目录
-
(1)页面根元素
-
(2)WXML简介
-
(3)标签闭合、敏感性
-
(4)数据驱动
-
(5)数据绑定{{}}—{{}}
-
(6)列表渲染v-for----wx:for
页面根元素
- 根元素page
- 每一个页面都具备一个根元素:
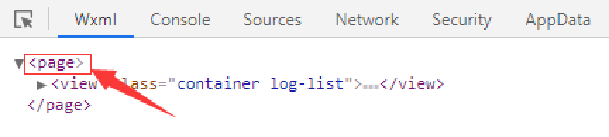
<page></page> - 页面根元素可以在控制台的WXML选项卡中看到
- 允许在wxss文件中对page根元素进行样式设置

简介
- 全称:
- WXML 全称是 WeiXin Markup Language,是小程序框架设计的标签语言
- 对比:
- 网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
- 同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。wxss–→css
WXML标签
- WXML 文件后缀名是 .wxml,语句在语法上同 HTML 非常相似
- 标签:
- 一个完整的 WXML语句由一段开始标签和一段结束标签组成,在标签中可以是内容,也可以是其他的 WXML 语句,这一点上同 HTML 是一致的
- 标签闭合编译:
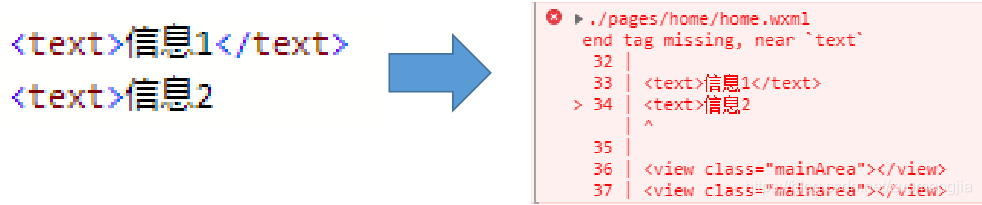
- WXML 要求标签必须是严格闭合的,没有闭合将会导致编译错误。

- 标签写法:
- 单标签双标签等

- 解析结果

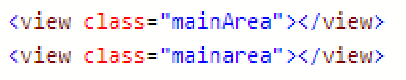
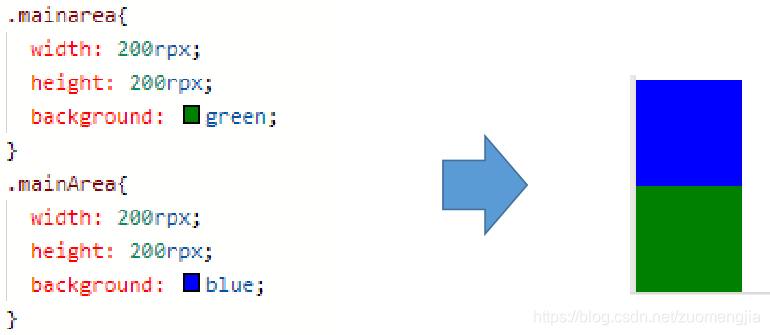
- WXML中的选择器是大小写敏感:


- WXML和 HTML 非常相似,WXML 由标签、属性等等构成。但是也有很多不一样的地方,下面来一一阐述一下:
- (1)标签名不一致
- HTML 经常会用到的标签是 div, p, span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如弹窗等等。既然都需要这些组件,那干脆把这些常用组件包装起来,大大提高开发效率。
- 小程序的 WXML 用的标签是 view, button, text ,map等等,这些标签就是小程序给开发者包装好的,此外还提供了地图、视频、音频等等组件。
- (2)属性不一致
- 属性:WXML多出wx:if、wx:for等一些属性及表达式
- 在网页的一般开发流程中,通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。
- MVVM模式:用户点击某个按钮的时候,可以通过JS操作DOM。当项目越来越大的时候,代码会充斥着非常多的界面交互逻辑,这显然不是一个很好的开发模式,因此就有了 MVVM 开发模式(例如 React, Vue),提倡把渲染和逻辑分离。
- MVVM模式:简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
- 小程序的框架也是用到了这个思路,例如数据绑定案例。
- 数据data初始化:
- ①页面需要显示动态数据必须要定义到data对应的变量中;
- ②如果该数据在操作过程中发生变化,需要将新数据重新绑定到该变量中,语法为this.setData({属性名:属性值})
- ③获取data数据语法为this.data.属性名
- 数据
- 数据的定义:data选项里—键值对
- 数据操作:this.setData({})
- 数据获取:this.data.属性名
WXML基本标签
-
视图容器标签
<view> -
先介绍最基础的一个容器标签
<view></view> -
功能:基本视图容器,类似于页面开发时的
<div></div>标签 -
文本标签
<text> -
`
-
功能:基本文本信息,类似于
<span></span>标签` -
(2)属性不一致
-
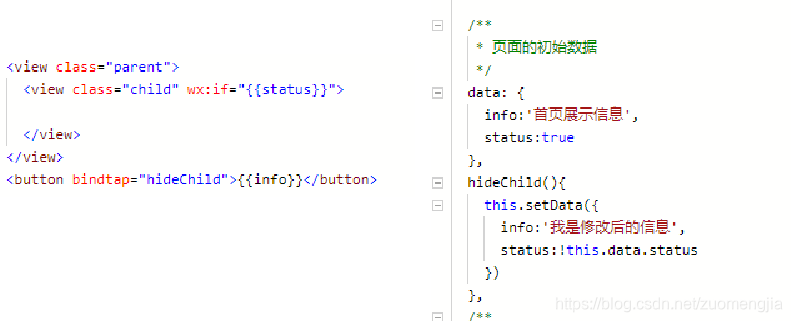
数据绑定案例。




-
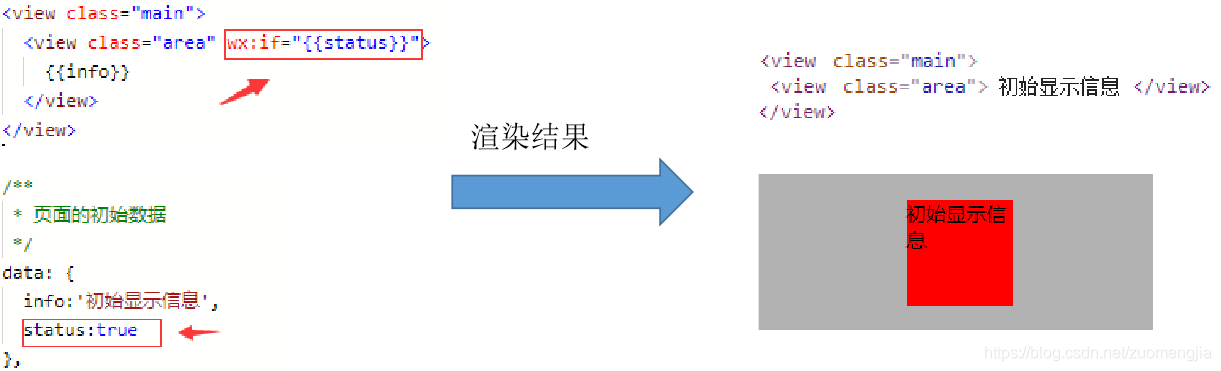
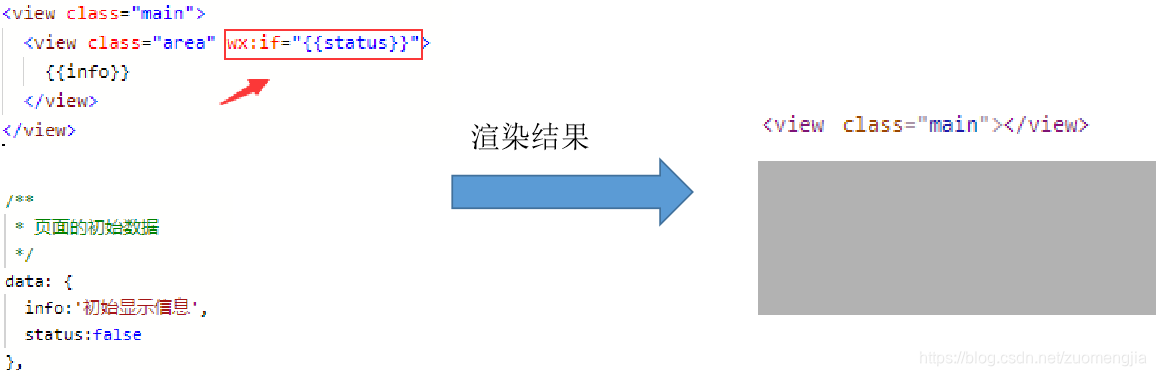
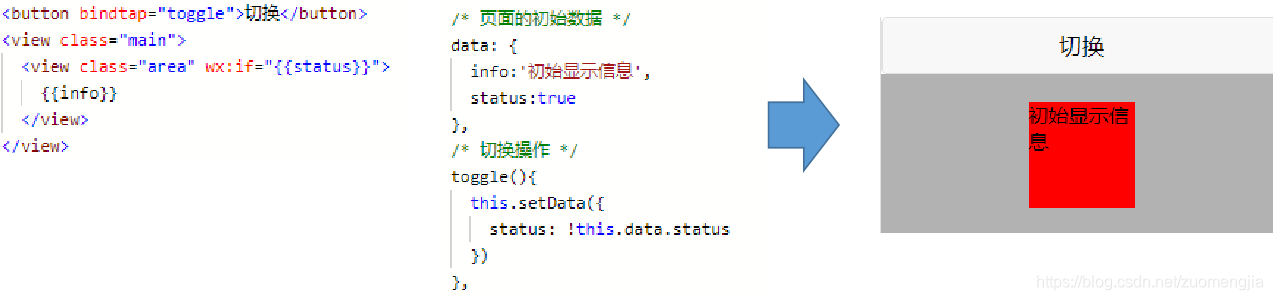
(3)数据驱动案例
-
wx:if属性决定是否渲染,注意wx:if后值通过{{}}绑定


- (3)拓展
- 按钮点击操作
- 单击:bindtap
- 事件绑定:

- 添加按钮操作,控制显隐

- 此时便可以通过按钮控制显隐
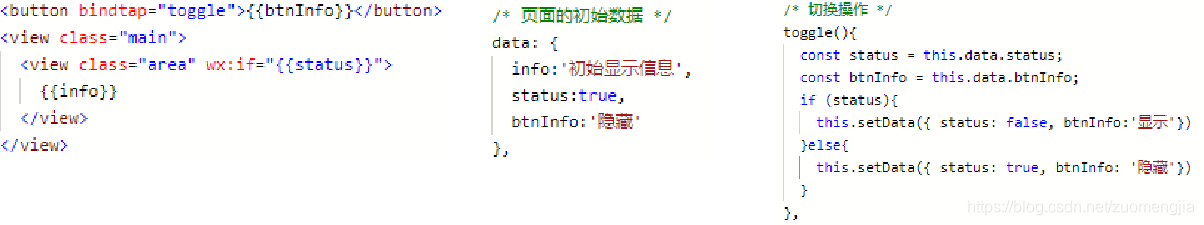
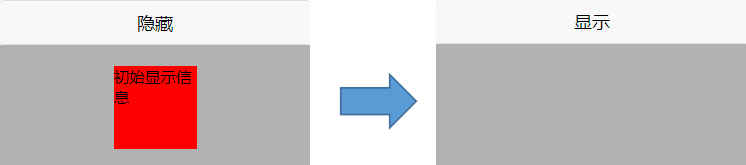
- (4)数据驱动案例
- 在原来基础上新增按钮文本切换


WXML属性
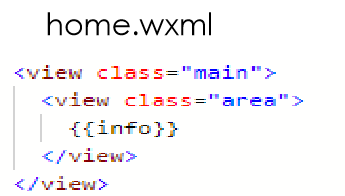
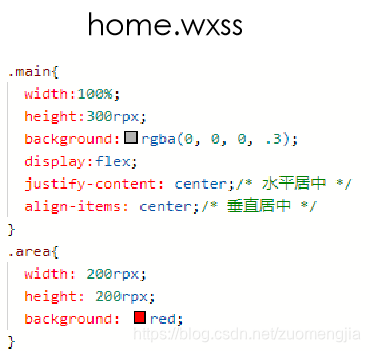
- 数据绑定:
- 通过Mustache 即双大括号{{}}语法把变量绑定到界面上,称为数据绑定。
- 属性:
- 仅仅通过数据绑定还不够完整描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
- 接下来介绍下WXML属性
WXML语法—数据绑定
-
WXML 中的动态数据均来自对应 Page 的 data
-
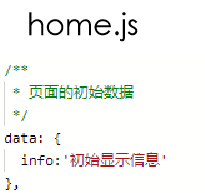
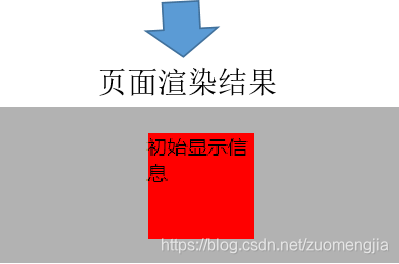
(1)文本绑定

-
data初始化数据中

-
渲染结果

-
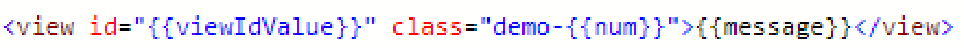
(2)属性绑定(class、id、style等属性动态绑定)

-
data初始化数据中

-
渲染结果

-
(3)算术运算
-
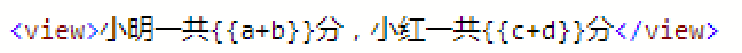
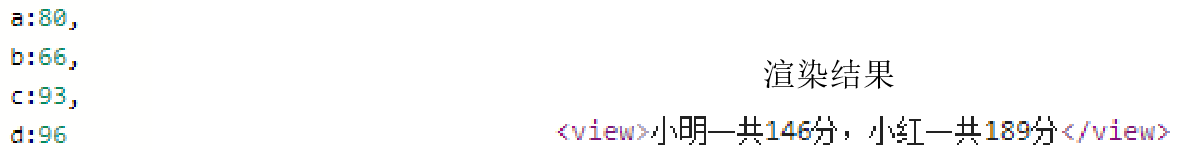
WXML的文本插值可以进行算术运算

-
data初始化数据中

-
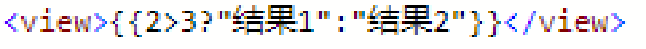
(4)三目运算/三元运算

-
渲染结果

-
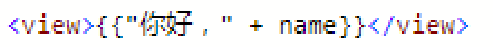
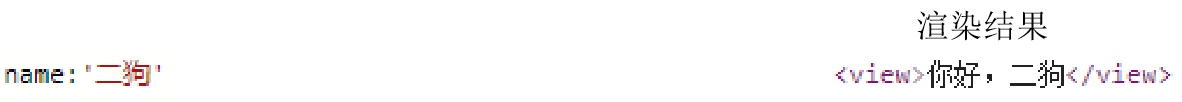
(5)字符串运算

-
data初始化数据

WXML语法—列表渲染
-
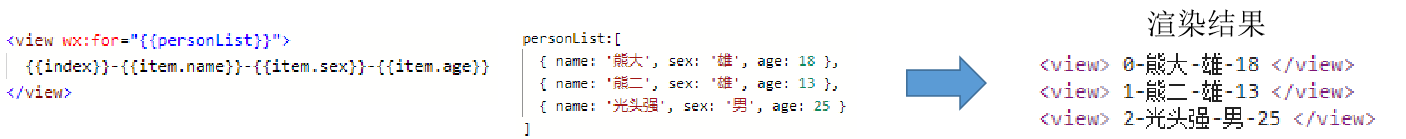
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
-
默认:数组的当前项的下标默认为 index,当前项默认为 item
-
案例:用户名单

-
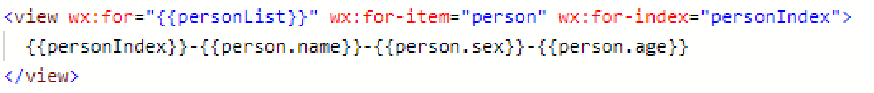
指定变量名
-
wx:for-item 可以指定数组当前元素的变量名
-
wx:for-index 可以指定数组当前下标的变量名

-
渲染结果

-
列表渲染案例
-
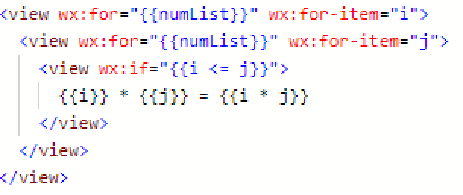
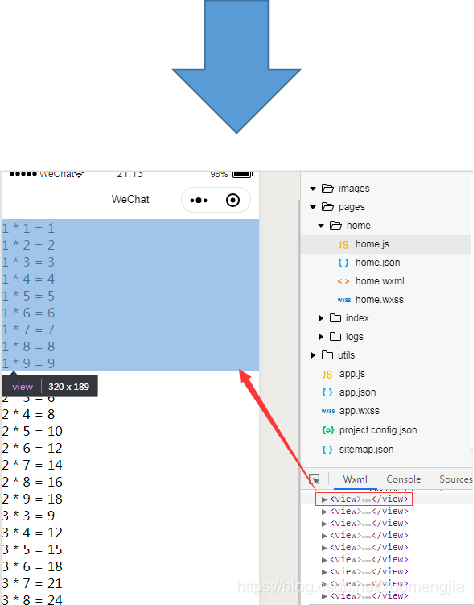
9*9乘法表

-
data初始化数据


-
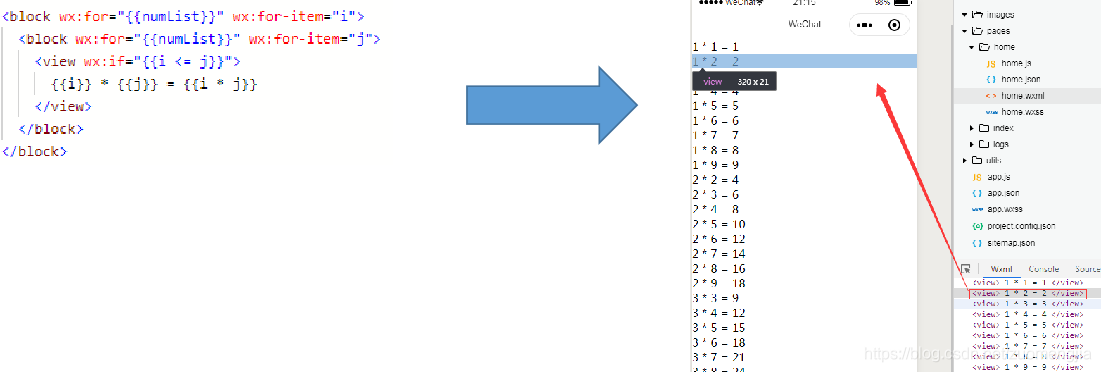
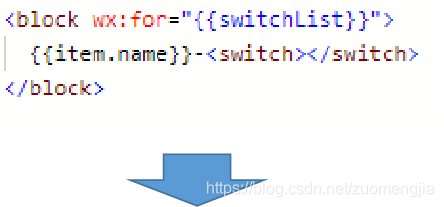
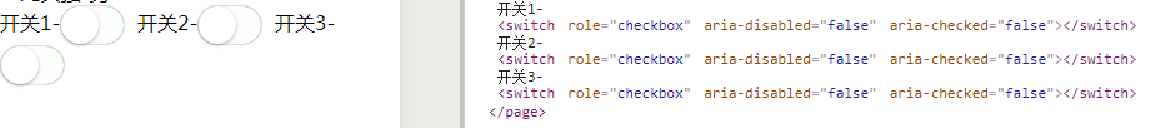
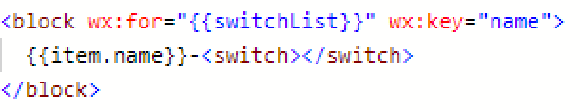
<block>标签 -
如果不想要标签多层嵌套,可以在外层使用
-
标签进行嵌套,block不会渲染读取出来

-
wx:key属性
-
wx:for通常需要使用 wx:key 来指定列表中项目的唯一的标识符
-
如果不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
-
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
-
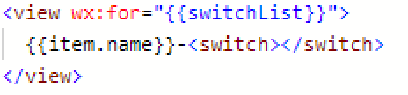
接下来结合switch开关按钮,体会下wx:key的作用

-
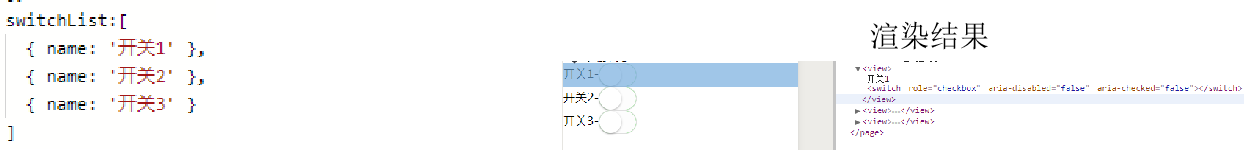
初始化数据data

-
此时,每个switch按钮都被view嵌套者,如果不想用嵌套语法,可以在外层用block标签


-
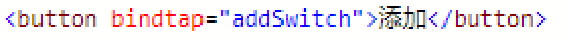
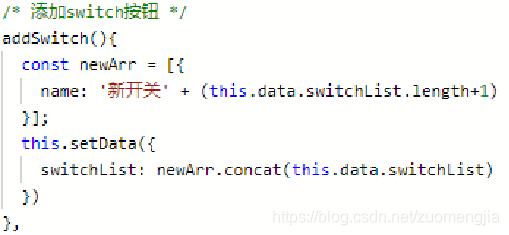
添加操作按钮


-
注意:小程序无法不支持数组push和unshift等语法。这里用concat达到数组开头添加元素的效果
-
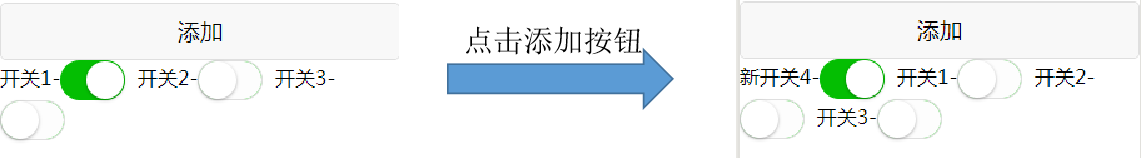
添加操作按钮

-
点击添加按钮后发现,之前给开关1绑定的开属性被新开关取代,没有实时跟踪到自身,所以需要添加key,给每个元素添加身份识别。

-
一、视图容器(View Container)
1、<view></view>
功能:基本视图容器,类似于页面开发时的
2、
<swiper></swiper>功能:滑动视图容器,用于实现轮播图效果。
结构:一个swiper组件由多个swiper-item组成。
<swiper>
<swiper-item></swiper-item>
<swiper-item></swiper-item>
<swiper-item></swiper-item>
</swiper>
属性:(1)indicator-dots,设置是否显示面板指示点。
(2)indicator-color,设置面板指示点颜色。
(3)indicator-active-color,设置面板中被选中的指示点颜色。
(4)autoplay,设置是否自动轮播。
(5)interval,设置轮播效果的切换时长,默认为5000毫秒。
(6)circular,设置是否循环播放。
(7)current,设置当前滑块的index值。
(8)previous-margin,设置前面一张图片露出的前边距。
(9)next-margin,设置后面一张图片露出的后边距。
(10)vertical,设置整个轮播效果是否为垂直排列。
注意:所有取值为逻辑值的属性,当设置为true时是表示为真。若需要表示为假,可以采用下列三种方法:(以vertical属性为例)
(1)不写vertical属性。
(2)vertical=“”
(3)vertical=“{{false}}”
- 二、基础内容(Basic Content)
1、<text></text>
功能:显示文本。
属性:selectable,设置文本是否可选。
以上就是微信小程序(WXML模板文件一),如有疑问请留言联系小编!






 本文介绍了微信小程序的WXML模板文件,包括页面根元素page、WXML的基本标签和属性,如数据绑定、列表渲染,强调了数据驱动和MVVM模式在小程序开发中的应用。并举例说明了数据绑定的多种方式,如文本绑定、属性绑定、算术运算和列表渲染,同时提到了wx:key的重要性和使用场景。
本文介绍了微信小程序的WXML模板文件,包括页面根元素page、WXML的基本标签和属性,如数据绑定、列表渲染,强调了数据驱动和MVVM模式在小程序开发中的应用。并举例说明了数据绑定的多种方式,如文本绑定、属性绑定、算术运算和列表渲染,同时提到了wx:key的重要性和使用场景。
















 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








