今天我们来讲解下自定义 gradle 插件的方式和如何上传到 Jcenter 仓库。

自定义
插件开发可以用很多种方式,今天我们来讲讲。
- 在 build.gradle 中直接定义
- 在Android 项目中 ,创建 buildSrc 目录
- 通过 module 方式创建
- 使用 idea 创建单独的项目
重要:自定义 plugin 里面没有语法检测,所以出现语法问题的话,就会报错
* What went wrong:
A problem occurred evaluating project ':app'.
> Failed to apply plugin [id 'myCustomPlugin']
> No such property: traget for class: com.ruoyun.TwoPlugin
那么我们开始

1.在 build.gradle 中直接定义
这样定义只能作用在定义的子项目中。
定义在 app 目录下的 build.gradle 文件中。
我们定义一个叫 TestPlugin 的插件,然后继承 Plugin<Project>。
创建属性e1、e2,用来从外部获取参数,然后在插件中就可以直接使用。
/**
* 分别定义Extension1 和 Extension2 类,申明参数传递变量
*/
class Extension1 {
String testVariable1 = null
}
class Extension2 {
String testVariable2 = null
}
/**
* 插件入口类
*/
class TestPlugin implements Plugin<Project> {
@Override
void apply(Project project) {
//利用Extension创建e1 e2 闭包,用于接受外部传递的参数值
project.extensions.create('e1', Extension1)
project.extensions.create('e2', Extension2)
//创建readExtension task 执行该task 进行参数值的读取以及自定义逻辑...
project.task('readExtension') {
//gradle 5.0 优化了 << 替换成 doLast
doLast {
println 'e1 = ' + project['e1'].testVariable1
println 'e2 = ' + project['e2'].testVariable2
}
}
}
}
在 app 目录下的 build.gradle 文件中,使用此插件,代码如下:
apply plugin: 'com.android.application'
apply plugin: TestPlugin
e1 {
testVariable1 = 'testVariable1'
}
e2 {
testVariable2 = 'testVariable2'
}
2.在Android 项目中 ,创建 buildSrc 目录
目录结构如下,项目名称一定要定义成 buildSrc,不然会编译不过。

创建完成后,直接在想要使用这个插件的项目的 build.gradle 中添加
apply plugin: 'myCustomPlugin'
插件名称为 .properties 的名称。
3.通过 module 方式创建
在 settings.gradle 文件中添加 module 名字。步骤和 2 相同
- 需要手动依赖
- 需要上传到maven仓库中
- 这样会产生鸡生蛋的问题,在生成 pom 的过程中,如果之前的 plugin 有问题,那么需要把项目中相关的配置注释掉,才能正常的执行。把apply plugin: ‘ThreePlugin’ 注释掉。
- 建议使用 idea 创建独立的 项目。有提示,有错误检查。

但是这样不能自己使用编译的插件,需要上传到本地 或者 maven 服务器
build.gradle 文件的配置如下:
apply plugin: 'groovy'
apply plugin: 'maven'
repositories {
mavenCentral()
mavenLocal()
google()
jcenter()
}
dependencies {
implementation gradleApi()
implementation localGroovy()
implementation 'com.android.tools.build:gradle:3.1.4'
}
group 'com.ruoyun'
version '1.0.0'
uploadArchives {
repositories {
mavenDeployer {
repository(url: uri('../repo'))
}
}
}
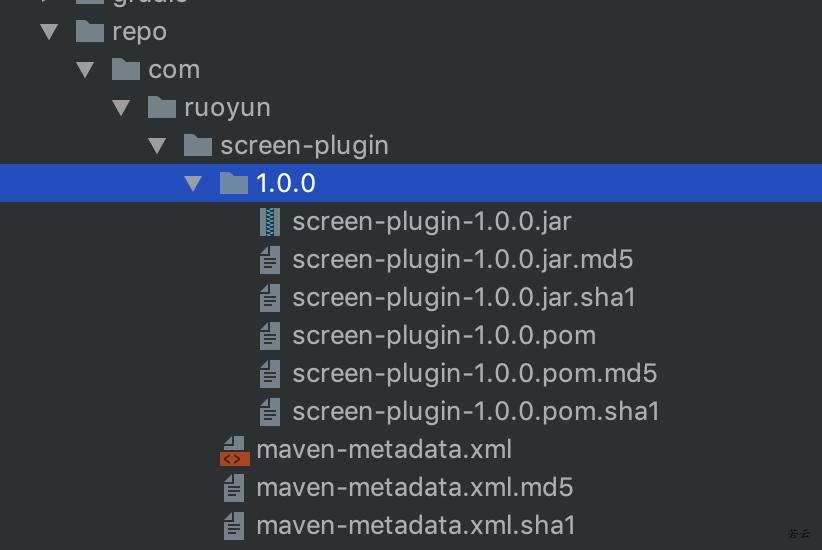
执行 uploadArchives 就会在本地生成 pom

使用
在主的 build.gradle 中进行配置。
buildscript {
repositories {
google()
jcenter()
maven {
url uri('./repo')
}
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0-alpha13'
classpath 'com.ruoyun:screen-plugin:1.0.0'
}
}
然后在子项目中的 build.gradle 中使用
apply plugin: 'ThreePlugin'
4.使用 idea 创建单独的项目
打开 idea ,创建项目,选择 Gradle。

会自动创建文件目录,目录如下:

build.gradle 配置
plugins {
id 'java'
id 'groovy'
id 'maven'
}
group 'vip.ruoyun'
version '1.0.0'
//artifactId 'TestPlugin'
buildscript {
repositories {
jcenter()
google()
mavenCentral()
mavenLocal()
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.3.50"
classpath 'com.android.tools.build:gradle:3.5.0'
}
}
repositories {
mavenCentral()
mavenLocal()
google()
jcenter()
}
dependencies {
//使用最新版本
implementation 'org.codehaus.groovy:groovy-all:2.5.8'
implementation 'com.android.tools.build:gradle:3.5.0'
//transform依赖,一定要加,不然你一会怎么报错你也不知道
implementation 'com.android.tools.build:gradle-api:3.5.0'
implementation gradleApi()
implementation localGroovy()
}
uploadArchives {
repositories {
mavenDeployer {
//本地的Maven地址设置为D:/repos
// repository(url: uri("$rootDir/maven"))
repository(url: uri("/Users/ruoyun/Downloads/coreCode/ModelTest/maven"))
}
}
}
如果想要查看 gradle 的源码,修改 gradle-wrapper.properties 。all 为可以查看源码(gradle-5.6.1-bin 是不可以查看源码的)。
distributionUrl=https\://services.gradle.org/distributions/gradle-5.6.1-all.zip
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
zipStorePath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
执行 uploadArchives 就会在本地生成 pom

在主的 build.gradle 中进行配置。
buildscript {
repositories {
google()
jcenter()
maven {
url uri('./repo')
}
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0-alpha13'
classpath 'com.ruoyun:screen-plugin:1.0.0'
}
}
然后在子项目中的 build.gradle 中使用
apply plugin: 'ThreePlugin'
上传 jcenter

1).配置
在根 build.gradle 中添加配置:
buildscript {
repositories {
jcenter()
google()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
classpath 'com.novoda:bintray-release:0.9.1'
}
}
在需要上传的子项目中创建 jcenter.gradle 文件,拿我的一个开源项目来讲解一下:
路径如下,可以点击查看
https://github.com/bugyun/MissPermission/blob/master/MissPermissionPro/jcenter.gradle
//上传 jcenter 的插件
apply plugin: 'com.novoda.bintray-release'
/**
* 参考
* 'com.android.support.test.espresso:espresso-core:3.0.2'
* group: 'com.android.support.test.espresso', name: 'espresso-core', version: '3.0.2'
*/
// 新增
publish {
userOrg = 'bugyun' //bintray.com用户名
groupId = 'vip.ruoyun.permission' //项目的组,对应参考例子中的 group
artifactId = 'miss-pro' //项目名称 name,对应参考例子中的 name
publishVersion = '1.0.1'//版本号 version,对应参考例子中的 version
desc = 'Android 权限请求库 MissPermission pro版'//描述,必须
website = 'https://github.com/bugyun/MissPermission' // github 网址,必填,不然jcenter审核不过
}
可以参考注释。
然后在 子的 build.gradle 中添加如下配置:
apply plugin: 'com.android.library'
apply from: 'jcenter.gradle'//上传 jcenter 的插件
2).上传到 bintray
添加完成之后,就可以上传自己的插件或者第三方库。执行下面的命令。(默认你有 jcenter 账号)
在 https://bintray.com/ 中找到如下界面,PbintrayUser 换成你的jcenter 账号的信息。

在命令行中执行:
./gradlew clean build bintrayUpload -PbintrayUser=bintray.user -PbintrayKey=bintray.apikey -PdryRun=false
执行完上面的命令之后,会在你的 https://bintray.com/ 仓库中显示,但是还没提交到 Jcenter,需要你手动提交请求。
3).发布到 JCenter
发布也很简单进入项目页,找到你上传的项目,然后点击进入,点击Add to JCenter,然后点击send就OK了。
新版入口在项目中的 actions 按钮里

旧版在右下角。

这样一次发布就完成了。
下次要发布其他项目直接配置好项目,直接推送就可以了。
4).注意
bintray服务器需要你自备梯子。如果没梯子可以访问,请忽略词条信息。

如果你喜欢我的文章,可以关注我的掘金、公众号、博客、简书或者Github!
简书: https://www.jianshu.com/u/a2591ab8eed2
GitHub: https://github.com/bugyun
Blog: https://ruoyun.vip
掘金: https://juejin.im/user/56cbef3b816dfa0059e330a8/posts
优快云: https://blog.youkuaiyun.com/zxloveooo
欢迎关注微信公众号









 本文详细介绍了Android项目中自定义Gradle插件的四种方法,包括在build.gradle中定义、创建buildSrc目录、通过module方式以及使用Idea创建独立项目。同时,文章还阐述了将自定义插件上传到Jcenter的完整步骤,包括配置、上传、发布到Jcenter以及注意事项,帮助开发者顺利发布自己的Gradle插件。
本文详细介绍了Android项目中自定义Gradle插件的四种方法,包括在build.gradle中定义、创建buildSrc目录、通过module方式以及使用Idea创建独立项目。同时,文章还阐述了将自定义插件上传到Jcenter的完整步骤,包括配置、上传、发布到Jcenter以及注意事项,帮助开发者顺利发布自己的Gradle插件。
















 2133
2133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








