10.1 JavaScript概述
10.1.1 JavaScript有以下几个特点:
1 简单性
2 动态性
3 跨平台性
4 安全性
5 基于对象的语言
10.1.2 JavaScript入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
document.write("Hello World");
</script>
</body>
</html>

10.1.3 JavaScript放置的位置
10.1.3.1 head标记中的脚本
script标记放在头部head标记中,通JavaScript代码必须定义成函数形式,并在主体body标记内调用或通过事件触发。放在head标记内的脚本在页面装载时同时载入,这样在主体标记内调用时可以直接执行,提高了脚本执行速度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function message(){
alert("调用JS函数! sum(100,200)="+sum(100,200));
}
function sum(x,y){
return x+y;
}
</script>
</head>
<body>
<h4>head标记内定义两个JS函数</h4>
<p>无返回值函数:message()</p>
<p>有返回值函数:sum(x,y)</p>
<form>
<input name="btncal" type="button" onclick="message();" value="计算并显示两个数的和"/>
</form>
</body>
</html>

以上示例中在 head 部分插入 script标记,在script 标记内定义 JavaSeript 函数 message()、sum(x,y)。alert()函数是弹出告警消息框,并调用sum(100,200)函数,计算出结果并输出相关信息;body中定义了一个普通按钮btncal,当单击该按钮时触发按钮的onclick事件,调用在head部分定义的message函数,弹出告警框。
10.1.3.2 body标记中的脚本
script标记放在主体 body标记中,JavaScript代码可以定义成函数形式,在主体 body 标记内调用或通过事件触发。也可以在script标记内直接编写脚本语句,在页面装载时同时执行相关代码,这些代码执行的结果直接构成网页的内容,在浏览器中可以查看。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="clk">Clicke here</p>
<script type="text/javascript">
var demo = document.getElementById("clk");
demo.onclick = msg;
function msg(){
alert("我是body中的JavaScript脚本")
}
</script>
</body>
</html>

以上示例中,为p元素添加了一个id属性,是为了使JavaScript 脚本方便获取该元素。通过 document.getElementByld("clk”)方法就可根据id访问这个元素,该方法返回的结果是一个DOM对象:demo。然后,通过“DOM对象.事件名=数名”就能设置该对象在事件发生时将执行的函数;当用户点击“ClickHere”文本时,就会弹出如图所示的告警框。
10.1.3.3 外部js文件中的脚本
除了将 JavaScript代码写在head和body部分以外,也可将JavaSeript函数单独写成个js文件,在 HTML文档中引用该js文件。
function message(){
alert("调用外部JS文件中的函数");
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/demo.js">
document.write("这条语句不会执行")
}
</script>
</head>
<body>
<form>
<input name="btn1" type="button" onclick="message()" value="调用外部JS文件的JavaScript函数"/>
</form>
</body>
</html>
以上示例中将 JavaScript 函数写在一个文件 demo.js中,代码中定义了一个函 message,注意在“js”文件中不需要使用<script></seript>标记来包围代码。当点击“示例程序 10.4”中的按钮时,触发onclick事件,执行demo.js中定义的message()函数实现在页面上弹出告警框的功能。
10.1.3.4 事件处理代码中的脚本
JavaScript 代码除了上述三种放置位置外,还可直接写在事件处理代码中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<input type="button" onclick="alert('直接在事件处理代码中加入JavaScript代码')" value="直接调用JvavaScript"/>
</form>
</body>
</html>

以上示例中直接在普通按钮的onclick事件中插入了JavaSeript 代码,注意JavaSeript代码需要用双引号("")括起来,单击该按钮时弹出告警框。用浏览器打开JavaScript程序时,安全级别设置较高的浏览器会阻止程序的运行,应选择“允许阻止的内容”选项,才能运行。
10.2 JavaScript语法
10.2.1 语法基础
在运用JavaScript语言编写程序时应注意以下几点:
10.2.1.1 区分大小写
在JavaScript语言中,对大小写是敏感的,这在现在的很多开发语言中都是如此,所以读者要养成一种良好的习惯,这样就可以避免调试程序时遇到这些低级错误。
10.2.1.2 变量不区分类型
JavaScript中变量声明,采用其弱类型,即变量在使用前无须进行变量数据类型声明而由解释器在运行时检查其数据类型,
例如:x=1234 y="1234";
根据JavaScript 变量的申明方式,可知前者说明x为数值型变量,而后者说明y为字符串型变量。
10.2.1.3 每行代码结尾可以省略分号
在JavaScript里面每条语句结尾的分号“;”不是必要的,如果多个语句写在一行上那么语句之间的分号“;”才是必需的,最后一条语句的分号“;”可以省略。为了养成良好的编程习惯,建议还是在每条语句后面加上分号。
10.2.1.4 注释与C、C++、Java等语言相同
注释就是对代码的解释和说明,目的是为了让别人和自己容易读懂程序。JavaScrpt的注释形式与C、C++、Java等语言相同,格式如下:
//单行注释
/*
多行注释
*/
10.2.2 标识符和常用变量
10.2.2.1 标识符
标识符是计算机语言中用来表示变量名、函数名等的有效字符序列,简单来说,标识符就是一个名字,JavaScript关于标识符的规定如下:
(1)必须使用英文字母或者下划线开头。
(2)必须使用英文字母、数字、下划线组成,不能出现空格或制表符。
(3)不能使用 JavaScript 关键字与 JavaScript 保留字。
(4)不能使用 JavaScript语言内部的单词,比如Infinity,NaN,undefined 等。
(5)大小写敏感,如 name 和 Name 是不同的两个标识符。
合法的标识符:Hello、-12th、sum、Dog23 等。
不合法的标识符:if、3com、case、switch 等。
10.2.2.2 变量声明
在JavaScript语言环境中,变量是用于存储信息的容器,关键字var可应用于Javaserpl中任何类型的变量声明。JavaScript是采用的隐式变量声明,但要注意在JavaScrpt语言的任何位置进行隐式变量声明会将变量声明为全局变量,而函数内的局部变量则必须使用v来声明变量,因此,在声明变量时,需要根据变量的作用范围来声明变量。
变量声明格式如下:
var count ; //单个声明
var count ,amount , level ; //用单个 var 关键字声明的多个变量
var count=O , amount= 100 ; //一条语句中的变量声明和初始化
10.2.2.3 变量类型
JavaScript有6种数据类型,主要的类型有 Number数值型、Sting字符型、0bject对象以及Boolean布尔型,其他两种类型为Null和Undefined。
10.2.3 运算符与表达式
JavaScript 运算符主要有:算术运算符、关系运算符、逻辑运算符、赋值运算符、条件运算符、逗号运算符等。根据操作数的个数,可以将运算符分为一元运算符、二元运算符和三元运算符。
由操作数(变量、常量、函数调用等)和运算符结合在一起构成的式子称为“表达式”,最简单的表达式可以是常量名称。
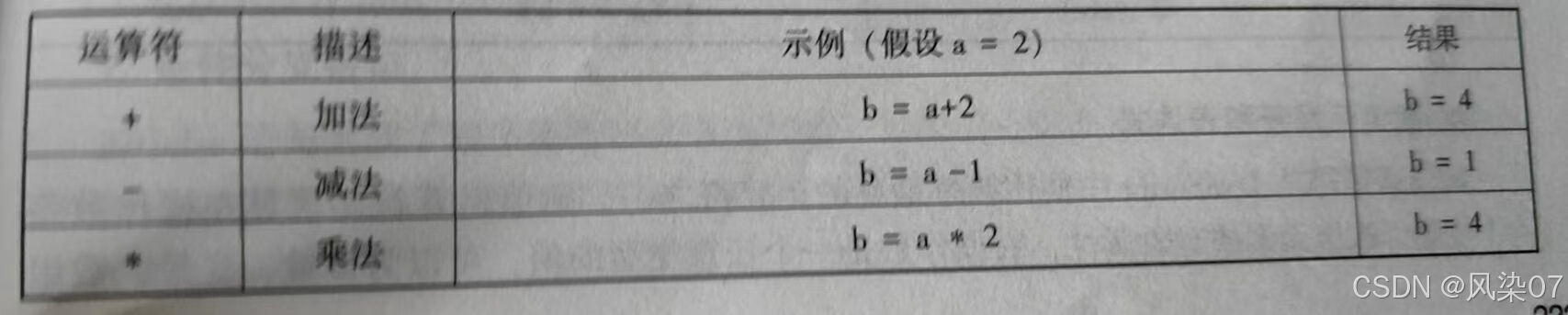
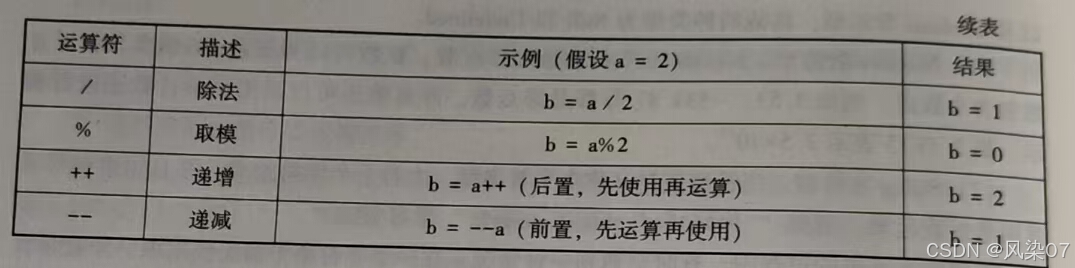
10.2.3.1 算术运算符和表达式


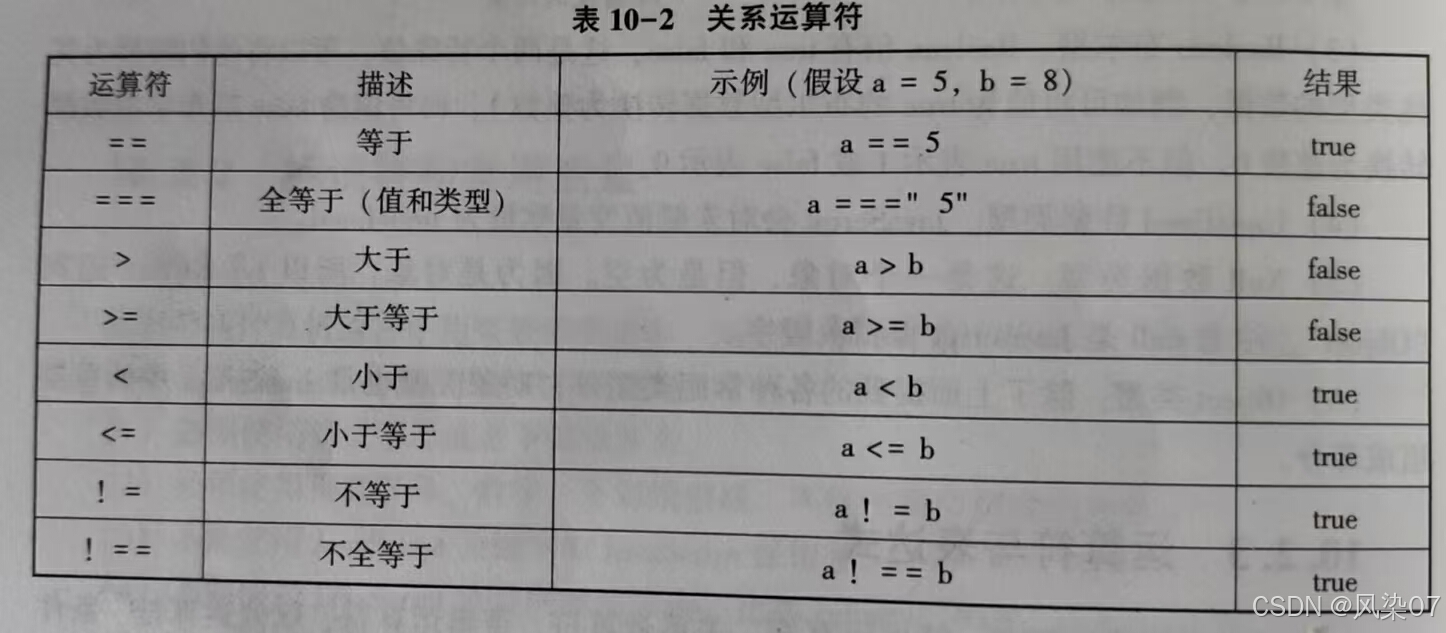
10.2.3.2 关系运算符和表达式
关系运算符用于比较运算符两端的表达式的值,确定二者的关系,根据运算结果返回一个布尔值。用关系运算符和操作数连接起来符合规则的式子,称为关系表达式。

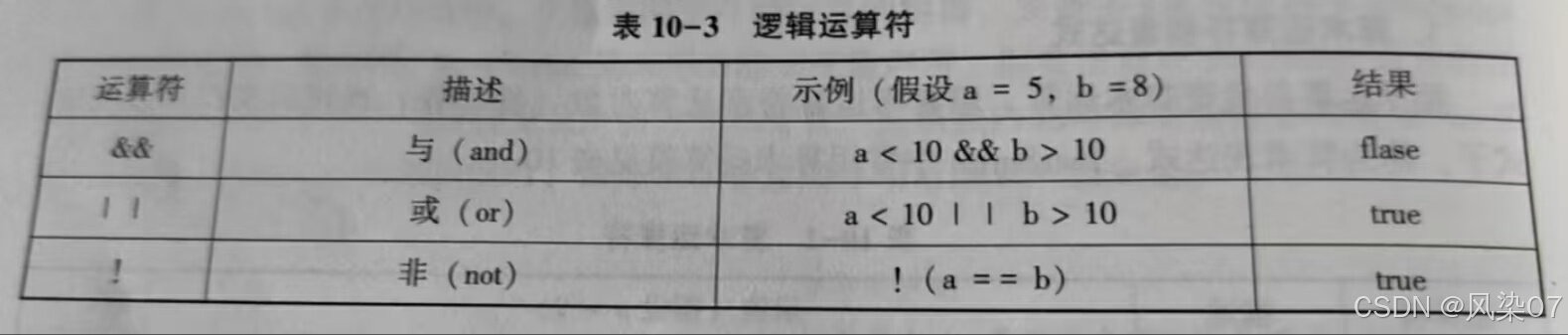
10.2.3.3 逻辑运算符和表达式
逻辑运算符用来执行逻辑运算,其操作数都应该是布尔型数值和表达式或者是可以转为布尔型的数值和表达式,其运算结果返回tue或false。用逻辑运算符和操作数连接起来符合规则的式子,称为逻辑表达式

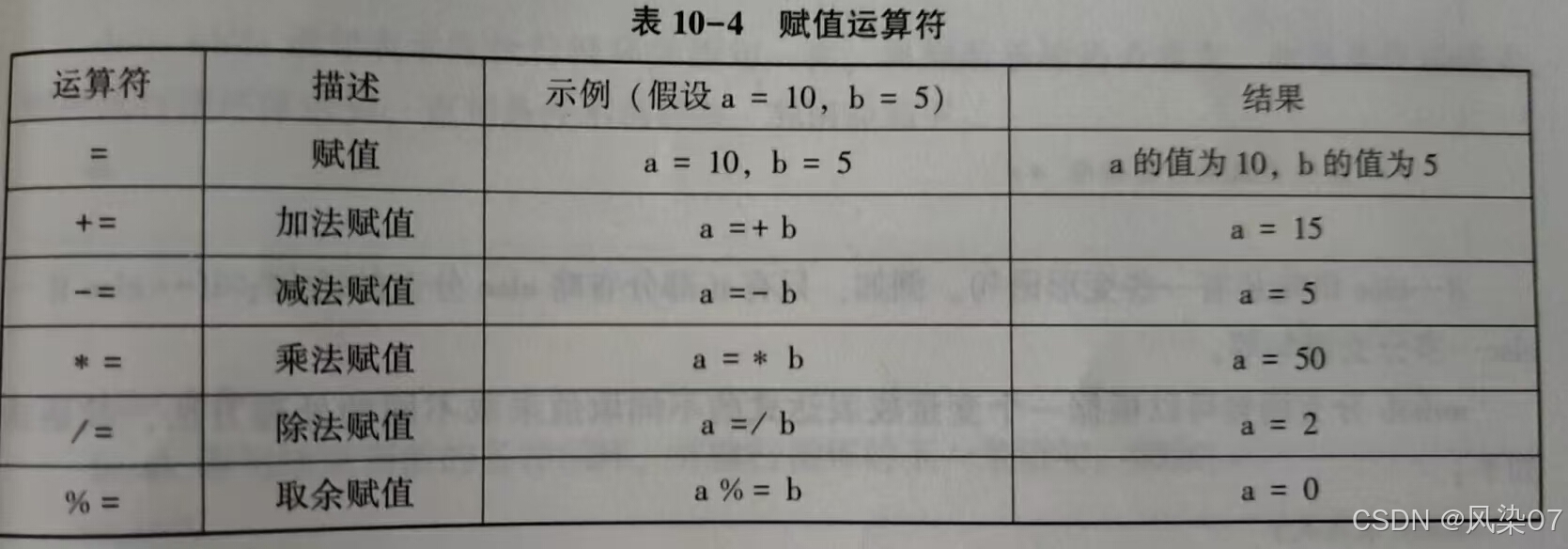
10.2.3.4 赋值运算符和表达式

10.2.3.5 条件运算符和表达式
条件运算符是一个三元运算符,条件表达式由条件运算符和三个操作数构成。语法:
变量=表达式1?表达式2:表达式3
说明:
该条件表达式表示,如果表达式1的结果为真(true),则将表达式2的值赋给变量否则将表达式3的值赋给变量。例如,变量number1、number2比较大小,将较大的数赋值给变量max,
代码如下:
war max ( mumber1>number2)? number1 :number2 ;
10.2.3.6 逗号运算符和表达式
逗号运算符是一个二元运算符,逗号运算符的优先级最低,由逗号运算符和操作数连接起来符合规则的式子,称为逗号表达式,其运算规则是先计算第一个表达式的值,再计算第二个表达式的值,依次类推,计算完所有表达式的值,运算结果为最后一个表达式的值。
例如:warrs=(3+5,10*6); /*先计算第一个表达式3+5的值为8,再计算第二个表达式10*6的值为60,最后将第二个表达式的值60赋给变量rs*/
10.2.4 程序设计
10.2.4.1 条件分支语句
在JavaScript中,可以用 if...else 语句根据条件来显示不同的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Conditional Display</title>
</head>
<body>
<h1>Welcome!</h1>
<div id="message"></div>
<script>
const isLoggedIn = false; // 示例条件
const messageElement = document.getElementById("message");
if (isLoggedIn) {
messageElement.innerHTML = "<p>Hello, User!</p>";
} else {
messageElement.innerHTML = "<p>Please log in.</p>";
}
</script>
</body>
</html>

多个条件可以使用 switch 语句来处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Conditional Display</title>
</head>
<body>
<h1>Welcome!</h1>
<div id="message"></div>
<script>
const userRole = "admin"; // 示例条件
const messageElement = document.getElementById("message");
switch (userRole) {
case "admin":
messageElement.innerHTML = "<p>Welcome back, Admin!</p>";
break;
case "user":
messageElement.innerHTML = "<p>Welcome back, User!</p>";
break;
default:
messageElement.innerHTML = "<p>Please log in.</p>";
}
</script>
</body>
</html>

10.2.4.2 循环语句
你可以使用JavaScript的循环语句(例如 for 循环, while 循环)动态地生成HTML。
如果你有一个数组,可以使用JavaScript的 forEach 方法来遍历数组中的每个元素,并创建HTML元素。
10.2.5 函数
10.2.5.1 定义函数
function函数名(varl,var2,var3)
{
/*函数代码*/
}
var、var2、var3 等指的是传人函数的变量或值,为函数的参数;大括号定义了函数的开始和结束。
10.2.5.2 函数返回值
需要返回某个值的函数必须使用return语句。
例如:function sum( a , b ){
x= a+ b;
return X;
}
JavaScript 中的函数无须对函数的返回值进行申明,直接使用return,返回值的类型可以是本节提到的6种类型中的任意一种。
10.2.5.3 函数调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function sayHello(){
alert("Hello World");
}
</script>
</head>
<body>
<button onclick="sayHello()">单击这里</button>
</body>
</html>

10.3 JavaScript对象
10.3.1 对象基础
10.3.1.1 概述
JavaScript 编程是使用“面向对象”的概念,也称为“对象化编程”。JavaScript“面向对象编程”的意思就是把JavaScript能涉及的范围划分成大大小小的对象,对象下面还继续划分对象,所有的编程都以对象为出发点,基于对象,小到一个变量,大到网页文档、窗口甚至屏幕,都是对象。
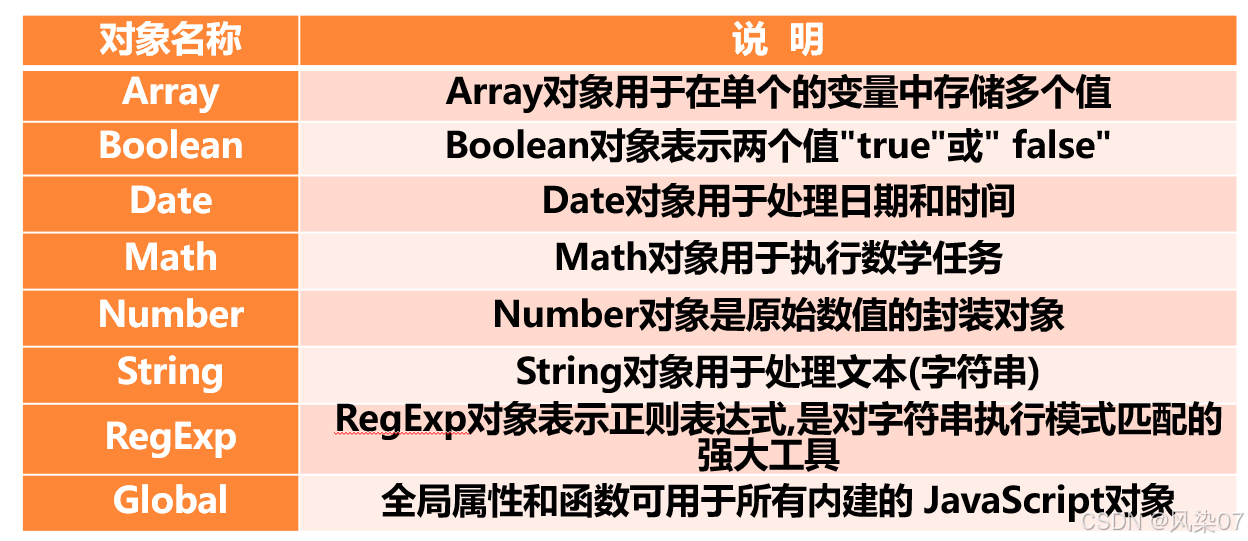
在JavaScript里面可以创建自己的对象,但在创建用户自定义对象前,需要先学习创建的JavaScript对象,以及如何使用它们。本节后续开始将具体地依次讲解JavaSeript的内建对象。


10.3.1.2 属性
属性是通过对一个已有对象的新属性进行赋值的方式来创建的,前面提到声明变量时通常用关键字v,但是创建对象属性和赋值时不使用ar。
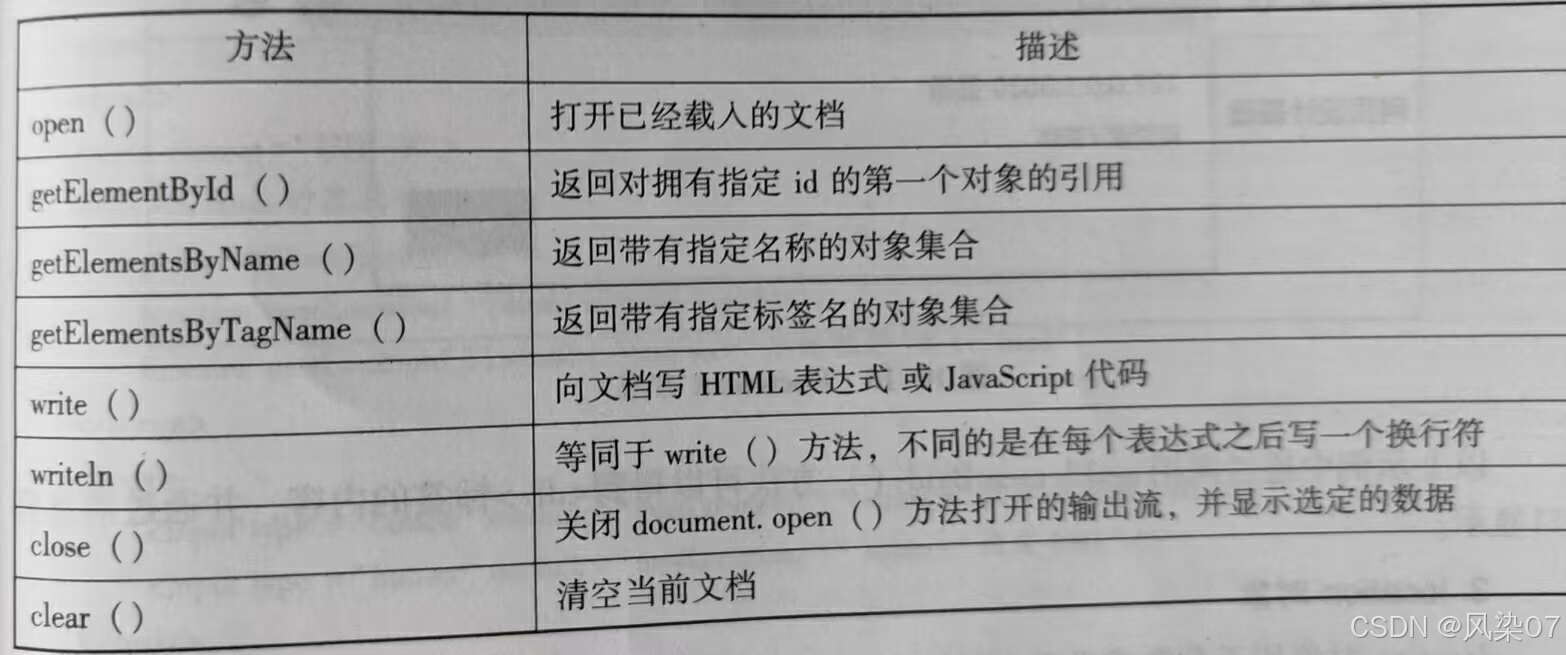
10.3.1.3 方法
方法指对象可以执行的行为(或可以完成的功能),与属性相同,JavaSeript内建对象本身就自带了很多功能强大的方法,,可以直接调用来完成某些特定的功能,例如:
var str =Hello World!document. writeln ( str. toUpperCase( ));
运行结果为:
HELLO WORLD!
以上示例使用了字符串对象的toUpperCase()方法,其功能是将st 字符串全部转变为大写字母。
10.3.2 常用对象
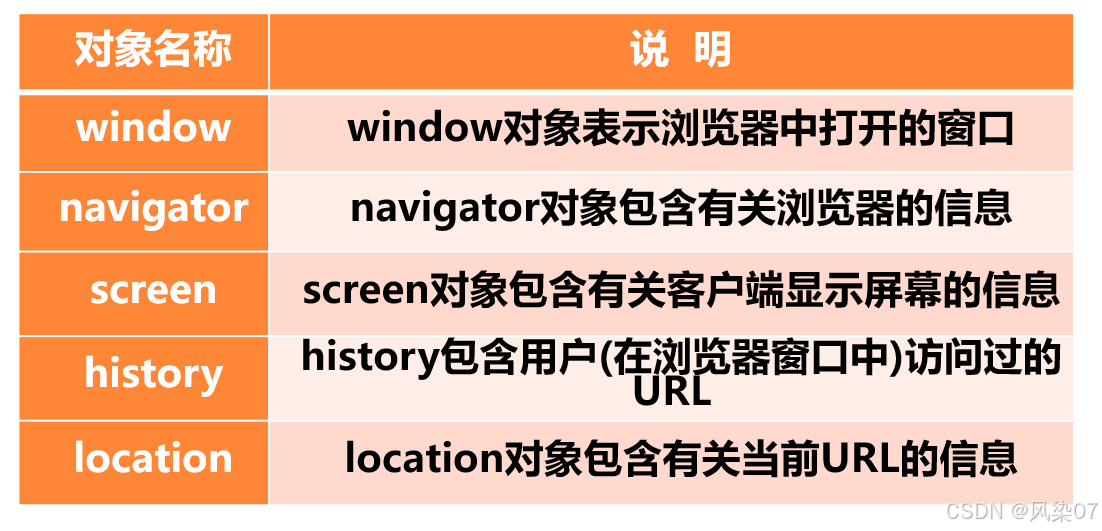
10.3.2.1 window对象
window对象表示一个浏览器窗口或一个框架。在客户端JavaScript中,window 对象是全
局对象,所有的表达式都在当前的环境中计算。(1)窗口操作。window对象是JavaScript中最大的对象,主要用于操作测览器窗口。通常要引用它的属性和方法时不用window.xx形式,而直接使用方法名称即可。通过 window对象移动或调整浏览器窗口的大小,有4种方法:moveBy(x,y):从当前位置水平移动窗体x个像素,垂直移动窗体,个像素。x为负将向左移动窗体;y为负数,将向下移动窗体。数
moveTo(x,y):移动窗体左上角到相对于屏幕左上角的(x,y)点。当使用负数作为参数时,窗体会移出屏幕的可视区域。
resizeBy(w,h):相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体。
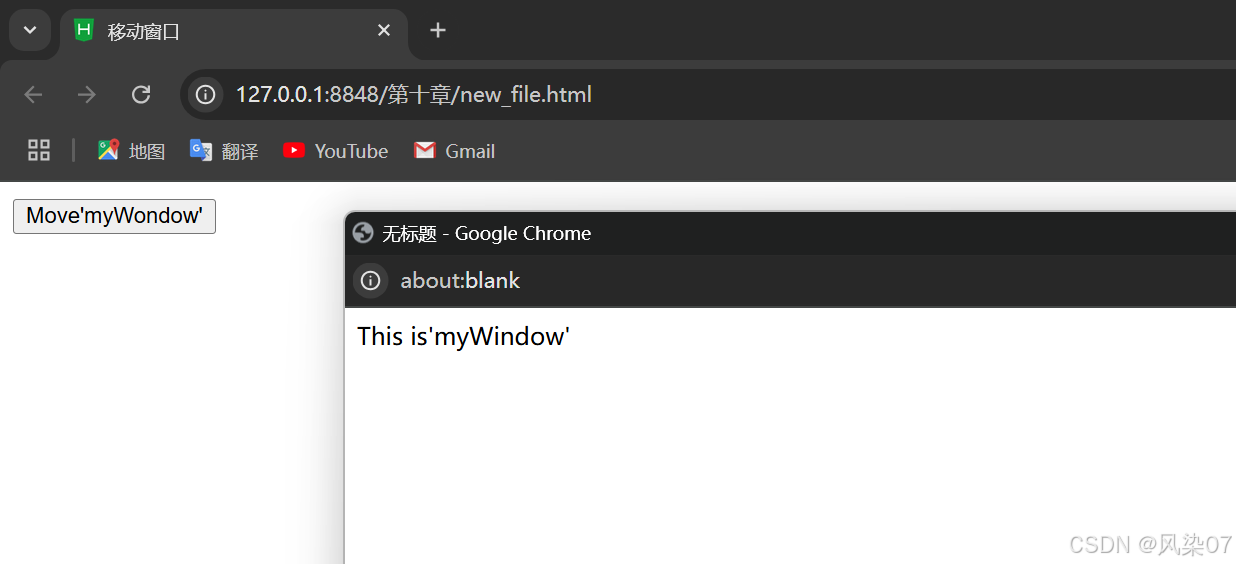
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>移动窗口</title>
<script type="text/javascript">
function moveWin(){
myWindow.moveTo(50,50);
}
</script>
</head>
<body>
<script type="text/javascript">
myWindow = window.open(",",width=200,height=100);
myWindow.document.write("This is'myWindow'");
</script>
<input type="button" value="Move'myWondow'" onclick="moveWin()"/>
</body>
</html>

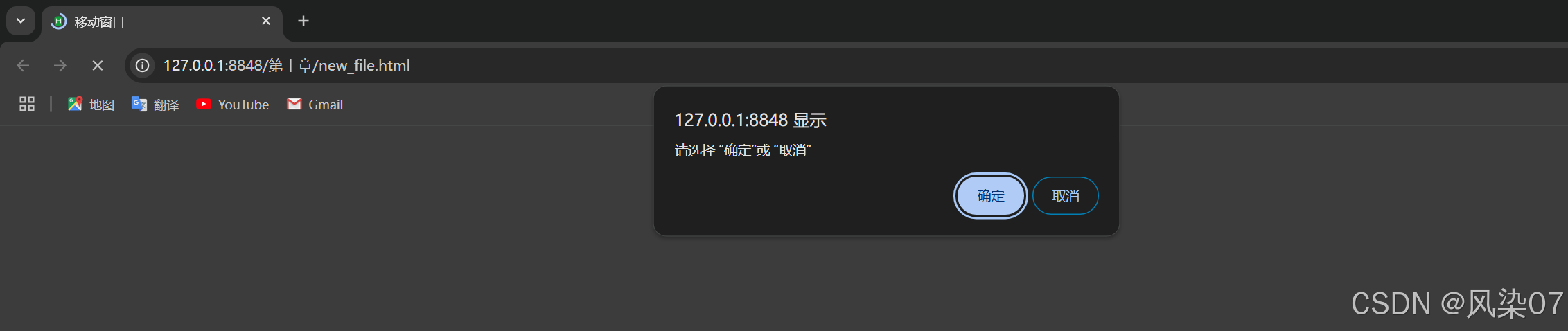
使用confirm()选择对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>移动窗口</title>
</head>
<body>
<script type="text/javascript">
var usserChoice = window.confirm("请选择 “确定”或 “取消”");
if(usserChoice ==true){
document.write("OK!");
}
if(usserChoice ==false){
document.write("Cancel!");
}
</script>
</body>
</html>

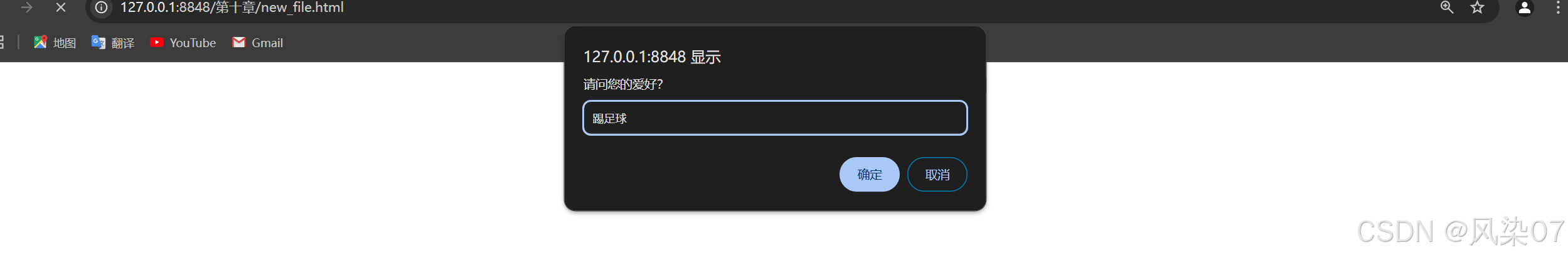
使用prompt()提示对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>移动窗口</title>
</head>
<body>
<script type="text/javascript">
document.write("您的爱好是---"+prompt("请问您的爱好?","请输入"));
</script>
</body>
</html>


10.3.2.2 document对象
document本身是一个对象,但又是JavaScript中 window 对象和 frames 对象的一个属性其描述当前窗口或指定窗口对象的文档。它包含文档从<head>标签到</body>标签的全部内容。
用法为 document 或<窗口对象>.document,其中 document 表示当前窗口的文档,<窗口对象>.document 表示指定窗口的文档。
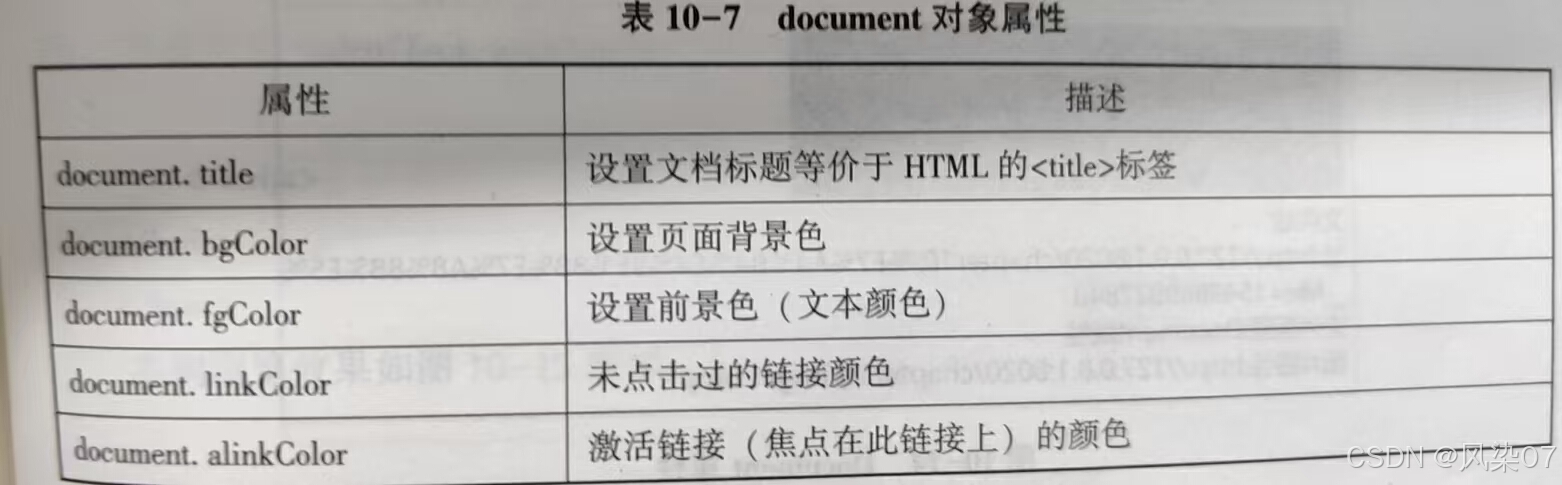
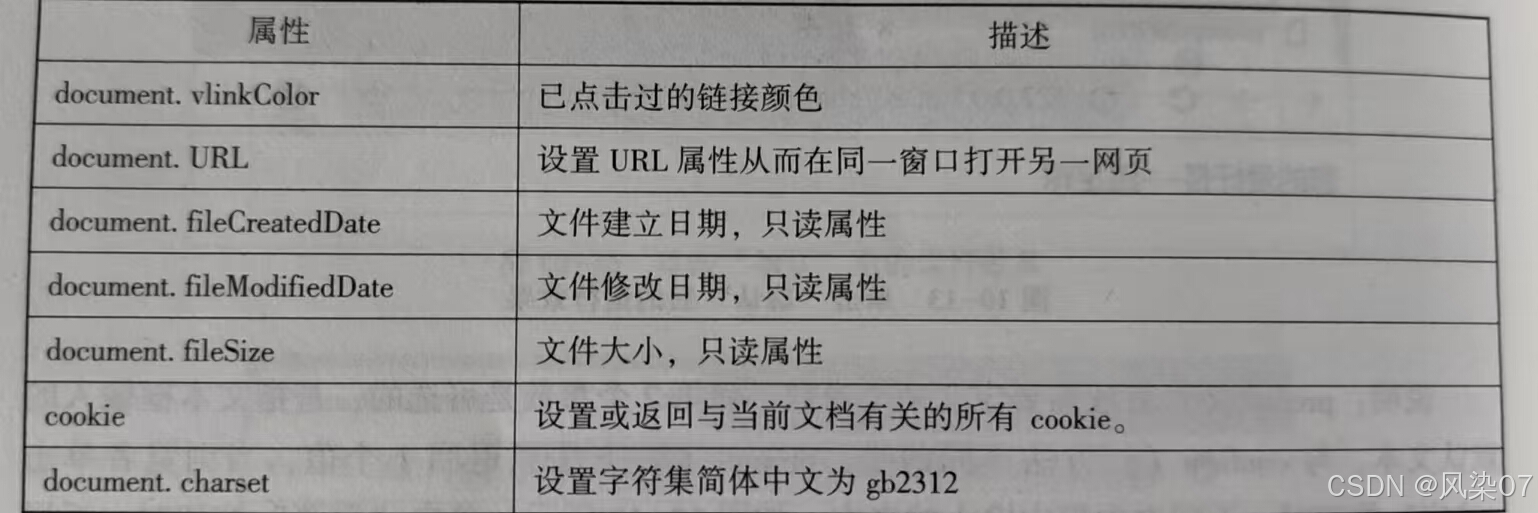
(1)document对象属性。表10-7为document 对象比较常用的属性,其他更多的属性请查阅 JavaScript 的相关技术文档。


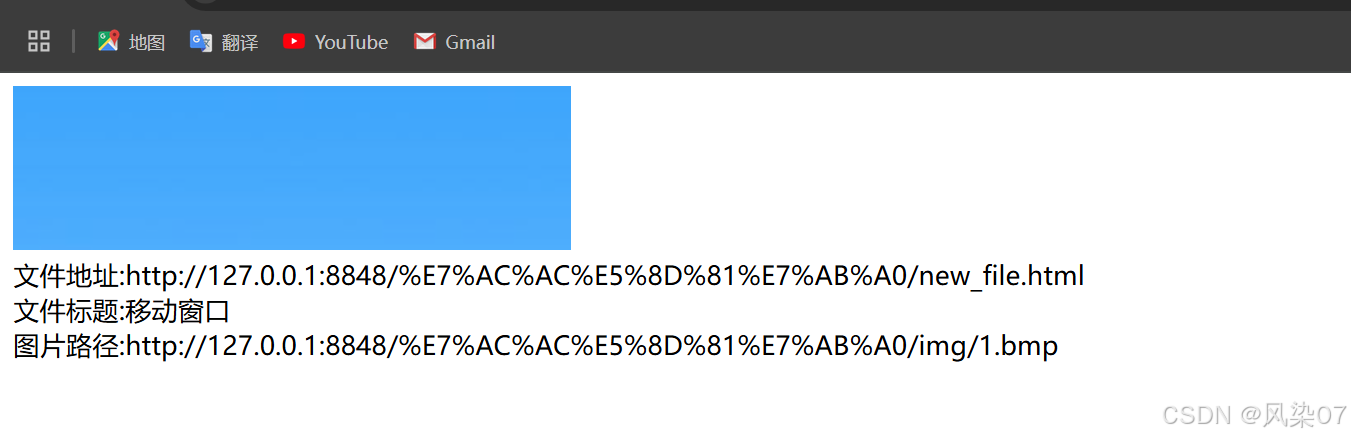
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>移动窗口</title>
</head>
<body>
<img src="img/1.bmp" BORDER="0" alt=""/><br />
<script type="text/javascript">
document.write("文件地址:"+document.location+"<br/>")
document.write("文件标题:"+document.title+"<br/>")
document.write("图片路径:"+document.images[0].src+"<br/>")
</script>
</body>
</html>


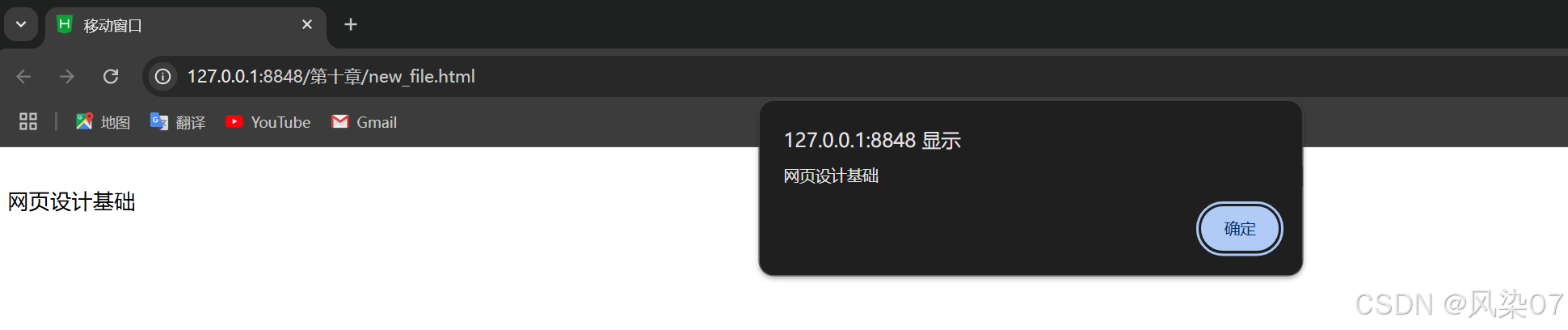
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>移动窗口</title>
</head>
<body>
<br />
<div id="book">网页设计基础</div>
<br />
<script type="text/javascript">
var book = document.getElementById("book");
book.onclick=msg;
function msg(){
alert(book.innerText);
}
</script>
</body>
</html>

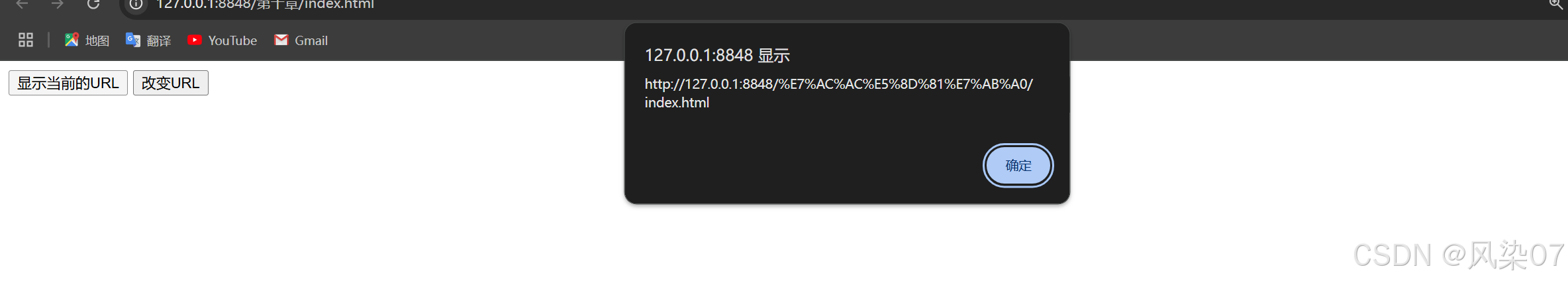
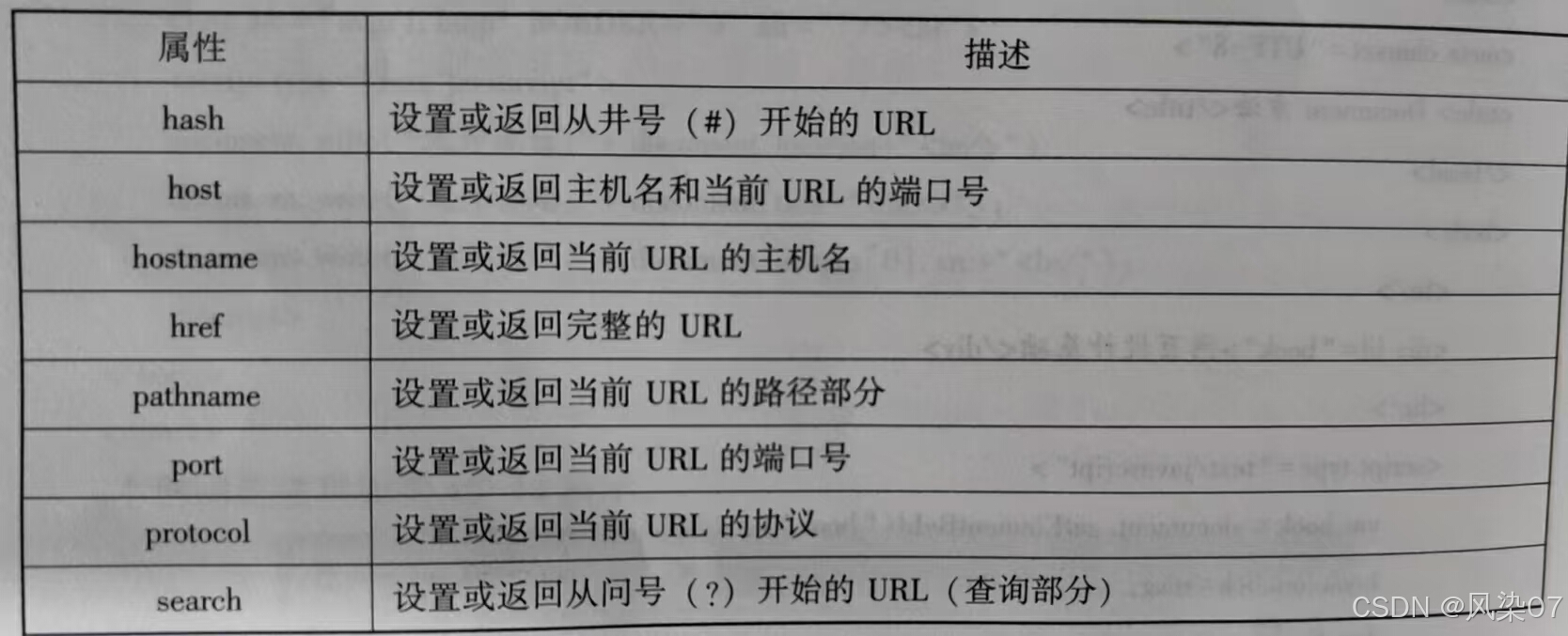
10.3.2.3 location对象
location 对象用于获取或设置窗体的URL,并且可以用于解析URL,是JavaSeript 中最重要的对象之一,location的中文意思是“位置"。location既是window对象的属性又是document对象的属性,即“window.location== document.location;’
(1)location对象属性。location对象包含8个属性,最重要的一个是 href属性,代表当前窗体的URL,其余7个都是当前窗体的URL的一部分。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function currLocation(){
alert(window.location)
}
function newLocation(){
window.location="方法"
}
</script>
</head>
<body>
<input type="button" onclick="currLocation()" value="显示当前的URL"/>
<input type="button" onclick="newLocation()" value="改变URL"/>
</body>
</html>

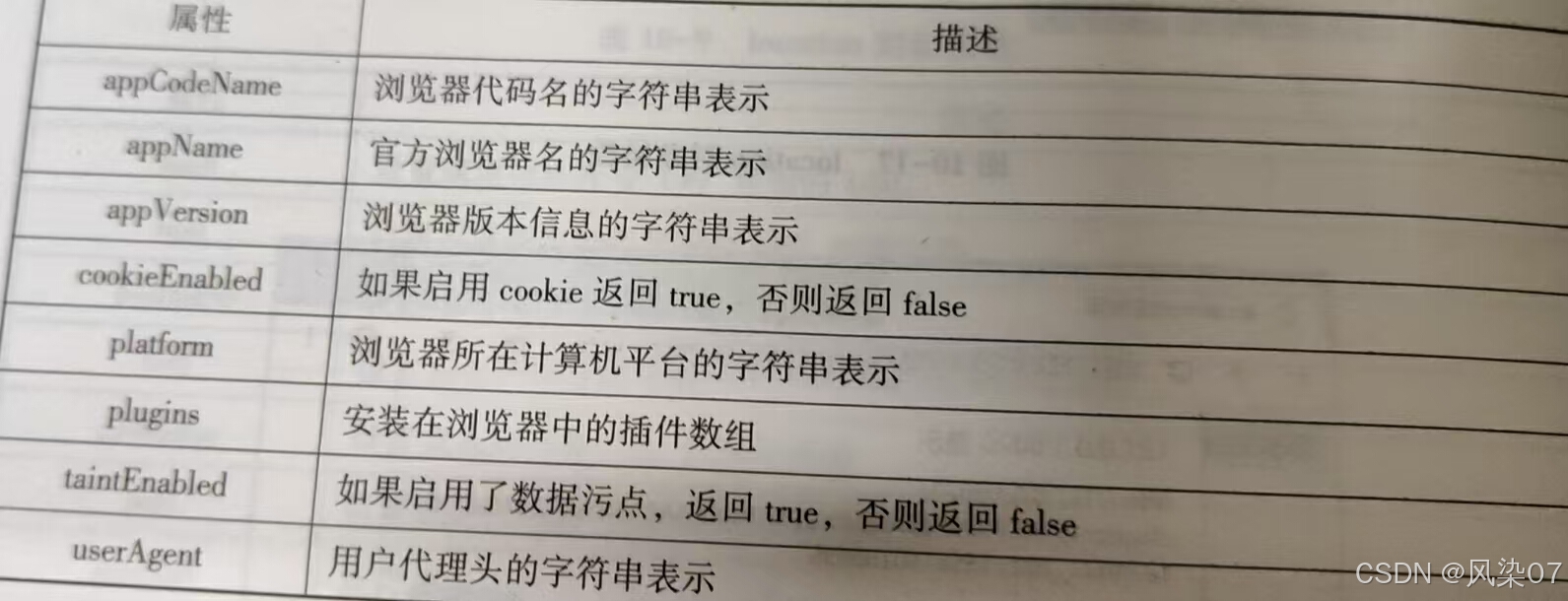
10.3.2.4 navigator对象
navigator 对象的中文意思为“导航器”,通常用于检测浏览器与操作系统的版本,也是window对象的属性。
由于navigator 没有统一的标准,因此各个浏览器都有自己不同的navigator版本navigator的属性和方法也会有一定的不同。这里介绍普遍支持且常用的部分属性和方法。
(1)navigator对象属性。navigator中最重要的是userAgent属性,它用来返回包含浏览器版本等信息的字符串;其次cookieEnabled也很重要,使用它可以判断用户浏览器是否开启cookie。

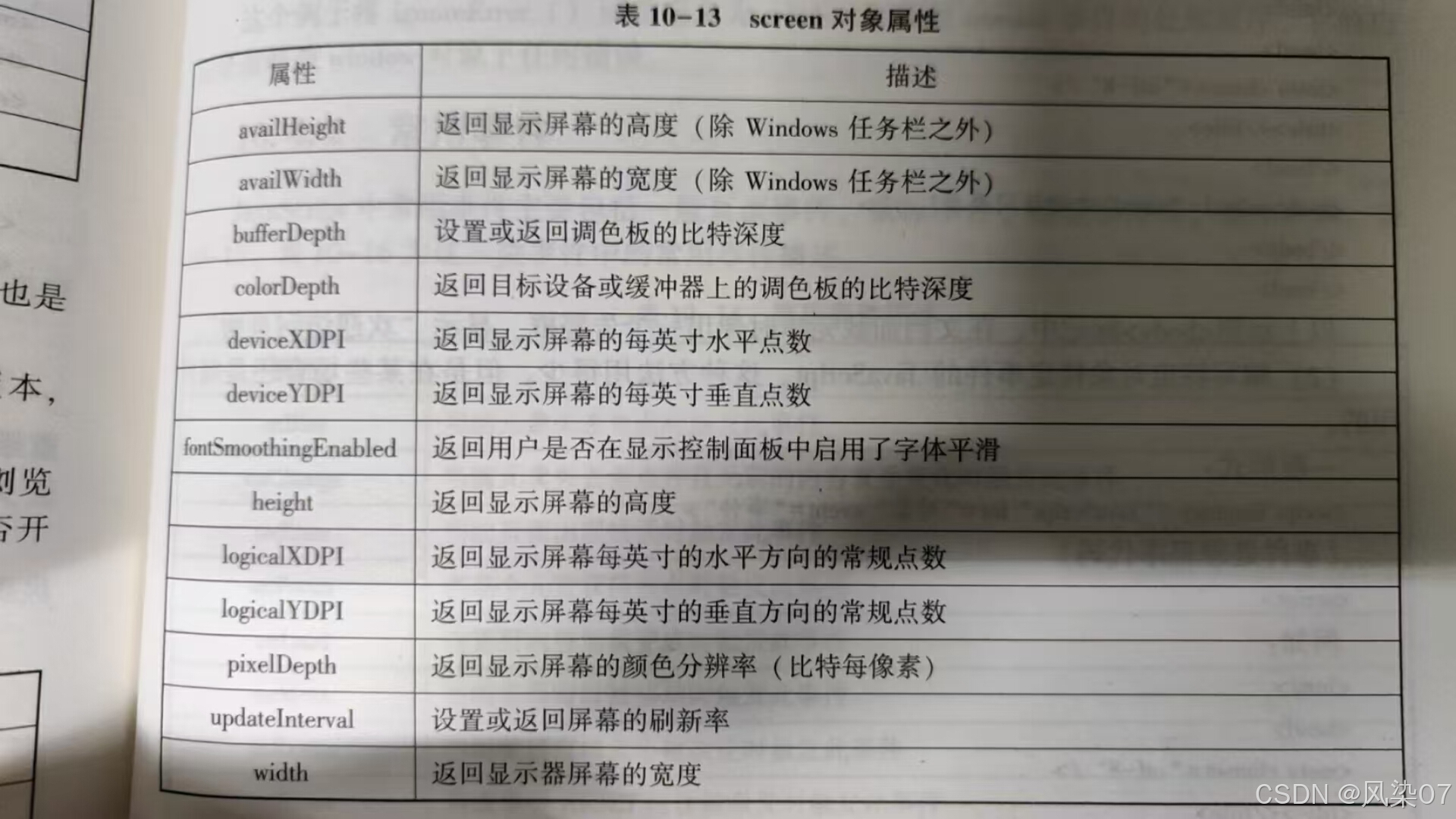
10.3.2.5 screen对象
每个 window对象的screen属性都引用一个 screen 对象。可以通过sereen 对象获取一些用户屏幕的信息,如宽度、高度、像素等,而这些信息对于设置图片和页面在浏览器中显示的大小都是非常有用的。screen对象的属性应用和浏览器的关系比较密切,所以在应用这些性时,一定要注意浏览器之间的兼容性

10.4 JavaScript事件
10.4.1 事件及事件处理
事件可以通过 JavaScript 添加处理程序,通常有两种主要方式:
1.在 HTML 中使用属性:
<button οnclick="myFunction()">Click me</button>
2.使用 JavaScript 添加事件监听器:
<button id="myButton">Click me</button>
<script>
document.getElementById("myButton").addEventListener("click", myFunction);function myFunction() {
alert("Button clicked!");
}
</script>
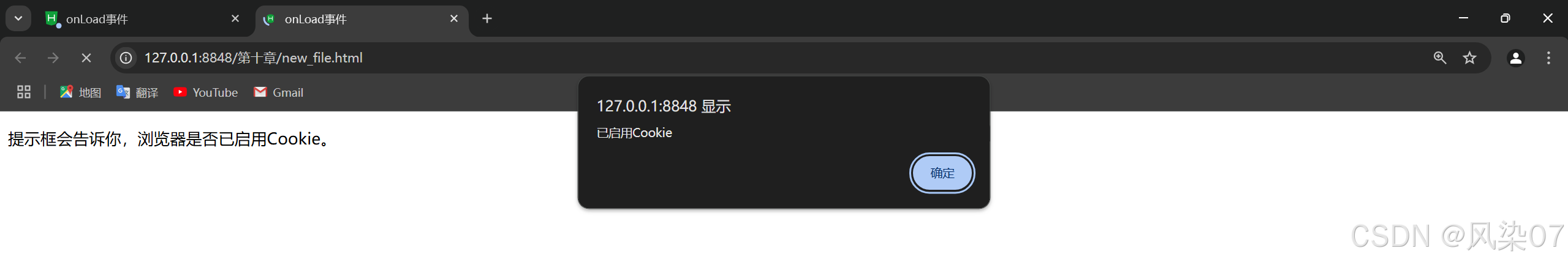
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onLoad事件</title>
</head>
<body onload="checkCookies()">
<script type="text/javascript">
function checkCookies(){
if(navigator.cookieEnabled == true)
alert("已启用Cookie");
else
alert("未启用Cookie");
}
</script>
<p>提示框会告诉你,浏览器是否已启用Cookie。</p>
</body>
</html>

10.4.2 常用事件
-
鼠标事件:
click:单击鼠标。dblclick:双击鼠标。mouseover:鼠标指针移动到元素上方。mouseout:鼠标指针移出元素。mousedown、mouseup:分别在鼠标按钮按下和松开时触发。
-
键盘事件:
keydown:按下键时触发。keyup:抬起键时触发。keypress:按下字符键时触发(已不推荐使用)。
-
表单事件:
submit:提交表单时触发。change:输入字段的值发生变化时触发。focus:输入框获得焦点时触发。blur:输入框失去焦点时触发。
-
窗口事件:
load:页面加载完成后触发。resize:窗口大小改变时触发。scroll:滚动条滚动时触发。
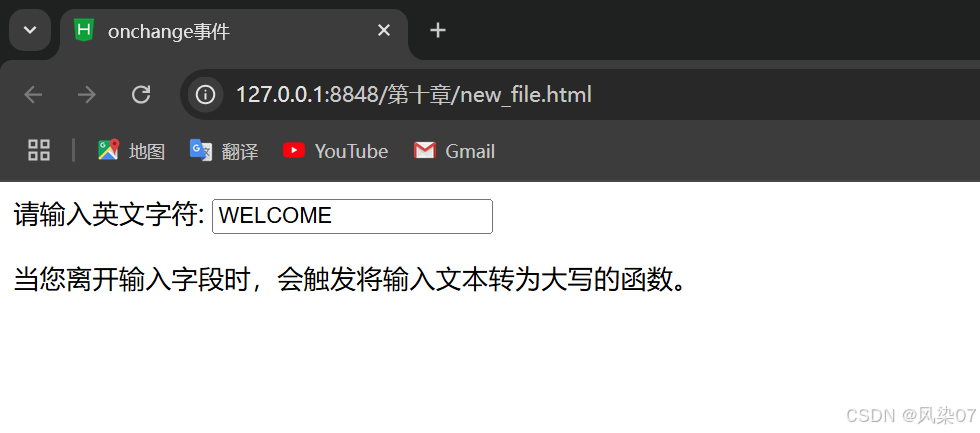
10.4.3 事件应用举例
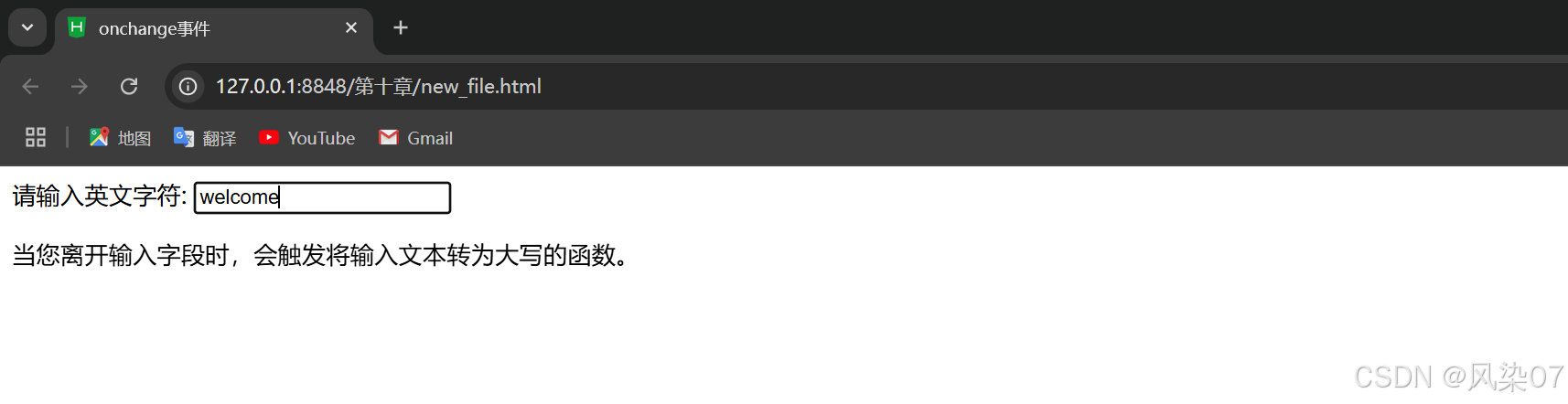
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchange事件</title>
</head>
<body>
<script type="text/javascript">
function myfunction() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase(); // 将转换后的值重新赋给输入框
}
</script>
<label for="fname">请输入英文字符:</label>
<input type="text" id="fname" onchange="myfunction()"/>
<p>当您离开输入字段时,会触发将输入文本转为大写的函数。</p>
</body>
</html>


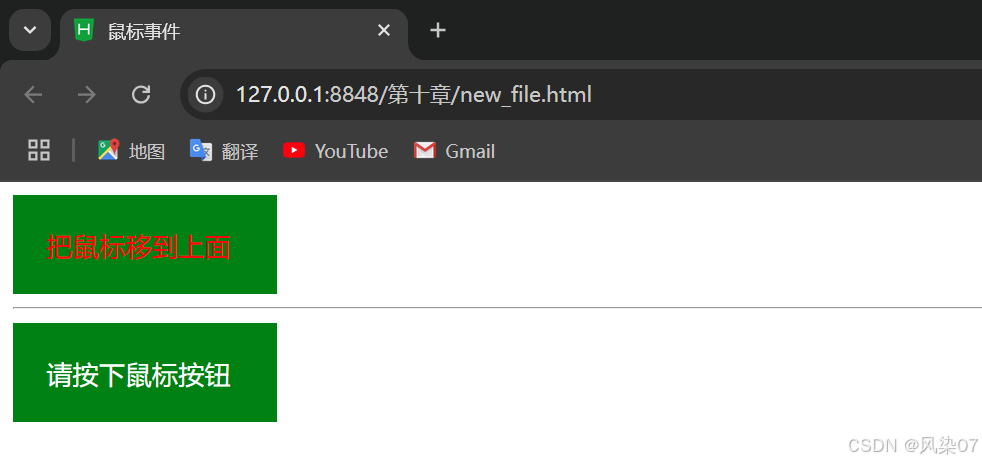
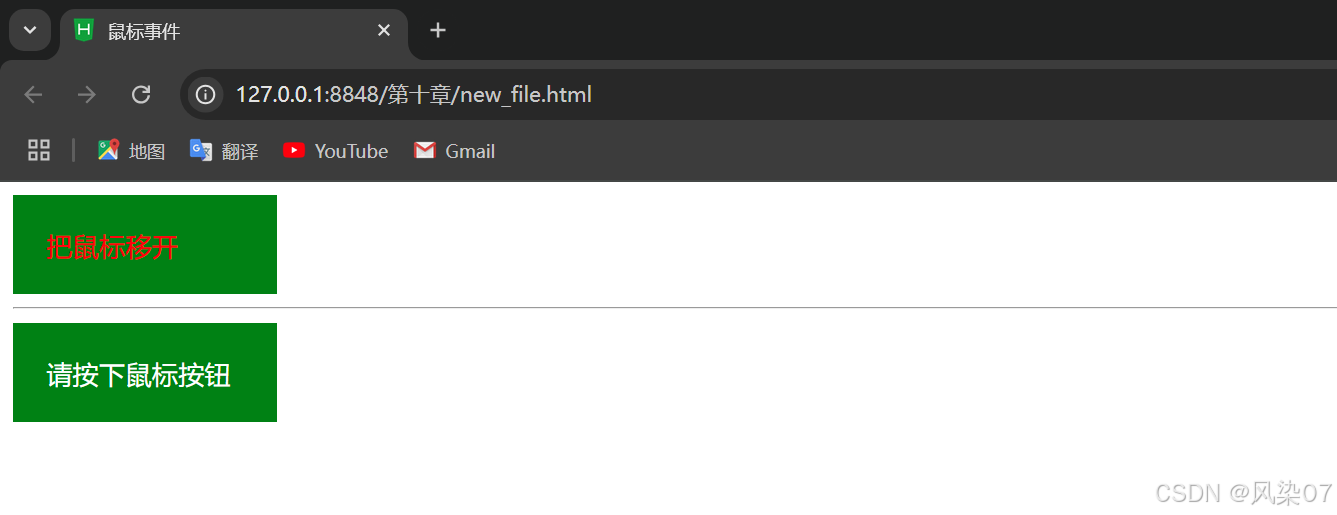
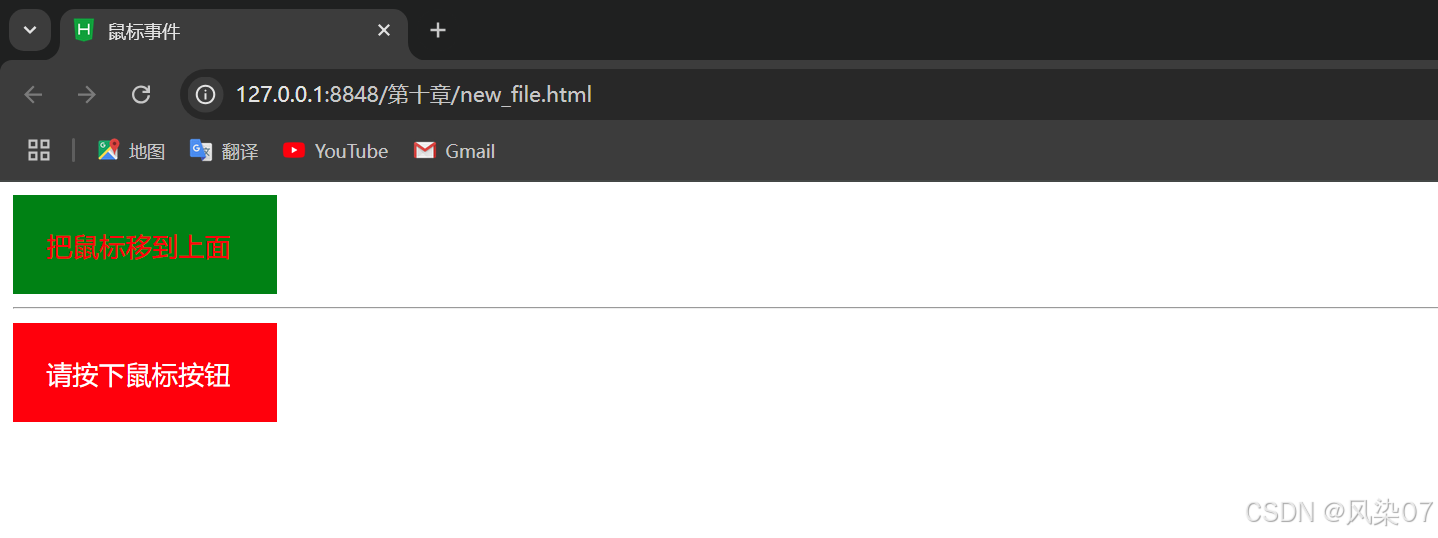
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function mouseOver(obj){
obj.style.color="bule";
obj.innerHTML="把鼠标移开";
}
function mouseOut(obj){
obj.style.color="red";
obj.innerHTML="把鼠标移到上面";
}
function mouseDown(obj){
obj.style.backgroundColor="bule";
obj.innerHTML="请释放鼠标按钮";
}
function mouseUp(obj){
obj.style.backgroundColor="red";
obj.innerHTML="请按下鼠标按钮";
}
</script>
</head>
<body>
<div onmouseover="mouseOver(this)" onmouseout="mouseOut(this)"
style="background-color: green;width: 120px;height:20px;padding:20px;color:#ffffff;" >
把鼠标移到上面
</div>
<hr />
<div onmousedown="mouseDown(this)" onmouseup="mouseUp(this)"
style="background-color: green;width: 120px;height: 20px;padding: 20px;color: #ffffff;">
请按下鼠标按钮
</div>
</body>
</html>



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>键盘事件</title>
<script type="text/javascript">
function keyDown(){
alert("你按下了键盘");
if(event.ctrKey){
alert("你按下了Ctrl键");
}
}
function keyPress(){
alert("你按下了键,并且释放了按键");
}
</script>
</head>
<body onkeydown="keyDown()" onkeypress="keyPress()">
</body>
</html>

10.5 综合案例——轮播广告
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>图片轮播效果</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
text-decoration: none;
}
body {
padding: 20px;
}
#container {
position: relative;
width: 600px;
height: 400px;
border: 1px solid #333;
overflow: hidden;
margin-left: auto;
margin-right: auto;
}
#list {
position: absolute;
z-index: 1;
width: 4200px;
height: 400px;
}
#list img {
float: left;
width: 600px;
height: 400px;
}
#buttons {
position: absolute;
left: 250px;
bottom: 20px;
z-index: 2;
width: 100px;
height: 10px;
}
#buttons span {
float: left;
margin-right: 5px;
width: 10px;
height: 10px;
border: 1px solid #fff;
border-radius: 50%;
background: #333;
cursor: pointer;
}
#buttons .on {
background: orangered;
}
.arrow {
position: absolute;
top: 180px;
z-index: 2;
display: none;
width: 40px;
height: 40px;
font-size: 36px;
font-weight: bold;
line-height: 39px;
text-align: center;
color: #fff;
background-color: rgba(0, 0, 0, .3);
cursor: pointer;
}
.arrow:hover {
background-color: rgba(0, 0, 0, .7);
}
#container:hover .arrow {
display: block;
}
#prev {
left: 20px;
}
#next {
right: 20px;
}
</style>
<script type="text/javascript">
window.onload = function() {
var container = document.getElementById("container");
var list = document.getElementById("list");
var buttons = document.getElementById("buttons").getElementsByTagName("span");
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var index = 1;
var timer;
function animate(offset) {
var newLeft = parseInt(list.style.left) + offset;
list.style.left = newLeft + "px";
if (newLeft > -600) {
list.style.left = -3000 + "px"; // 循环到最后一张
}
if (newLeft < -3000) {
list.style.left = -600 + "px"; // 循环到第一张
}
}
function play() {
timer = setInterval(function() {
next.onclick();
}, 2000);
}
function stop() {
clearInterval(timer);
}
function buttonsShow() {
for (var i = 0; i < buttons.length; i++) {
buttons[i].className = ""; // 清除所有按钮的选中状态
}
buttons[index - 1].className = "on"; // 设置当前按钮为选中状态
}
prev.onclick = function() {
index -= 1;
if (index < 1) {
index = 5; // 循环到最后一张
}
buttonsShow();
animate(600);
};
next.onclick = function() {
index += 1;
if (index > 5) {
index = 1; // 循环到第一张
}
animate(-600);
buttonsShow();
};
for (var i = 0; i < buttons.length; i++) {
(function(i) {
buttons[i].onclick = function() {
var clickIndex = parseInt(this.getAttribute("index"));
var offset = 600 * (index - clickIndex);
animate(offset);
index = clickIndex;
buttonsShow();
}
})(i);
}
container.onmouseover = stop;
container.onmouseout = play;
play();
};
</script>
</head>
<body>
<div id="container">
<div id="list" style="left: -600px;">
<img src="img/p5.jpg" alt="5"/>
<img src="img/p1.jpg" alt="1"/>
<img src="img/p2.jpg" alt="2"/>
<img src="img/p3.jpg" alt="3"/>
<img src="img/p4.jpg" alt="4"/>
<img src="img/p5.jpg" alt="5"/>
<img src="img/p1.jpg" alt="1"/>
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:;" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a>
</div>
</body>
</html>























 1895
1895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








