6.1 使用CSS设置字体样式
h1{
}h1
6.1.1.字体类型
font-family: fangsong;
6.1.2.字体大小
font-size: 20px;
6.1.3.字体粗细
font-weight: 500;
6.1.4.字体倾斜
font-style: italic;
6.2 使用CSS设置文本样式
6.2.1.文本水平对齐方式
text-align: center;
}
#id1{

6.2.2.行高
font-style: italic;
}
p{
6.2.3.文本的修饰.
#id3{
text-decoration: underline;
}
#id4{
text-decoration: line-through;
}
#id5{
text-decoration: overline;
}
6.2.4.段落首行缩进
.first{
text-indent: 2em;
}
6.2.5.首字下沉
.second:first-letter{
float: left;
font-size: 4em;
}
6.2.6.字符间距
.first{
letter-spacing: 2em;
}
6.2.7.文本的截断
.second{
width: 300px;
height: 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}6.21 案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本域修饰</title>
<style type="text/css">
.text1{
border: 1px solid #f60; /*1px 实线红色边框*/
color: #03C; /*文字颜色为蓝色*/
}
.text2{
border: 1px solid #C3C; /*1px 实线紫红色边框*/
height: 20px;
background: #fff url(img/password_bg.JPG) left center no-repeat; /*背景图像无重复*/
padding-left: 20px;
}
.area{
border: 1px solid #00f; /*1px 实线蓝色边框*/
overflow: auto;
width: 99%;
height: 100px;
}
</style>
</head>
<body>
<p>
<input type="text" name="normal" />
默认样式的文本域
</p>
<p>
<input name="chbd" type="text" value="输入的文字显示为蓝色" class="text1" />
改变边框颜色和文字颜色的文本域,看起来更加醒目
</p>
<p>
<input name="pass" type="password" class="text2"/>
增加了背景图片的文本域,看起来更加形象直观
</p>
<p>
<textarea name="cha" cols="45" rows="5" class="area">改变边框颜色的多行文本域</textarea>
</p>
</body>
</html>
6.22 案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>按钮修饰</title>
<style type="text/css">
.htn01{
background: url(img/btn_bg02.jpg) repeat-x;
border: 2px solid #f00;
height: 32px;
font-weight: bold;
padding-top: 2px;
cursor: pointer;
font-size: 14px;
color: #fff;
}
.htn02{
background: url(img/btn_bg03.jpg) 0 0 no-repeat;
width: 107px;
height: 37px;
border: none;
font-size: 14px;
font-weight: bold;
color: #d84700;
cursor: pointer;
}
</style>
</head>
<body>
<p>
<input name="button" type="submit" value="提交"/>
默认风格的“提交”按钮
</p >
<p>
<input name="button01" type="submit" class="htn01" id="button1" value="自适应宽度按钮"/>
自适应宽度按钮
</p >
<p>
<input name="button02" type="submit" class="htn02" id="button2" value="免费注册"/>
固定背景图片的按钮
</p >
</body>
</html>
6.2.8.文本的颜色
h1{
color: #ff0000;
}
6.2.9.文本的背景颜色
.first{
background-color: #ff0000;
}
6.3 使用CSS设置图像样式
6.3.1.设置图像边框
img{
/* border: #ff0000 10px solid; */
/* 上 左 下 右 */
border-color: #ff0000 #00ff00 #0000ff #000000;
border-width: 5px 10px 15px 20px;
border-style: solid dashed dotted double;
}
6.3.2.图像缩放
#img2{
width: 300px;
height: 200px;
}
#img3{
width: 50%;
height: 50%;
}
#bg{
width: 660px;
height: 330px;
background-color: #ff0000;
6.3.3.设置背景图像
background-image: url(img/bg.png);
6.3.4设置背景重复
background-repeat: no-repeat;
6.3.5.背景图像定位
div {
background-image: url('background.jpg');
background-repeat: no-repeat; /* 不重复 */
background-position: center center; /* 背景图像居中显示 */
background-position: top left; /* 背景图像定位到左上角 */
background-position: bottom right; /* 背景图像定位到右下角 */
}
6.3.5.1.使用关键字进行背景定位
div {
background-image: url('background.jpg');
background-repeat: no-repeat;
background-position: 50% 50%; /* 背景图像水平和垂直居中 */
background-position: 25% 75%; /* 背景图像定位到左下角 */
}
6.3.5.2.使用长度进行背景定位
/* background-position: 100px 50px; */6.3.5.3.使用百分比进行背景定位
background-position: 50% 20%;
}
6.4 使用CSS设置表单样式
6.4.1.使用CSS修饰常用的表单元素
输入框填充
输入框聚焦
6.4.1.1.修饰文本域
可以使用 CSS 来设置文本域的边框、背景颜色、字体样式等。例如,textarea { border: 1px solid #ccc; background-color: #f9f9f9; font-size: 14px; }可以为文本域添加一个灰色的边框、设置背景颜色为浅灰色,并设置字体大小为 14 像素
6.4.1.2.修饰按钮
可以通过 CSS 来改变按钮的外观,如颜色、大小、边框等。例如,button { background-color: #007bff; color: white; border: none; padding: 10px 20px; }可以将按钮的背景颜色设置为蓝色,文字颜色设置为白色,去除边框,并设置内边距为 10 像素和 20 像素
6.4.1.3.制作登录表单
form {
max-width: 600px;
margin: 50px auto; /* 水平居中 */
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #f7f7f7;
}
.form-group {
margin-bottom: 20px;
}
6.5.1.前期准备
6.5.2.制作页面
</style>
</head>
<body>
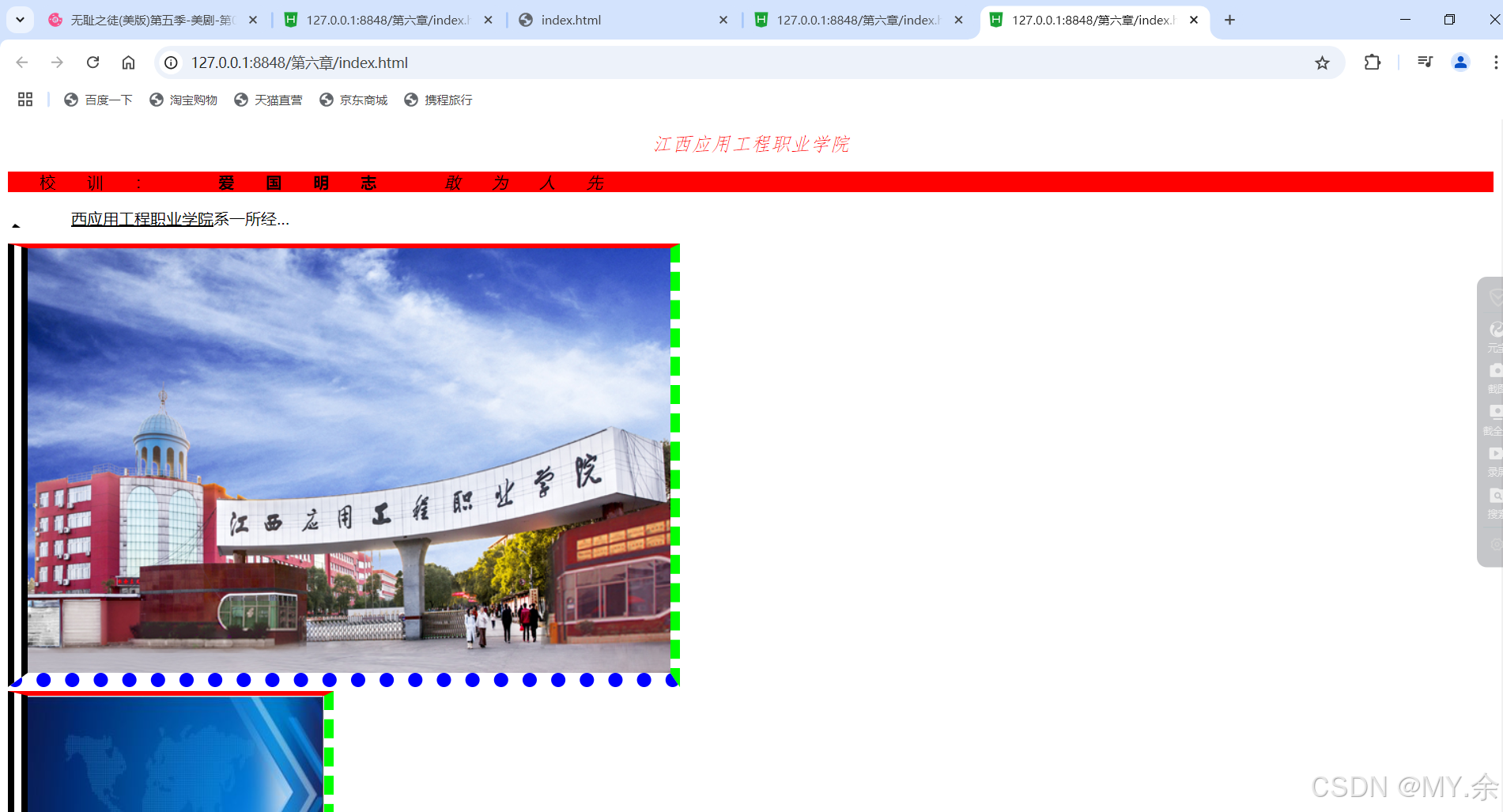
<h1>江西应用工程职业学院</h1>
<p class="first">
校训:
<span id="id1">爱国明志</span>
<span id="id2">敢为人先</span>
</p>
<p class="second"><span id="id3">江西应用工程职业学院</span>系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,<span id="id4">江西应用工程职业学院</span>承扬传统,开拓新天。<span id="id5">江西应用工程职业学院</span>将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p>
<img src="img/zzz.png" id="img1"/> <br />
<img src="img/zzz.jpg" id="img2"/> <br />
<img src="img/zzz.png" id="img3"/> <br />
<div id="bg"></div>
</body>
</html>
 综合案例
综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>会员注册</title>
<link type="text/css" href="css/style.css" rel="stylesheet"/>
</head>
<body style="background: #fff;">
<div class="loginLogo">
<div class="logoMid">
<h1 class="logo" style="height: 71px; padding-top: 10px;">
<a href="index.html">
<img src="img/sb.jpg" alt="商城Logo"/>
</a>
</h1>
<div class="loginBox">
<img src="img/sa.jpg" width="295" height="393" class="chengnuo"/>
<form action="register.php" method="post" class="reg">
<div class="regList">
<label><span class="red">*</span>用户名</label>
<input type="text" name="username" required/><span style="color: #999;">请输入邮箱/用户名/手机号</span>
</div>
<div class="regList">
<label><span class="red">*</span>请设置密码</label>
<input type="password" name="password" required/>
</div>
<div class="regList">
<label><span class="password">*</span>请确认密码</label>
<input type="password" name="confirm_password" required/>
</div>
<div class="regList">
<label><span class="red">*</span>验证码</label>
<input type="text" class="yanzheng" required/>
<img src="img/sd.jpg" width="103" height="38" alt="验证码"/>
</div>
<div class="xieyi">
<input type="checkbox" required/>
我已阅读并同意<a href="agreement.html">商城用户注册协议</a>
</div>
<div class="reg">
<input type="image" src="img/sc.jpg" alt="注册"/>
</div>
</form>
<div class="clears"></div>
</div>
</div>
</div>
</body>
</html>


























 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








