刚刚看了一些制作水晶质感按钮的教程,分享给大家。
制作方式:
1.新建画布,大小为200mm*200mm,使用渐变工具,将渐变的类型调节为径向渐变,调节渐变编辑器,使之从浅灰到深灰的渐变,具体数值可以自己尝试,调节成为自己喜欢的数值,然后从中心点向一角拖动.
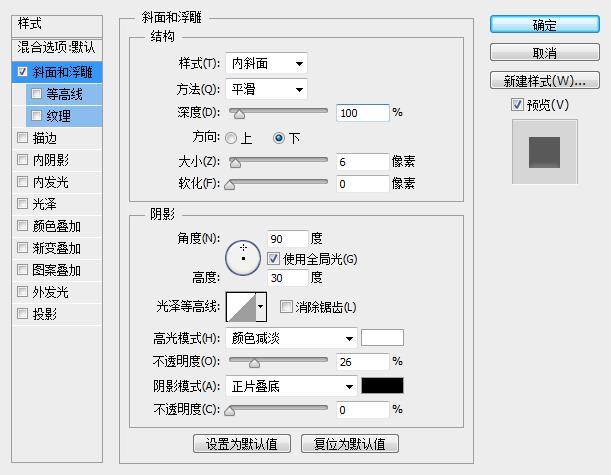
2.使用圆角矩形工具,将圆角矩形的半径改为200像素,画一个圆角矩形,将其颜色调成绿色,这个颜色可以调成自己喜欢的颜色,调节图层样式,具体参数如下:

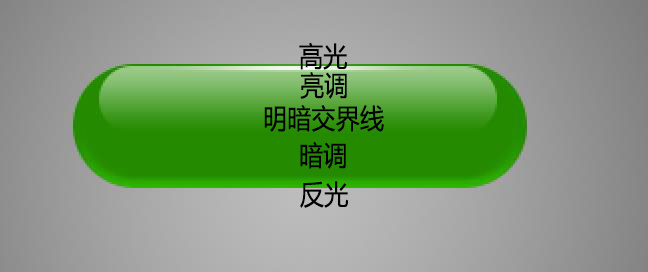
注:这一步的是做反光部分,将高光模式改成“颜色减淡”的目的是使它的颜色走自身的色系,如果觉得效果过于明显可以适当的调节高光模式下的不透明度,使之达到我们想要的效果。效果如下图:

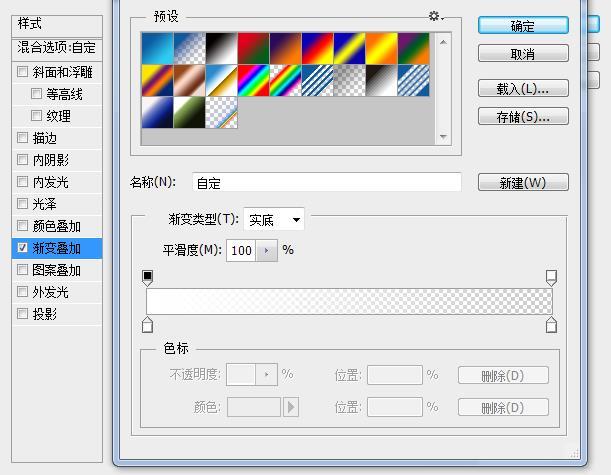
3.再使用圆角矩形工具画一个比上一个小一点的矩形,并将图层的填充不透明度设为0.调节图层样式,具体如下:


4.新建图层(快捷键:ctrl+alt+shift+n),用椭圆选框工具画一个圆(快捷键:M),填充为白色,取消选择(快捷键:ctrl+d),执行“滤镜-模糊-高斯模糊”(这一步的作用是使整个圆都有一种模糊的效果),再执行“滤镜-模糊-动感模糊(注意其角度为0,这一步的目的是使圆有一种向两边的效果)”,然后ctrl+t,适当的调节其大小,放在按钮的上方,调节图层的不透明度,效果如图:

5.输入相应的文字,调节文字的图层样式,加投影,具体效果如下:

6.将背景层隐藏,盖印图层(快捷键:ctrl+alt+shift+e),ctrl+t,垂直翻转,移动到按钮的正下方,调节图层的不透明度,并且为图层添加一个图层蒙版,效果如下:

注:这一步是为了给按钮制作垂直方向的投影,其中ctrl+alt+shift+e的作用是盖印所有的可见的图层,所以将背景层隐藏。
7.制作水平方向上的投影,方法如同第五步,仅仅只需要将填充的颜色换成白色即可,调节图层顺序,按钮的投影在背景层的上面,水平方向的投影在按钮投影的上一层。最终效果:

完成O(∩_∩)O。。。。








 这篇博客分享了如何在Photoshop中制作水晶质感的按钮。步骤包括:1) 创建径向渐变背景;2) 绘制圆角矩形并调整图层样式制作反光效果;3) 添加内阴影和描边;4) 制作高斯模糊和动感模糊的白色圆环作为光晕;5) 输入文字并添加投影;6) 创建垂直和水平投影增强立体感。
这篇博客分享了如何在Photoshop中制作水晶质感的按钮。步骤包括:1) 创建径向渐变背景;2) 绘制圆角矩形并调整图层样式制作反光效果;3) 添加内阴影和描边;4) 制作高斯模糊和动感模糊的白色圆环作为光晕;5) 输入文字并添加投影;6) 创建垂直和水平投影增强立体感。
















 2755
2755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








