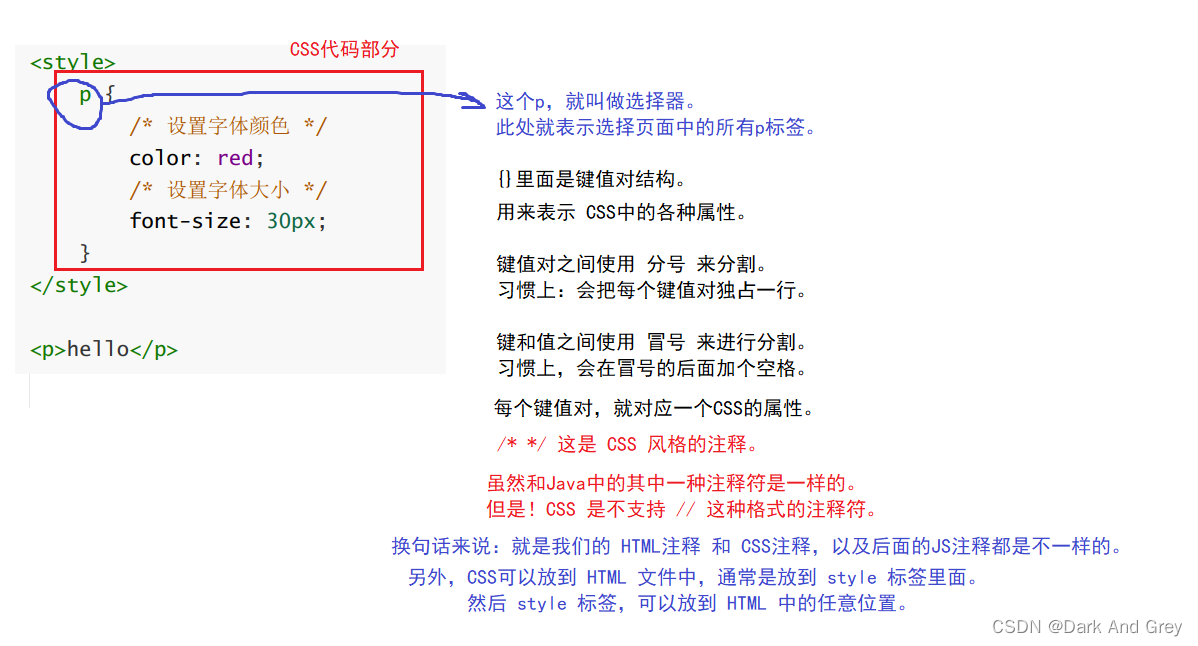
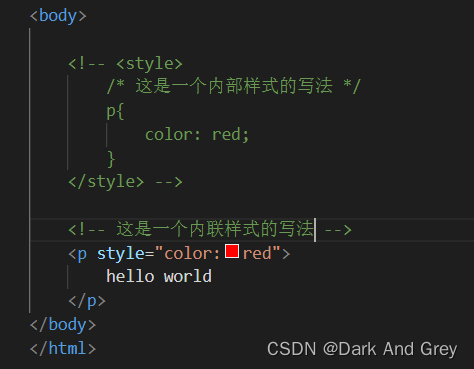
> 上面的代码,就是最典型的例子。
> 其中 style 标签的内容,就是一个 CSS的代码。
> 
* * *
[]( )CSS 的引入方式
========================================================================
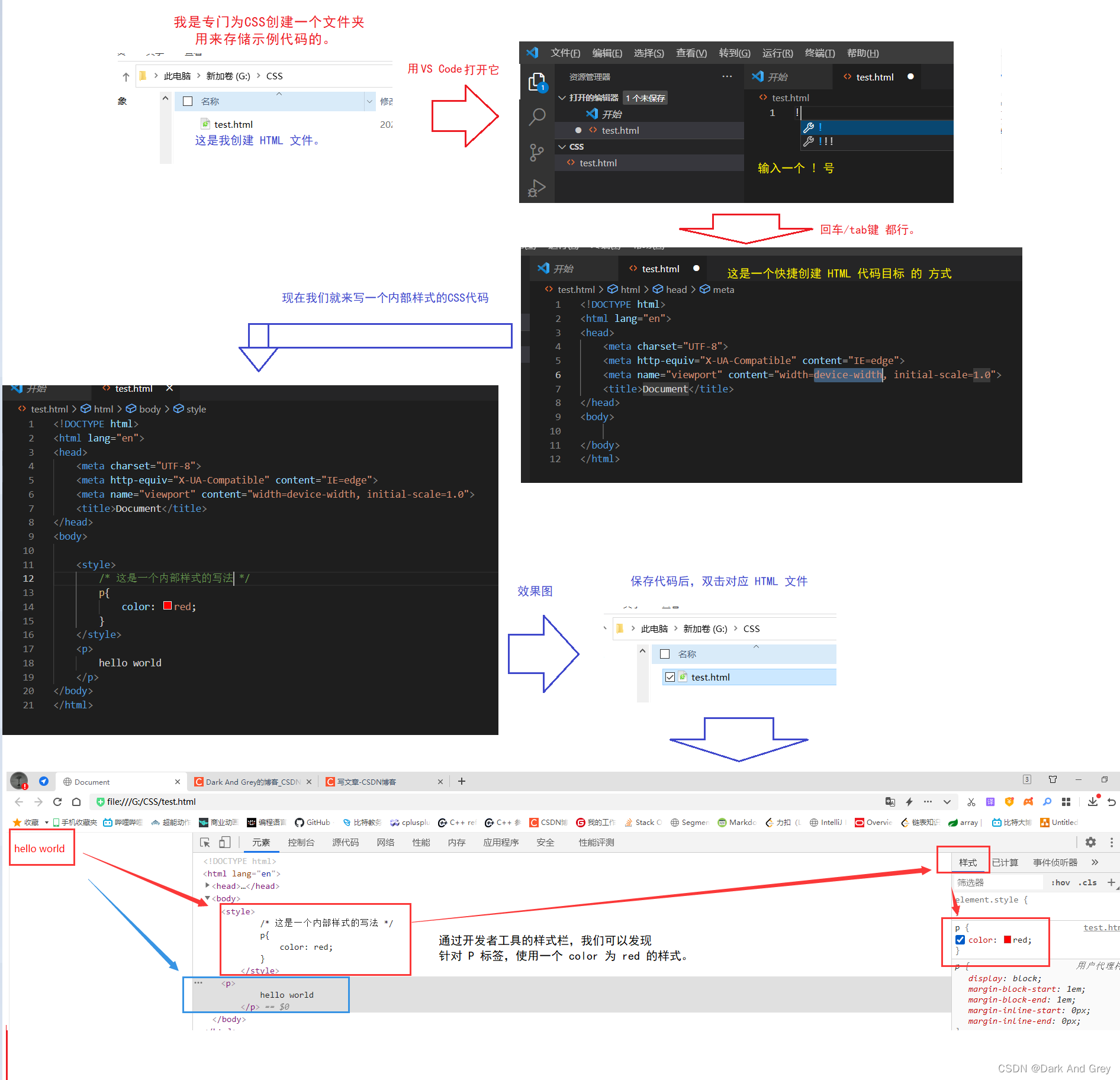
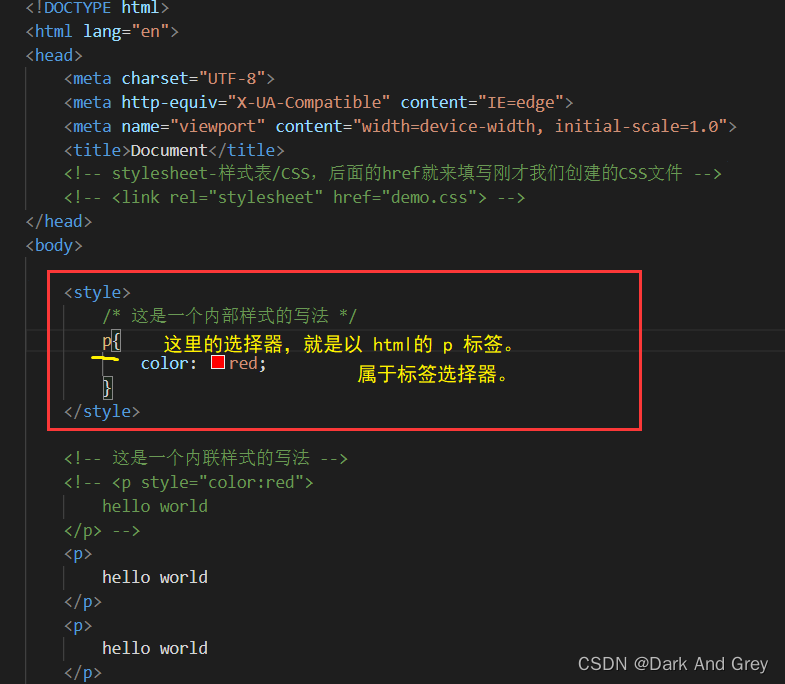
> 1、内部样式表
>
> > 这种就是通过 style 标签,来写 CSS。
> > 这种方式不太常见。
> > 但如果是一些比较简单的CSS,这么写也没毛病。
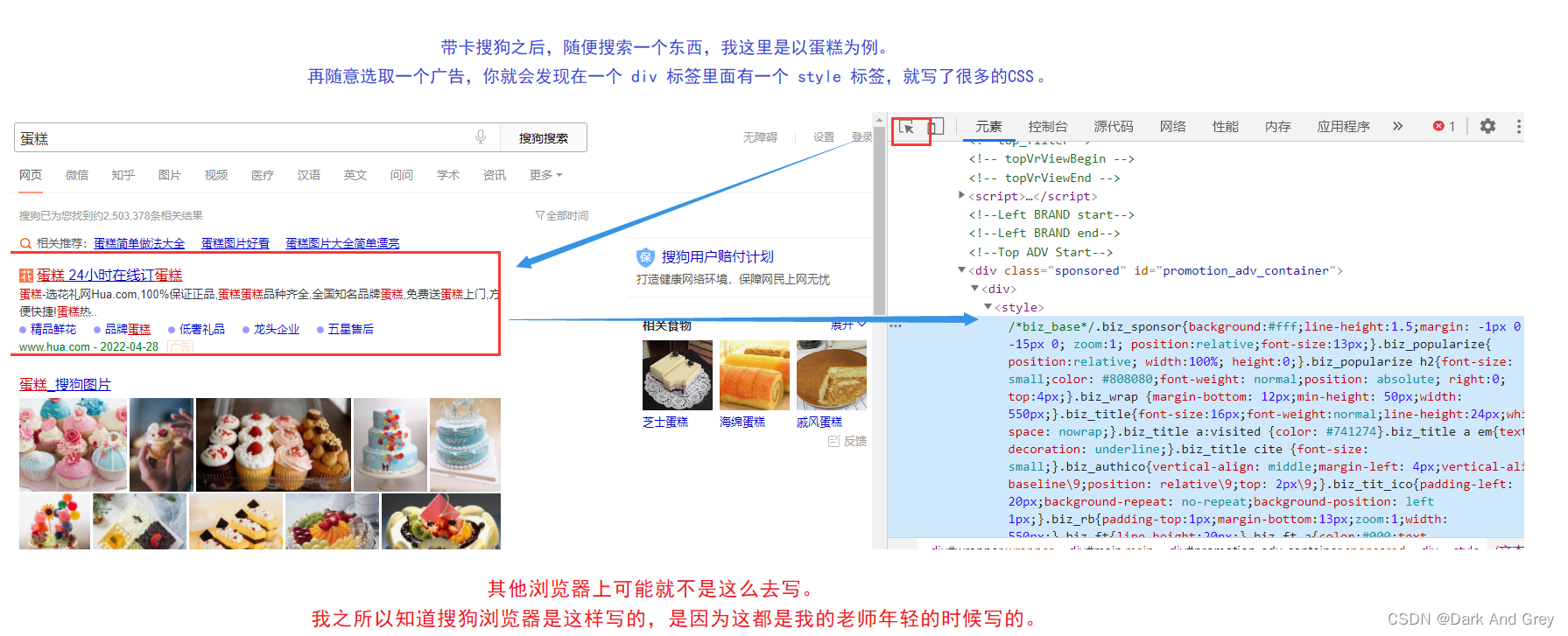
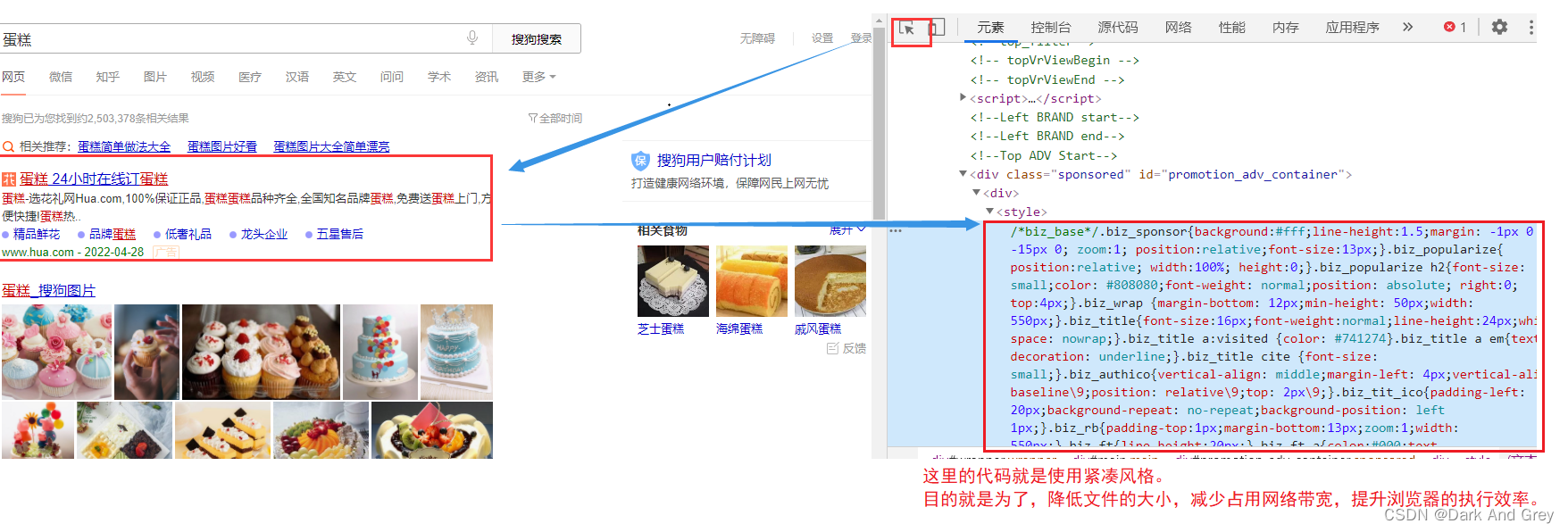
> > 比如:搜狗搜索里面的CSS代码,就是 这么写的。
> > 
> > 
> > 另外,前面收到的经典案例就是一个内部样式的写法。
> > 也就是当前的 style标签中,对 p标签的添加的属性 是针对当前HTML文件中的所有 p 标签。也就是说,接下来的 p标签的内容都是红色颜色。
> > 
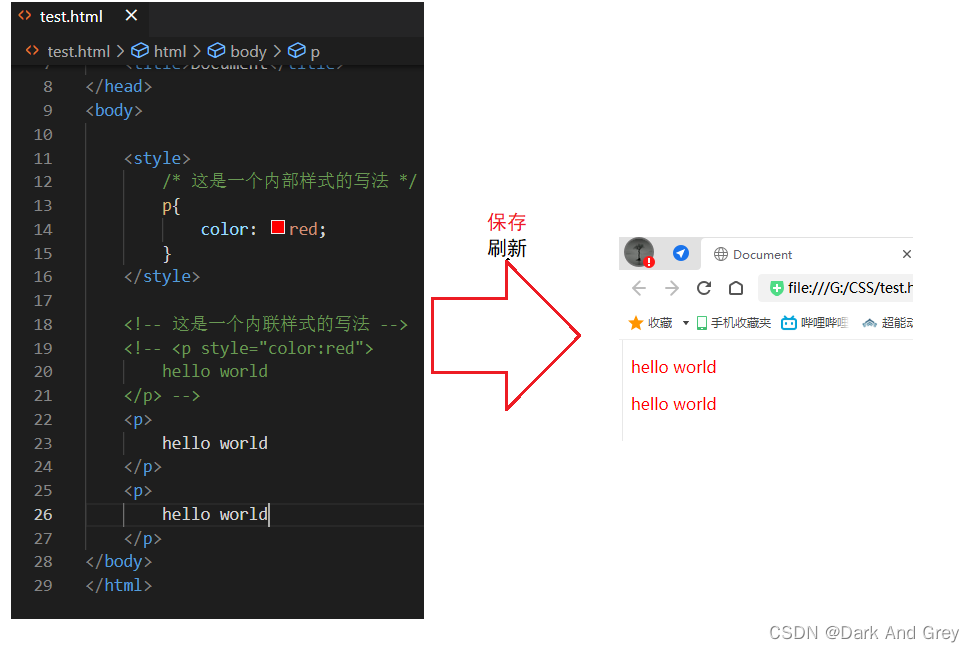
> 2、内联样式 / 行内样式表
>
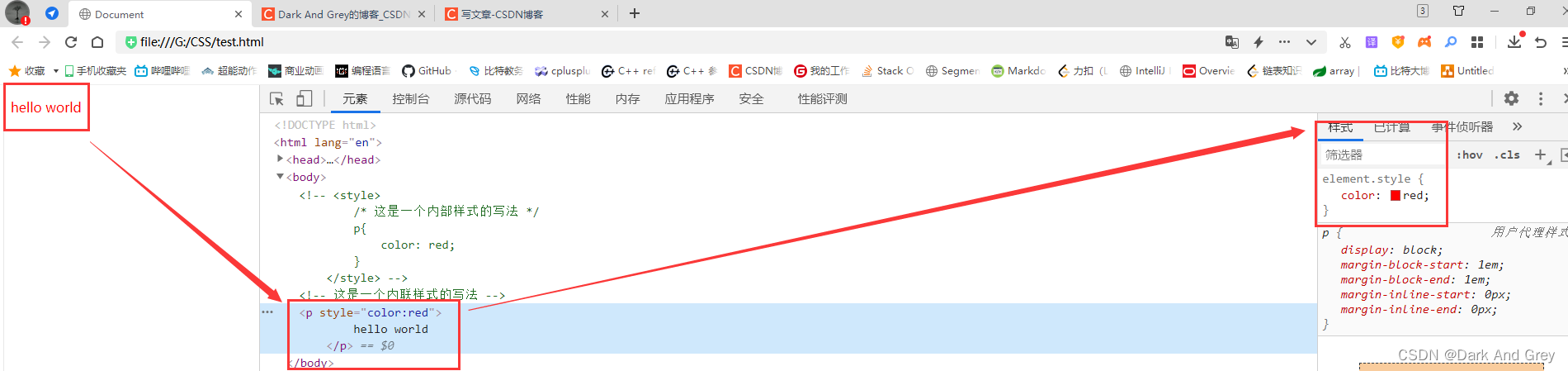
> > 通过 HTML 标签中的 style 属性,来应用一些样式。
> > 
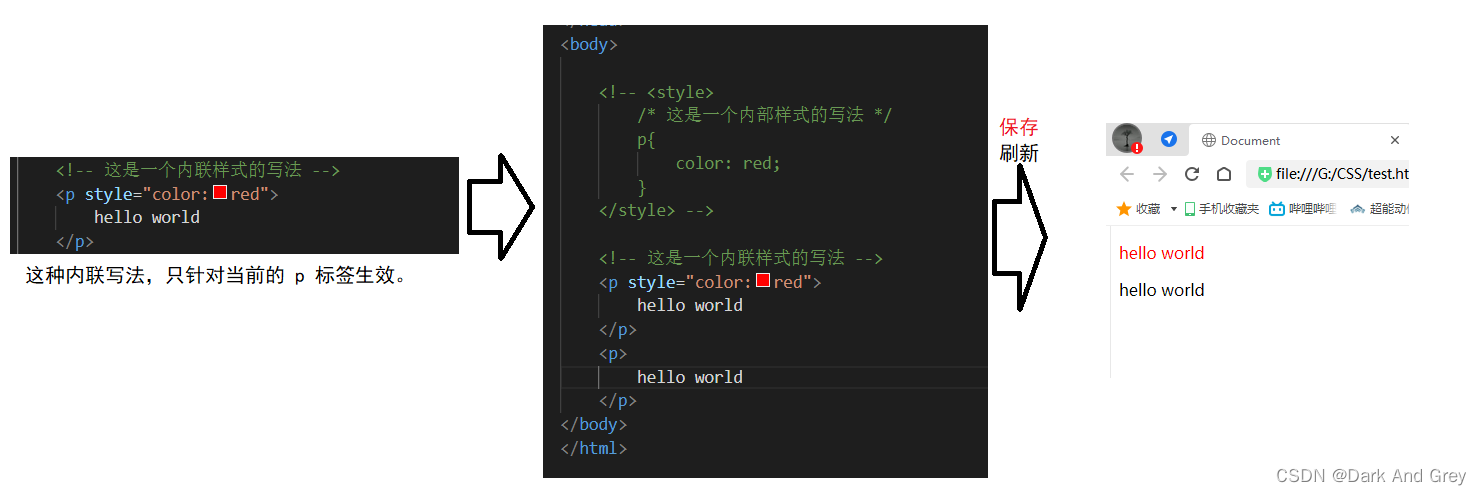
> > 保存刷新
> > 
> > 这种内联样式,是属于一种比较特殊的用法,通常会搭配 JS 来使用。
> >
> > 另外,这种写法只适合于样式特别简单的情况。
> > 如果样式比较复杂,这里就会显得很乱。
> > 内联样式只是针对当前元素生效。
> > 也就是说,不需要写选择器,也不用写 {},直接写CSS属性和值即可。
> > 
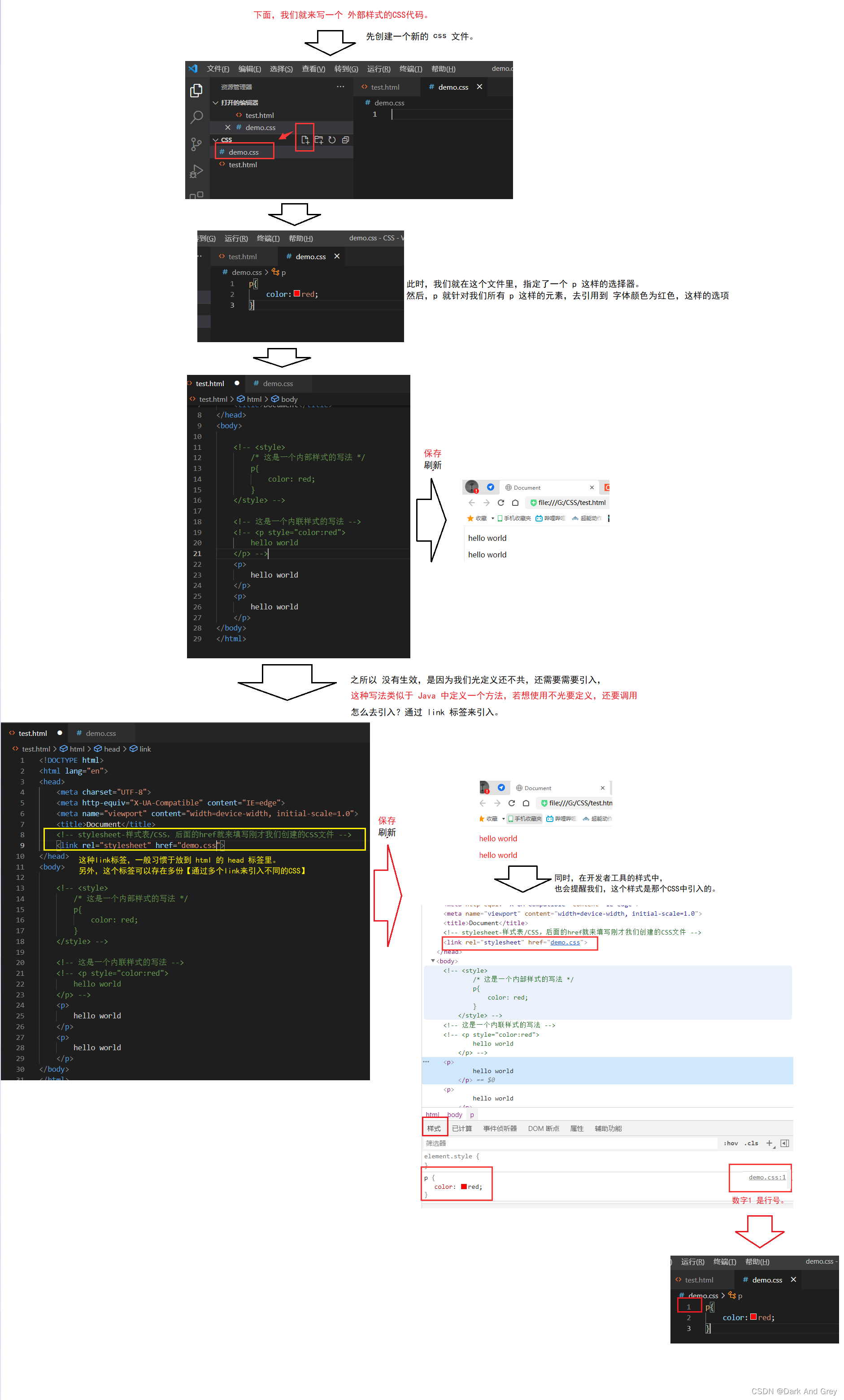
> 3、外部样式
> 这种样式,在实际开发中是用的最多的。
>
> 这种样式,就是把 CSS 代码给单独提取出来,放到一个 CSS 文件中。
> 然后在 HTML 代码量,通过 link 标签,来引入CSS文件
>
> > 为什么这种方式最常用?
> > 因为它好用啊!
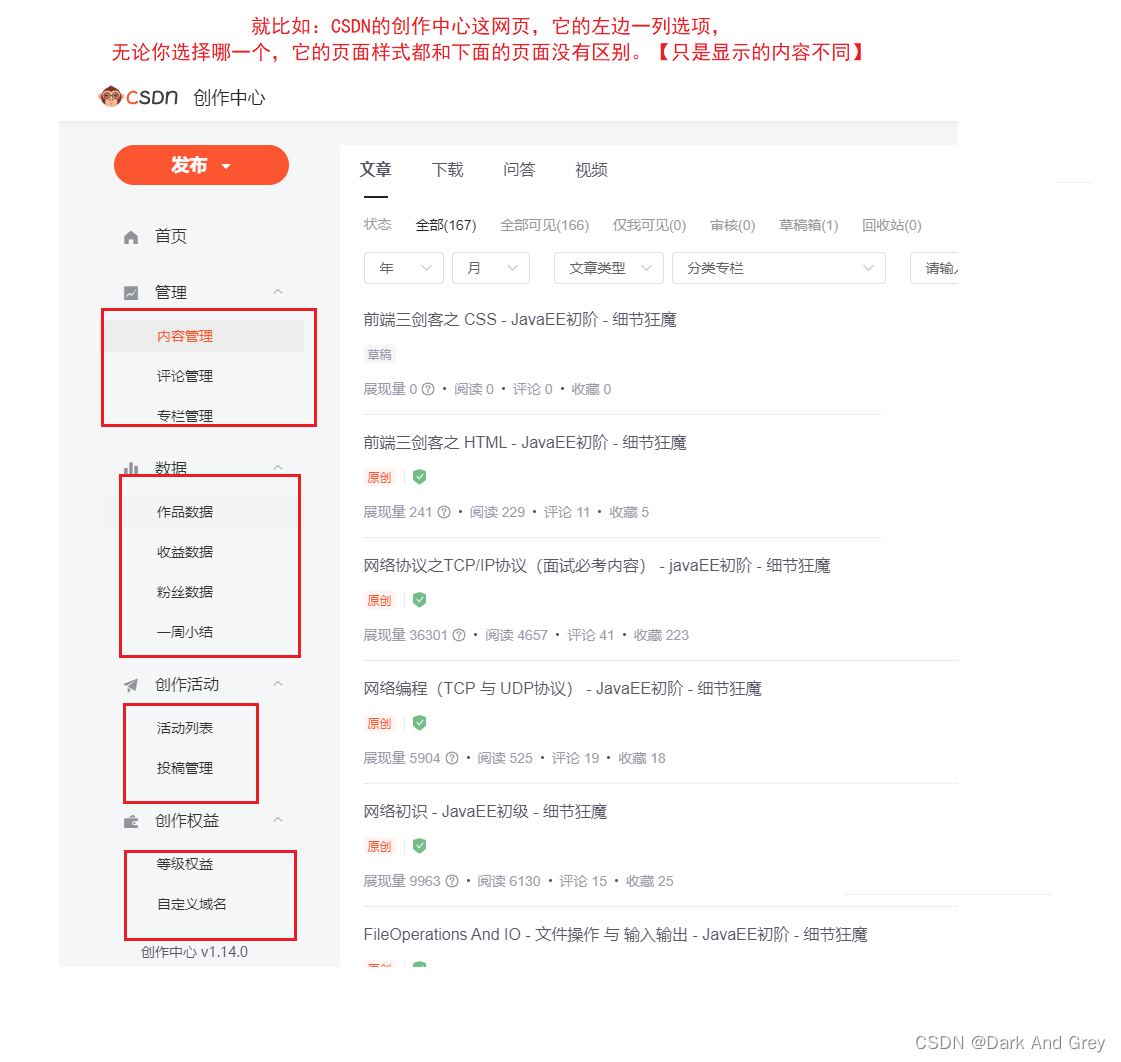
> > 这种方式,可以让多个 HTML 复用同一份样式。
> > 比如:
> > 我们现在要写一个网站,这个网站里可能有很多页面。
> > 这些页面样式几乎是相似的,
> > 
> > 所以,像这种情况,都是可以使用同一份样式表,来进行复用。
> > 
> 虽然第三种引入CSS的方法最常使用。
> 但是本篇博文主要以 内部样式表的方式,也就是以 style 标签的形式来引入CSS。
> 之所以选择 内部样式表的形式,完全是因为它写起来简单。
> 不用去多次创建文件,直接在HTML内部,通过 style 标签来引入 CSS 即可。
* * *
[]( )CSS 的代码风格
========================================================================
[]( )样式格式
-------------------------------------------------------------------
> 1、紧凑风格
> 
> 2、展开风格(推荐)
> 
>
> > 这个代码风格对于 Java的程序员来说,很容就能接收。
> > 而对于 C++ 的朋友,他们是习惯于大括号另起一行。
> > 这就会导致多出一个换行。
> > 虽然对于程序员友好了,但是整体的 CSS 文件会变大。
> >
> > 这是由于 CSS 文件都是网络传输给浏览器,然后由浏览器来解析的。0
> > 如果 CSS 文件变大了,也就更吃网络带宽,从而影响运行效率。
> >
> > 可以这么说:像前端(JS,CSS,HTML)写的代码,都是通过网络传输给浏览器,在浏览器上执行的。
> > 所以文件的大小’,就直接影响到 浏览器这边的一个加载速度。
> > 就比如前面搜狗,搜索蛋糕的那张图。
> > 
> > 这个特点,不仅仅是搜狗,其它的网站,它们的CSS 一般都是这种紧凑风格。
> >
> > 但是在实际开发代码的阶段,是使用的 展开风格 。
> > 至于为什么浏览器上变成紧凑风格,是因为 通过了 第三方的工具,自动进行转换/替换的。
> > 也就是俗称的:前端的打包工具。
> >
> > 而且不光是 CSS 如此,JS 更是如此,更加丧心病狂。
> > JS 不光会把 缩进进行什么的去掉,还会把长的变量名替换成 a b c d 这种名字。
> >
> > 有的人可能会有疑问:JS代码转换之后,还能转换回来吗?
> > 可以!但是,只有内部人员才能做到。
> >
> > 打包工具在打包的时候,不是进行替换嘛。
> > 替换的时候会单独记录一个文件。
> > 借助这个记录文件,就能还原回来。
> > 至于为什么只有内部人员,才能复原。
> > 很好理解,上述的操作,是在这个有源文件的基础上进行的操作。
> > 没有源文件,你怎么对其进行打包,打包工具怎么去生成记录文件。
* * *
[]( )样式大小写
--------------------------------------------------------------------
> CSS 是不区分大小写,但是我们开发时统一使用小写。
>
> > HTML 和 CSS 一样,都是不区分大小写的,并且同时使用小写。
> >
> > 正是因为统一使用小写,所以在 CSS中 就不存在 “驼峰命名法”。
> > 比如:将 hello world 挨在一起。
> > 小驼峰:helloWorld
> > 大驼峰:HelloWorld
> > 而 CSS:helloworld,这样的写法阅读性就很低。
> > 因此,CSS 里面通常会使用“脊柱命名法”:hello-world
> > 也就是使用 - 号来进行分割单词。
> > 就跟前面展开式风格的代码一样。
> > ‘
> > 但是!脊柱命名法,在日常开发中并不常见,因为大部分的编程语言,变量名都不允许使用 - 号,为了防止和减号混淆。
> > 因为 - 号,在其他的编程语言中,可能会被当做减号 和 负号来进行操作。
> > 但是,CSS 并不能进行运算,也不能表示逻辑。
> > 减号,就相当于空出来了一样,所以 CSS 即使用 - 号,来作为分割单词的分割符。
* * *
[]( )选择器
==================================================================
> 首先,我们选择器的功能,就是选中页面的元素(标签)。
> 选择器可以一次选中一个,也可以一次选中一批。
* * *
[]( )选择器的分类
---------------------------------------------------------------------
> 主分成 2 大类:
> 1、基础选择器(单个选择器构成的)
> 2、复合选择器(把多种基础选择器综合运用起来.)
* * *
### []( )1、基础选择器
#### []( )标签选择器
> 写的选择器,就是一个 HTML 的标签名
* * *
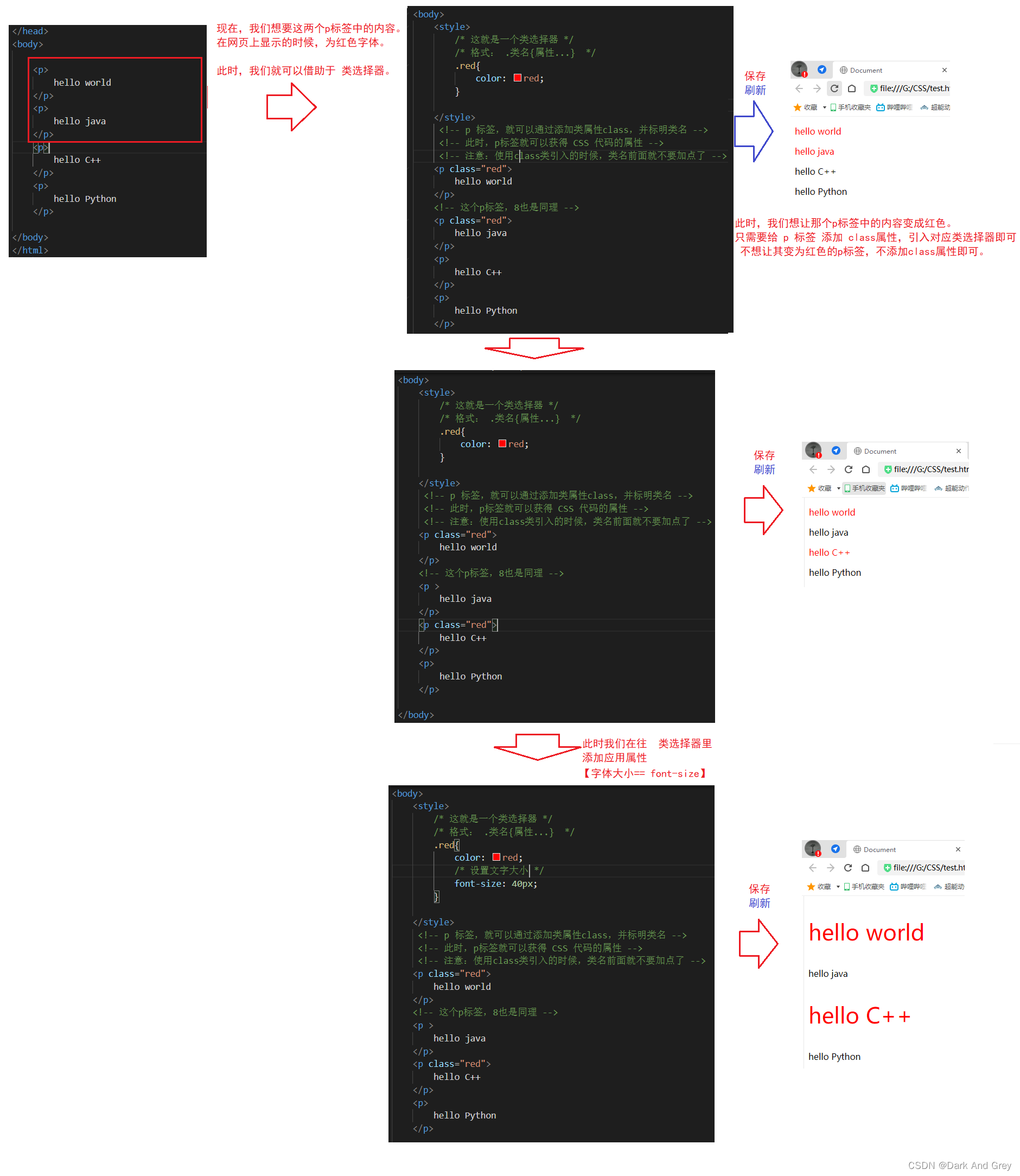
#### []( )类选择器
> 这个类选择器,可以说是我们最常使用的一个选择器,而且也是最灵活的。
> 通过 类选择器,我们可以随心所欲的选择任意想要的元素。
>
> > 理论上来说:只要有这一种选择器就够了。
> > 就是说:有了类选择器,其它的选择器都可以不用。
>
> * * *
>
> 类选择器怎么创建?
>
> > 首先,需要在 CSS 代码中,创建一个 类名。
> > 在对应的 HTML 元素中,通过 .class 属性来引用这个类名
> > 此时,具有该类名的元素,就都会应用上相关 CSS 属性
> > 
> > 有的人朋友可能会说:这不就是封装嘛。
> > 说是封装,也没毛病。
> > 但是 CSS 和 Java 中的class,两者之间毫无关系。
> > 另外,CSS 和 Java面向对象的类,也没有关系。
> > 这 CSS 和 Java 的情况,压根就不是一回事!
> >
> > Java中类更nb一些,可以通过 public,private,protected 来设置访问权限,还可以继承,组合,反射,多态等等。
> > 相比之下,CSS 的 class,只是单纯的起了个名字,功能并没有像 Java 那么丰富。
> >
> > 总之,我们的类选择器,其实是最灵活,最方便的一个选择器。
> > 我们可以通过类选择器,随心所欲的来指定 任意个 的 任意元素,它被应用的样式。
> >
> > 另外,虽然 类选择器,已经可以一手包办了,但是为了代码写起来更加简单。
> > 因此,还是引入了很多各种其它的选择器。
> > 这就类似于:为什么有了 CPU(中央处理器),还要有GPU(显卡)?
> > 理由很简单:
> > 虽然 CPU 也能显示图形,毕竟很多CPU都带有核显。
> > 但是 核显,没有 GPU 好!
> > 这就好比:CPU 就是通用方案,而 GPU是专用方案。很明显 GPU更适合。
* * *
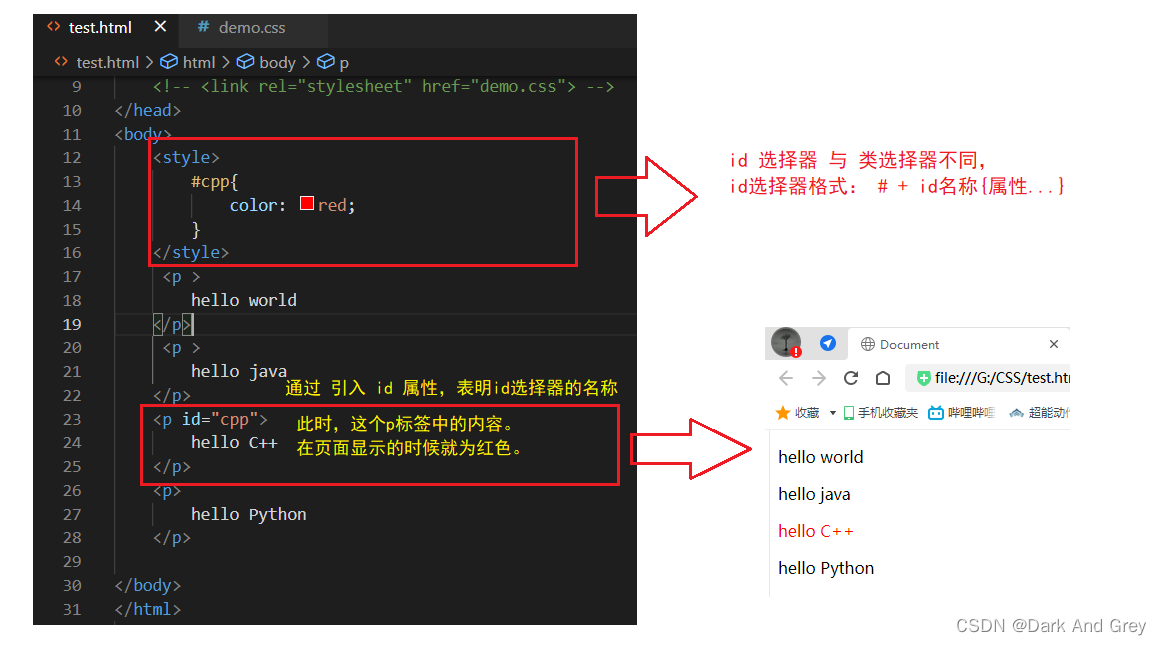
#### []( )id 选择器
> id 选择器的用法,和类选择器有点相似。
> 但是,与类选择器相比,id选择器还是具有一定的局限性。
>
> 想要使用 id 选择器,先给被选中的元素,设定一个 id 属性。
>
> > 首先,要注意 id 在 一个页面中,是唯一的,不可重复的。
> > 因此, id 选择器只能选中一个元素,不能选中多个元素。
> > 
* * *
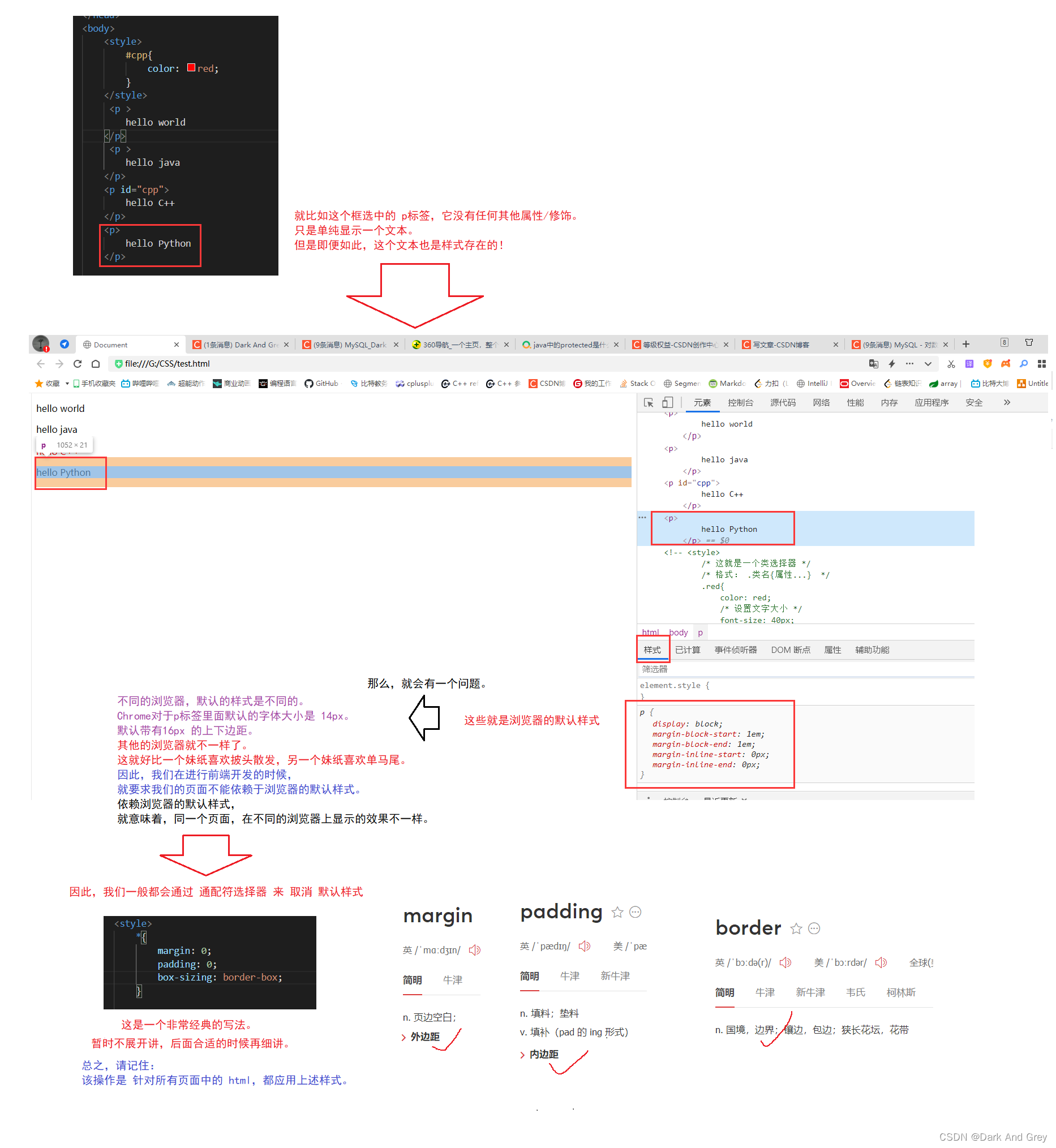
#### []( )通配符选择器
> 通配符选择比较简单,就是一个单单的 \* 号。
>
> > [通配符,在将 MySQL的时候]( ),就已经介绍其概念。【概念上是相似的】
> > 比如 select 操作中,有一个 模糊匹配的操作,里面就涉及到 通配符的概念。
> > % 和 \_
> > %: 代表 任意个字符【任意个:大小不做限制,可以是很大或者很小的数。包括0】,且每个字符又可以表示为任意字符(就是打牌中赖子一样,可以将它当做任意一张牌)。
> > \_ :下划线它只能代表一个字符,但是这一个字符是“赖子”,即:可以表示任意字符。
> >
> > CSS中 \* 号,也是类似。
> > 起到的作用:直接选中了页面上的所有元素。
>
> * * *
>
> 通配符选择器,还是蛮常用的。
> 最大的用途就是:取消浏览器的默认样式。
>
> > 什么是浏览器的默认样式?
> > 
* * *
#### []( )提示
> 其实 基础选择器 不止4 种,包括下面要讲的复合选择器也不止4种。
> 这么说吧,CSS 里面的选择器的种类,非非非常繁琐!
> 选择器大概有几十种,快上百了!
> 本篇博文,只讲 最常用 And 最简单 的几个选择器。
* * *
#### []( )复合选择器
> 复合选择器,其实就是把上面的基础选择器,进行了组合操作。
> 通过这个组合,来完成更方便选择元素的一个效果。
* * *
##### []( )后代选择器 && 子选择器
> 后代选择器:可以通过多个选择器的组合,能够选中 某个元素里面的子元素,孙子元素(后代元素)。
>
> 子选择器:通过多个选择器的组合,能够选中某个元素里面的子元素.
> 
* * *
##### []( )并集选择器
> 并列的写多个选择器。
> 中间使用逗号来分割。
> 
> 这里的并集选择器,里面可以写简单的选择器,也可以写复合的选择器。
>
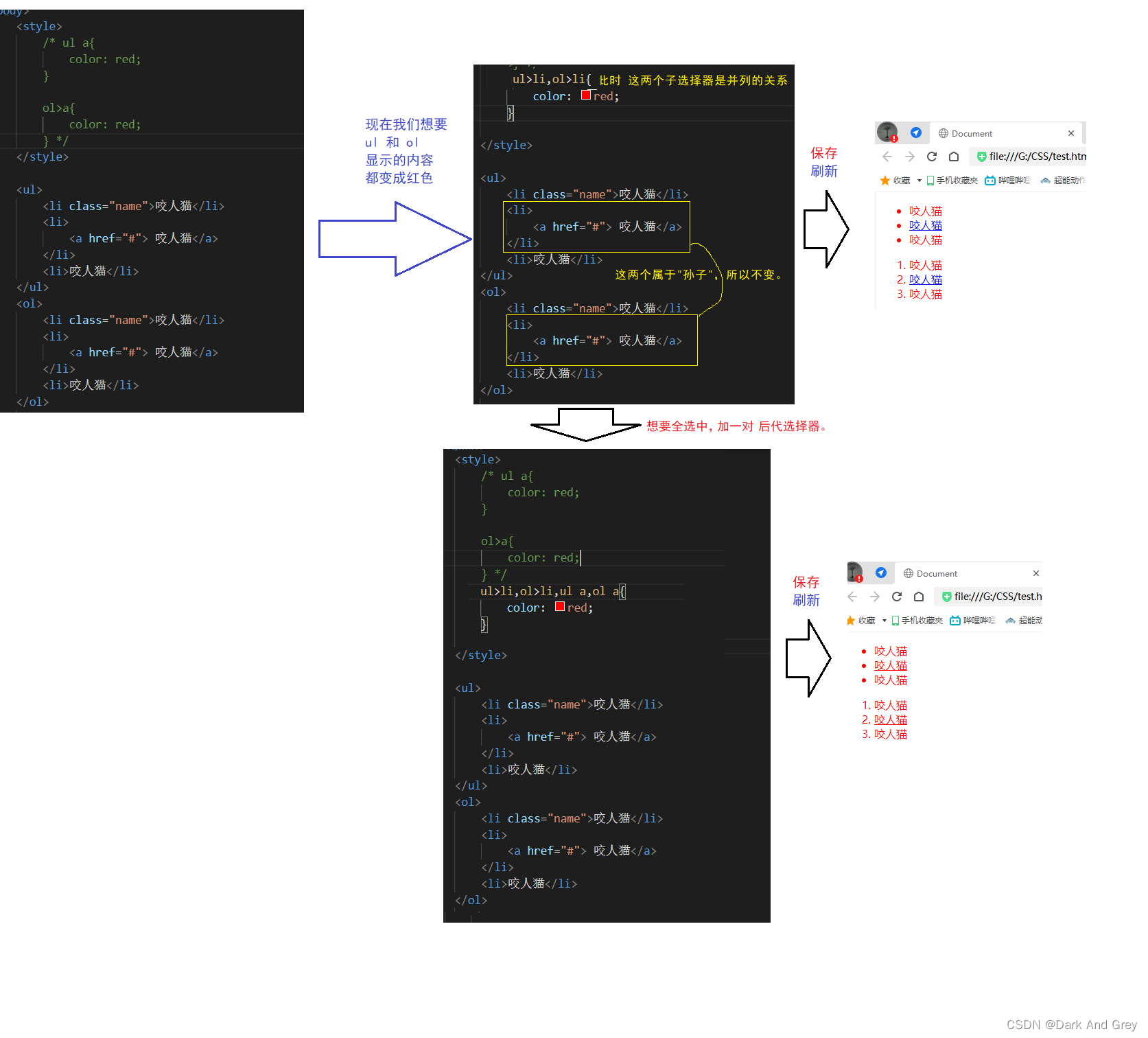
> > 另外,在上面的案例中,有的朋友可能会有疑问:
> > 我们的并集选择器,明明是针对 ol 的 li 和 ul 的 li,进行设置样式。为什么连理 a标签的内容没有受到影响?
> > 虽然我给理由的是这是两个 子选择器。
> > 但是,真实情况是:有些情况会影响到 li 里面的元素,有些情况不会影响到 。
> > 这都不一定。
> > 这就是 CSS 比较讨厌的地方,它这里面是很多的特殊情况!
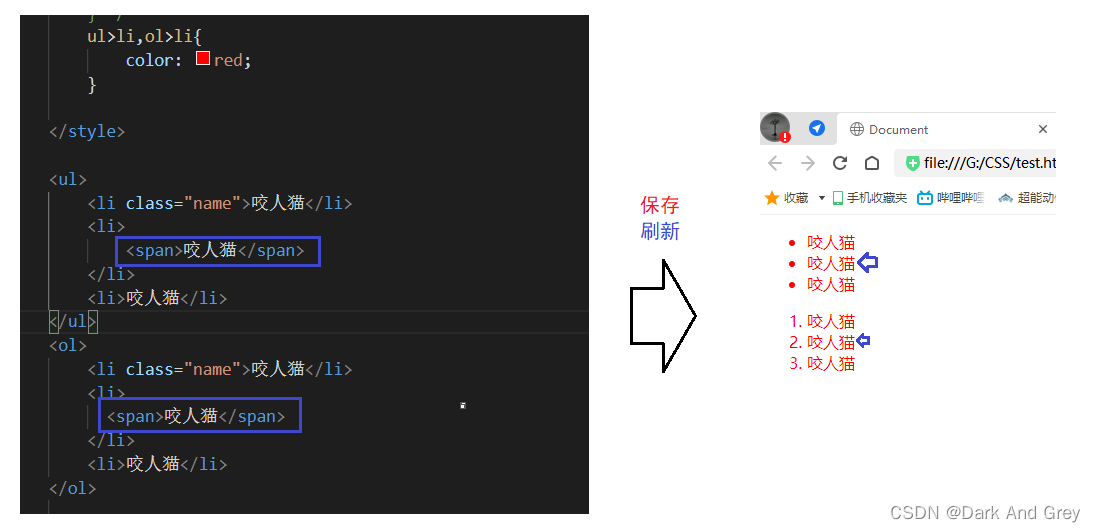
> > 比如 把 a 标签 换成 无语义 span 标签。【不要问什么,这就是规定】
> > 
> > 另外一方面,有些属性也能影响到 color(颜色),font(字体)…
> > 这种会被子元素继承。
> > 还有很多属性不会被子元素继承。
> > 这一块,一旦展开,相当复杂。【博主把持不住,就不讲了】
> > 不过,我可以提示你们,这个话题是有关 CSS ‘继承’特性。
> > 而且只能硬背。
> > 因为博主是后端的,所以前端不会太深入。
> > 前端的朋友,你就要注意了!这是都是你要背的。(包括下面的内容)
> > 而且 选择器,其实是有优先级(包含这 CSS 的一个“层叠性”)。。。【反正博主是知道有这回事,但不会】
* * *
##### []( )伪类选择器
> 这个选择器,我就不展开介绍了。
> 伪类选择器,其实它是属于一些特殊场景的应用。
> 伪类选择器个数:选择器 + 冒号 + 不同元素的状态+{应用属性}。
> 比如:链接伪类选择器【不止这一种哦。】
>
> > a:link 选择未被访问过的链接
> > a:visited 选择已经被访问过的链接
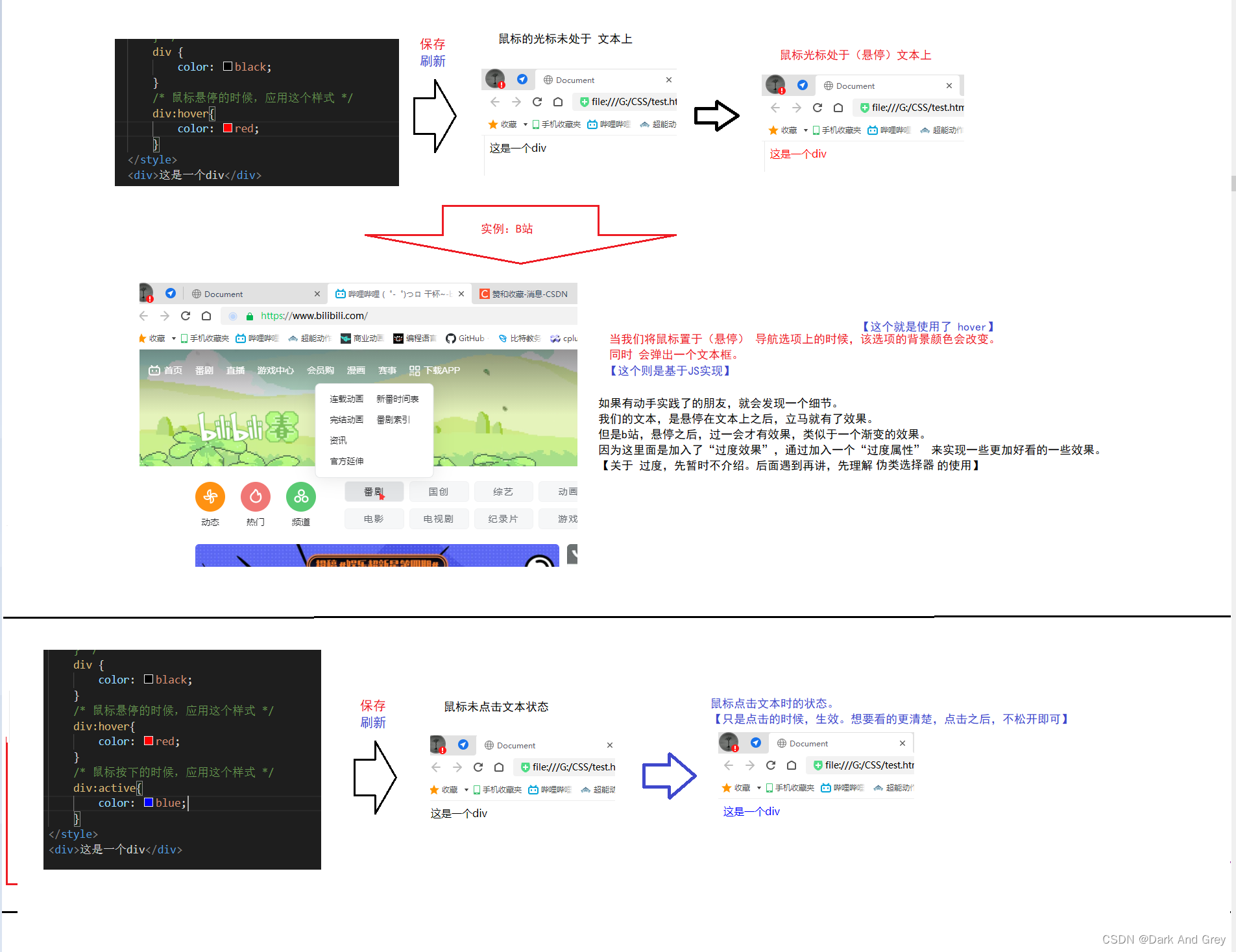
> > a:hover 选择鼠标指针悬停上的链接
> > a:active 选择活动链接(鼠标按下了但是未弹起)
> >
> > link 和 visited 不常用。
> > hover 和 active 比较常用,我就演示这两个。
> > 
* * *
[]( )字体属性
===================================================================
[]( )设置字体
-------------------------------------------------------------------
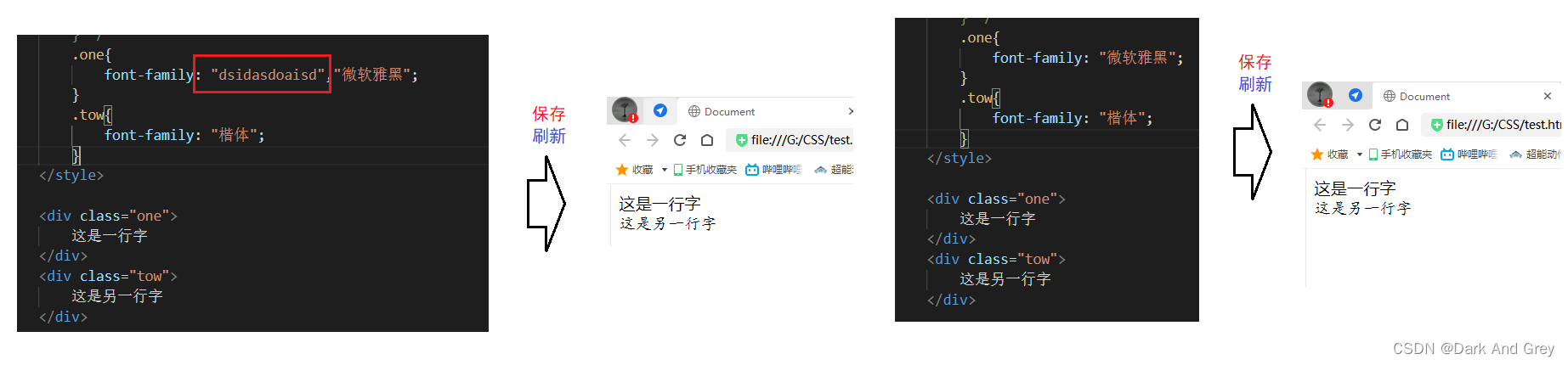
> 格式:font-family: “字体命名”
> 字体英文和中文都行。
> 
> 需要注意的是:
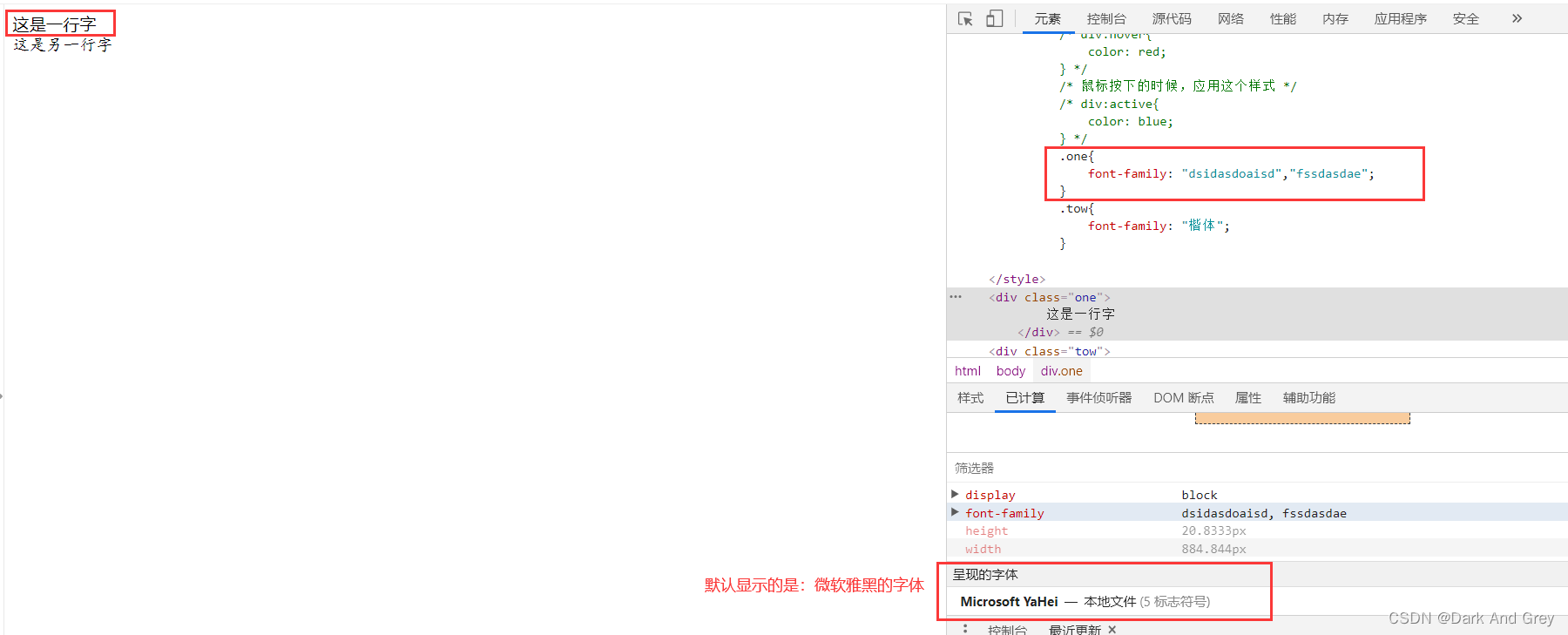
> 设置字体的时候,需要保证,我们设置的字体,对方的机器上存在。
> 系统自己是默认带了一些字体的,还可能会有一些额外的第三方字体、
> 如果你想用这个第三方字体,就得确认对方的机器上有。
>
> > 那么,问题来了:如何确认对方的机器有这个字体呢?
> > 可以通过 HTML中 link 属性来从网络上加载字体文件。
>
> * * *
>
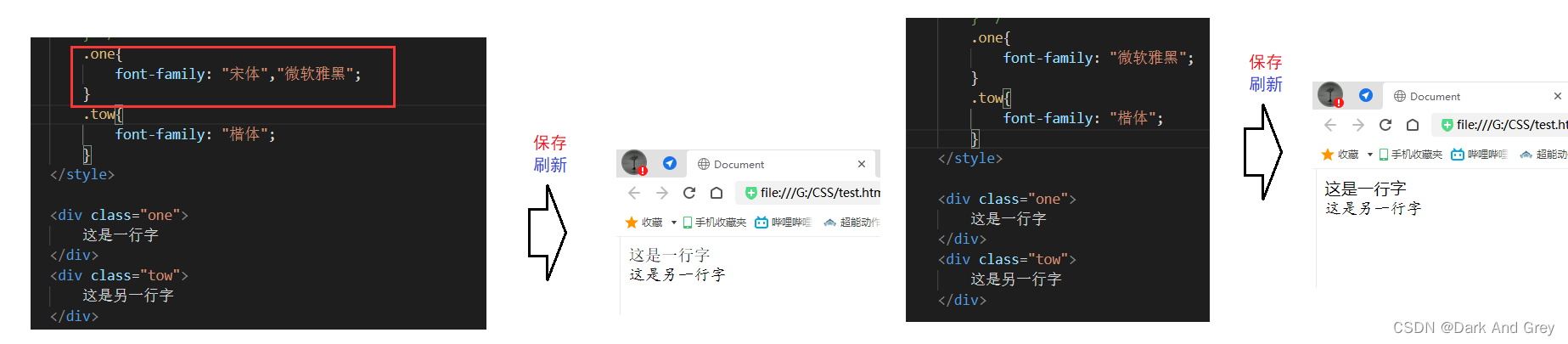
> 另外,设置字体的时候,我们可以设置多个。
> 就是说,我们一次可以设置多个字体。
> 从左往右,如果第一个字体不存在,就使用第二个字体样式,以此类推、
> 
> 如果第一个字体存在,就使用第一个字体样式。
> 
> 如果都没有,系统就使用自己默认的字体样式。
> 
* * *
[]( )设置字体大小
---------------------------------------------------------------------
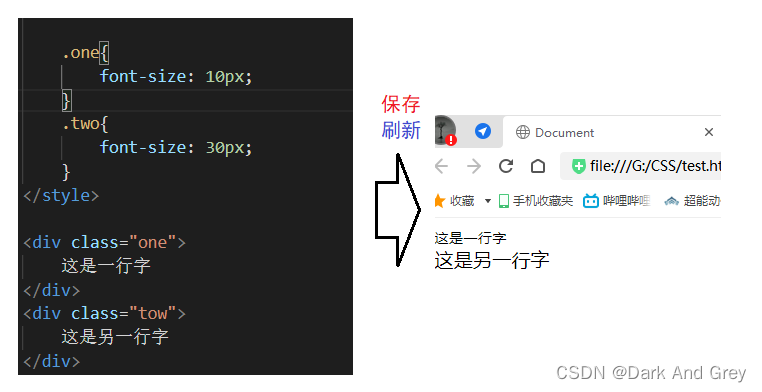
> 格式: font-size: 大小值+单位 px
> 通过 font-size,就可以去调整 每一个标签里面的字是大,还是小。
> 
* * *
[]( )设置字体粗细
---------------------------------------------------------------------
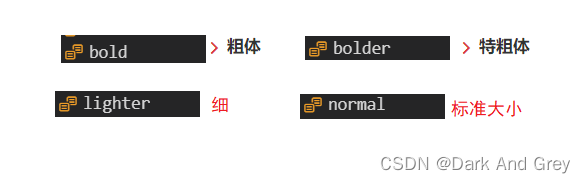
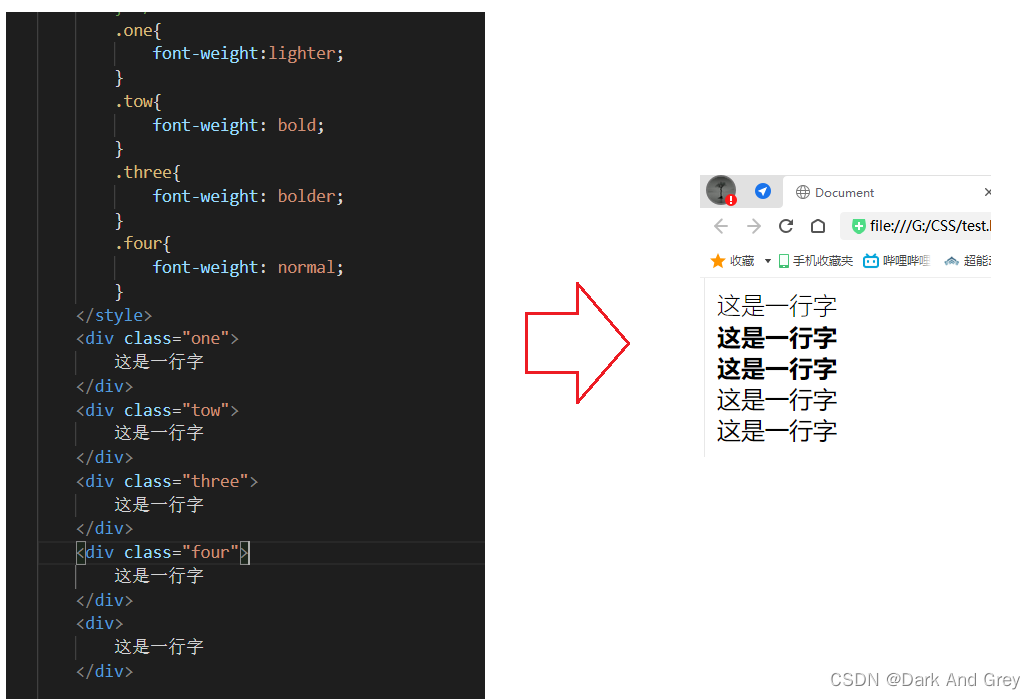
> 格式:font-weight: 值
> 值:数字范围是100-900,而且只能填 100,200,300,这样的整数。
> 
> 值,还有一种取值方式,使用单词。
> 
> 
* * *
[]( )字体样式
-------------------------------------------------------------------
> 格式:font-style: 样式
> 它的功能是:使文字倾斜。
> 实际上,其实更多的是用来 取消文字倾斜。
> 通过把 样式设置为 normal。
> 
* * *
[]( )文本属性
===================================================================
[]( )文本颜色
-------------------------------------------------------------------
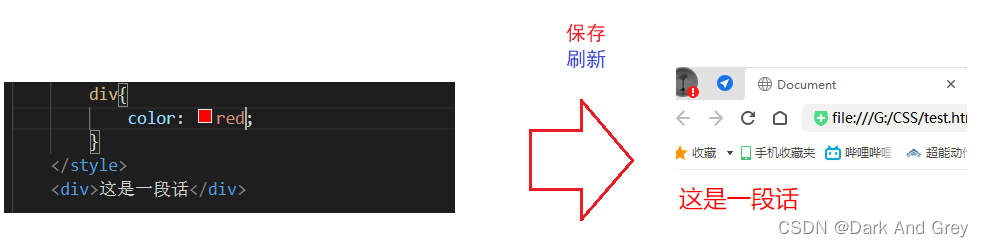
> 其实我们已经用过,就是color属性。
> 
> 另外,color的取值方式有很多种,其中第一种就是直接使用单词。
> 但是,这种方式能够表示的颜色种类比较有限。
* * *
> 我们的颜色,绝不止 红橙黄绿青蓝紫,这几种基础颜色。
> 这些颜色,还可以详细划分。
>
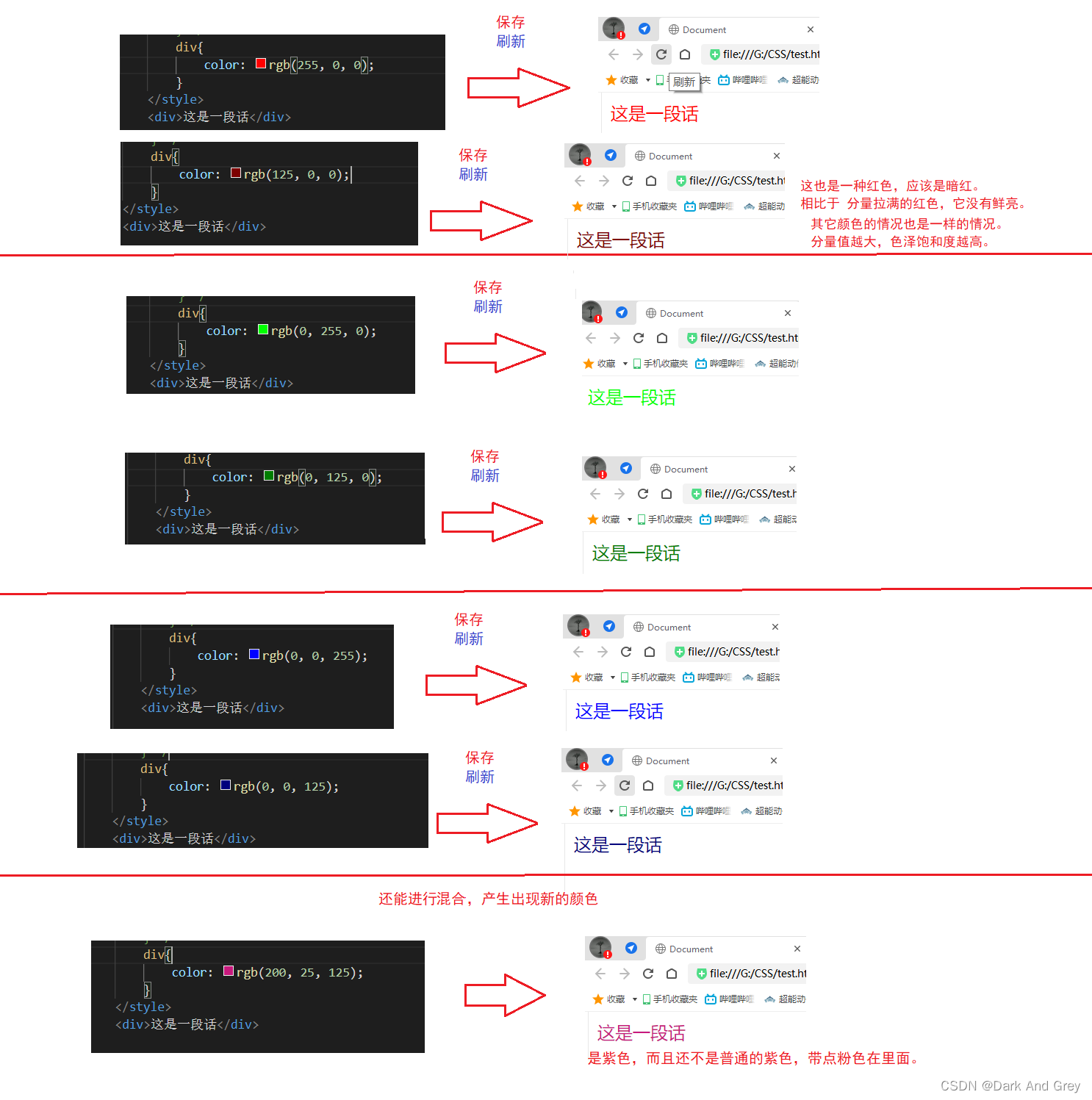
> color的第二种取值方式:使用 RGB 的方式来表示。
> 这是我们计算机里表示颜色的一种典型方式。
> 其实计算机表示颜色的方法有很多种。
> 其中 RGB 是最常用的方法。
>
> > RGB:
> > R:red
> > G:green
> > B:blue’
> > RGB,被叫做 色光三原色。
> > 使用不同比例的三原色混合,就会构造成各种各样不同的颜色。
> > 在 CSS 里面,给这三个分量分别都使用一个字节来表示。
> > 取值范围 0 - 255,
> > 取0,这三个分量几乎没有。
> > 去255,这个分量全部拉满。
> > 我们通过给 这三个分量 进行不同比例的调配,达成一个不同颜色的效果。
> > 
> >
> > 有的人可能会有疑问:你确定这是三原色吗?我们小学美术课,学的三原色是红黄蓝诶。
> > 这里大家要明白:每个创景中的三原色,大部分是不相同的。
> > 美术的三原色,是颜料的三原色。
> > 而我们刚才讲的是:色光三原色。
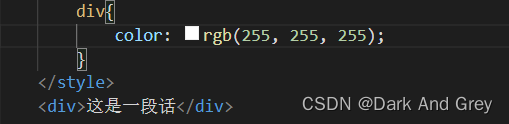
> > 区别就在于,你把颜料的三原色拉满就是黑色。
> > 把色光三原色拉满,就是 白色。
> > 
> > 如果是在分不清某个颜色,你们可以使用取色器。
> > qq截图,就带有这种功能。
> > 你们可以去唱,当时点击按钮之后,你的鼠标箭头放在哪里,它就显示该区域的 三原色的三个分量是多少。
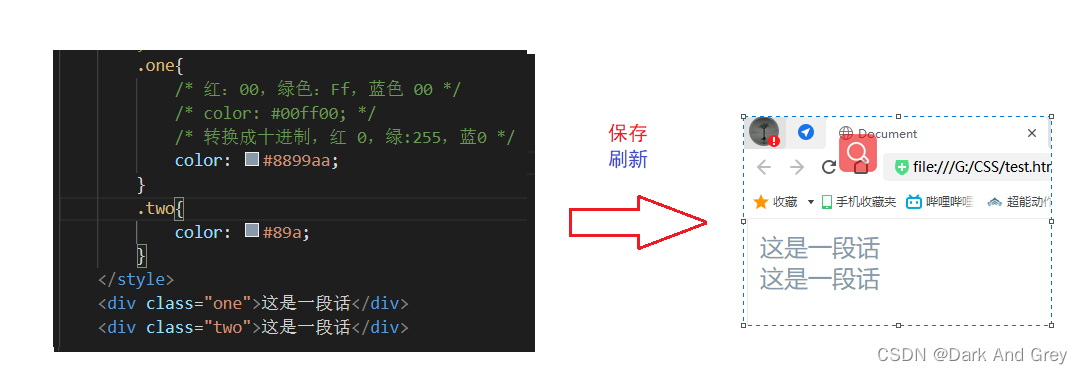
> 第三种取色方式
> 还是使用 rgb,但是 使用的是 16进制的风格;来表示的。
> 取值范围 00 - ff
> 
> 另外,这种十六进制的写法,可能会有缩写。
> 比如:
> 颜色分量:XXYYZZZ >>XYZ【注意,只有这种叠词形式,才能缩写】
> 
> 4、 color: rbga(red值,green值,blue值,alpha值)
> 
> alpha - 透明度
* * *
[]( )文本对齐
-------------------------------------------------------------------
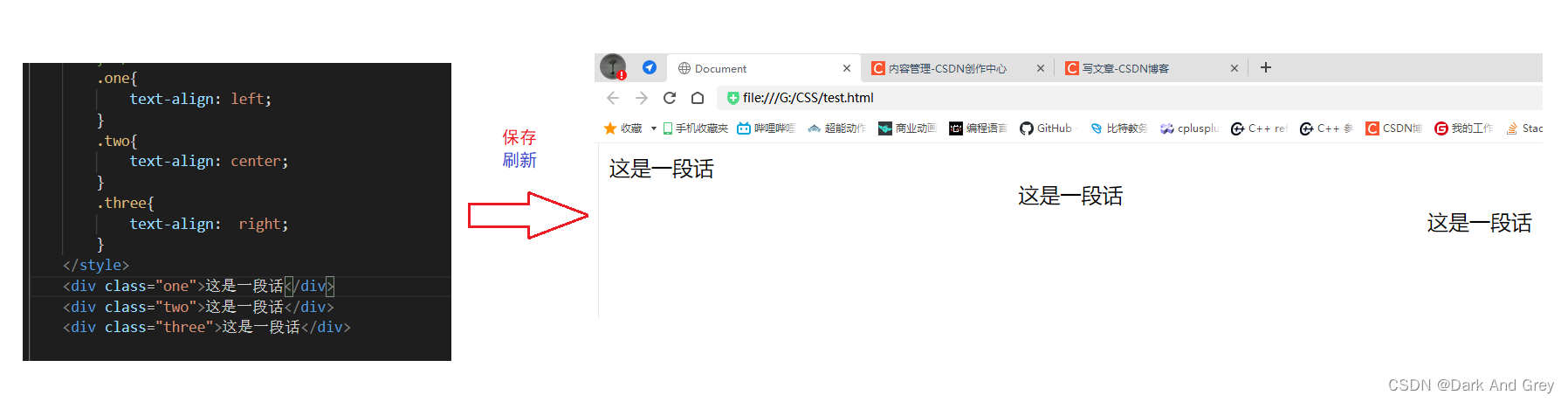
> 文本对齐(text-aliign: 对齐位置),一共有三种风格:靠左,靠右,居中。
> 分别对应 text-aliign: left;,text-aliign: center;,text-aliign: right;
> 
* * *
[]( )文本装饰
-------------------------------------------------------------------
> 在 HTML 标签中,能够设置下划线和删除线。
> 这里也可以通过 CSS 来实现。
>
> > 在 [HTML]( )格式化标签中,其中 del / s 标签 是表示删除线。
> > ins / u 标签,表示下划线
> >
> > 在实际情况中,遇到要使用 下划线和删除,并不会去使用 HTML 中的标签。更多的是使用 CSS 的 文本装饰 来实现的。
> > 因为像这种下划线和删除线,就是作为一种样式来看待的。
> > 所以,样式基于CSS 来实现更合理。
>
> * * *
>
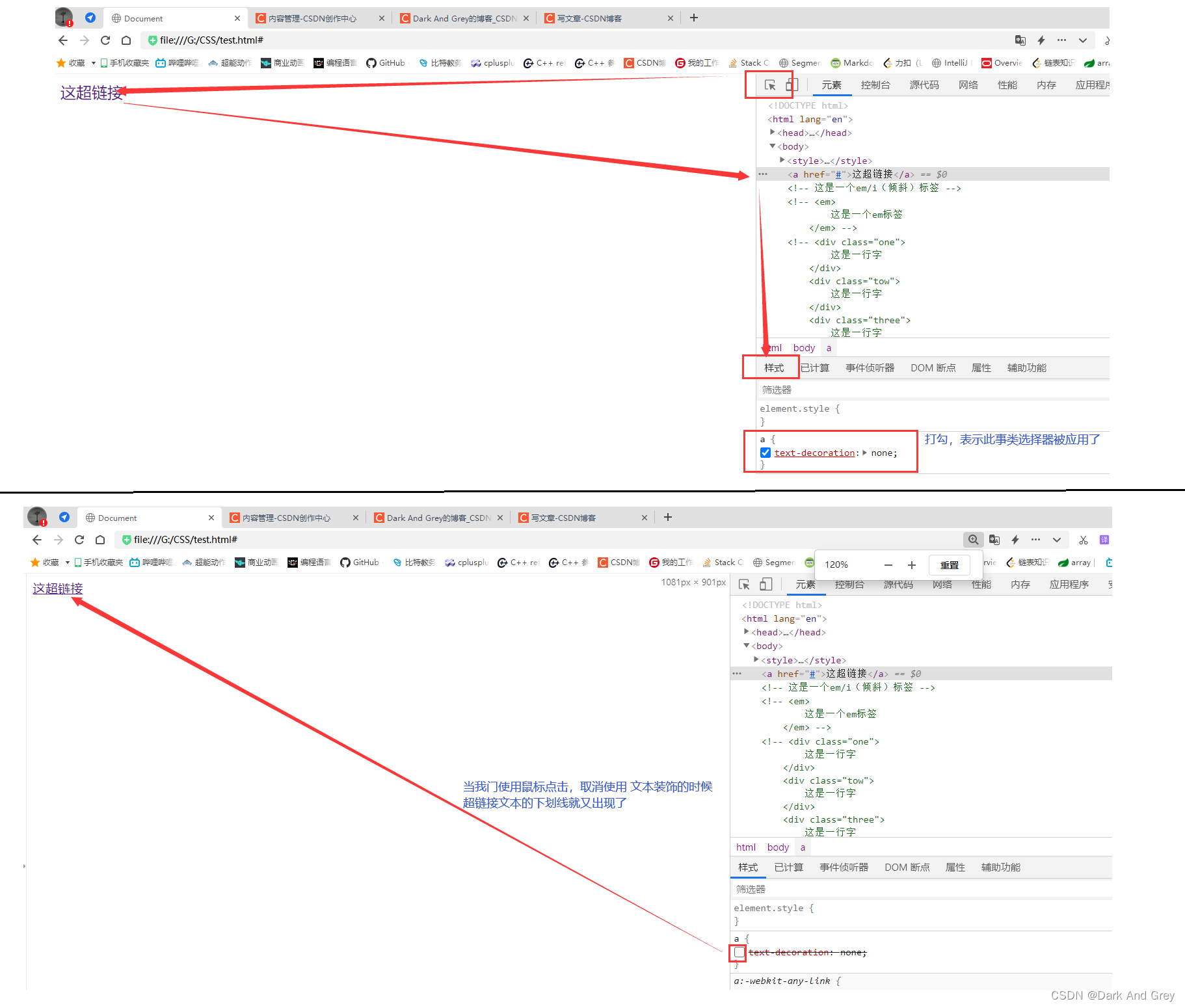
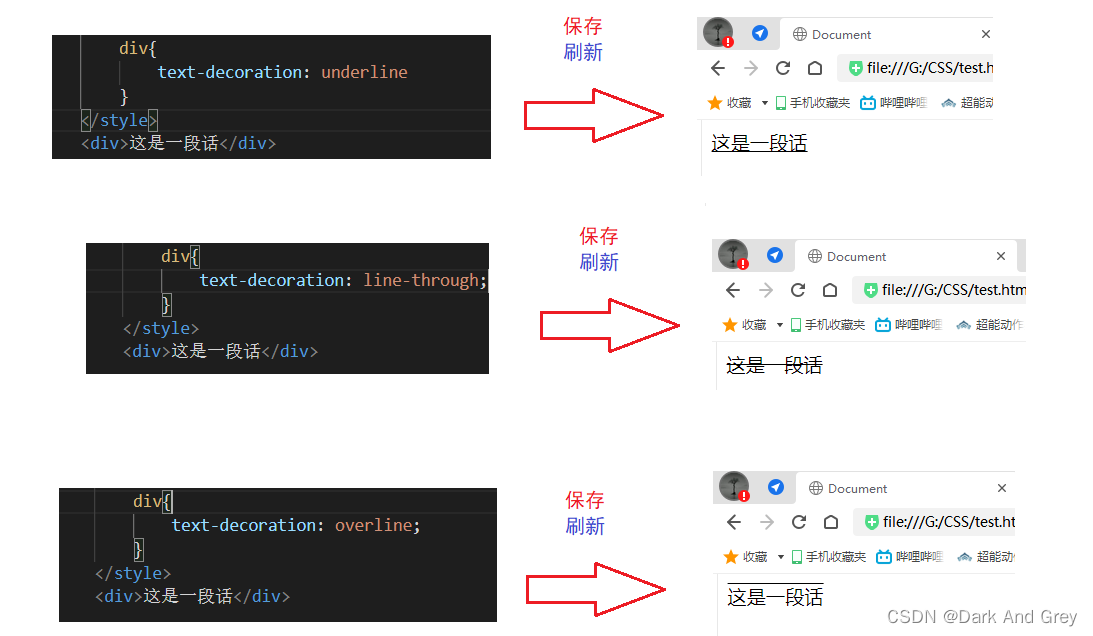
> 格式:text-decoration: \[值\];
> 常用取值:
> underline 下划线. \[常用\]
> none 啥都没有. 可以给 a 标签去掉下划线.
> overline 上划线. \[不常用\]
> line-through 删除线 \[不常用
>
> > 文本装饰这一块,最常见的用法不是说给元素加上下划线/删除线。
> > 而是把已有的 下划线 / 删除线 给去掉。
> > 典型的就是针对 a 标签,都是希望它没有下划线的。
> > 
> > 
> > 下面,我们再来演示一下其他的文本装饰属性。
> > 
* * *
[]( )文本缩进
-------------------------------------------------------------------
> 这个其实在 [HTML中的p标签]( )讲过了。
>
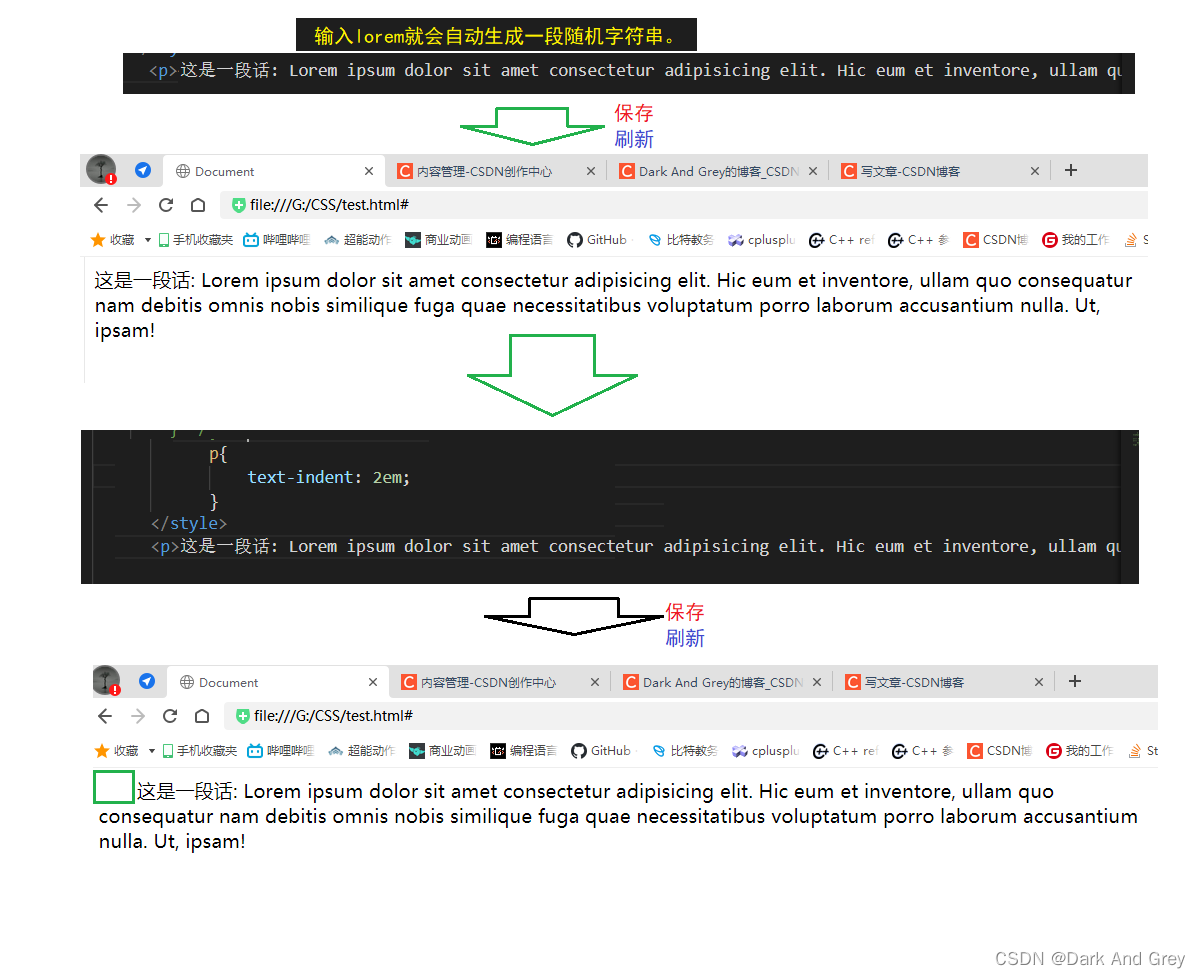
> text-indent: \[值\];
> 单位可以使用 px 或者 em.
> 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
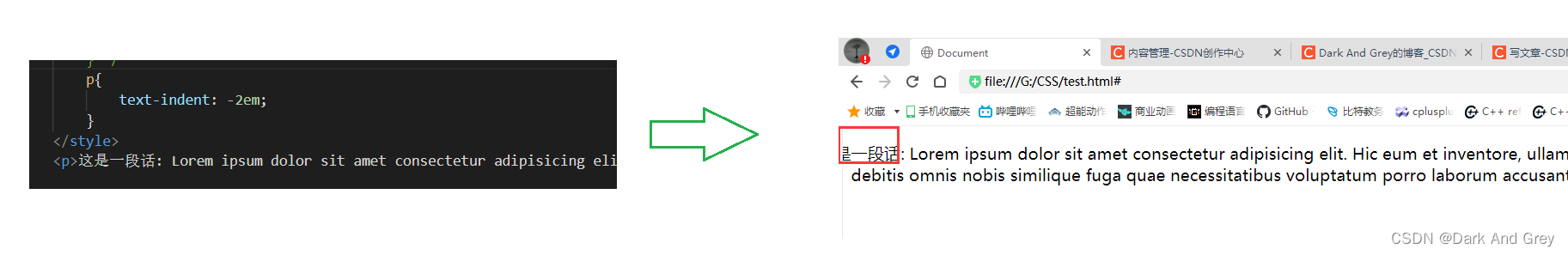
> 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
> 
>
> > 小拓展:
> > CSS 中表示尺寸的单位:
> > 1、px【最常用的一个单位:像素】
> > 2、em
> > em,是一个相对的单位,相当于当前元素的 文字大小。
> > 像 p 标签里面的文字,默认大小是 16px。
> > 1 em => 16px,2 em => 32 px;0.5 em => 8 px
> > 所以,我们就可以通过 em 这种单位,我们就能很好的控制 缩进 几个字。
> >
> > em 为单位是非常有用的。
> > 有的情况下,页面允许用户来修改字体的大小。
> > 比如:看小说
> > 字太小,看的累。字太大看的更累。
> > 所以,这种情况,一般就允许用户自定义文字的大小。
> > 我们就不应该因为用户修改了字体的大小,而引起 排版,缩进,出现混乱的情况。
> > 因此,我们就会广泛的使用 em 作为单位。
> > 不管用户怎么去设置字体大小,em 始终都是当前一个文字的大小。
> > 这样就会有一个良好的表现。
> > 另外 ,em单位,不光可以用在 text-indent 里面,其它的元素,但凡是设置尺寸,都可以使用 em。
> >
> > 而且,text-indent 还可以取一个负数的值。【反向缩进】
> > 
> > 很明显的一个效果,字符都缩进到屏幕外面了。
* * *
[]( )文本行高
-------------------------------------------------------------------
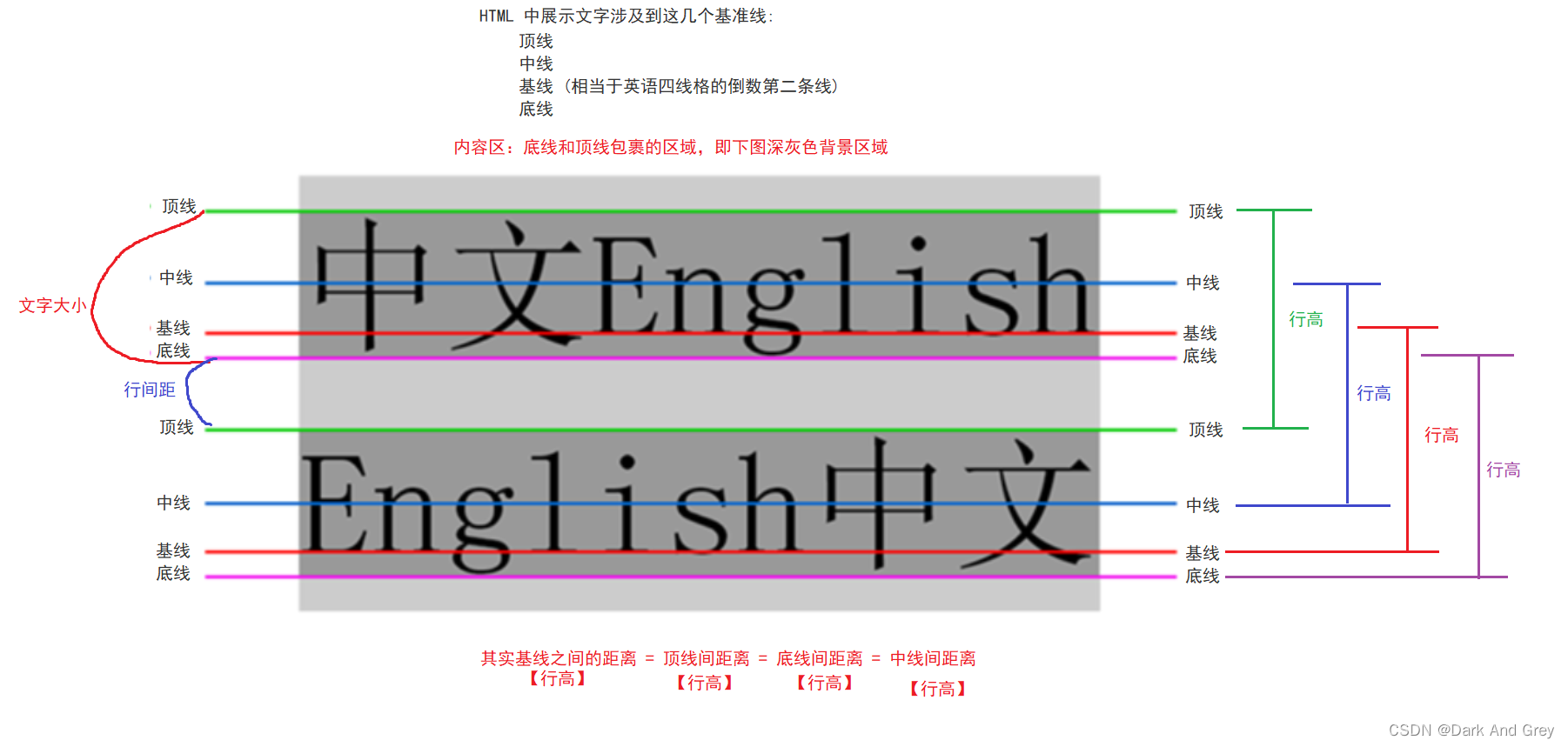
> 行高 == 字体大小 + 行间距。
>
> > 行间距,大家应该都不陌生。
> > 像我们去使用 word 之类,去排版。都会涉及到设置行高。
> > 所以,CSS 里面呢也能设置 行高 和 行间距,但是它不是直接通过 行间距,这个属性来设置的;而是通过 行高,这个属性来设置的。
> >
> > 字体大小 和 行高 能设置,那不就是间接的设置了行间距嘛。
> > 【行高 - 字体大小 == 行间距】
> > 
> > 下面我们来通过实例,来看看设置行高的效果。
> > 又或者说:设置行高的意义是什么?
> > 
* * *
[]( )背景属性
===================================================================
### []( )背景颜色
> 格式:background-color: 【指定颜色】
>
> > 它的具体用法和 color 几乎是一样的。
> > 1、指定颜色,可以使用英文单词
> > 2、RGB
> > 3、#十六进制数字
> > 
> >
> > 4、RGBA
> > 5、transparent:背景透明(应用了父元素的背景,)
> > 就是说,符元素的背景是什么,目前的你背景就是什么。
> > 
* * *
### []( )背景图片
> 格式:background-image
> 
* * *
### []( )背景平铺
> 像平铺这种效果,很少会有人喜欢。
> 那么,我们该如何取消背景平铺?
> 就可以通过 设置背景图片的平铺效果(background-repeat)。
> 
* * *
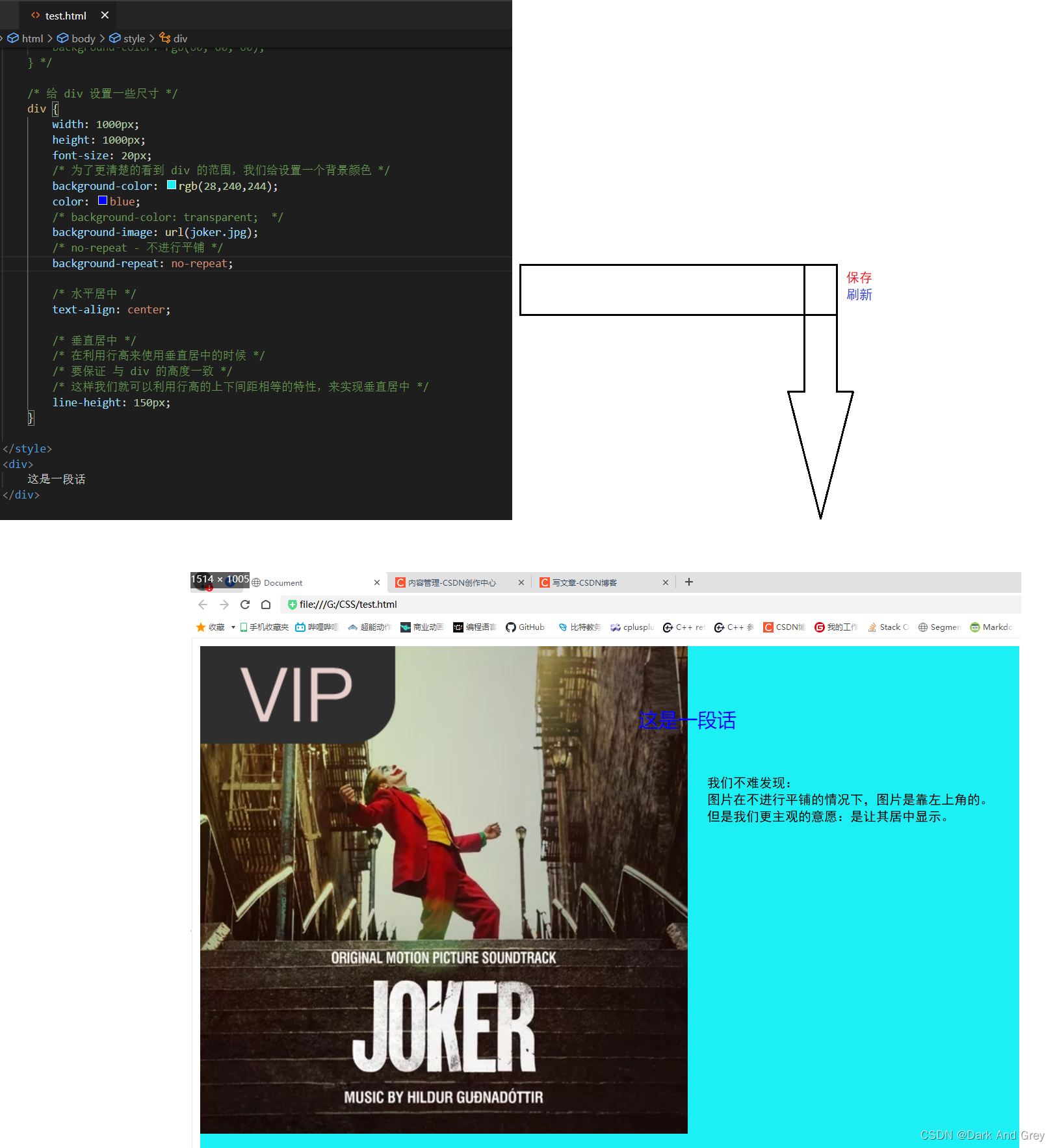
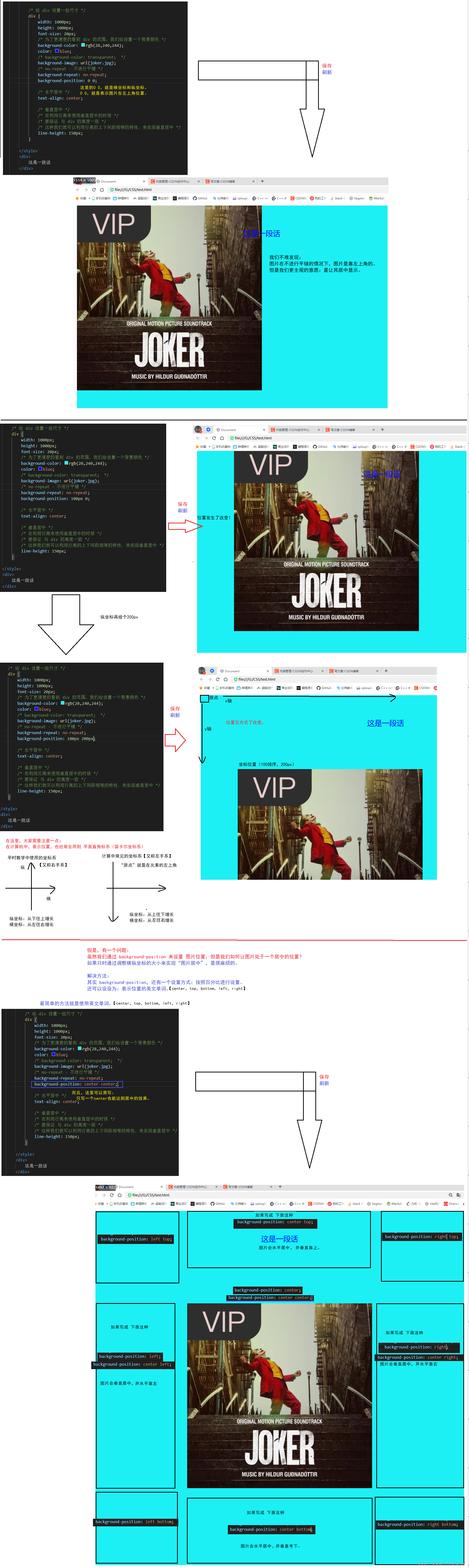
### []( )背景位置
> 当我们将平铺效果取消后,页面效果如下所示。
> 
> 所以,我们就可以通过 background-position 来设置背景图的位置。
> 
* * *
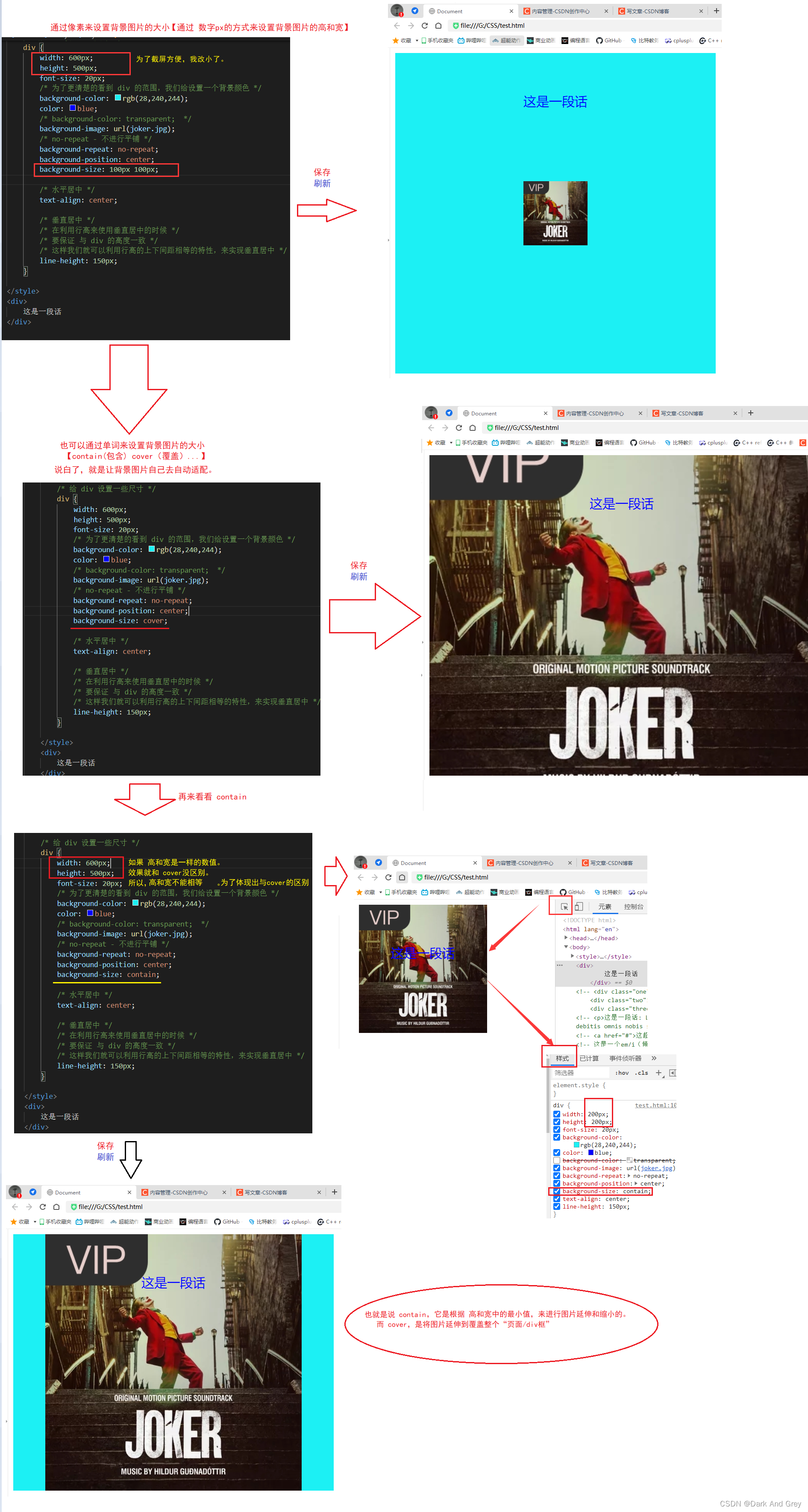
### []( )背景尺寸
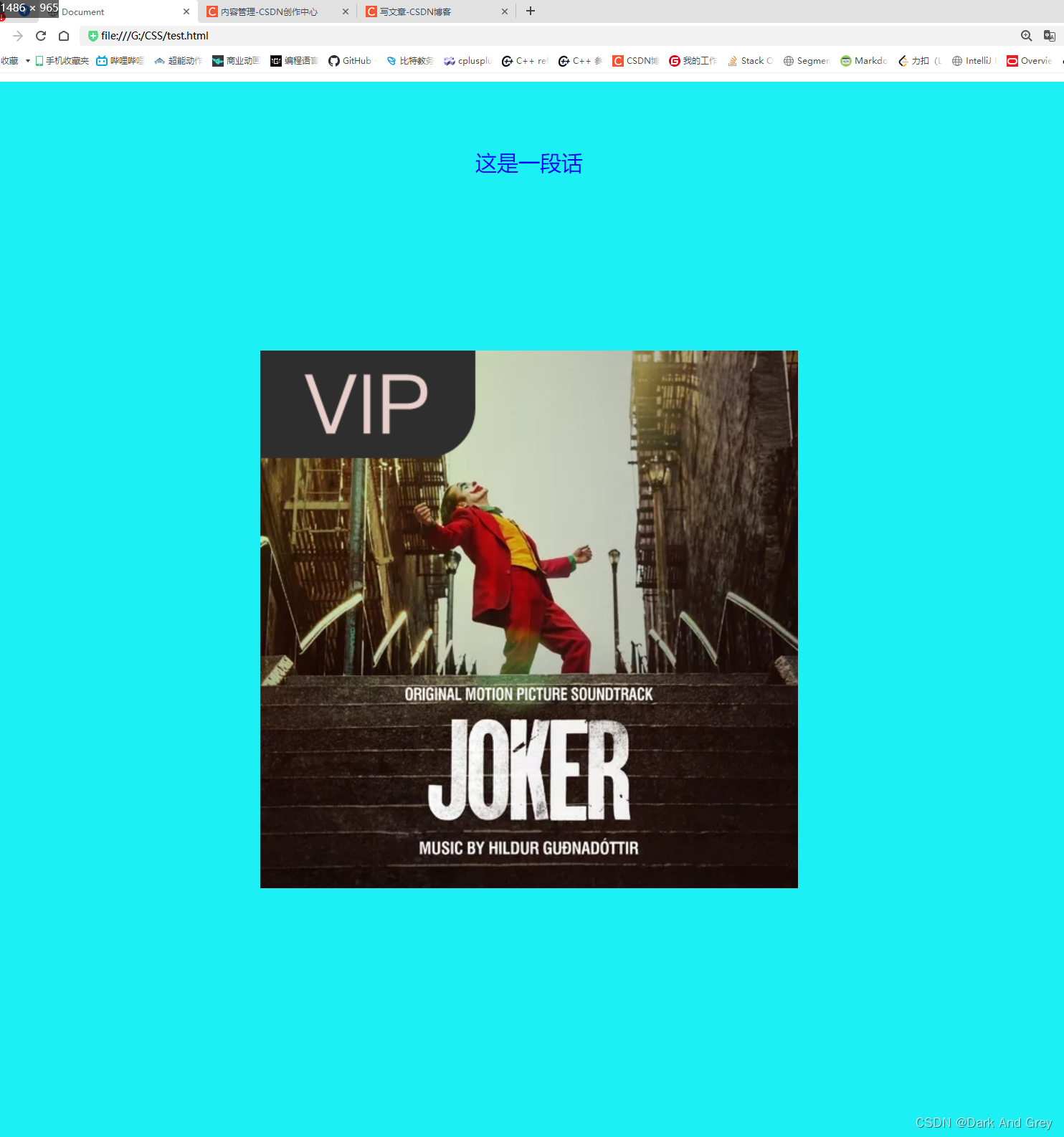
> 虽然,我们通过 background-position:center; 将其背景图片居中。
> 
> 但是,显示的效果,依旧不理想。
> 我们想要达到的效果,是以一张背景图片将“整个页面(整个div框)”铺满(拉伸的效果)。
> 这时候,我们就可以使用 background-size 来设置背景图片的大小。
> 
* * *
[]( )总结
-----------------------------------------------------------------
> background 这一系列属性,对于图片的处理能力,其实是要比 image 来的更厉害。
> 因此,在实际开发中,也经常会使用 background 来代替 img 标签。
> 【在上述案例情况中,div 就代替了 img标签,利用 CSS 属性,来实现同样的功能,而且功能更丰富】
* * *
[]( )圆角矩形
===================================================================
> 在上面的例子中,显示的图片都是 中规中矩的正方形。
> 四个边角都是很尖锐,这点是不符合现代的设计风格的。
> 现在我们设计的这些界面,都要求柔和一些,带点圆角的效果。
>
> > 比如:
> > 在我们的手机 APP上的 logo,一般都是圆角的。【有些手机上,图标甚至是圆的】
> > 
>
> * * *
>
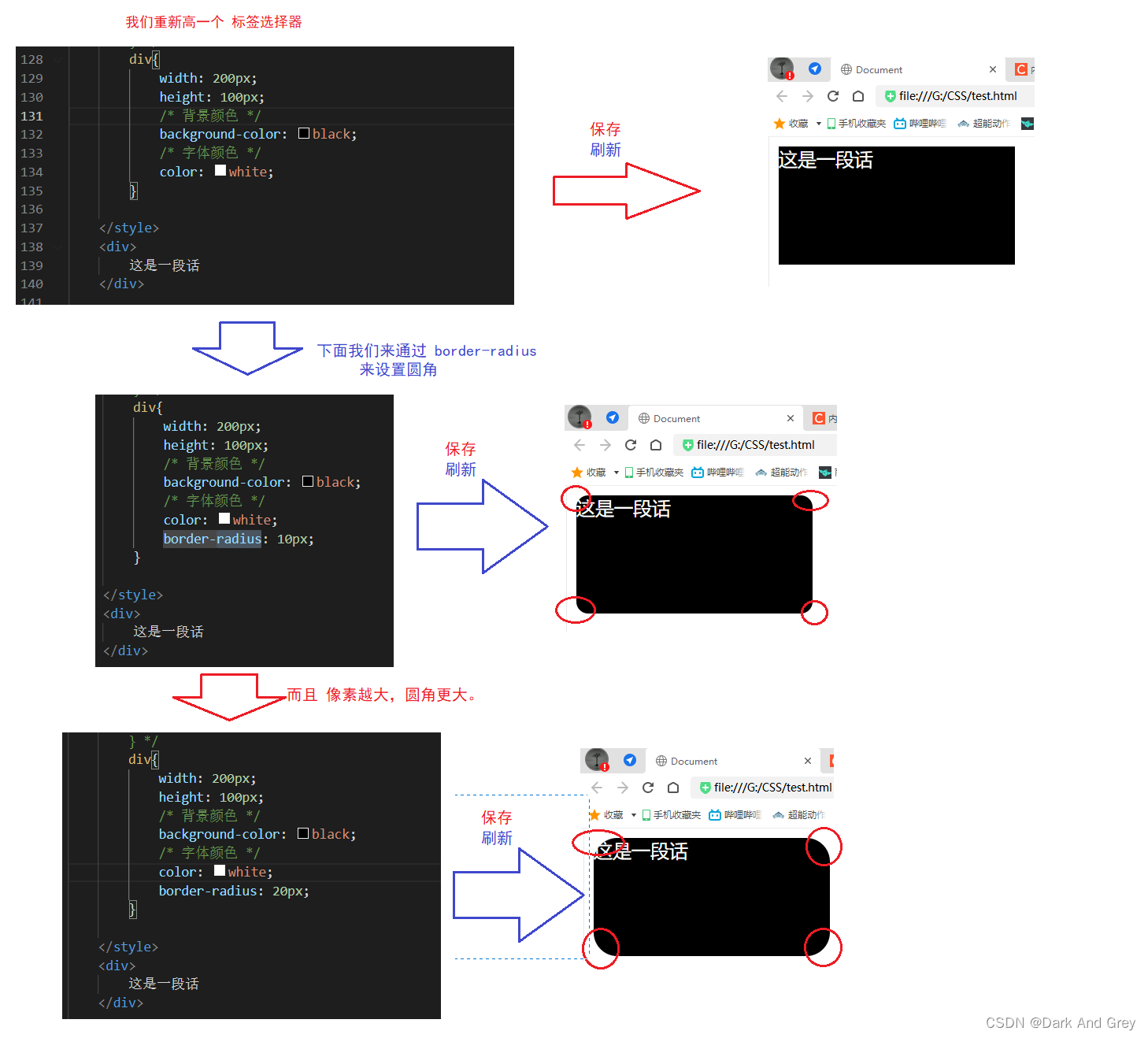
> CSS 中通过 border-radius: length; 来设置圆角的效果。
> 
> 
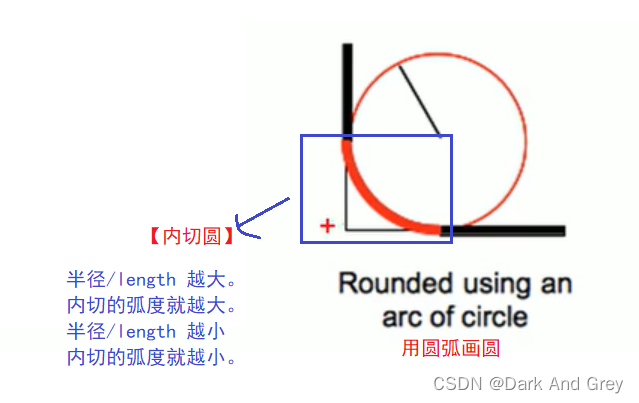
> length 是内切圆的半径. 数值越大, 弧线越强烈
> 
> 简单来说,length越大,想保证圆与直角两边相交,圆心就得离直角越远。
> 那么,弧长也会增加,也就意味着弧度也会增加。
>
> > 弧长公式:
> > l = n(圆心角)× π(圆周率)× r(半径)/180=α(圆心角弧度数)× r(半径)
* * *
[]( )圆形
-----------------------------------------------------------------
> 如果我们想要得到一个圆形,也可以通过同样的属性来设置。
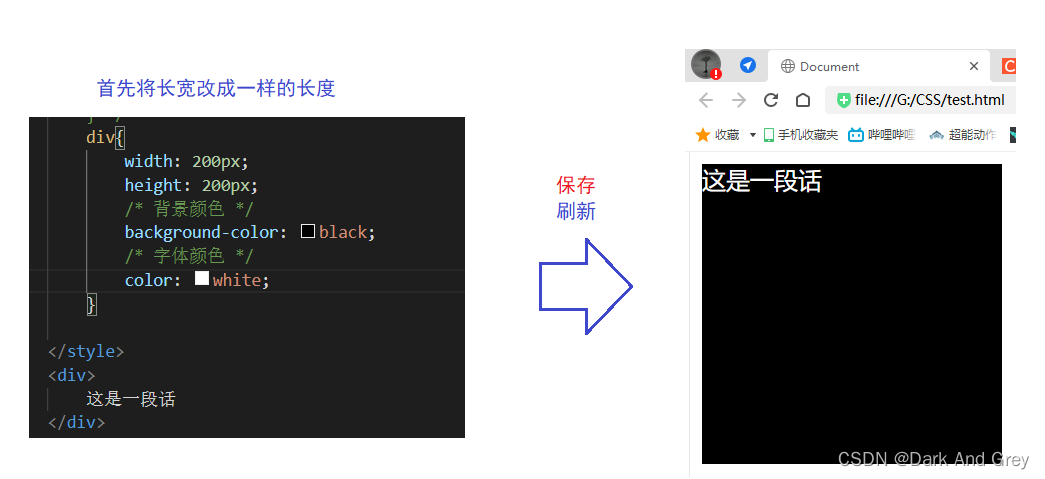
> 首先,我们要先有一个正方形,基于正方形来延伸出圆形。
> 
> 要想一个正方形变成圆形,只需要边角弧度足够大就行了。
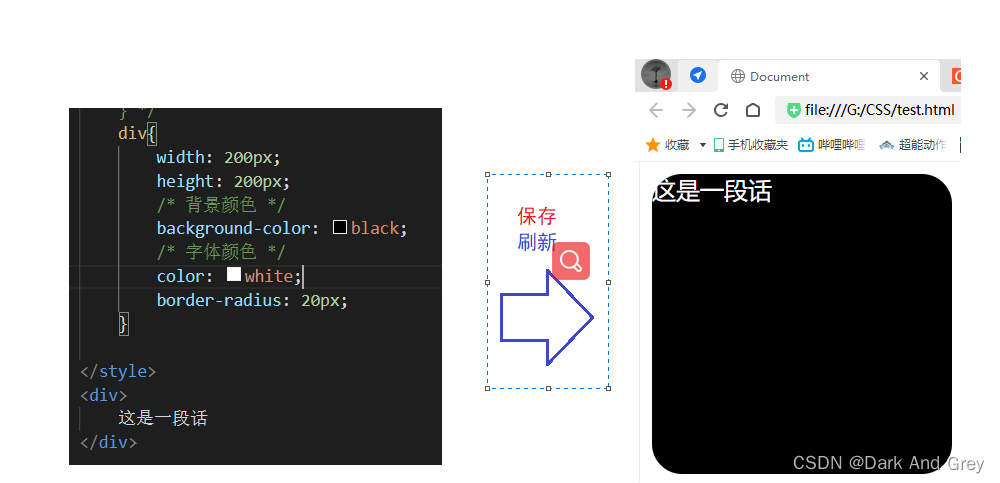
> 当 border-radius: length;中的length为20px时,很显然离圆形还有很大的差距。
> 
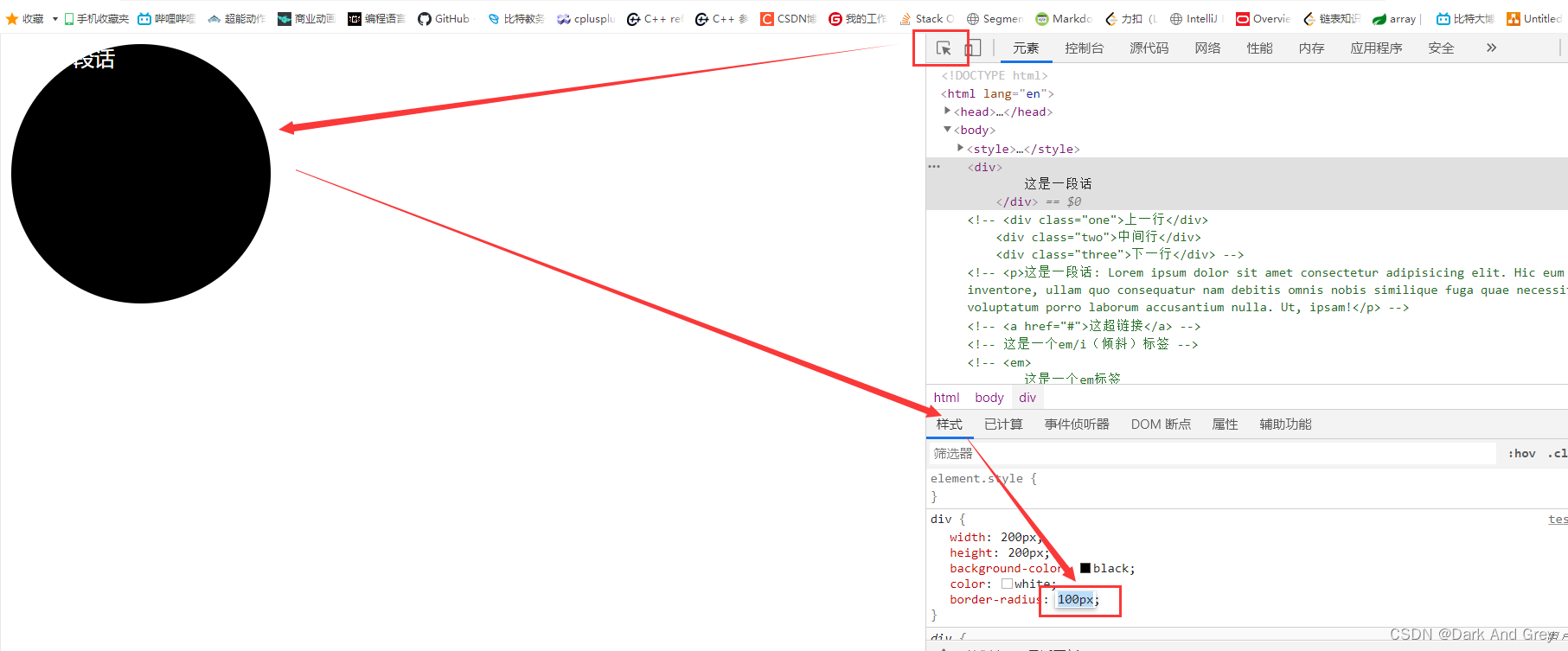
> 下面,为了方便,我就直接使用 开发者工具,去调整。
> 呈现最终的一个结果。
> 
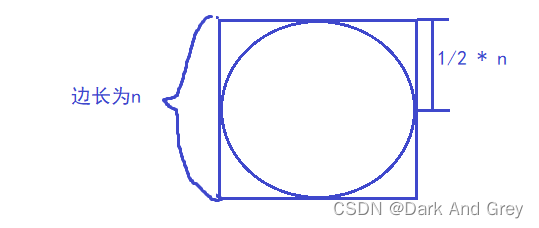
> 我们发现:当我们将length调整到正方形边长的一半时(超过一半,再增加就没有效果了),我们就可以得到一个圆。
> 
> 也就是说,当 length 为 width / height 元素的一半时,我们就能通过一个正方形获得一个圆形。
> 另外,除了写具体数字之后,还可以写作50%(这里的50%,就是以宽度为基准),效果是一样的。
* * *
[]( )圆角矩形
-------------------------------------------------------------------
> 圆角矩形类似 胶囊形状。
#### 专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
* HTML+CSS
* JavaScript
* 前端框架
* 前端性能优化
* 前端监控
* 模块化+项目构建
* 代码管理
* 信息安全
* 网络协议
* 浏览器
* 算法与数据结构
* 团队管理
* **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.youkuaiyun.com/topics/618166371)**
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
**其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等**
**由于文章篇幅有限,仅展示部分内容**

评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包































