HTML5是HTML最新的修订版本.
HTML5的设计目的是为了在移动设备上支持多媒体。
较上一个版本新元素新增了
新元素、新属性、完全支持CSS3 、Video 和 Audio 、2D/3D 制图 、本地存储、
本地 SQL 数据、Web 应用
HTML5中已移除元素
<acronym>、<applet>、<basefont>、<big>、<center>、<dir>、<font>、<frame>、<frameset>
<noframes>、<strike>
新增元素
1.语义元素
<header> / <nav> / <section> / <article> / <aside> / <figcaption> / <figure> / <footer>
语义元素:一个语义元素能够清楚的描述其意义给浏览器和开发者。<table>
无语义元素实例: <div> 和 <span>
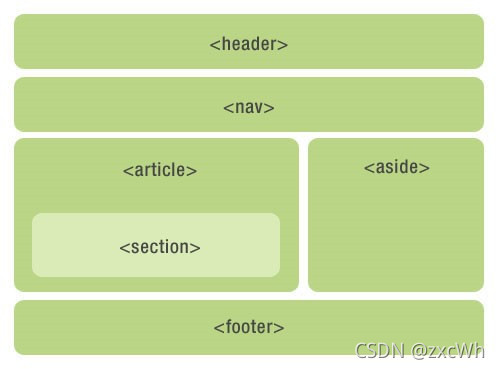
HTML5 提供了新的语义元素来明确一个Web页面的不同部分:
<header> / <nav> / <section> / <article> / <aside> / <figcaption> / <figure> / <footer>

<header>元素描述了文档的头部区域【<div id="header">】
<nav>标签定义导航链接的部分【<div id="nav">】
<article>标签定义独立的内容【<div id="acticle">】
<aside>标签定义页面主区域内容之外的内容(比如侧边栏)【<div id="aside">】
<section>标签定义文档中的节(section,区段)【<div id="section"】
<figcaption>标签定义<figure>元素的标题
<figure>标签规定独立的六内容(图像,图标,照片,代码等等)。
<figure>元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<footer>元素描述了文档的底部区域【<div id="footer">】
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
header,nav,article,aside,section,figcaption,figure,footer{
border: 1px solid turquoise;
}
aside{
width: 20%;
height: 500px;
position: absolute;
float: left;
}
article{
width: 78%;
height: 500px;
position: absolute;
left: 320px;
}
footer{
width: 100%;
height: 50px;
position: absolute;
top: 680px;
}
</style>
</head>
<body>
<header>
<h1>header--文档的头部区域</h1>
</header>
<nav>
<h2>nav--标签定义导航链接的部分</h2>
</nav>
<aside>
<h4>aside--标签定义页面主区域内容之外的内容(比如侧边栏)</h4>
</aside>
<article>
<h3>article--标签定义独立的内容</h3>
<section>
<h4>section--标签定义文档中的节(section、区段)</h4>
<figure>
<figcaption><b>定义figure元素的标题</b></figcaption>
标签规定独立的流内容(图像、图表、照片、代码等等)。
</figure>
</section>
<section>
<h4>section--标签定义文档中的节(section、区段)</h4>
<figure>
<figcaption><b>定义figure元素的标题</b></figcaption>
标签规定独立的流内容(图像、图表、照片、代码等等)。
</figure>
</section>
</article>
<footer>
<h4>footer--元素描述了文档的底部区域。</h4>
</footer>
</body>
</html>
2.新的表单元素
input类型:number,range,week、
<datalist>定于输入空间的预定义选项
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
数字框<input type="number" max="10" min="0" step="2">
<h4>只能输入数字,不能输入其他字符</h4>
<h4>max---数字最大值</h4>
<h4>min---数字最小值</h4>
<h4>step--数字间隔值</h4>
滑动条<input type="range" max="10" min="0" step="2">
<h4>max---数字最大值</h4>
<h4>min---数字最小值</h4>
<h4>step--数字间隔值</h4>
选择周<input type="week" name="year_week"><br>
<h4>datalist定义输入控件的预定义选项</h4>
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</body>
</html>
3.其他元素
<details>用于描述文档或文档某个部分的细节
<summary>标签包含details元素的标题
<dialog>定义对话框,不如提示框
<progress>定义认识类型的任务的进度。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>其他元素</title>
<script>
function runprogress(){
var num=0;
var progress1=document.getElementById("progress1");
setInterval(function(){
num++;
progress1.value=num;
},300);
}
</script>
</head>
<body>
<h4>details 用于描述文档或文档某个部分的细节</h4>
<h4>summary 标签包含details 元素的标题</h4>
<details >
<summary>details 元素的标题</summary>
<p>用于描述文档或文档某个部分的细节</p>
<p>用于描述文档或文档某个部分的细节</p>
</details>
<h4>open属性--规定details是否可见</h4>
<h4> dialog--定义对话框,比如提示框</h4>
<dialog open="open">
<p>我的对话框</p>
</dialog>
<h4>open属性--规定dialog是否课件</h4>
<h4> <mark>定义带有记号的文本</mark></h4>
<h4>progress定义任何类型的任务进度</h4>
<progress id="progress1" value="30" max="100"></progress>
<input id="but1" type="button" value="开始" onclick="runprogress();">
</body>
</html>
4.多媒体元素
<video> <audio> <source>
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多媒体元素</title>
</head>
<body>
<h5>HTML规定了一种拖过video元素来包含视频的标准方法</h5>
<h4>controls--控制器</h4>
<h4>width和height--设置播放大小</h4>
<h4>video元素支持三种视频格式</h4>
<video controls>
<source src="video/Kimetsu no Yaiba[60fps].mp4"></source>
</video>
<h4>HTML5规定了在网页上嵌入音频元素的标准,即使用audio元素</h4>
<h4>controls--设置控制器</h4>
<h4>soucre--子元素表示被播放的音频资源</h4>
<h4>src--音频资源路径</h4>
<h4>type--文件类型</h4>
<h4>audio元素支持三种音频格式文件:MP3,wav,和ogg</h4>
<h4>autoplay--设置自动播放</h4>
<h4>loop--设置循环播放</h4>
<audio controls="controls" autoplay="autoplay" loop="4">
<source src="video/Kimetsu no Yaiba[60fps].mp4"></source>
</audio>
</body>
</html>
5.2D/3D制图<canvs>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2D/3D画图</title>
<script>
function testcanvs(){
//得到当前需要使用的canvas元素对象
var c=document.getElementById("myCanvas");
//创建contest对象
var ctx=c.getContext("2d");
//设置绘制颜色
ctx.fillStyle="#FF0000";
//创建绘制图形
//fillRect(0,0,150,75)
ctx.fillRect(10,10,150,75);
}
</script>
</head>
<body>
<input id="but1" type="button" value="绘制图形" onclick="testcanvs()"/><br>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid MediumVioletRed;"></canvas>
</body>
</html>
新增表单属性
autocomplete novalidate autofocus mulyiple pattren(regexp) placeholder required
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单新增属性</title>
</head>
<body>
<h5>autocomplete--属性规定 form 或 input 域应该拥有自动完成功能</h5>
<h5>novalidate---属性规定在提交表单时不应该验证 form 或 input 域。</h5>
<h5>autofocus 属性规定在页面加载时,域自动地获得焦点。</h5>
<h5>target 属性指定一个名称或一个关键字来指明表单提交数据接收后的展示<br>
属性与type="submit" 和 type="image"配合使用</h5>
<h5>multiple -- 选择多个内容</h5>
<h5>pattern 属性描述了一个正则表达式用于验证 input元素的值。</h5>
<h5>placeholder --设置提示内容</h5>
<h5>required--设置必填项校验</h5>
<form action="login" method="GET" autocomplete="on">
name <input type="text" name="myname" autocomplete="off" autofocus placeholder="姓名"><br>
emile <input type="email" name="user_emile" placeholder="邮箱"><br>
file <input type="file" name="myfile" multiple>
<select multiple>
<option value="">test1</option>
<option value="">test2</option>
<option value="">test3</option>
<option value="">test4</option>
</select><br>
输入数字 <input type="text" name="mynum" pattern="[0-9]{6}" placeholder="数字"><br>
<input type="submit" value="测试">
</form>
</body>
</html>





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








