一、图标美化
1.使用前先把数值刷新关闭

2.创建一个卡片:这是一个界面代码,包括名称,变量,图片,
<view class="">
<view class="">
<view class="">温度 </view>
<image class="dev-logo" src="../../static/logo.png"mode=""></image>
</view>
<view class="">{{temp}}℃</view>
</view>

3. 修改组件名称;

修改logo宽高,

再修改卡片名称:

同时将原来的卡片名称进行修改:

修改卡片的高度和宽度,删除多余部分

添加阴影:使卡片趋于立体,添加圆角,使得卡片更加圆润:

后续还有设置容器将内容完全置于卡片内,居中,显示之类的操作:
.dev-card {
height: 150rpx;
width: 320rpx;
border-radius: 30rpx;
display: flex;
justify-content: space-around;
align-items: center;
box-shadow: 0 0 15rpx #ccc;
}4.修改字体,创建一个值用来修改字体:

设置字体的大小,颜色和位置;
.dev-name
{
font-size: 20rpx;
text-align: center;
color: #6d6d6d;
}添加一下图片与字体的边距;

5.修改数值的文本状态

修改文本大小和色彩:那么卡片设置就完成了
6.将卡片复制多份,按照自己的设计需求进行复制:
 修改里面的值:
修改里面的值:
7.修改卡片外面的配置:

先修改卡片上边距:在dev.card里修改

设置卡片外容器的排列方式,warp:自动换行
.dev-vessel
{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
8.创建一个warp名称和一个view:
将前面所有的卡片框起来:

设置这个warp的值:
设置内边距:
.wrap
{
padding:30rpx ;
}9.修改相关的参数值,修改台灯的颜色,即可完成最后修改


二、图标替换:
下载图标,分别是温度,湿度,台灯:
将3个图标放入static文件夹:

2. 修改index中对应的图片后缀,即可完成修改:

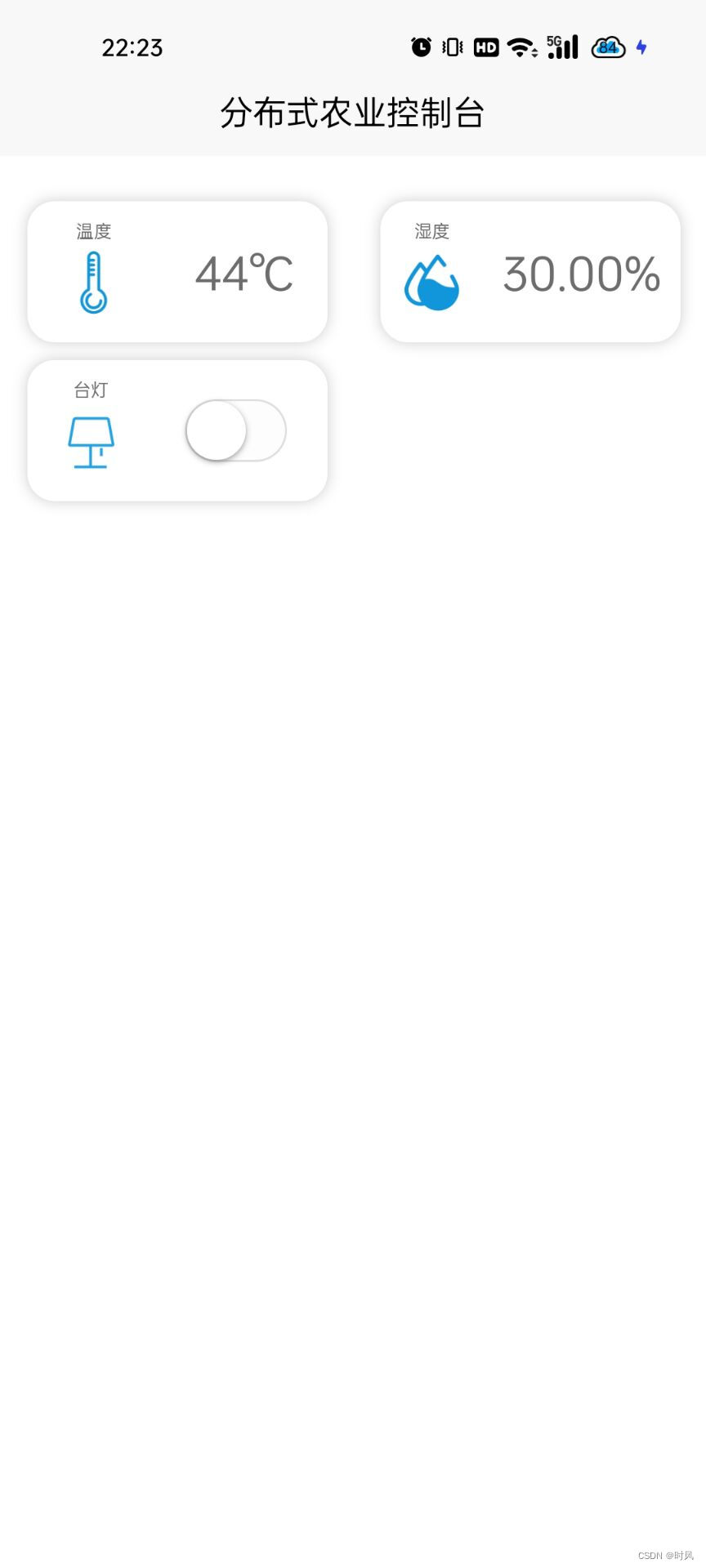
3.修改标题名称:如下图,进入界面可直接修改名称:

三、APP打包发行:
打包前记得解除命令刷新限制



选择公共证书:
新版本可能还要获取appID

回到刚刚的打包界面:继续打包,并点击确认:
 等待2-5分钟,打包完成:
等待2-5分钟,打包完成:
在下面这个路径中,找到这个apk文件:

发送给手机;
然后要下载QQ浏览器:
把它解压

无视风险安装:最终效果









 本文详细介绍了如何美化应用图标、修改UI组件、替换矢量图标、调整字体样式以及进行APP打包发行的步骤,包括设置尺寸、阴影、排列方式和打包流程等。
本文详细介绍了如何美化应用图标、修改UI组件、替换矢量图标、调整字体样式以及进行APP打包发行的步骤,包括设置尺寸、阴影、排列方式和打包流程等。
















 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








