一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV14j41147eQ?t=10.3
三、运行截图:
3.1登录模块的实现
用户要想进入本系统必须进行管理操作,在登录界面输入用户名和密码,选择登录角色,点击登录按钮进行登录系统,系统登录界面展示如图3-1所示。

图3-1系统登录界面图
3.2学生功能模块的实现
3.2.1 学生注册界面
没有账号的学生可进行注册操作,学生注册界面展示如图3-2所示。

图3-2 学生注册界面图
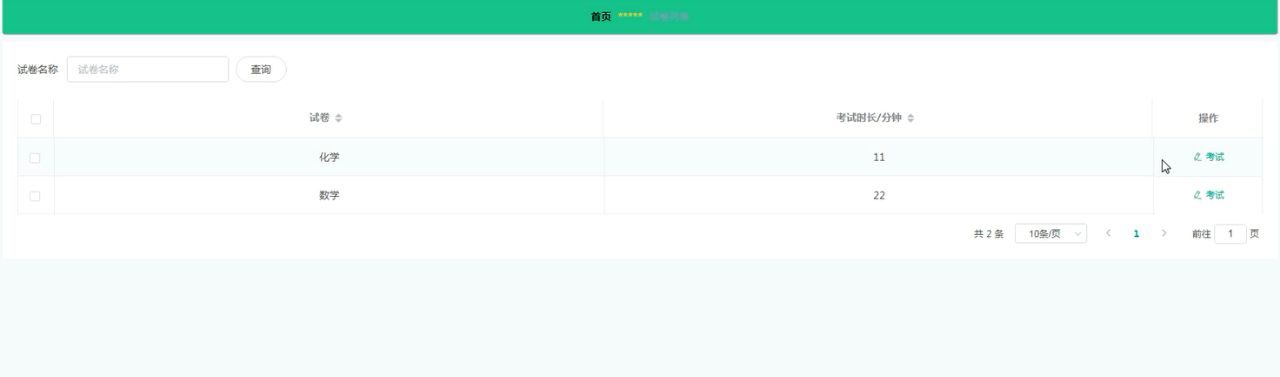
3.2.2 试卷列表界面
学生登录后可查看试卷信息,并可选择试卷进行参与考试,试卷列表界面展示如图3-3所示。

图3-3 试卷列表界面图
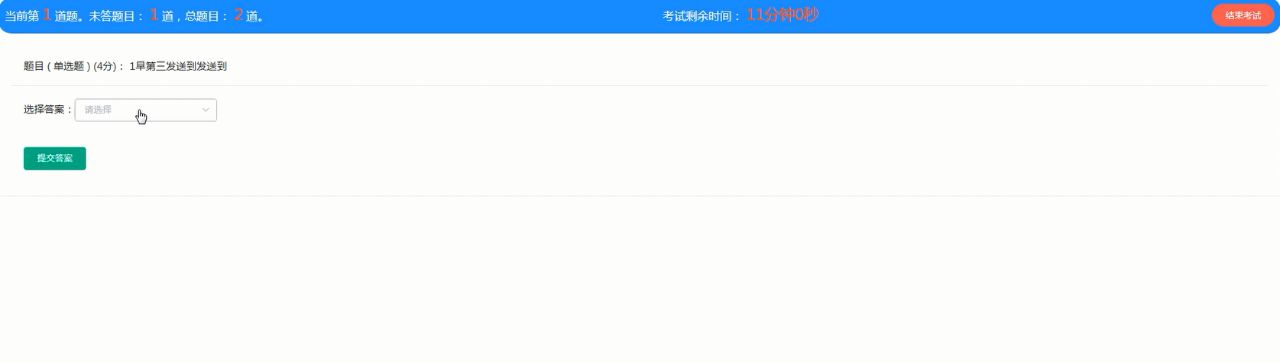
3.2.3 考试界面
学生通过本平台可进行在线考试,考试界面展示如图3-4所示。

图3-4 考试界面图
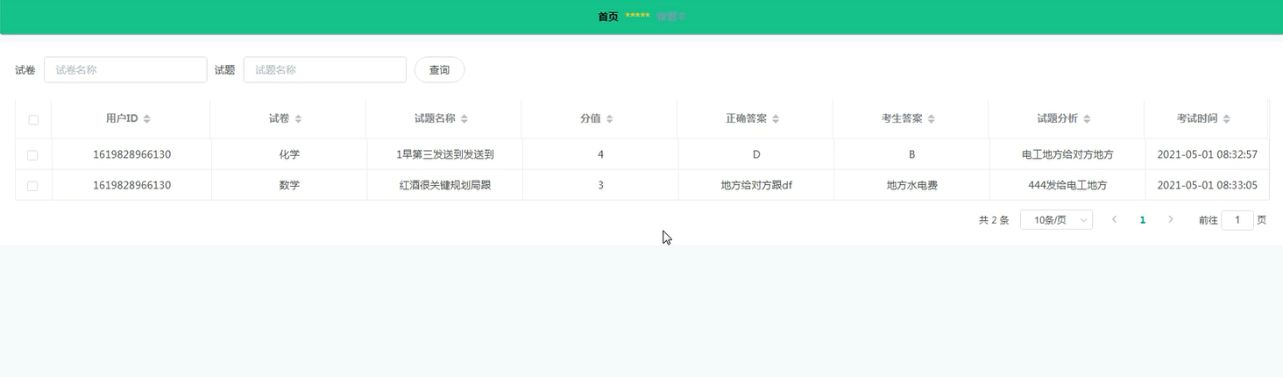
3.2.4 考试记录界面
学生可查看个人已有考试记录信息,考试记录界面展示如图3-4所示。

图3-5 考试记录界面图
3.2.5 错题本界面
学生能够进入错题本界面查看个人错题信息,错题本界面展示如图3-6所示。

图3-6 错题本界面图
3.3管理员功能模块的实现
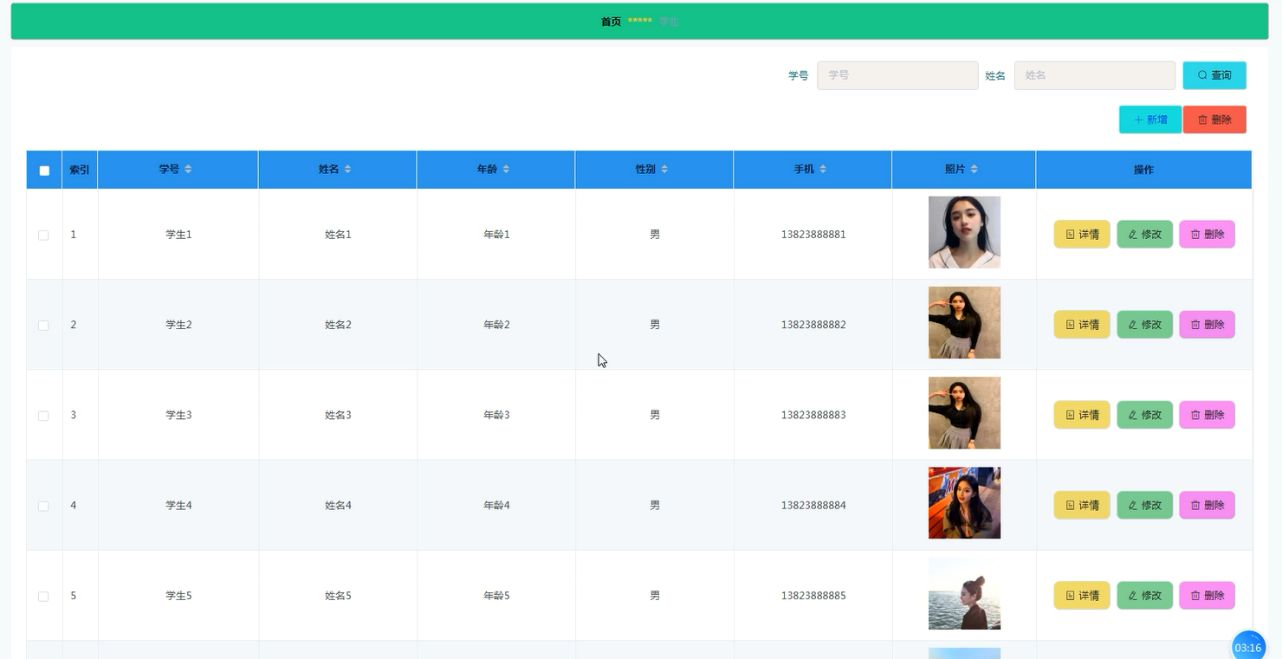
3.3.1 学生管理界面
管理在学生管理界面可查看所有学生信息,并可对其进行修改和删除操作,同时也可添加学生信息,学生管理界面展示如图3-7所示。

图3-7 学生管理界面图
3.3.2 教师管理界面
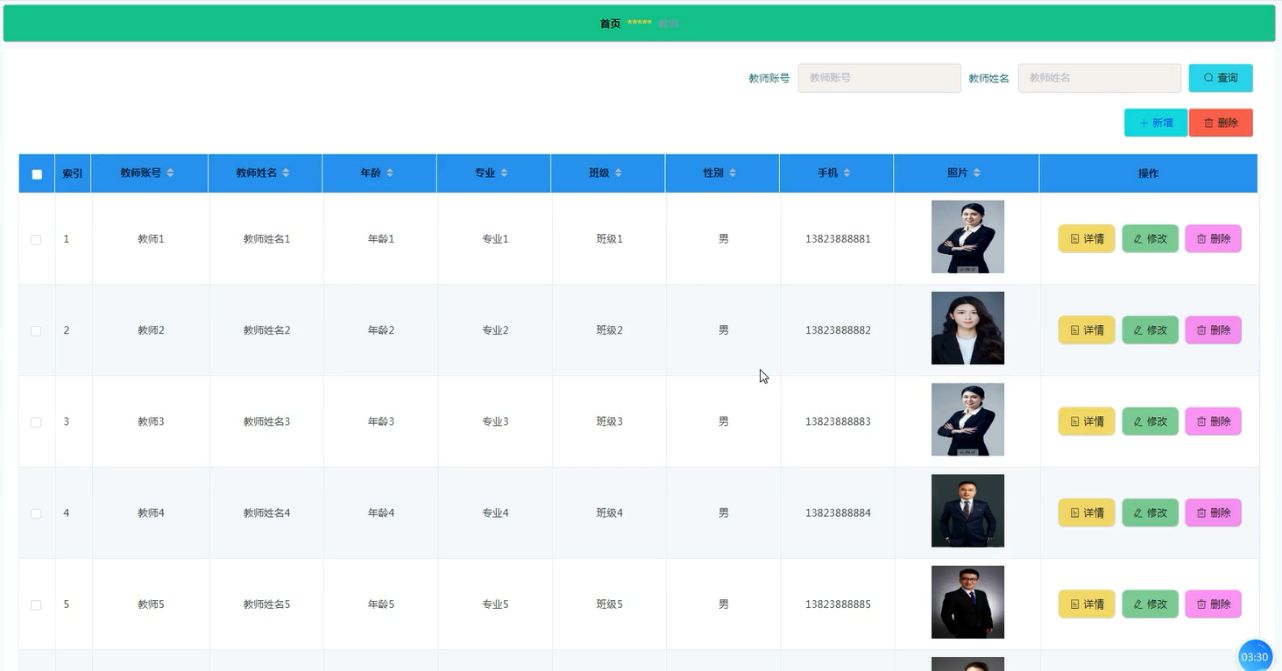
管理员可增删改查教师信息,教师管理界面展示如图3-8所示。

图3-8 教师管理界面图
3.4教师功能模块的实现
3.3.1 教师注册界面
没有账号的教师可进行注册操作,教师注册界面展示如图3-9所示。

图3-9 教师注册界面图
3.3.2 试卷管理界面
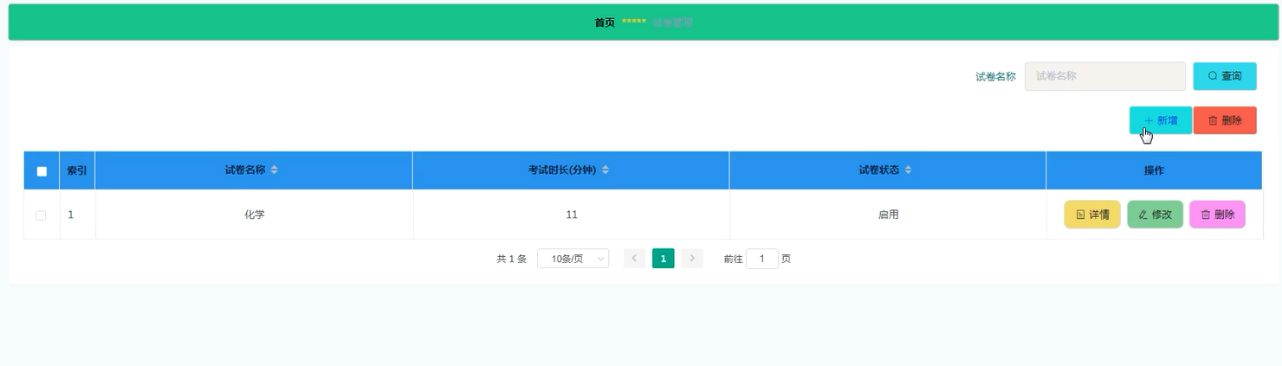
教师登录后可增删改查试卷信息,试卷管理界面如图3-10所示。

图3-10 试卷管理界面图

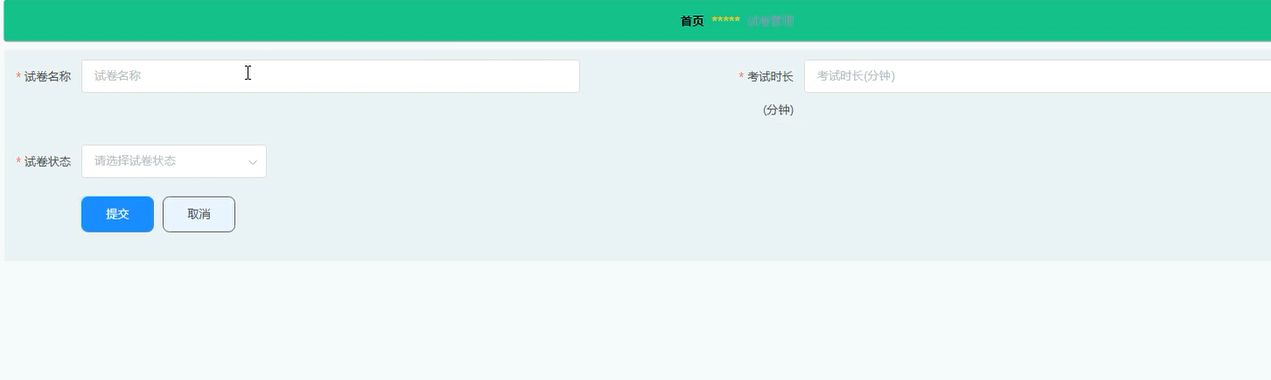
图3-11 添加试卷界面图
3.3.3 试题管理界面
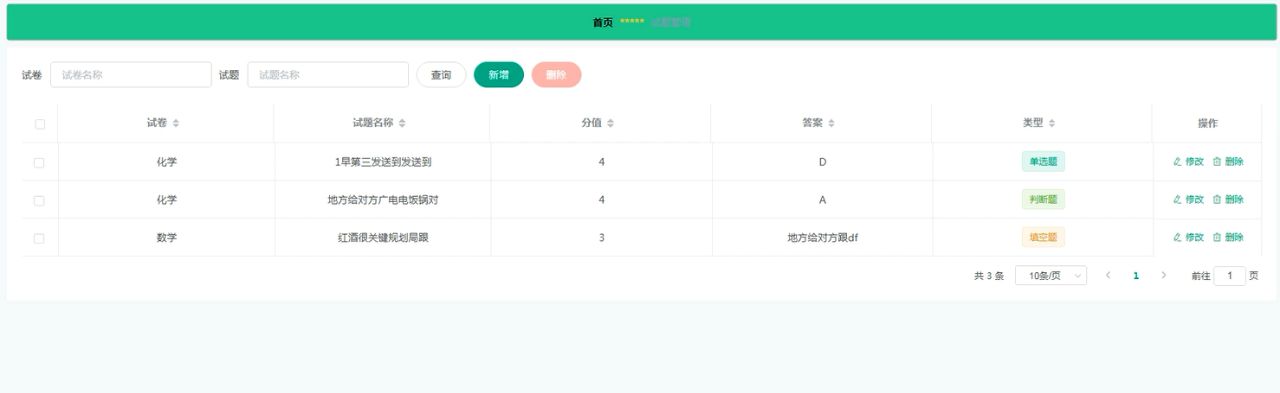
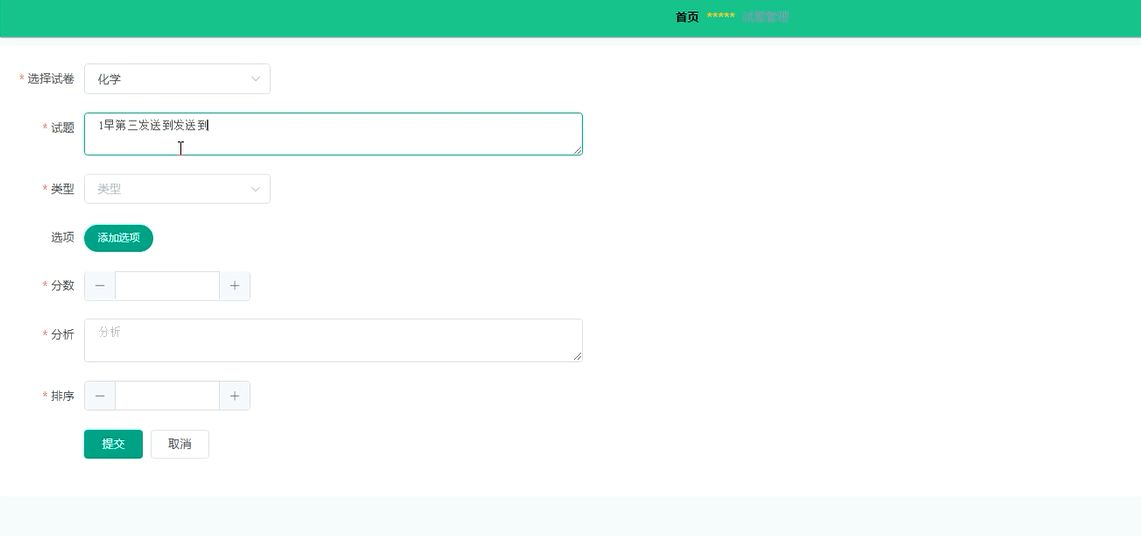
教师可增删改查试题信息,试题管理界面展示如图3-12所示,添加试题界面展示如图3-13所示。

图3-12 试题管理界面图

图3-13 添加试题界面图





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








