🌟 数据类型
1. 分类
基本(值)类型:
String: 任意字符串
Number: 任意数字,和整数/浮点数没关系
Boolean: true false
Null: null
Undefined:undefined
对象(引用)数据类型:
Object:任意对象
Function:一种特别的对象(可以执行)
Array:一种特别的对象(数值下标,内部数据是有序的)
2. 判断
* typeof :返回数据类型的字符串表达;可以判断字符串、数值、布尔值、undefined、function ;不能判断null和object,array和object
* instanceof:判断具体的对象类型
* ===: 可以判断undefined、null
//基本数据类型
var a;
console.log(a); //undefined
console.log(typeof a); //"undefined" 这里返回的是字符串
console.log(a===Undefined); //true
console.log(typeof a === "undefined"); //true
a=3;
console.log(typeof a); //"number"
console.log(a===Number); //false,全等必须满足数值和类型完全相等
console.log(typeof a === 'number'); //true
a=null;
console.log(typeof a); //"object"
//引用数据类型
var b1 ={
b2:[1,'abc', console.log],
b3:function(){
console.log('b3');
return function(){
return "lele"
}
}
};
//b1是否是构造函数Object的实例
console.log(b1 instanceof Object); //true
console.log(b1.b2 instanceof Array, b1.b2 instanceof Object); //true, true
console.log(b1.b3 instanceof Function, b1.b3 instanceof Object); //true, true
//函数也可以使用typepf
console.log(typeof b1.b3 === 'function'); //true
console.log(typeof b1.b2[2] === 'function'); //true
//函数可以使用小括号调用,也可以根据括号来推断数据类型是函数
b1.b2[2](4); //4
//控制台显示字符串“lele”
console.log(b1.b3()()); //两个括号表示调用函数中的函数
3. 相关问题
*实例和类型
function Person(name,age){ //构造函数 类型对象
this.name = name;
this.age = age;
}
var p = new Person("tom", 20); //根据类型创建的实例对象
* undefined和null的区别?
undefined 代表定义了未赋值,null代表定义了也赋值了,只是值是null
* 什么时候给变量赋值为null?
//null在起始位置
var b = null; //初始赋值为null,表明将要赋值为对象
//确定对象就可以赋值
b=["lele",12];
//最后
b = null; // 让b指向的对象成为垃圾对象(被垃圾回收器回收)
* 严格区分变量类型与数据类型
数据的类型:基本类型和对象类型
变量的类型(变量内存值的类型):基本类型(保存基本类型的数据)和引用类型(保存的是地址值,指向内存的一块区域)
🌟 数据、变量、内存
1. 什么是数据?
存储在内存中代表特定信息的“东西”,本质上是0101
数据的特点:可传递,可运算
一切皆数据,内存中所有操作的目标也是数据,操作包括:算术运算、逻辑运算、赋值、运行函数
2. 什么是内存?
内存条通电后产生的可储存数据的空间(临时的);内存的产生和死亡:内存条(电路板)--> 通电 -->产生内存空间 -->存储数据 -->处理数据 --> 断电 --> 内存空间和数据都消失
一块小内存中有两个数据值:内部存储的数据和地址值
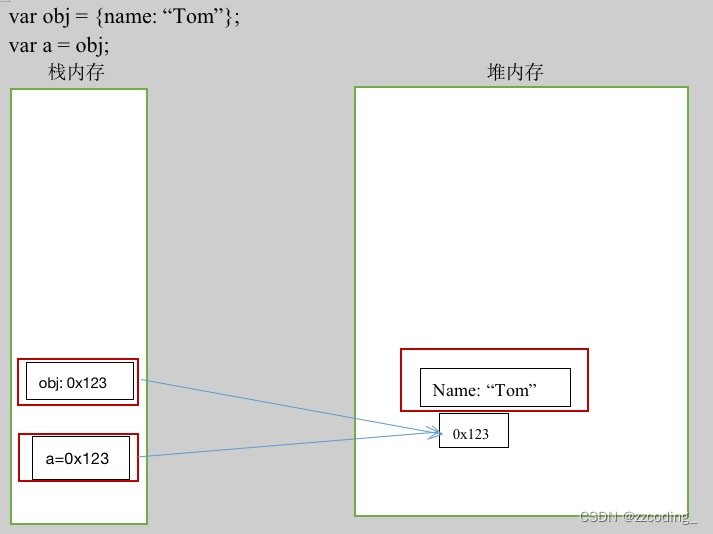
栈空间保存全局变量和局部变量,堆空间中保存对象。
3. 什么是变量?
可变化的量,由变量名和变量值组成,每个变量都对应一块小内存;变量名用来查找对应的内存,变量值就是内存中保存的数据
console.log(obj.name);
//不是多有变量都有. 只有存有地址的变量才可以.
//读取obj的时候读取的是内容,只不过这个内容是一个地址

a=obj; 意味着将obj的内容复制一份给a,只不过恰好这个内容是一个地址;只有数据类型为对象时,才会有指向地址。也就是对象存地址值,其他存基础数据。
4. 相关问题
内存是用来存储数据的空间,变量是内存的标识。
(1)关于赋值和内存的问题
//关于a = xxx
var a =3; // 如果xxx是基本数据,那么a中保存的就是这个数据
var a = function(){}; // 如果xxx是对象,那么a中保存的就是对象的地址值
var b = "abc";
a = b;
b = {};
a = b;
//如果xxx是一个变量,保存的可能是基本值数据,也可能是地址值
var obj1 ={name:"tom"};
var obj2 = obj1; //将obj1的内容拷贝给obj2一份,只是这个内容恰好是地址值
obj1.name="jack";
console.log(obj2.name); // "jack"
//n个引用变量指向同一个对象,通过一个变量修改对象内部数据,其他所有变量看到的是修改之后的数据
var a = {age:12};
var b = a;
a ={name:"bob", age:13}; //a现在是一个新的对象了
console.log(b.age, a.name, a.age); //12 Bob 13
function fn2 (obj){
obj = {age: 15}; //这里使用的是={}所以相当于又在创建了一个新对象
//如果是obj.age=15; 那么最后输出的结果就是15 注意区分.和=的区别
};
fn2(a);
console.log(a.age); //13
//总结:obj引用的地址值发生改变,不再引用传进来的形参地址,并且函数作用域的原因,这个对象只能在函数内使用
//a在函数内部指向变了。但是因为是局部对象,不影响函数外部的a的指向。
(2)在js调用函数时传递变量参数时,是值传递还是引用传递
*理解1:都是值传递,只不过恰好值是一个地址
*理解2: 可能是值传递,也可能是引用传递(地址值)
(3)js引擎如何管理内存?
1. 内存生命周期
分配小内存空间,得到他的使用权;存储数据,可以反复进行操作;释放当前的小内存空间,
2. 释放内存
局部变量:函数执行完自动释放
对象:先变成垃圾对象,然后被垃圾回收器回收
function fn(){
var b = {};
};
fn(); //b这个变量是自动释放,b所指向的对象是在后面某个时刻被垃圾回收器回收
🌟 对象
1. 什么是对象? 多个数据的封装体/ 用来保存多个数据的容器,一个对象代表现实中的一个事物
2. 为什么要用对象? 统一管理多个数据
3. 对象的组成
属性:属性名(字符串)和属性值
方法:一种特别的属性(属性值是函数)
4. 如何访问对象内部数据?
.属性名:编码简单,有时不能用
["属性名"] : 编码麻烦,但能通用
(1)属性名包含特殊字符:-、空格
var p ={};
p["content-type"] = "hello";
console.log(p["content-type"]);
(2) 变量名不确定
var propName = "myAge";
var value = 18;
//p.propName = value; 是不可以的,因为.之后不可以是变量
//p[propName] 这样写就等同于p.myAge
//这样只需要改“myAge”这个名字,对象对应的属性名也会改变
🌟 函数
1. 什么是函数? 能够实现特定功能的n条语句的封装体;只有函数是可以执行的,其他类型的数 据都不能执行
2. 为什么要使用函数? 提高代码复用;便于阅读交流 封装思想
3. 如何定义函数?函数声明/ 表达式
function fn(){ //函数声明的方式
console.log("fn1");
};
var fn2 = function(){ //表达式:声明提前
console.log("fn2");
};
4. 如何调用(执行)函数?
test( ) : 直接调用
obj.test( ): 通过对象调用
new test( ): new调用
test.call/apply(obj): 相当于obj.test( ),临时让test方法成为obj的方法进行调用,本身obj里面是没有test方法的
var obj = {};
function test2 (){
this.place = "fuzhou"
};
test2.call(obj); //不能直接调用obj.test2()因为没有这个方法
5. 什么函数才是回调函数?
你定义的,你没有调用,但最终它执行了。
6. 常见的回调函数?
dom事件回调函数、定时器回调函数、ajax请求回调函数、生命周期函数。
document.getElementById("btn").onclick = function(){ //dom事件回调函数
alert(this.innerHTML);
};
setTimeout(function(){ //定时器回调函数
alert("time out");
},2000);
7. IIFE — Immediately-Invoked Function Expression 立刻执行函数
作用:隐藏实现,不会污染外部(全局)命名空间
(function(){//匿名函数调用
var a = 3;
console.log(a+3);
})();
//函数需要立即调用或给函数一个名字保存起来,不然就会报错
(function(){
var a = 1;
function test (){
console.log(++a);
}
};
window.$ = function (){//把window对象传入这个匿名函数中,并且同时执行这个函数,在页面载入之前就执行
//相当于向外暴露函数,最终是把test函数暴露出去了
return {
test:test; //将test函数保存在一个叫test的对象中
}
})();
//调用test函数
$().test();
// 1. $是一个函数
// 2. $执行后返回的是一个对象,这个对象有一个test方法
8. 函数中的this
(1)this是什么?
任何函数本质上都是通过某个对象来调用的,也就是函数必须通过对象来调用,如果没有直接指定谁来调用,则是window调用;所有函数内部都有一个变量this,它的值是调用函数的当前对象
function Person (color){
console.log(this);
this.color = color;
this.getColor = function(){
console.log(this);
return this.color;
};
this.setColor = function (color){
console.log(this);
this.color = color;
};
}
(2)如何确定this的值?
*test( ) : window
*p.test( ) : p
*new test ( ): 新创建的对象
*p.call(obj): obj
Person("red");//this是谁? window调用的构造函数person,所以this是window
var p = new Person("yellow"); //this是谁?this是p
p.getColor();//this是谁?this是p
var obj = {};
p.setColor.call(obj,"black");//this是谁? this是obj
var test = p.setColor;
test(); //this是谁? window, 将函数赋值给了test,window调用
function fun1(){
function fun2(){
console.log(this);
}
fun2();//this是谁? window
}
fun1();





 本文围绕JavaScript展开,介绍了数据类型,包括基本类型和对象类型,以及判断方法和相关问题;阐述了数据、变量和内存的概念及关系,探讨了赋值、参数传递和内存管理;还讲解了对象和函数,如对象的组成、访问方式,函数的定义、调用、回调函数及this的确定。
本文围绕JavaScript展开,介绍了数据类型,包括基本类型和对象类型,以及判断方法和相关问题;阐述了数据、变量和内存的概念及关系,探讨了赋值、参数传递和内存管理;还讲解了对象和函数,如对象的组成、访问方式,函数的定义、调用、回调函数及this的确定。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








