回顾
1
、使用
harbor
仓库
python
--version
yum
-y
update
yum
-y
install python2-pip
pip install
--upgrade
pip
==
20
.3
-i
.......
pip install docker-compose
-i
.......
sh
docker.sh
解压
harbor
vim
harbor.yml
./prepare
./installed
使用
nginx
发布
web
服务
使用
registry
管理
2
、
docker-compose
的编排
在学习
kubernetes
之前的热身
通过运行一个
yum
管理
docker
容器
docker-compose.yml
vim
docker-compose.yml
version:
"3"
services:
nginx:
contanner_name: name0
image: nginx:latest
ports:
-
"80:80"
volums:
-
/opt/web/:/usr/share/nginx/html/
一、项目
-
使用
docker
部署
project-exam-system
1
、背景
在一台主机之内,实现容器的编排,发布考试系统
2
、环境准备
#
部署
docker
环境
[root@docker ~]
# sh docker.sh
[root@docker ~]
# vim /etc/docker/daemon.json
{
"registry-mirrors"
: [
"https://do.nark.eu.org"
,
"https://dc.j8.work"
,
"https://docker.m.daocloud.io"
,
"https://dockerproxy.com"
,
"https://docker.mirrors.ustc.edu.cn"
,
"https://docker.nju.edu.cn"
],
"host"
: [
"tcp://0.0.0.0:2375"
,
"unix:///var/run/docker.sock"
],
"insecure-registries"
: [
"http://10.0.0.7:5000"
]
}
[root@docker ~]
# vim /usr/lib/systemd/system/docker.service
ExecStart
=
/usr/bin/dockerd
[root@docker ~]
# systemctl daemon-reload
[root@docker ~]
# systemctl start docker
[root@docker ~]
# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
3
、前端配置
前端使用
nginx
服务
1
)测试:容器搭建
nginx
服务
#
拉取
nginx
镜像
[root@docker ~]
# docker pull nginx
[root@docker ~]
# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx latest 5ef79149e0ec
2
weeks ago 188MB
#
创建一个容器测试一下
nginx
服务
[root@docker ~]
# docker run -itd -p80:80 nginx:latest
fc8a6e06f77d877c8341c8a5aed3ec50fa448918bc672b2e330db8060b947a57
[root@docker ~]
# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED
STATUS PORTS NAMES
fc8a6e06f77d nginx:latest
"/docker-entrypoint.…"
10
seconds ago Up
9
seconds
0
.0.0.0:80->80/tcp, :::80->80/tcp busy_mccarthy
[root@docker ~]
# docker exec -it fc8a ls /usr/share/nginx/html
50x.html index.html
#
在容器启动后,
nginx
服务就自动发布了
[root@docker ~]
# curl localhost
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin:
0
auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a
href
=
"http://nginx.org/"
>nginx.org</a>.<br/>
Commercial support is available at
<a
href
=
"http://nginx.com/"
>nginx.com</a>.</p>
<p><em>Thank you
for
using nginx.</em></p>
</body>
</html>
#
主机浏览器访问

2
)上传前端项目映射到容器中
#
上传前端项目
dist
#
创建一个目录,不单独放置前端的资料,将后端的所有资料也都放在这里
[root@docker ~]
# mkdir project_exam_system
[root@docker ~]
# cd project_exam_system/
[root@docker project_exam_system]
# mkdir web
[root@docker ~]
# unzip project_exam_system.zip
[root@docker ~]
# mv dist project_exam_system/web/
[root@docker ~]
# cd project_exam_system
[root@docker project_exam_system]
# ls
web
[root@docker project_exam_system]
# cd web/
[root@docker web]
# ls
dist
#
将测试容器删除
[root@docker web]
# docker rm -f fc8
fc8
#
再创建容器,映射端口,挂载目录
[root@docker project_exam_system]
# docker run -itd -p80:80 -v
/root/project_exam_system/web/dist/:/usr/share/nginx/html/ nginx:latest
98646a277c8bd126a3fd39453707b5ab66a8869be963e3680653610c991e46af
[root@docker project_exam_system]
# docker ps
CONTAINER ID IMAGE COMMAND CREATED
STATUS PORTS NAMES
98646a277c8b nginx:latest
"/docker-entrypoint.…"
9
seconds ago Up
9
seconds
0
.0.0.0:80->80/tcp, :::80->80/tcp unruffled_gauss
3
)结果展示
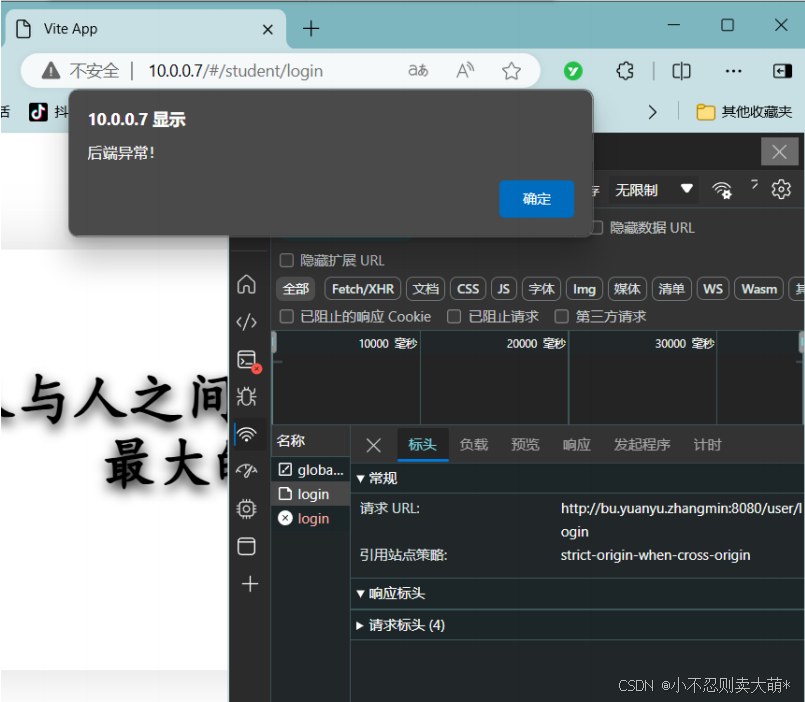
出现问题,在实现登录时,出现后端异常,原因是后端还没有配置。



从上面图片可以看出来,请求的域名为
bu.yuanyu.zhangmin
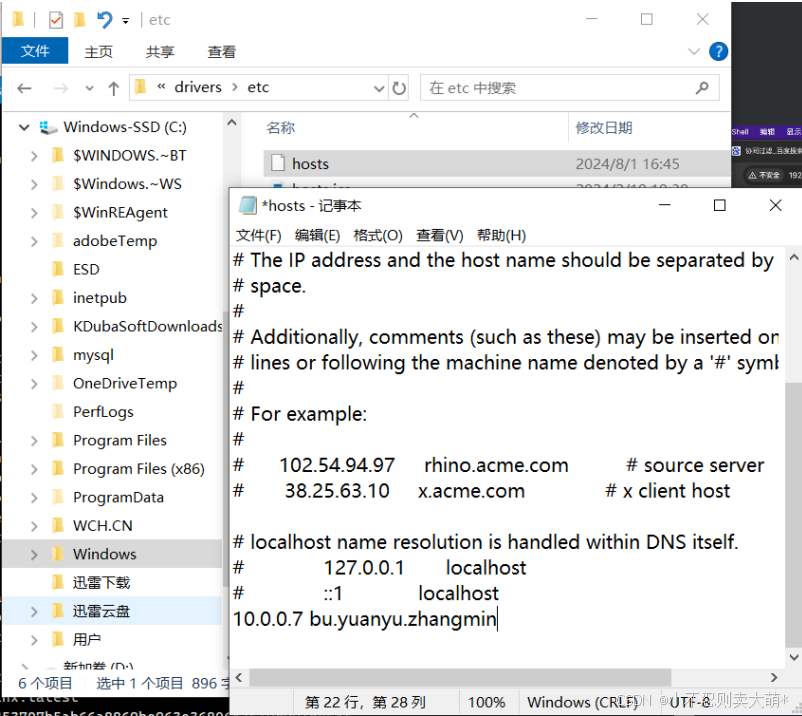
,现在我们需要将域名劫持下来,将该域名指向我们的linux
主机,在
linux
主机中使用容器搭建后端服务器,所以要在本机的
hosts
文件中写入域名的对应关系,使其指向linux
主机

配置完成后,本机能够
ping
通
bu.yuanyu.zhangmin
域名并由
10.0.0.7
主机回应即配置成功

4
、后端配置
后端的业务
springboot
优点:不用单独部署
tomcat
,已经在
springboot
中内置
tomcat
1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








