目录
- (1)循环指令key属性补充
- (2)wx:if条件变异指令
- (3)
<block>标签 - (4)hidden隐藏元素
- (5)模板
- (6)引用
- (7)共同属性
循环指令key属性补充
- Vue和React框架用遍历指令时的key值不建议用index
(1)key值在没有删除插入操作时只要是唯一值也无所谓,即此时为index索引也可以
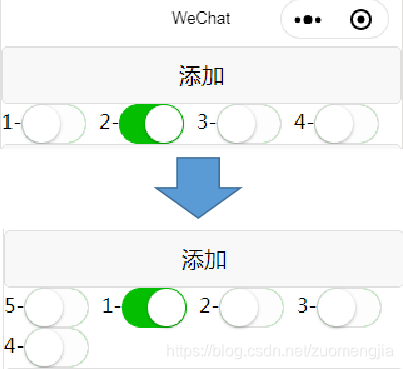
(2)如果有删除或者插入的操作,后一位会继承删掉的index,这时的key写不如不写,本来key是为了让遍历性能优化的操作,这种可能重复或者改变的key值,不仅不会优化还会影响性能
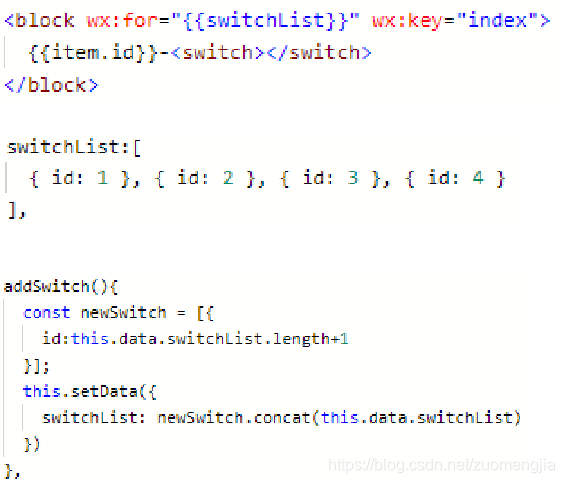
(3)index作为:key值,有可能导致第一次执行循环体初始化失败,正确的做法是尽量使用理想的 key 值,比如每项都有的唯一 id或者名字 - 案例:用index作为wx:key值


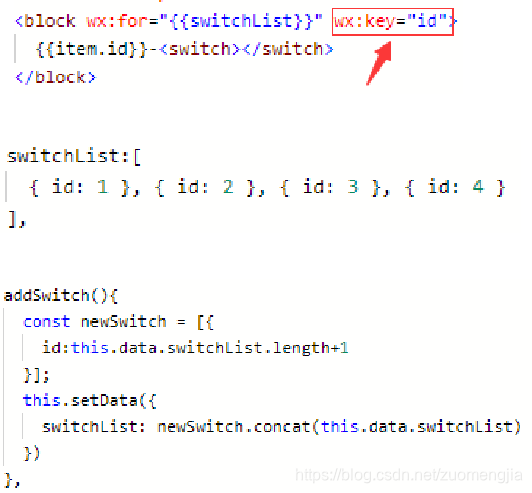
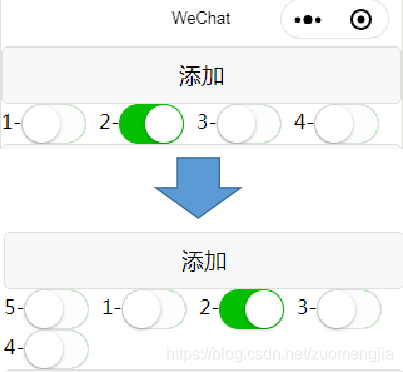
- 案例:用id作为wx:key值


WXML语法—条件渲染
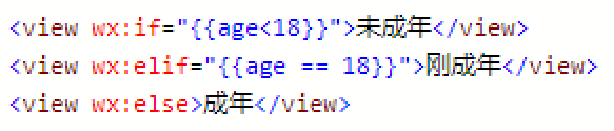
- wx:if在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:

- data初始化数据

- 渲染结果

为false时不会解析代码

- wx:if数据:可以用 wx:elif 和 wx:else 实现多路分支

- data初始化数据

- 渲染结果

<block>标签
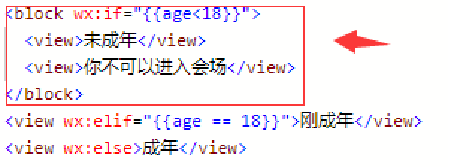
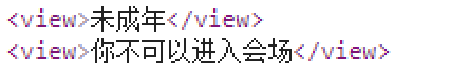
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个<block/>标签将多个组件包装起来,并在上边使用 wx:if 控制属性。

-
data初始化数据

-
渲染结果

-
注意
-
<block/>并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。 -
hidden隐藏元素
-
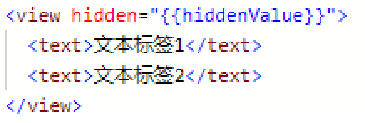
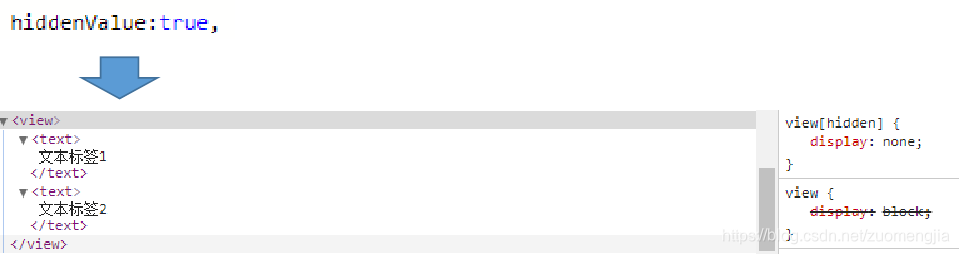
除了wx:if可以控制元素显隐外,hidden属性也可以控制显隐

-
data初始化数据中

-
注意局限性:hidden元素对块状布局才生效,对行内元素也生效,但不推荐使用。
-
wx:if vs hidden
①wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染
②wx:if是惰性的,切换开销大,但初始化开销小
③hidden组件始终会被渲染,只是简单的控制wxss显示与隐藏
④一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
WXML语法—模板
- WXML提供模板template,可以在模板中定义代码片段,然后在不同的地方调用。
- 例如:信息通报展示模板制作步骤
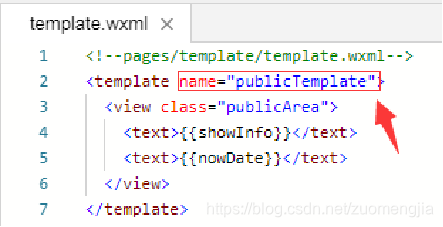
①template.wxml定义模板并命名
②在其他页面通过import和include引入
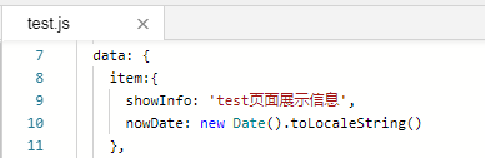
③使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入 - (1)定义模板并命名
- 例如在template.wxml中定义模板并命名

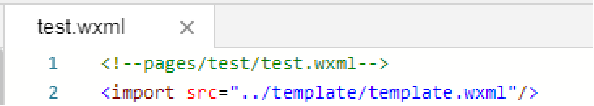
- (2)在其他页面通过import或者include引入
- 例如在test.wxml文件通过import引入

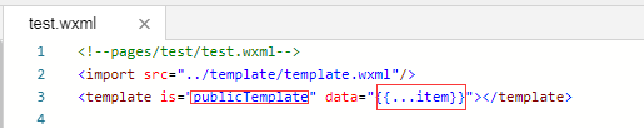
- **(3)使用 is 属性,声明模板,然后传入data **


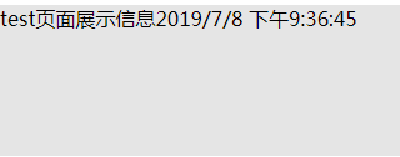
- (4)最终渲染结果

- 同理,在别的页面也可以调用模板,然后传入数据
WXML语法—引用
- WXML 提供两种文件引用方式import和include
- (1)import
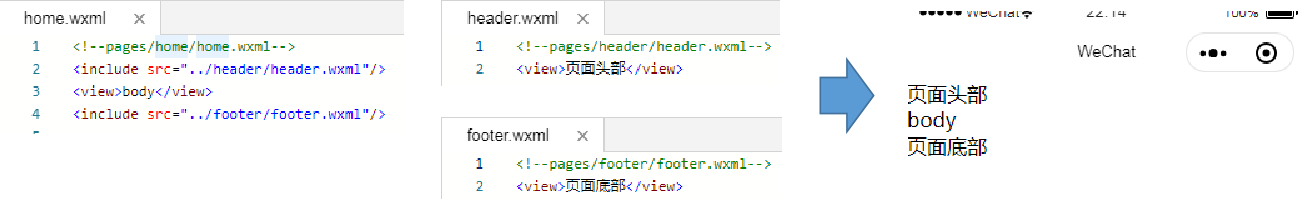
import 可以文件中使用目标文件定义的 template,正如之前案例所示。 - (2)include
include可以将整个代码引入,相当于是拷贝到 include 位置

WXML语法—共同属性
- 所有wxml 标签都支持的属性称之为共同属性

WXML语法—自定义属性
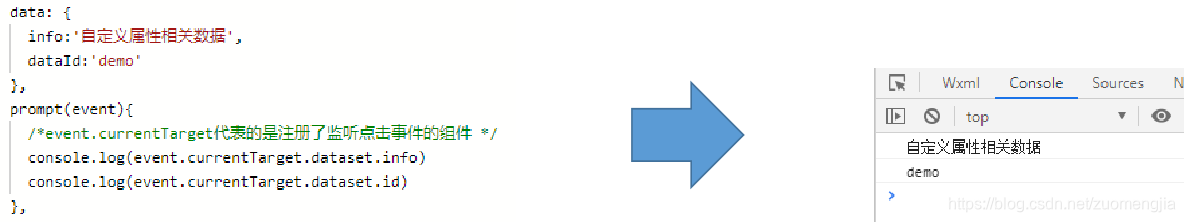
- 获取自定义属性值
- event.currentTarget.dataset.***
- event.currentTarget代表的是注册了监听点击事件的组件


完毕,如有疑问请随时联系小编!







 本文深入探讨WXML的高级应用,包括循环指令key属性的最佳实践、条件渲染的wx:if与hidden对比、模板与引用的使用技巧,以及共同属性的介绍。通过实际案例,帮助开发者掌握WXML语法的精髓。
本文深入探讨WXML的高级应用,包括循环指令key属性的最佳实践、条件渲染的wx:if与hidden对比、模板与引用的使用技巧,以及共同属性的介绍。通过实际案例,帮助开发者掌握WXML语法的精髓。
















 355
355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








