第一种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级联动</title>
<script src="js/jquery-3.4.0.js"></script>
<script>
/* var pro = ["北京","上海","深圳"];*/
var arr = [["朝阳","海淀区"],
["徐汇","静安"],
["深圳","珠海"]];
var foodArr= [[["朝阳一街","朝阳二街"],["海淀区一街","海淀区二街"]],
[["徐汇一街","徐汇二街"],["静安一街","静安二街"]],
[["深圳一街","深圳二街"],["珠海一街","珠海二街"]]];
$(function () {
$("#pro").change(function () {
var index = $("#pro :checked").index();
if(index == 0){
$("#citys").html("<option>---请选择省份---</option>");
}else {
var arr2 = arr[index-1];
var str = "<option>---请选择市------ </option>";
$.each(arr2,function (i,val) {
str += "<option>"+val+"</option>";
/*alert(i)//0
alert(val)//朝阳*/
})
$("#citys").html(str);
$("#citys").change(function () {
var num = $("#citys :checked").index();
if(num == 0){
$("#food").html("<option>---请选择市美食街------</option>");
}else{
var str = "<option>---请选择美食街------ </option>";
var food2 = foodArr[index-1][num-1];
$.each(foodArr[index-1][num-1],function () {
str += "<option>"+this+"</option>";
})
$("#food").html(str);
}
})
}
})
})
</script>
</head>
<body>
<div style="height: 600px;width: 200px">
<select id="pro">
<option value="0" selected>---请选择省份---</option>
<option value="bj" >北京</option>
<option value="sh" >上海</option>
<option value="sz" >深圳</option>
</select><span> 省</span>
<select id="citys">
<option value="0">---请选择市------ </option>
</select><span> 市</span>
<select id="food">
<option value="0">---请选择市美食街------ </option>
</select><span> 街</span>
</div>
</body>
</html>
第二种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级联动</title>
<script src="js/jquery-3.4.0.js"></script>
<script>
/* var pro = ["北京","上海","深圳"];*/
var arr = [["朝阳","海淀区"],
["徐汇","静安"],
["深圳","珠海"]];
var foodArr= [[["朝阳一街","朝阳二街"],["海淀区一街","海淀区二街"]],
[["徐汇一街","徐汇二街"],["静安一街","静安二街"]],
[["深圳一街","深圳二街"],["珠海一街","珠海二街"]]];
$(function () {
$("#pro").change(function () {
$("#citys").html("<option >---请选择市------ </option>");
$("#food").html("<option >---请选择美食街------</option>");
var index = $("#pro :checked").index();
if(index == 0){
$("#citys").append($("#shi"));
}else {
var arr2 = arr[index-1];
$("#citys").append($("#shi"));
$.each(arr2,function (i,val) {
$("#citys").append("<option>"+val+"</option>");
})
$("#citys").change(function () {
$("#food").html("<option >---请选择美食街------</option>");
var num = $("#citys :checked").index();
if(num == 0){
$("#food").append($("#jie"));
}else{
$("#food").append($("#jie"));
var food2 = foodArr[index-1][num-1];
$.each(foodArr[index-1][num-1],function () {
$("#food").append("<option>"+this+"</option>");
})
}
})
}
})
})
</script>
</head>
<body>
<div style="height: 600px;width: 200px">
<select id="pro">
<option value="0" selected id="sheng">---请选择省份---</option>
<option value="bj" >北京</option>
<option value="sh" >上海</option>
<option value="sz" >深圳</option>
</select><span> 省</span>
<select id="citys">
<option value="0" id="shi">---请选择市------ </option>
</select><span> 市</span>
<select id="food">
<option value="0" id="jie">---请选择市美食街------ </option>
</select><span> 街</span>
</div>
</body>
</html>

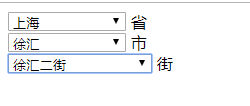
 三级联动选择器实现
三级联动选择器实现





















 863
863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








