目录
一、概念
CSS绝对定位是一种定位方式,通过给元素添加样式属性position: absolute; 可以将元素相对于祖先元素或页面的指定位置进行定位。
使用绝对定位时,可以使用top、right、bottom和left属性来指定元素离定位的祖先元素或页面边缘的位置。这些属性可以使用像素(px)、百分比(%)或其他长度单位来定义。
Tips:
- 两个方向各选一个参数即可定位;
- 定位的数值可以为负数;
- 设置了绝对定位的盒子,都会有专属的浮层,
- 有几个绝对定位的盒子,就有几个浮层。
二、演示
这是没有进行绝对定位前的三个块级元素。

通过 position: absolute 设置红色块级元素进行一个绝对定位的动作。
运行代码:
<style>
#d1{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 30px;
top: 20px;
}
#d2{
width: 100px;
height: 100px;
background-color: green;
}
#d3{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</body>运行效果:

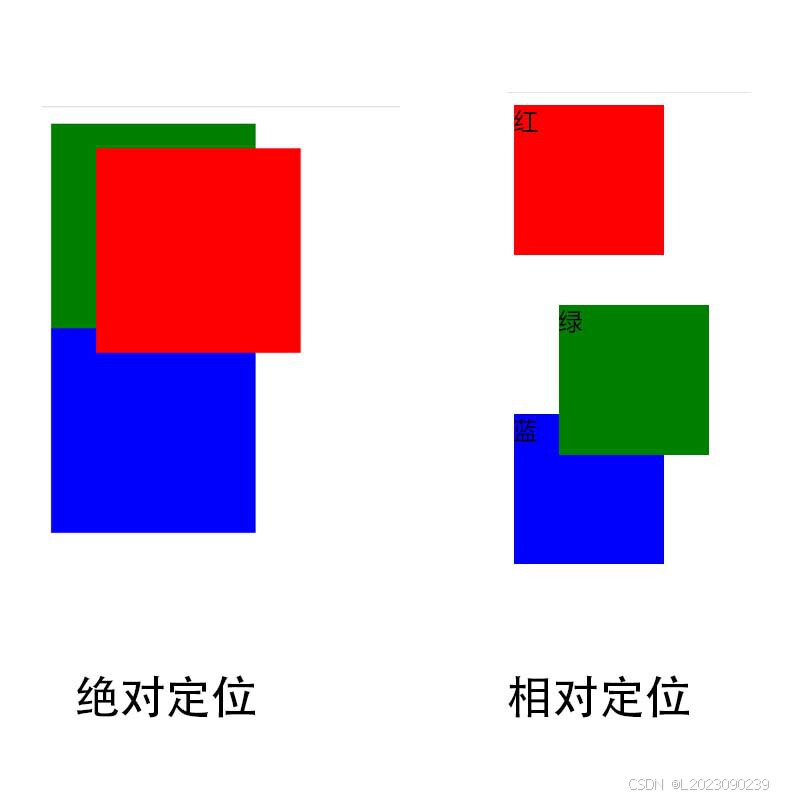
根据上图我们可以看到,红色块级元素相对于于原来的位置向下,向右偏移了。
和相对定位的不同点

由图可以看出,相对定位是相对于元素在正常文档流中的位置进行定位,会对其他元素产生影响,而绝对定位是相对于祖先元素进行定位,不会对其他元素产生影响。 相对定位元素仍然占据空间,绝对定位元素不占据空间。
三、练习
运行效果:

代码示例:
<style>
article{
width: 600px;
height: 600px;
background-color: gray;
position: absolute;
left: 600px;
top: 100px;
}
#d1{
width: 100px;
height: 100px;
background-color: white;
position: absolute;
left: 20%;
top: 25%;
}
#d2{
width: 100px;
height: 100px;
background-color: white;
position: absolute;
right: 20%;
top: 25%;
}
#d3{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
right: 40%;
top: 50%;
}
#d4{
width: 50px;
height: 50px;
background-color: green;
position: absolute;
right: 44%;
top: 54%;
}
#d5{
width: 250px;
height: 100px;
background-color: white;
position: absolute;
right: 26%;
top: 75%;
}
</style>
</head>
<body>
<article>
<div id="d1" ></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
<div id="d5"></div>
</article>
</body>Tips:绝对定位会将元素从文档流中移除,因此其他元素可能会占据其原来的位置。
如果没有设置父级元素的定位属性,绝对定位的元素将相对于文档的根元素进行定位。
如果父级元素没有设置定位属性,但是有一个具有定位属性(如position: relative;)的祖先元素,那么绝对定位的元素将相对于该祖先元素进行定位。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








