// Longhand
if (first !== null || first !== undefined || first !== '') {
let second = first;
}
// Shorthand
let second = first|| '';
4.空值检查和分配默认值
let first = null,
let second = first || '';
console.log("null check", test2); // output will be ""
5.未定义值检查和分配默认值
let first= undefined,
let second = first || '';
console.log("undefined check", test2); // output will be ""
6.foreach循环简写
This is a useful short hand for iteration
// Longhand
for (var i = 0; i < testData.length; i++)
// Shorthand
for (let i in testData) or for (let i of testData)
Array for each variable
function testData(element, index, array) {
console.log('test[' + index + '] = ' + element);
}
[11, 24, 32].forEach(testData);
// prints: test[0] = 11, test[1] = 24, test[2] = 32
7.比较返回
在return语句中使用比较,将避免我们的5行代码减少到1行。
// Longhand
let test;
function checkReturn() {
if (!(test === undefined)) {
return test;
} else {
return callMe('test');
}
}
var data = checkReturn();
console.log(data); //output test
function callMe(val) {
console.log(val);
}
// Shorthand
function checkReturn() {
return test || callMe('test');
}
8.短函数调用
我们可以使用三元运算符实现这些类型的功能。
// Longhand
function test1() {
console.log('test1');
};
function test2() {
console.log('test2');
};
var test3 = 1;
if (test3 == 1) {
test1();
} else {
test2();
}
// Shorthand
(test3 === 1? test1:test2)();
9.切换简写
我们可以将条件保存在键值对象中,并可以根据条件使用。
// Longhand
switch (data) {
case 1:
test1();
break;
case 2:
test2();
break;
case 3:
test();
break;
// And so on...
}
// Shorthand
var data = {
1: test1,
2: test2,
3: test
};
data[anything] && data[anything]();
10.多行字符串简写
当我们在代码中处理多行字符串时,我们可以这样做:
//longhand
const data = 'abc abc abc abc abc abc\n\t'
+ 'test test,test test test test\n\t'
//shorthand
const data = `abc abc abc abc abc abc
test test,test test test test`
11,隐含返回简写
使用箭头功能,我们可以直接返回值,而不必编写return语句。
//longhand
function getArea(diameter) {
return Math.PI \* diameter
}
//shorthand
getArea = diameter => (
Math.PI \* diameter;
)
12.查询条件简写
如果我们有代码来检查类型,并且根据类型需要调用不同的方法,我们可以选择使用多个else if或进行切换,但是如果我们的速记比这更好呢?
// Longhand
if (type === 'test1') {
test1();
}
else if (type === 'test2') {
test2();
}
else if (type === 'test3') {
test3();
}
else if (type === 'test4') {
test4();
} else {
throw new Error('Invalid value ' + type);
}
// Shorthand
var types = {
test1: test1,
test2: test2,
test3: test3,
test4: test4
};
### 最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
**96道前端面试题:**
- 
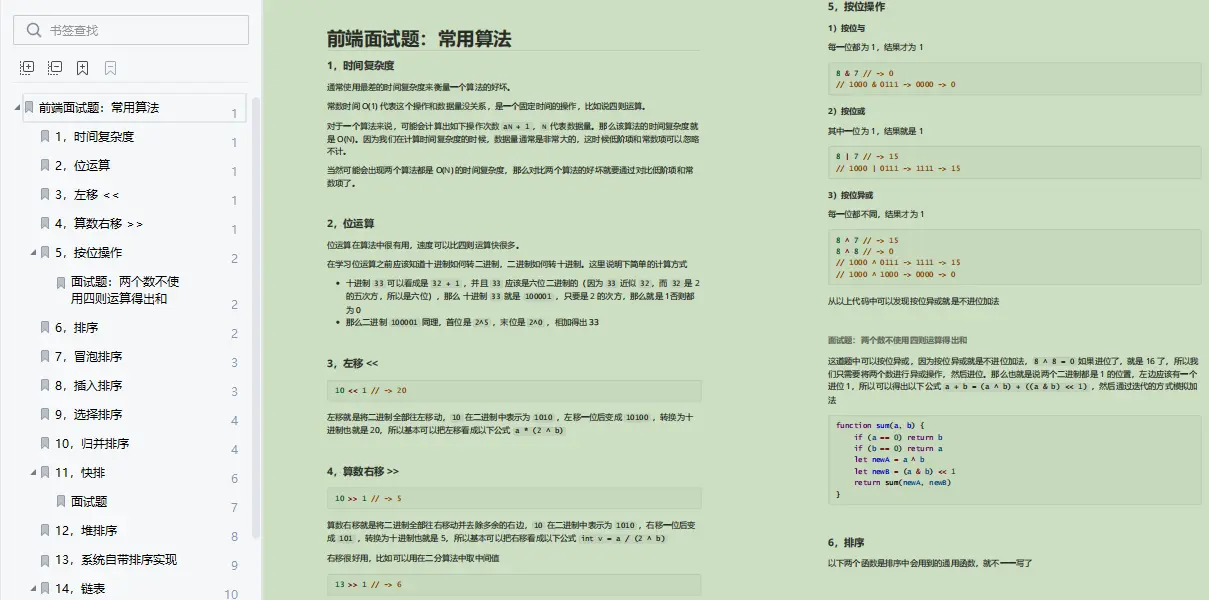
**常用算法面试题:**
- 
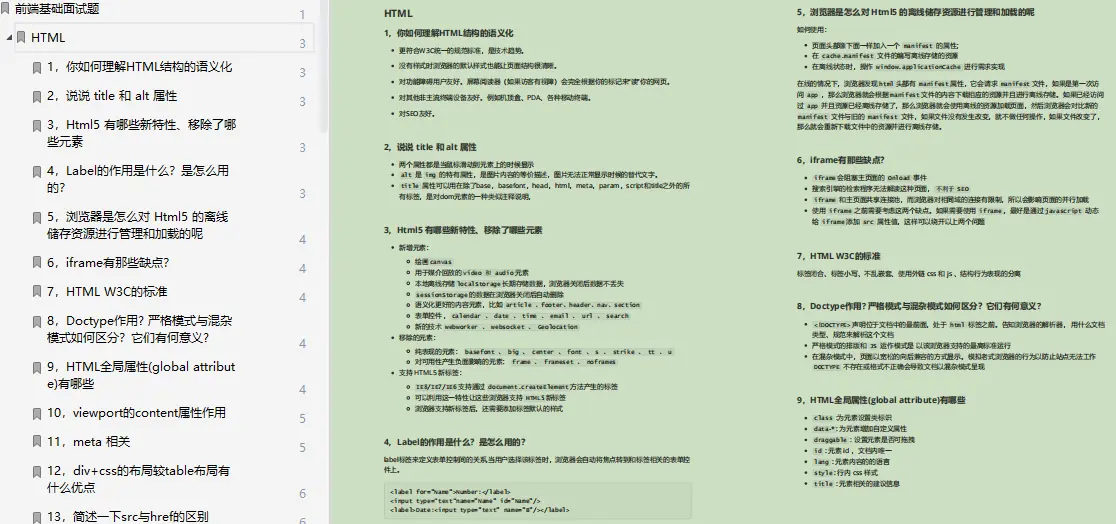
**前端基础面试题:**
内容主要包括**HTML,CSS,JavaScript,浏览器,性能优化**
样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
**96道前端面试题:**
- [外链图片转存中...(img-axufZ3EA-1720092349275)]
**常用算法面试题:**
- [外链图片转存中...(img-KolXkuYz-1720092349277)]
**前端基础面试题:**
内容主要包括**HTML,CSS,JavaScript,浏览器,性能优化**
- 
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








