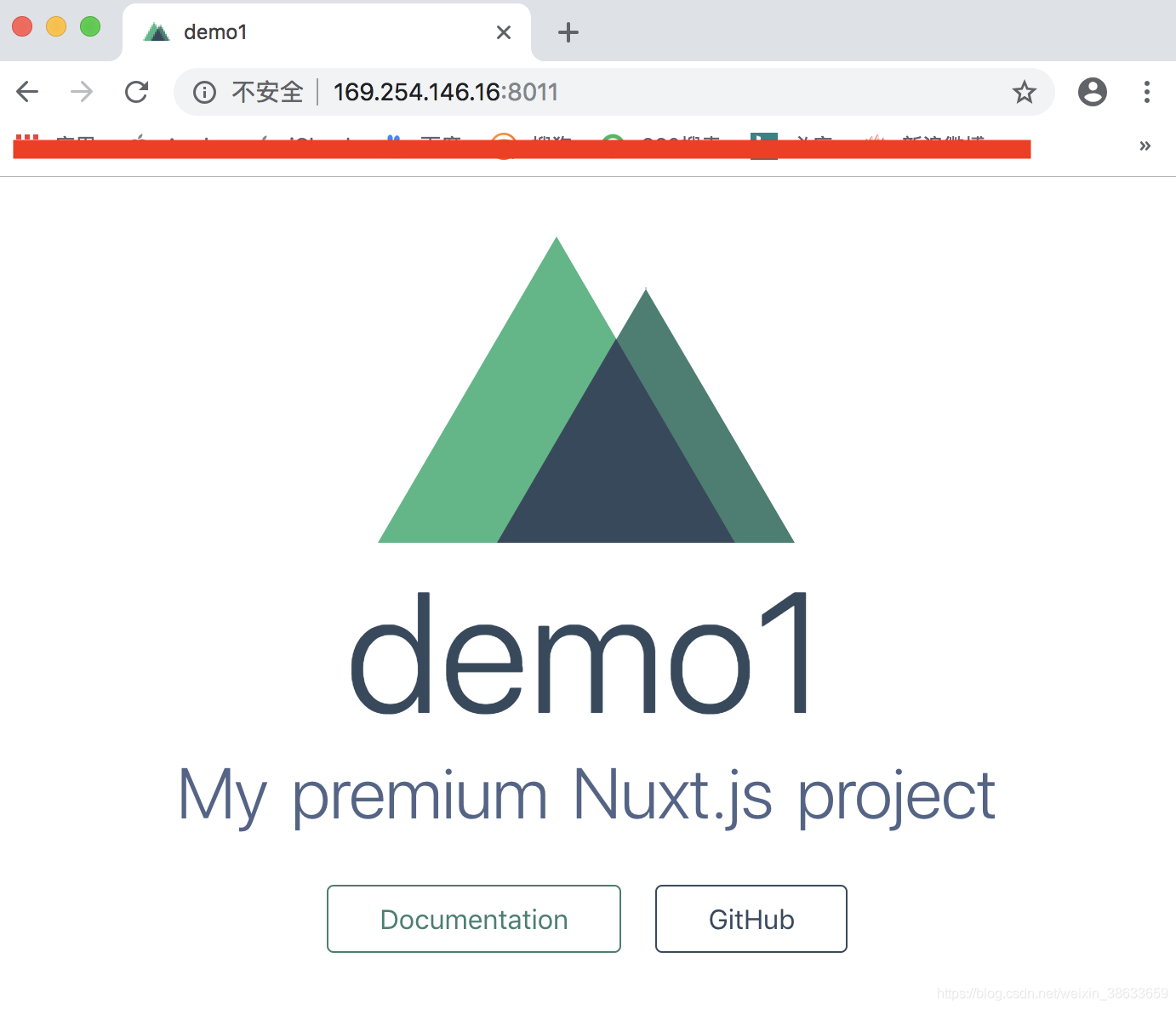
访问ip地址见下图:

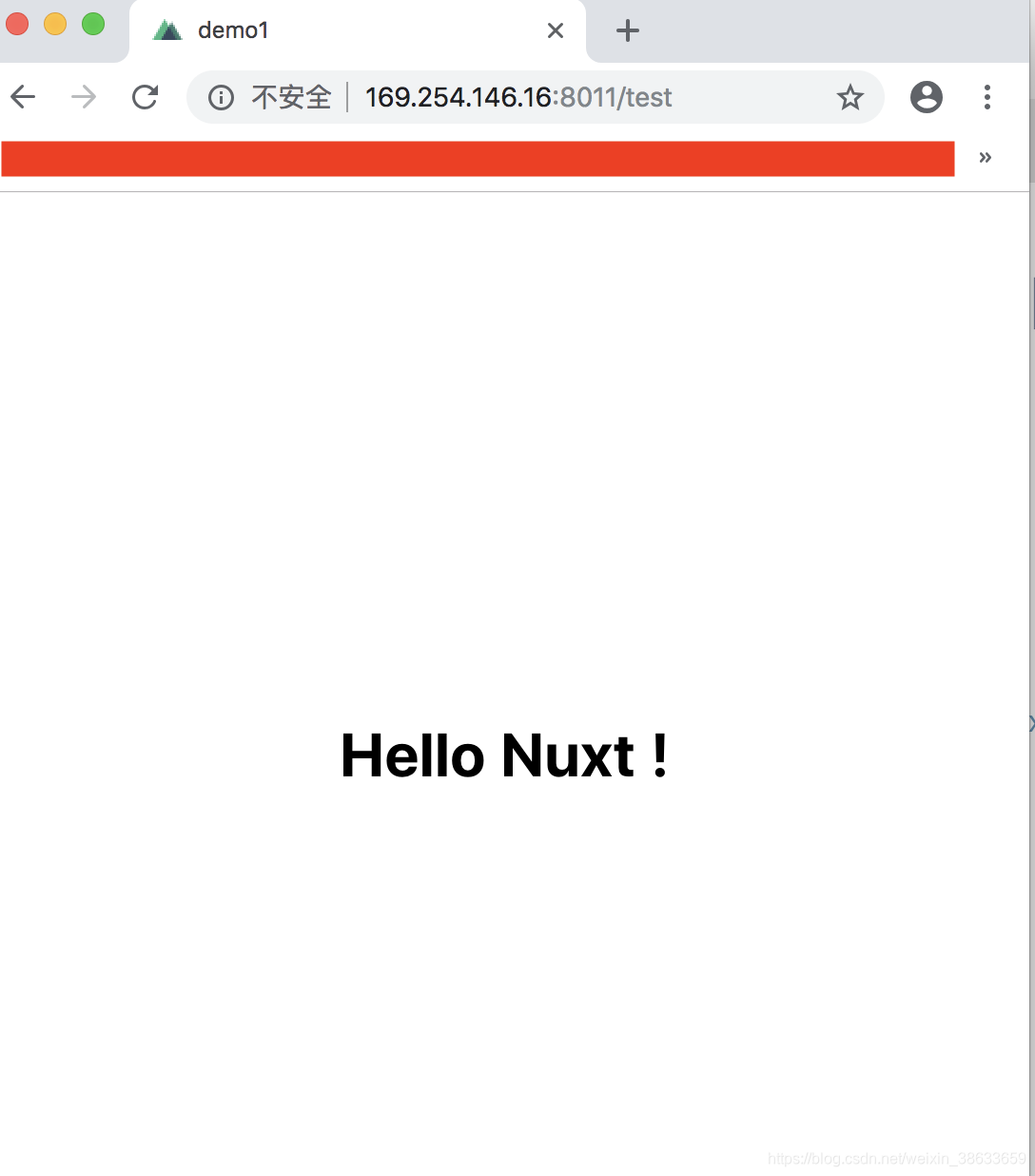
再写一个测试示例:
<h1 class="center">
Hello Nuxt !
</h1>
访问结果:

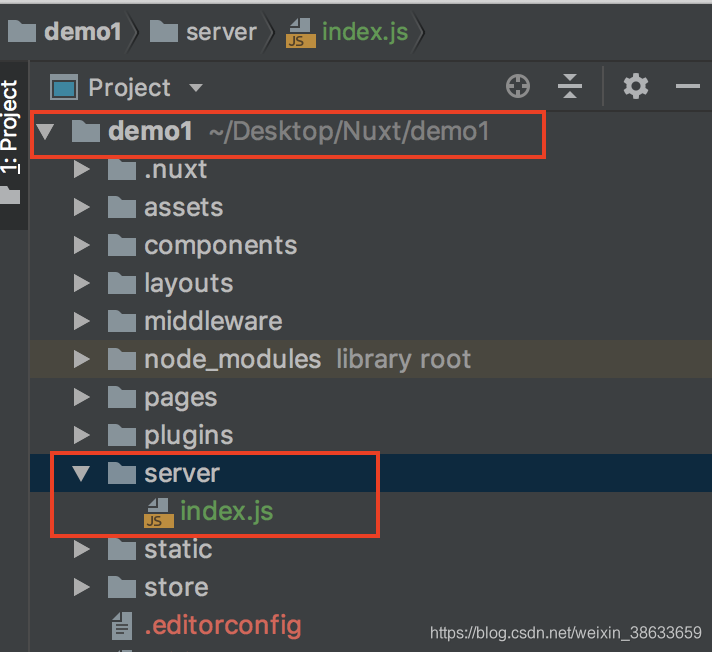
#### []( )2、在\[server.index\]文件中配置
**1、增加文件并配置**
在项目的根目录下创建【server】文件夹,并在改文件夹中创建【index.js】文件:

然后在【index.js】复制一下代码:
const express = require(‘express’)
const consola = require(‘consola’)
const { Nuxt, Builder } = require(‘nuxt’)
const app = express()
const host = process.env.HOST || ‘0.0.0.0’
// 端口号(这里换个端口号测试)
const port = process.env.PORT || 33333
app.set(‘port’, port)
// Import and Set Nuxt.js options
let config = require(‘…/nuxt.config.js’)
config.dev = !(process.env.NODE_ENV === ‘production’)
async function start() {
// Init Nuxt.js
const nuxt = new Nuxt(config)
// Build only in dev mode
if (config.dev) {
const builder = new Builder(nuxt)
await builder.build()
}
// Give nuxt middleware to express
app.use(nuxt.render)
// Listen the server
app.listen(port, host)
consola.ready({
message: `Server listening on http://${host}:${port}`,
badge: true
})
}
start()
**2、修改package.json文件配置**
在【package.json】文件中,将【scripts.dev】的值改成:
cross-env NODE_ENV=development nodemon server/index.js --watch server
### 最后
针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
* **Android前沿技术大纲**

* **全套体系化高级架构视频**

> **Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、混合式开发(ReactNative+Weex)全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。**
发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
* **Android前沿技术大纲**
[外链图片转存中...(img-TRAjbmUH-1720098010772)]
* **全套体系化高级架构视频**
[外链图片转存中...(img-OHbD1Nim-1720098010773)]
> **Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、混合式开发(ReactNative+Weex)全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。**
























 3868
3868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








