一.html中常见的标记
1.1.<head>中常见的标记:
<title></title>--设置当前网页的标题
<mate>--单标记
例如:
<!DOCTYPE html>
<html>
<!-- <head>标记中常见的标记 -->
<head>
<!-- 设置当前网页的标题 -->
<title>mate 标记</title>
<!-- meta---单标记 -->
<!-- 设置当前网页的字符编码 -->
<meta charset="utf-8">
<!-- 为搜索引擎定义关键词 -->
<meta name="keywords" content="HTML,CSS">
<!-- 网页定义描述内容 -->
<meta name="description" content="这是一个html网页">
<!-- 设置当前网页自动刷新 -->
<!-- <meta http-equiv="refresh" content="2"> -->
<!-- 这只当前在间隔时间以后自动跳转其他页面 -->
<meta http-equiv="refresh" content="5,https://www.baidu.com/">
<!-- 设置当前网页的作者 -->
<meta name="author" content="网星">
</head>
<body>
</body>
</html>
注意:刷新与跳转不能同时存在!
<style></style> ---设置当前网页的css的内部样式块
例如:
<!DOCTYPE html>
<HTML>
<head>
<title></title>
<meta charset="utf-8">
<!-- 设置当前网页的CSS的内部样式块 -->
<style>
p{
color: red;
font-size: 25px;
background-color: yellow;
}
</style>
</head>
<body>
<p>测试style标记--设置当前网页的css的内部样式块</p>
</body>
</HTML>

<link>--导入外部样式文件【.css】到当前html文件中
rel="stylesheet"
href="独立的样式表文件路径"
例如:
创建独立的css文件【test.css】
p{
color: aqua;
font-size: 20px;
background-color: blueviolet;
}
编辑HTML代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="css+Jsp/test.css">
</head>
<body>
<p>测试link标记--导入外部样式文件【.css】到当前HTML文件中</p>
</body>
</html>

<script></script>---设置当前网页中需要执行的javascript脚本语言
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script>
function testscript(){
window.alert("测试script标记");
}
</script>
</head>
<body>
<input type="button" value="测试script标记" onclick="testscript()">
</body>
</html>

可以导入外部js文件进入当前html文件中
例如:
创建独立的js文件【test.js】
function testscript(){
window.alert("测试script标记");
}
编辑HTML代码
<!DOCTYPE html>
<html>
<head>
<title>jsp</title>
<meta charset="utf-8">
<script src="css+Jsp/test.js"></script>
</head>
<body>
<input type="button" value="测试script标记" onclick="testscript()">
</body>
</html>

1.1.<body>标记中的常见标记
<h1> ~ <h6>------设置网页内容的标题
<h1> ~ <h6>标记的前后会自动换行
<h1>最大标题,<h6>最小标题
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>h1--标题标记</h1>
<h2>>h2--标题标记</h2>
<h3>>h3--标题标记</h3>
<h4>>h4--标题标记</h4>
<h5>>h5--标题标记</h5>
<h6>>h6--标题标记</h6>
</body>
</html>

<hr>---单标记,设置一条水平的分割线
例如:
<!DOCTYPE html>
<html>
<head>
<title>h系列标记</title>
<meta charset="utf-8">
</head>
<body>
<h1>hr--单标记,设置一条水平的分割线</h1>
<hr align="left" color="red" width="300px" size="10">
<h2>color--这是分割线的颜色</h2>
<h2>width--设置的分割线的长短</h2>
<h2>size--设置分割线的粗细</h2>
<h2>aligin--设置分割线的水平对齐方式</h2>
</body>
</html>

<p>--在HTML中设置一段文字【段落】的标记
<p>在它的前后会自动换行
例如:
<!DOCTYPE html>
<html>
<head>
<title>p系列标记</title>
<meta charset="utf-8">
</head>
<body>
<h1>创历史!张帅美网女双夺冠创6纪录 大满贯双打2冠并列中国金花第1</h1>
<hr>
<p>北京时间9月13日,2021年美网女双决赛展开角逐,
跨国组合张帅/斯托瑟对决美国组合高芙/麦克纳莉。
张帅/斯托瑟以总比分2-1击败高芙/麦克纳莉,
三盘具体比分是6-3、3-6和6-3,从辛辛那提赛开始豪取一波11连胜,
成功夺得美网女双冠军,张帅生涯首次夺得美网女双冠军,也是生涯第2次夺得
大满贯双打冠军。</p>
</body>
</html>

HTML注释
解释说明html代码含义
<!-- 注释内容 -->
不会被执行
可以使用注释调试代码
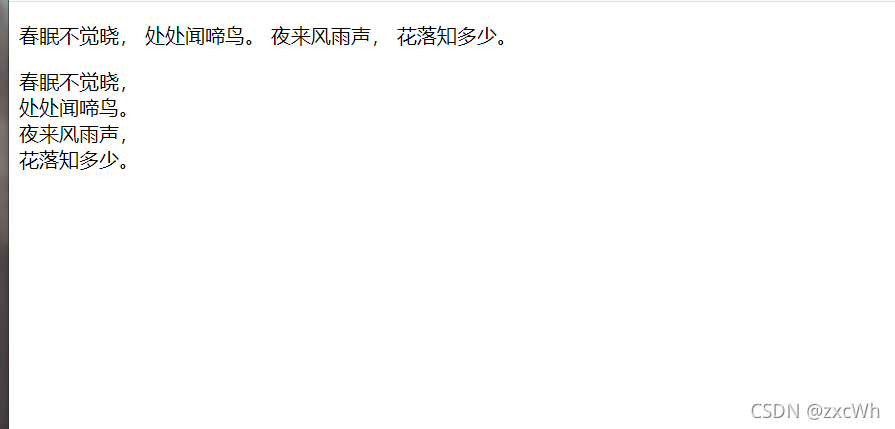
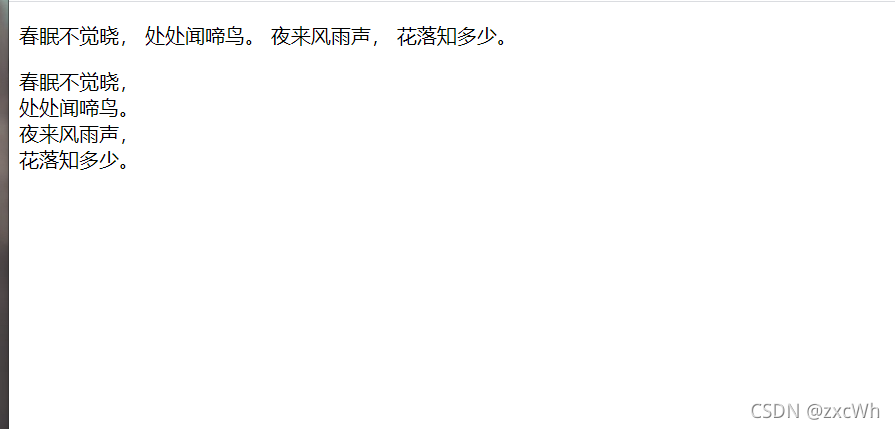
<br>--设置回车换行
在html文件中键盘上的回车换行键是没有效果的,所以在html中想要内容换行就使用<br>标记
例如:
<!DOCTYPE html>
<html>
<head>
<title>P系列标记</title>
<meta charset="utf-8">
</head>
<body>
<p>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</p>
<p>
春眠不觉晓,<br>
处处闻啼鸟。<br>
夜来风雨声,<br>
花落知多少。<br>
</p>
</body>
</htm

格式化标签
例如:
<!DOCTYPE html>
<html>
<head>]
<title>格式化标签</title>
<meta charset="utf-8">
</head>
<body>
<h1>格式化标签</h1><br>
<b>定义粗体文本</b>
<em>定义字体倾斜</em>
<i>定义斜体字</i>
<small>定义小号字体</small>
<strong>定义加粗字体</strong>
X<sup>2</sup>-2x+1=0 <!--定义字体上标-->
X<sub>1</sub>=1;X<sub>2</sub>=-1;<!--定义字体下标-->
<ins>字体下面的下划线</ins>
<del>字体上面的删除线</del>
</body>
</html>

<img>--单标记,设置在html文件中显示图片
绝对路径--从操作系统的指定盘中的目录开始查找图片资源所形成的路径【不推荐】
例如:E:\wangxing\VSCode.code\2021.09.13.VSzuoye\img
绝对路径缺点:
1.如果图片保存目录太深,图片的操作路径就会很长
2.当我们将网页/保存图片的文件夹移动之后,这个图片路径发生变化。图片就无法正常显示。
相对路径--从当前网页开始查找图片资源所形成的【推荐】
1.图片与当前网页在同一个目录下【src="图片名称"】
2.图片保存在当前网页所在目录的子文件夹中【src="子文件夹名称/图片名称"】
3.图片保存在当前网页所在目录的父文件夹中【src="/--上一层"】
网络地址 src="url"
width--设置图片宽度
height--设置图片高度
alt--设置图片的文字提示【当图片无法正常显示时才会显示】
例如:
<!DOCTYPE html>
<html>
<head>
<title>img--标记</title>
<meta charset="utf-8">
</head>
<body>
<h3>src--设置图片的路径</h3>
<h3>绝对路径--从操作系统的指定盘中的目录开始查找图片资源所形成的路径</h3>
<img src="E:\wangxing\VSCode.code\2021.09.13.VSzuoye\img\avatar5.png" >
<img src="E:/wangxing/VSCode.code/2021.09.13.VSzuoye/img/avatar5.png" >
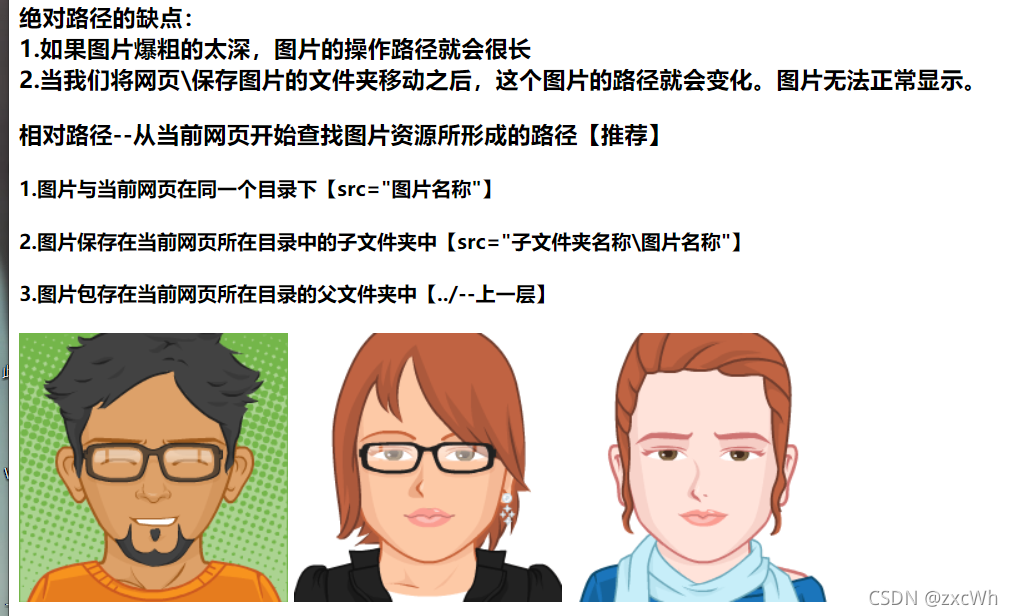
<h3>绝对路径的缺点:<br>
1.如果图片爆粗的太深,图片的操作路径就会很长<br>
2.当我们将网页\保存图片的文件夹移动之后,这个图片的路径就会变化。图片无法正常显示。
</h3>
<h3>相对路径--从当前网页开始查找图片资源所形成的路径【推荐】</h3>
<h4>1.图片与当前网页在同一个目录下【src="图片名称"】</h4>
<h4>2.图片保存在当前网页所在目录中的子文件夹中【src="子文件夹名称\图片名称"】</h4>
<h4>3.图片包存在当前网页所在目录的父文件夹中【../--上一层】</h4>
<img src="avatar04.png" >
<img src="img/avatar3.png" >
<img src="../testimg/avatar2.png" >
<h4>网络地址 src="url"</h4>
<img width="200px" height="200px" alt="测试img"
width="200px" height="200px" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic4.zhimg.com%2F50%2Fv2-58eb249e8ab6e93a026a640880d95f7a_hd.jpg&refer=http%3A%2F%2Fpic4.zhimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1634090761&t=cb74fa14114a5d59500e018803ea589b">
<h3>width--设置图片宽度</h3>
<h3>height--设置图片高度</h3>
<h3>alt--设置图片的文字提示【当图片无法显示时才会显示】</h3>
</body>
</html>



<a> 超链接(链接)
href--设置链接地址
target--被打开的内容何处显示【_blank[新窗口] _selft[覆盖当前窗口]ifram的name属性值】
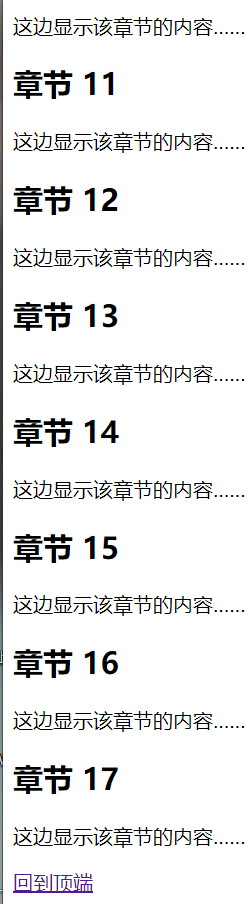
id属性--设置超链接的编号【可以链接到当前网页中指定位置】
例如:
<!DOCTYPE html>
<html>
<head>
<title>a--超链接</title>
<meta charset="utf-8">
</head>
<body>
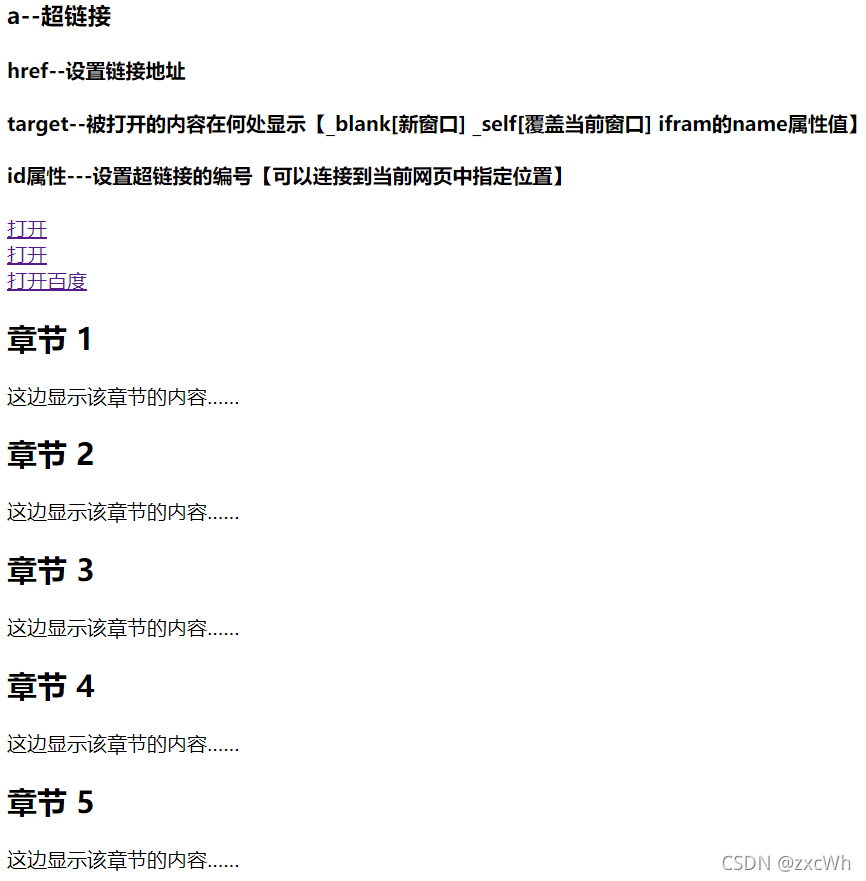
<h3><a id="top">a--超链接</a></h3>
<h4>href--设置链接地址</h4>
<h4>target--被打开的内容在何处显示【_blank[新窗口] _self[覆盖当前窗口] ifram的name属性值】</h4>
<h4>id属性---设置超链接的编号【可以连接到当前网页中指定位置】</h4>
<a href="E:\wangxing\VSCode.code\2021.09.13.VSzuoye\img.html">打开</a><br>
<a href="img.html" target="_blank">打开</a><br>
<a href="https://www.baidu.com">打开百度</a><br>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 2</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 3</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 4</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 5</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 6</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 7</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 8</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 9</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 10</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 11</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 12</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 13</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 14</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 15</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 16</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 17</h2>
<p>这边显示该章节的内容……</p>
<a href="#top">回到顶端</a>
</html>


HTML表格
<table>---表示表格
<thead>---表示表头
<tbody>---表示表格的身体
<tr>-----表格中的行
<td>----行中的列
注意:表格中没有内容的时候表格不显示
border--设置表格的边框
width / height----设置表格的宽度和高度
cellpadding---设置单元格中的内边距[单元格中的内容距离4边边框的距离]
cellspacing--- 增加单元格之间的距离。
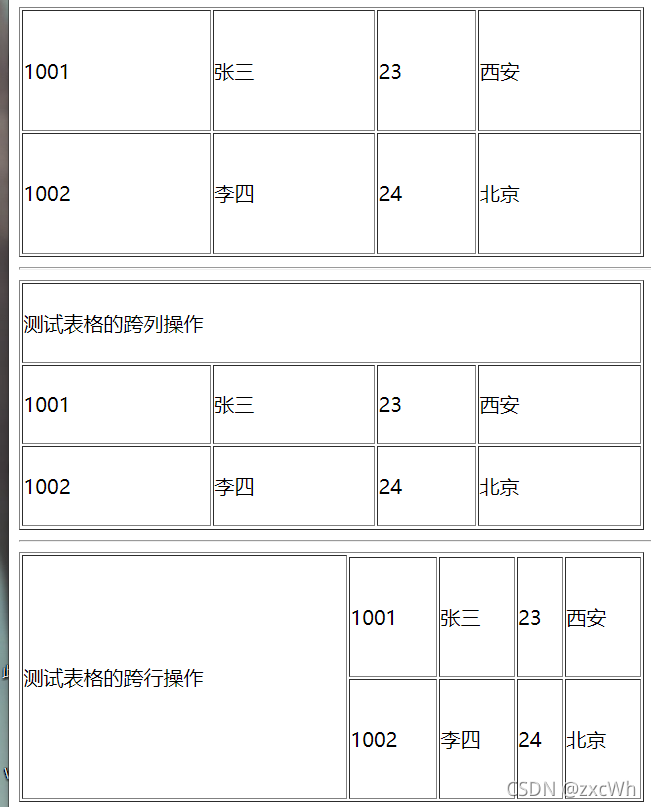
colspan--设置表格跨列【左右合并单元格】
rowspan--设置表格跨行【上下合并单元格】
例如:
<!DOCTYPE html>
<html>
<head>
<title>表格</title>
<meta charset="utf-8">
</head>
<body>
<table border="1px" width="500px" height="200px" cellpadding="0">
<tr>
<td>1001</td>
<td>张三</td>
<td>23</td>
<td>西安</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>24</td>
<td>北京</td>
</tr>
</table>
<hr>
<table border="1px" width="500px" height="200px" cellpadding="0">
<tr>
<td colspan="4">测试表格的跨列操作</td>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>23</td>
<td>西安</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>24</td>
<td>北京</td>
</tr>
</table>
<hr>
<table border="1px" width="500px" height="200px" cellpadding="0">
<tr>
<td rowspan="3">测试表格的跨行操作</td>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>23</td>
<td>西安</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>24</td>
<td>北京</td>
</tr>
</table>
</body>
</html>

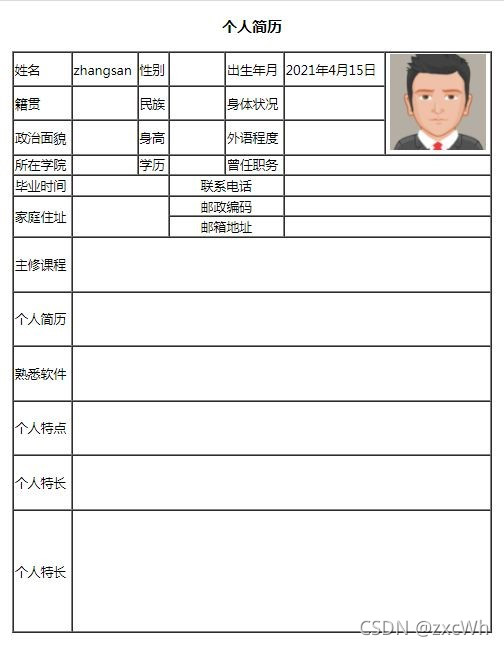
用html表格还可以制作个人简历

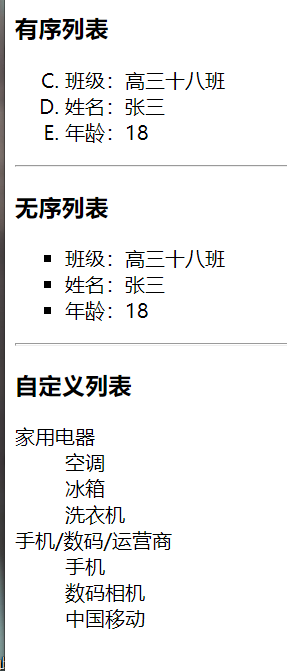
HTML有序列表
ol--表示有序列表
li--表示列表中的每一个项目
ol 上添加type属性设置修改有序列表前面的标号【a A i I 1】
ol 上添加start属性设置修改有序列表前面标号的开始值
ul--表示无序列表
li--表示无序列表中的每一个项目
ol 上添加typr属性设置修改无序列表前面的标号【disc/circle/square】
dl--表示自定义列表
dt--表示列表主项目
dd---表示自定列表中主项目里的子项目
例如:
<!DOCTYPE html>
<html>
<head>
<title>html中的列表</title>
<meta charset="utf-8">
</head>
<body>
<h3>有序列表</h3>
<ol type="A" start="3">
<li>班级:高三十八班</li>
<li>姓名:张三</li>
<li>年龄:18</li>
</ol>
<hr>
<h3>无序列表</h3>
<ul type="square">
<li>班级:高三十八班</li>
<li>姓名:张三</li>
<li>年龄:18</li>
</ul>
<hr>
<h3>自定义列表</h3>
<dt>家用电器</dt>
<dd>空调</dd>
<dd>冰箱</dd>
<dd>洗衣机</dd>
<dt>手机/数码/运营商</dt>
<dd>手机</dd>
<dd>数码相机</dd>
<dd>中国移动</dd>
</body>
</html>






 这篇博客详细介绍了HTML中<head>和<body>标记内的常见元素,包括<title>、<mate>、<style>、<link>、<script>、<h1>~<h6>、<hr>、<p>、<br>、<img>、<a>、<table>、<ol>、<ul>和<dl>等,并讲解了它们的用途和属性,例如设置标题、导入样式、创建链接、制作表格和列表等。
这篇博客详细介绍了HTML中<head>和<body>标记内的常见元素,包括<title>、<mate>、<style>、<link>、<script>、<h1>~<h6>、<hr>、<p>、<br>、<img>、<a>、<table>、<ol>、<ul>和<dl>等,并讲解了它们的用途和属性,例如设置标题、导入样式、创建链接、制作表格和列表等。
















 3799
3799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








